📌 array
배열 : 데이터의 집합
인덱스로 데이터에 접근할 수 있다.
//배열 생성
//요소,원소(element) : 1,2,4 (배열의 각 값)
var myArr = [1,2,4];
//출력
myArr인덱스로 접근할 수 있는 자료형
1. 배열 myArr[1]
2. 문자열 'hello'[2]
- 데이터의 집합. 여러개의 값을 하나의 이름으로 묶어 사용할 수 있게 도와줍니다.
- 배열의 각 값은 원소(element) 혹은 요소 라고 부릅니다.
- 배열의 크기는 length 프로퍼티를 통해 알 수 있습니다.
- 배열의 생성자 함수에 숫자를 한개만 넣으면 인스턴스의 길이를, 여러 숫자를 넣으면 배열의 원소를 뜻합니다.
- 배열에도 리터럴 표현이 있습니다.(
[]) - 각괄호 + 인덱스를 통해 각 원소에 접근 할 수 있으며, 원소에 값을 저장 할 수도 있습니다. 심지어 존재하지 않는 원소에도 접근이 가능합니다.
- 리터럴 생성과 동시에 원소에 접근 할 수도 있습니다. (
[1,2,3,][0] === 1)
pop & push
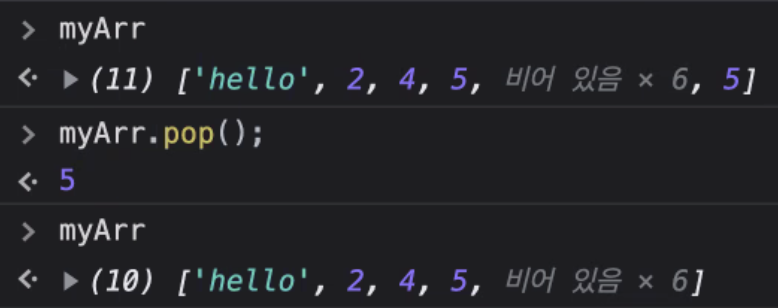
pop()
myArr.pop();
pop : 배열에서 마지막 요소를 제거하고 그 요소를 반환하는 역할
var pop_val = myArr.pop();
마지막 요소를 따로 빼서 저장^0^/올
빈배열에 pop하면??
undefined 반환~

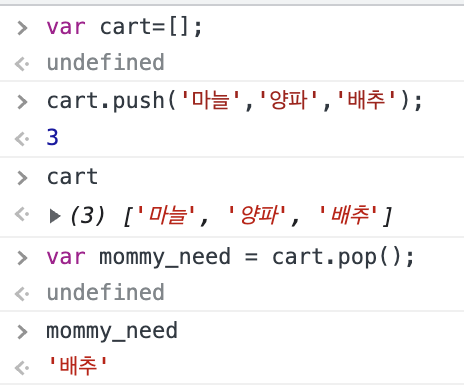
push()
myArr.push();
push() : 배열의 마지막 요소로 인자로 전달한 값을 추가하고 새로운 배열의 길이를 반환하는 역할

quiz) 철수가 심부름을 받았습니다! 어머니께서 마늘, 양파, 배추를 사오라고 하는군요. 집에 왔더니 오늘 필요한 재료는 배추라고 합니다! 어머니에게 배추를 주세요!

splice
기존의 요소를 삭제하거나 교체하거나 새로운 요소를 추가할 수 있는,
배열을 마음대로 바꿀 수 있는 매소드!
인덱스, 딜리트카운트, 아이템 순서로 인자를 전달한다.(인자 다 안써도 작동함)
splice(어떤인덱스에서시작해서, 몇개를뽑아삭제, 추가할아이템);
myArr.splice();
- 삭제하는 경우,

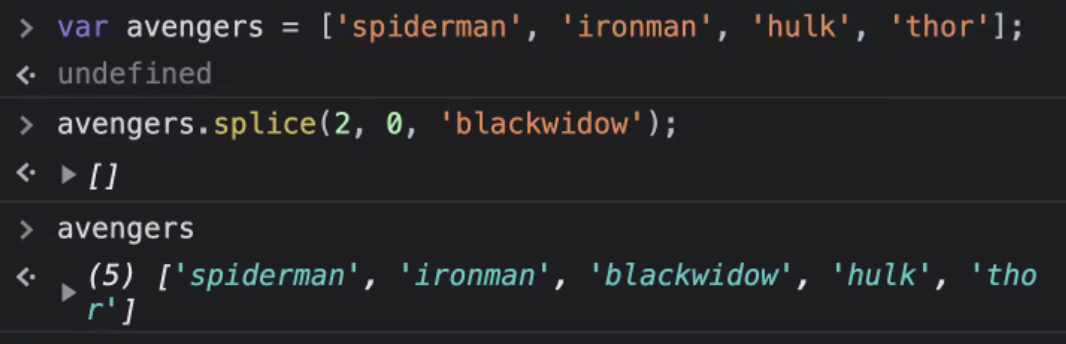
- 추가하는 경우,
(삭제할게 없으니 0)

- 교체하는 경우.
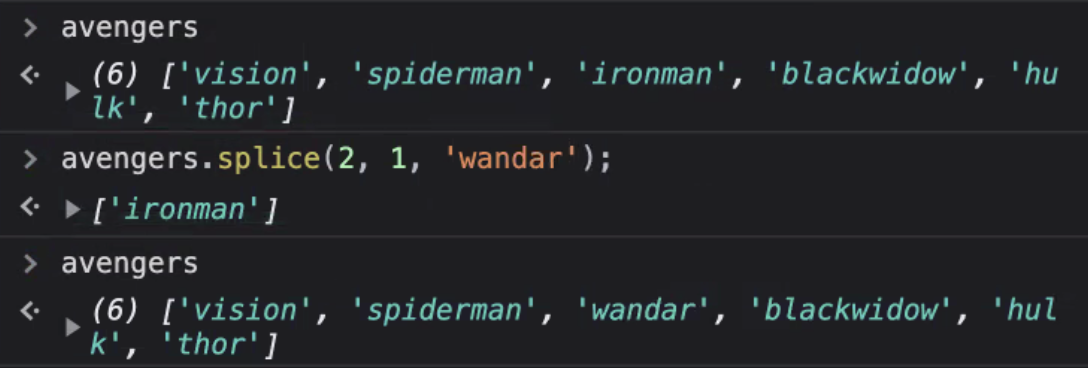
splice(어디 인덱스 위치에서, 1개 삭제하고, 얘를 넣어라);


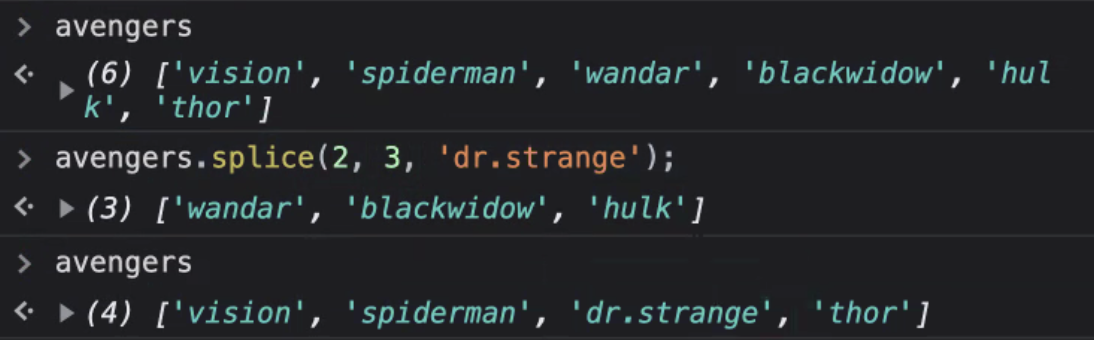
- 삭제 - (인덱스, 개수) 인덱스부터 개수만큼 삭제
- 추가 - (인덱스 , 0 , ‘추가할 요소') 인덱스 자리에 추가
- 교체 - (인덱스, 개수, ‘추가할 요소’) 인덱스 자리에 개수만큼 빼고 추가할 요소 넣기
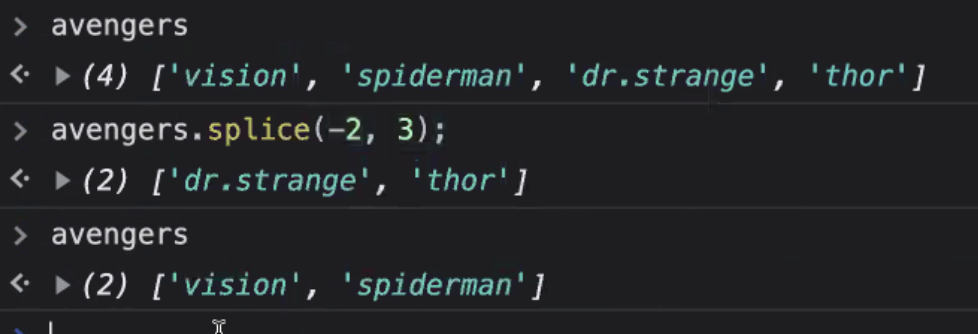
마이너스도 가능할까?
카운트는 마이너스 지원안함!
인덱스 젤 뒤부터 -1, -2 ...

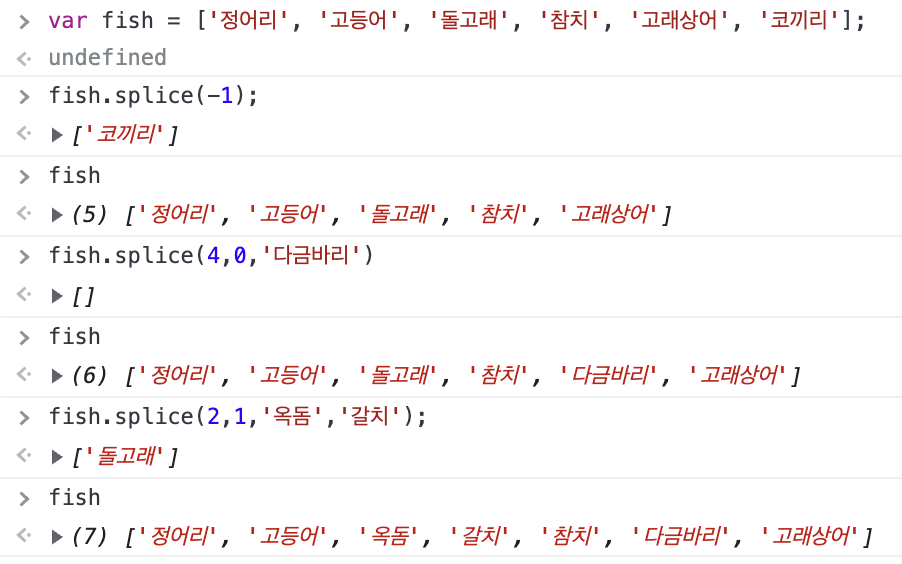
quiz)
var fish = ['정어리', '고등어', '돌고래', '참치', '고래상어', '코끼리'];
// 1. splice 를 이용해 코끼리를 제거해보세요
fish.splice(-1,1);
// 2. 참치 다음에 다금바리를 추가해보세요
fish.splice(4,0,'다금바리');
// 3. 돌고래를 제거하고 옥돔과 갈치를 추가해보세요
fish.splice(2,1,'옥돔','갈치');
splice(1)
만하면 1인덱스부터 쫙 다 사라짐 ㅠ
splice(-1)
만하면 젤 끝 인덱스라 걔만 지워지는거!
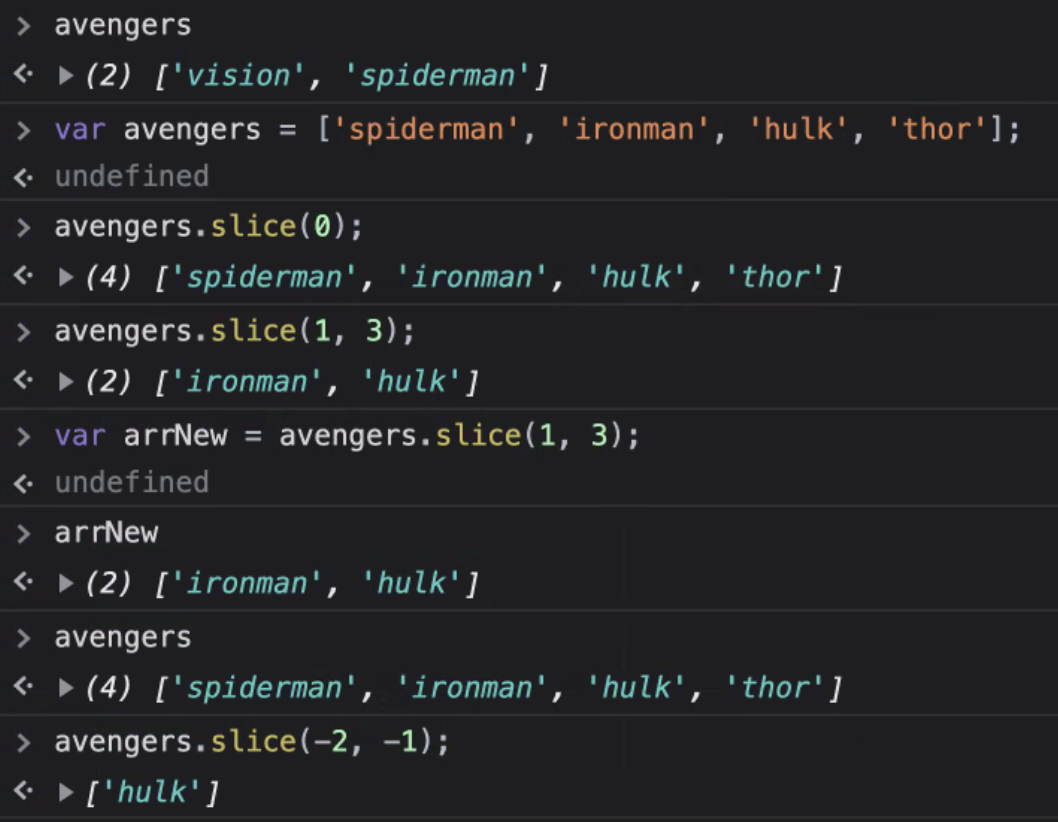
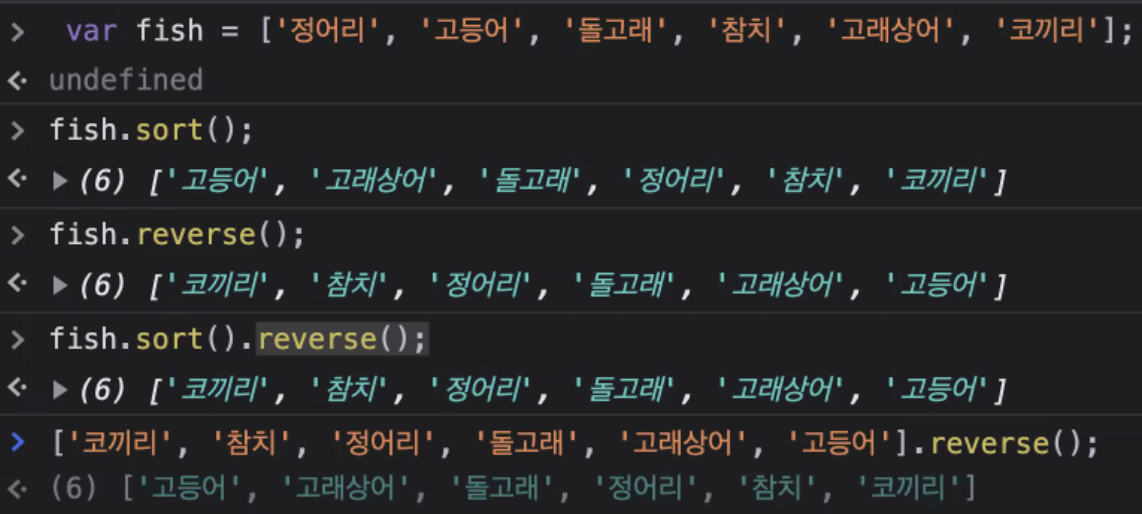
slice
slice(여기인덱스부터, 여기하나전인덱스까지);
slice() : 두 개의 인자를 전달하여 배열안에 있는 요소를 새로운 배열로 반환
원본 요소가 바뀌지 않는것이 포인트!
특히 두 번째 인자에 해당하는 인덱스의 아이템은 포함하지 않는다.

quiz)
var fish = ['정어리', '고등어', '돌고래', '참치', '고래상어', '코끼리'];
// 다음 배열에서 물고기가 아닌것을 slice로 선택해 콘솔로 출력해 보세요.
console.log(fish.slice(2,3)); //돌고래
console.log(fish.slice(5)); //코끼리 (fish.slice(-1);도 됨)sort
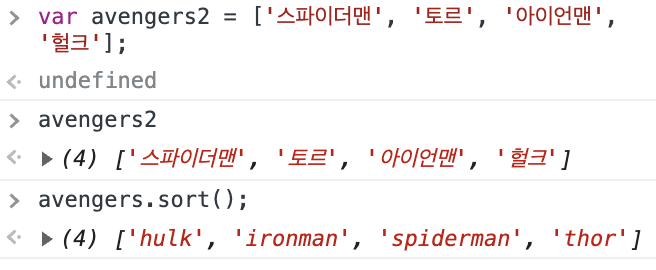
배열 정렬하기



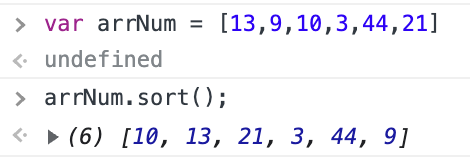
왜 숫자는 sort가 안될까..
문자열로 바꾼 후, 유니코드 순서대로 해서 그래..
아니.. JS는 바보라그래..
해결방법은?
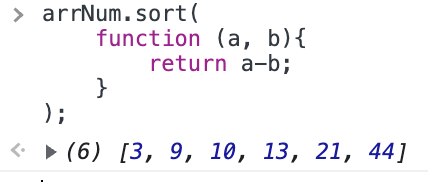
숫자형 데이터 정렬의 단점을 해결하기 위해 비교 함수(compareFunction)를 사용!!
sort안에 쓰이는 함수를 비교함수라고 한다.
- 오름차순 비교함수
a - b

반환값에 따라서 배열이 정렬이 되기 때문에 실행이 되는 것!!
a,b를 비교하는데
01 12 23 34인덱스끼리 비교하게 된다.
return값이 음수가 나오면, a가 정렬에서 앞에 위치하고, b가 그 다음에 오게 된다.
양수면, b가 앞으로!
var arrNum = [9, 3, 44, 14, 21];- 0, 1번째 인덱스끼리 비교
9-3 > 0 니까, b인 3이 앞에 배치[3, 9, 44, 14, 21] - 1, 2번째 인덱스끼리 비교
9-44 < 0, a인 9가 앞에 배치[3, 9, 44, 14, 21] - 2, 3번째 인덱스끼리 비교
44-14 > 0, b인 14가 앞에 배치[3, 9, 14, 44, 21] - 3, 4번째 인덱스끼리 비교
44-21 > 0 , b인 21이 앞에 배치[3, 9, 14, 21, 44]
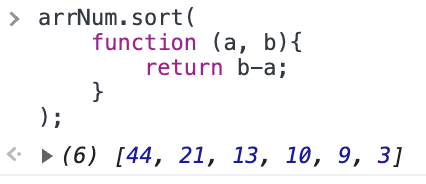
- 내림차순 비교함수
b - a

var arrNum = [9,3,44,13,21];3-9 < 0, a인 9가 앞에 배치
44-3 > 0, b인 44가 앞에 배치 [9, 44, 3]
다시 9,44비교
....
반복
내림차순 정리
var arrNum2 = [13, 9, 10, 2]; // 내림차순으로 정렬할 경우 (b - a) // 9 - 13 == -4 --> 음수임으로 a인 13을 앞으로 // 10 - 9 == 1 --> 양수임으로 b인 10을 앞으로 [13, 10, 9, 2] // 10 - 13 == -2 --> 음수임으로 a인 13을 앞으로 // 2 - 9 == -7 --> 음수임으로 a인 9를 앞으로 [13, 10, 9, 2]
quiz)
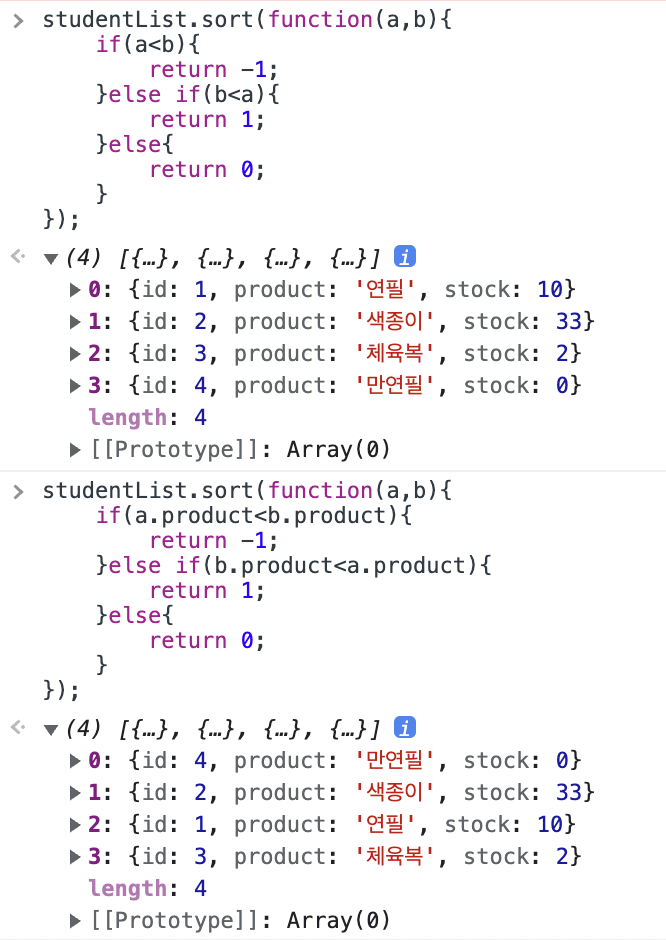
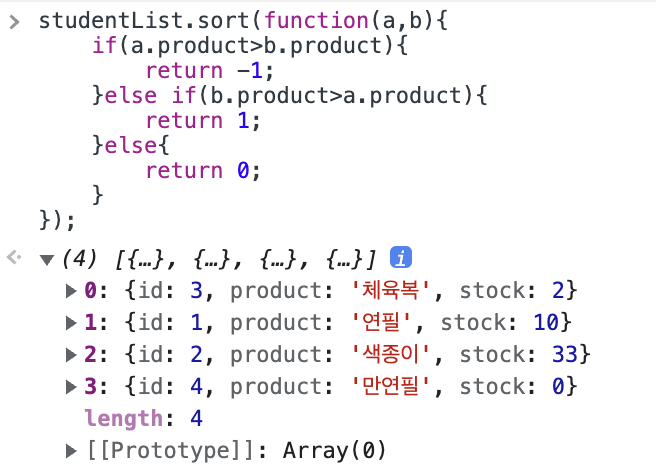
// 다음 배열에서 sort 함수를 이용해 원소의 product의 값을 기준으로 가나다순으로 정렬해보세요.
var studentList = [
{
id: 1, product: '연필', stock: 10
},
{
id: 2, product: '색종이', stock: 33
},
{
id: 3, product: '체육복', stock: 2
},
{
id: 4, product: '만연필', stock: 0
}
]
내림차순


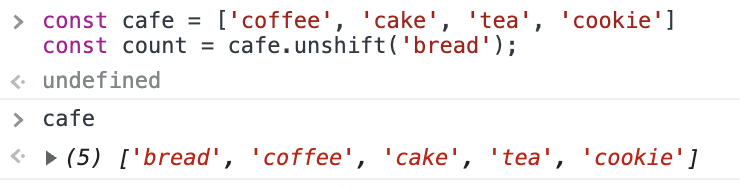
unshift
맨 앞에서 요소를 추가할때!
const cafe = ['coffee', 'cake', 'tea', 'cookie']
const count = cafe.unshift('bread');
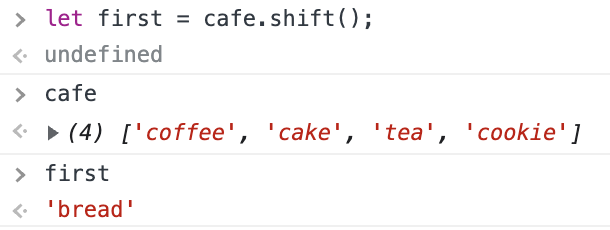
shift
맨 앞에서 요소를 지울때!


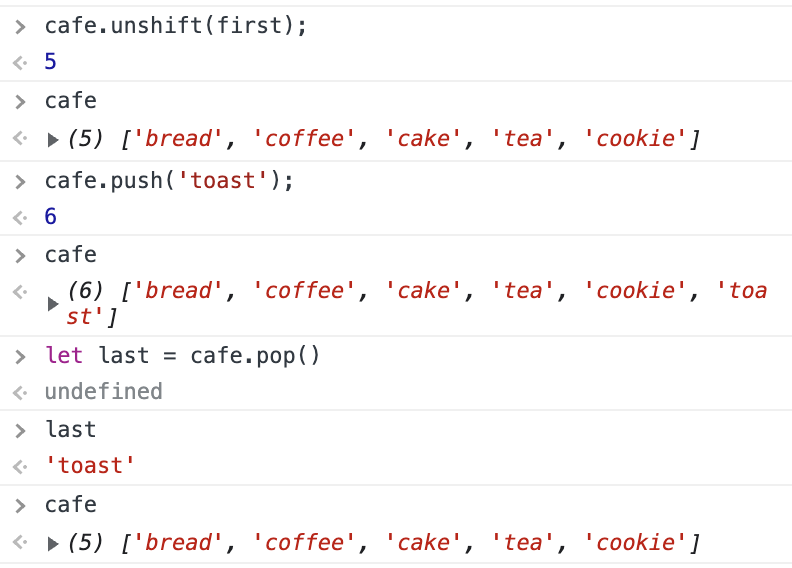
배열 앞에서 추가, 삭제 - unshift, shift
배열 뒤에서 추가, 삭제 - push, pop
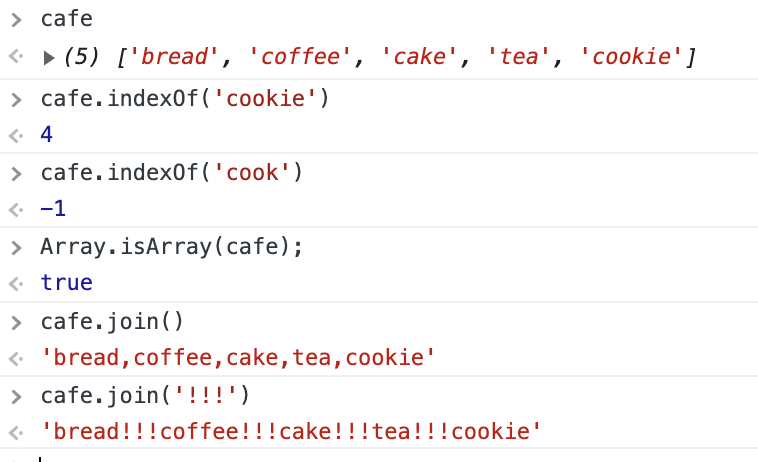
indexOf
.indexOf(탐색하고자하는요소, 탐색을시작하고자하는 인덱스)


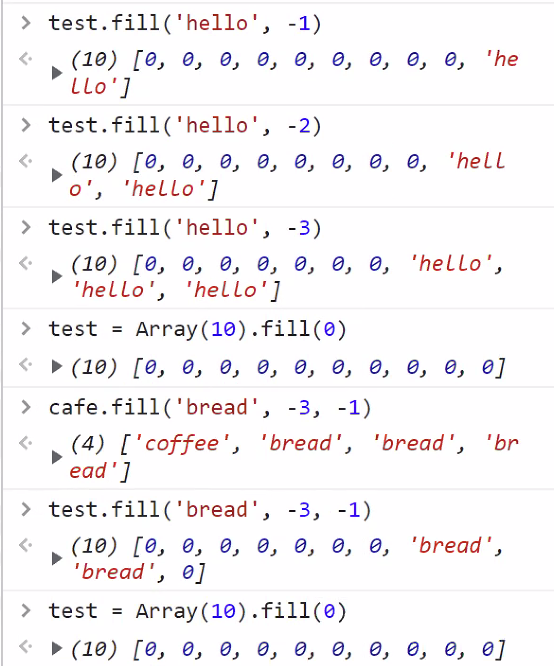
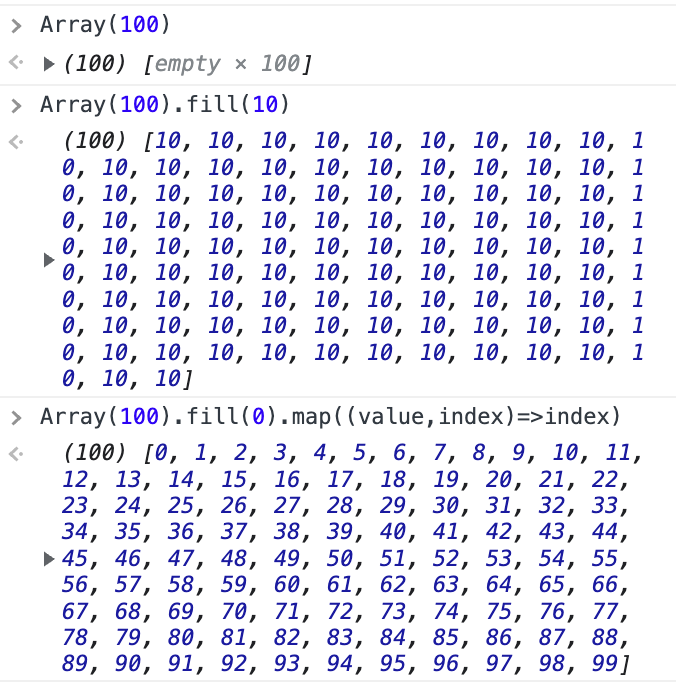
fill

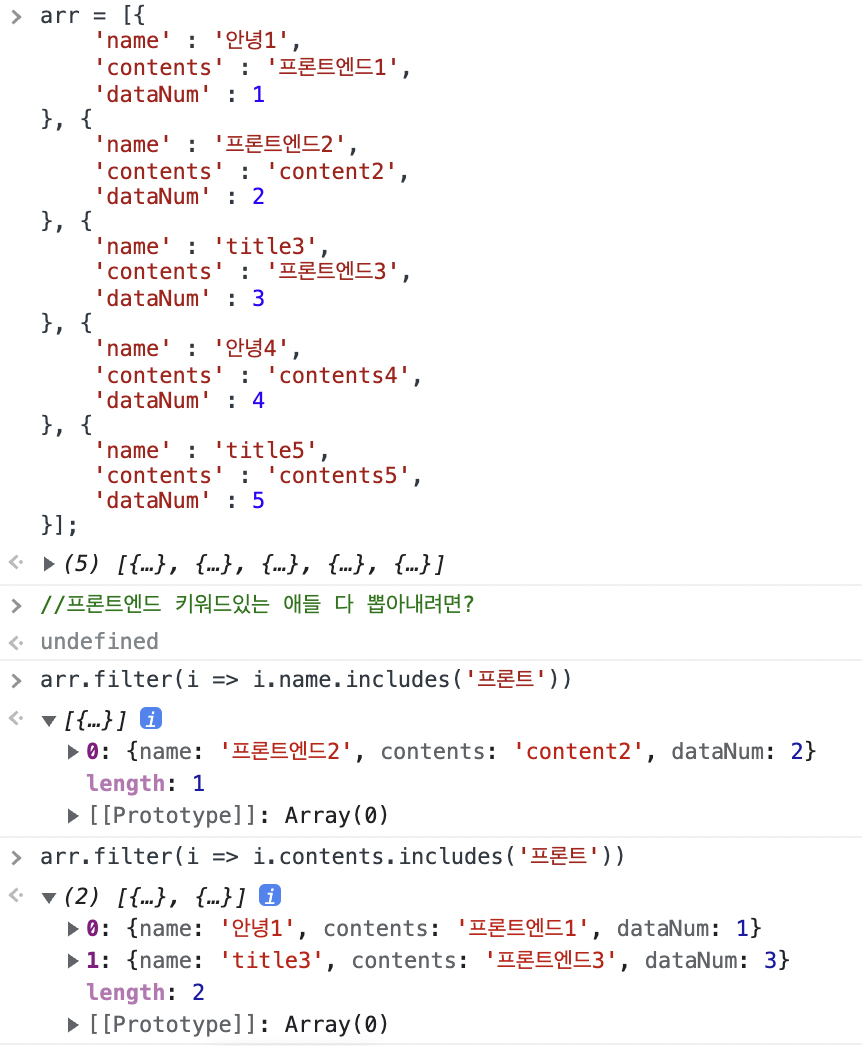
filter


- find
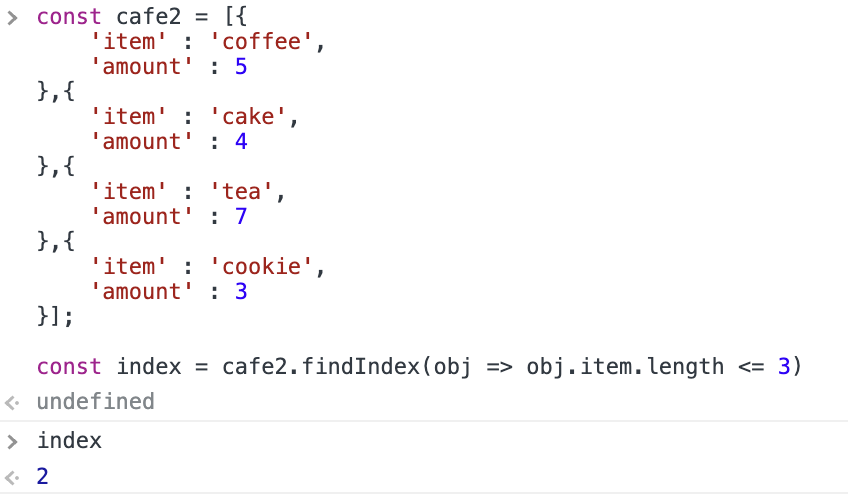
: find() 메서드는 주어진 판별 함수를 만족하는 첫 번째 요소의 값을 반환- findIndex
: findIndex() 메서드는 주어진 판별 함수를 만족하는 배열의 첫 번째 요소에 대한 인덱스를 반환- filter
: 만족하는 모든 조건 반환!
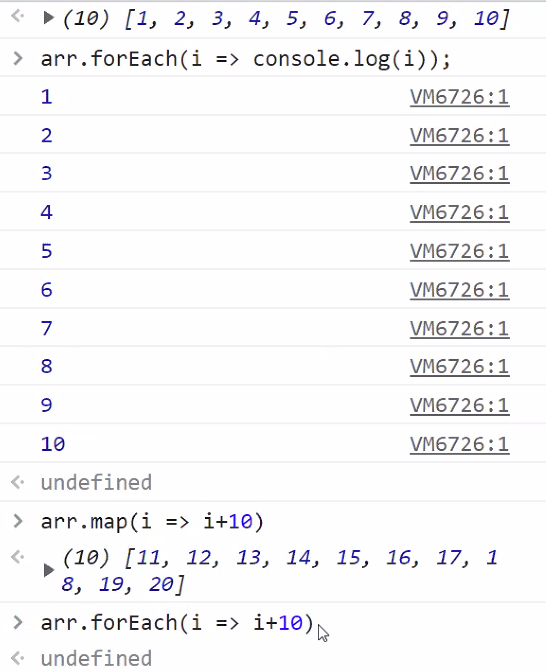
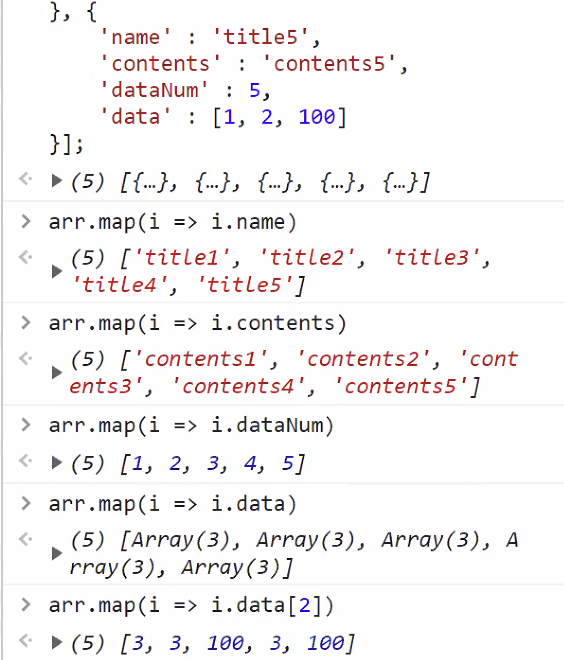
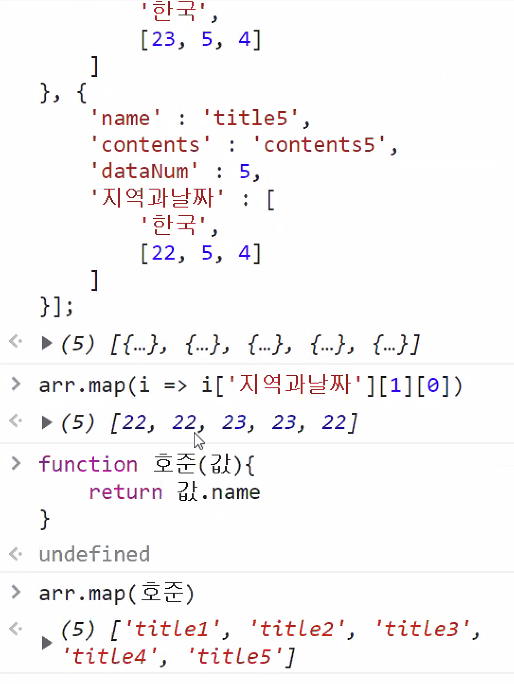
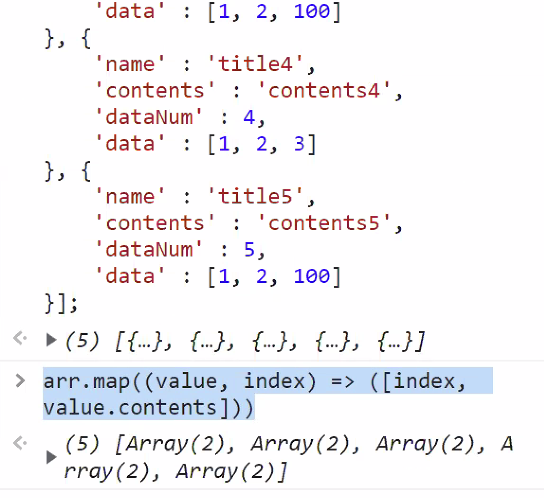
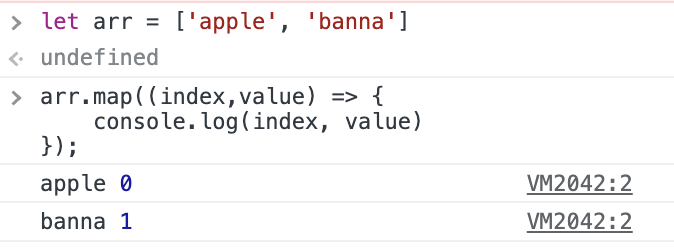
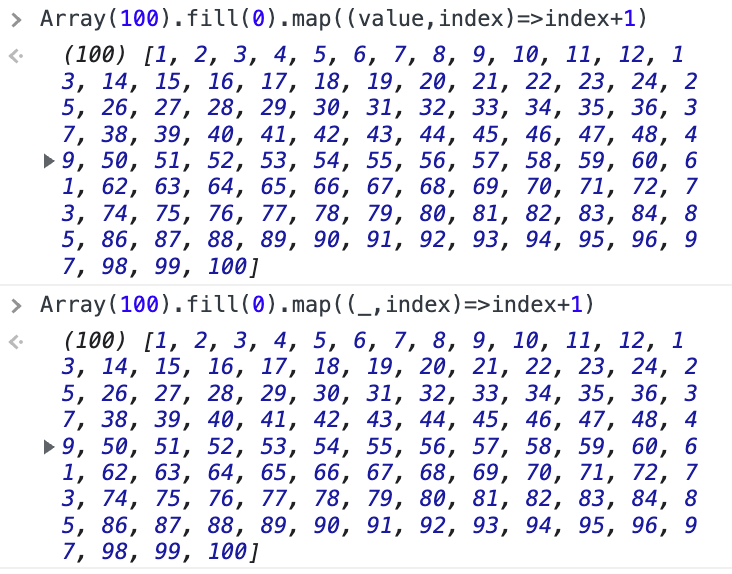
map
각각 요소의 함수를 호출하는 메서드
뽑아서 배열을 만든다.






find(), filter(), map() 차이점 알기!
map 배열 반환
forEach는 순회만 한다.