텍스트를 사용할때 쓰는 태그들은 다음과 같다!
텍스트 레벨은 사용한 콘텐츠 영역만큼만 그 크기를 차지하고 있다!
MDN_브라우저 호환성 확인
w3s
caniuse
mdn이 더 정확함!
📌<br>,<wbr>
<br> : 줄바꿈을 위한 태그
📌<a href="경로"> ⭐️
: 링크(하이퍼 텍스트)를 만들때 사용한다.
<a> 앵커 태그 안에 이동할 페이지의 주소를 적어주면 된다.
앵커 태그는 sections, grouping content 요소를 자식으로 하는 것이 가능하다.
하지만, 앵커 태그 안에 앵커 요소를 넣거나, <button>과 같은 사용자와 인터렉션이 가능한 요소를 자식으로 넣을 수 없다!!
<>텍스트<>를 넣어야 클릭 할 수 있게 보이니 써주어야 한다.
# 현재 탭에서 창 열기
<a href="https://www.naver.com">click</a>
# 새로운 창을 열어서 페이지 열기
<a href="https://www.naver.com" target="_blank">click</a>
# index.html로 이동
<a href="./index.html">click</a>
# 다른페이지로의 이동이 아닌, 해당 html 페이지 안에서의 이동!
# ex. 목차로 이동하기
<a href="#three">click</a> <!-- 해쉬 링크 -->
# index.html 다운로드 기능
<a href="./index.html" download>click</a>
# hwp 열기
<a href="./hello.hwp">hwp click</a>
# hwp 오픈 후 지정된 파일 이름(a.hwp)으로 저장
<a href="./hello.hwp" download="a.hwp">hwp download click</a>
# pdf 열기
<a href="./hello.pdf">pdf click</a>
# pdf 열고 지정된 파일 이름으로 저장
<a href="./hello.pdf" download="a.pdf">pdf download click</a>참고로 download 기능은 익스플로러에서는 작동되지 않는다.
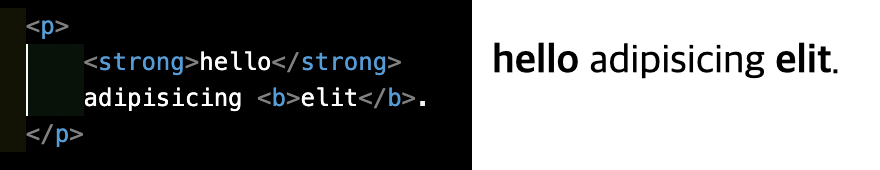
📌<b>, <strong>
<b>(bold) : 굵은 글꼴 표현시 사용!
<strong> : 굵은 글꼴 + 중요도 강조
디자인적인 차이는 없지만, 중요도의 의미가 다르다.

📌<i>, <em>
<i>(italic) : 기울인 글꼴 표현시 사용!
html5 이후부터는 의미가 생겼다. 전문용어, 주 언어와 다른 언어로 표현된 경우(ex.주 언어가 한글이지만 영어로 표기된 경우), 소설에서 등장인물의 생각이 표기된 부분처럼 주 언어와 구분되어야 하는 부분을 표현하기 위해 사용되고 있다.
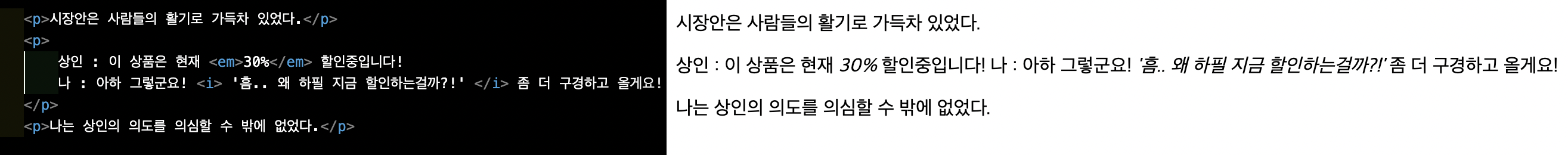
<em> : 기울인 글꼴 + 중요도 강조

📌<dfn>
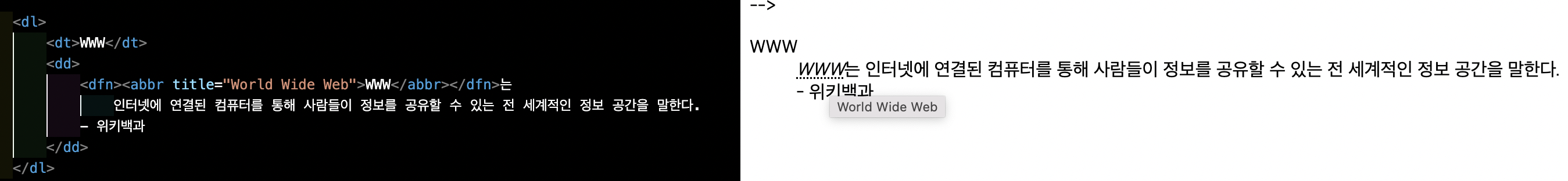
<dfn> : 현재 문맥에서 정의하고 있는 용어를 표현할때 사용하는 태그
dfn 태그가 <p> 태그 안에 있거나, <dt><dd> 쌍, <section> 요소일 경우 그 컨텐츠를 dfn의 정의에 대한 설명으로 간주한다.
문서 최초로 등장할때 주로 사용! 페이지에서 한번만!
📌<abbr>
<abbr> : 준말, 약자에 대한 설명이나 의미를 나타내고 싶을 때 사용
마우스 커서를 올리면 나타남!

📌<sup>, <sub>
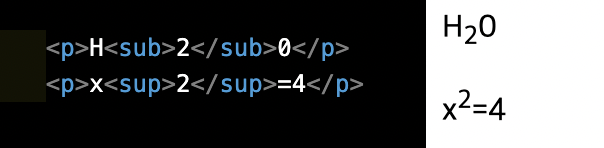
<sup> : 윗첨자
<sub> : 아랫첨자
주로 화학 기호, 수학 공식 등 첨자 기호를 표현할 때 사용한다.
작은 글씨를 위해서 사용하면 안됨!

📌<span>
<span> : 줄 바꿈 없이 영역을 묶는 용도로 사용 (글씨 묶는 용)
(div(요소 묶는 용) 태그처럼,,의미 없이,,묶는 용도이니까 정말 최후의 수단으로 사용하자!)
여러 요소를 묶어 컨트롤하기 위한 영역으로 id를 주거나 클래스를 주어서 사용한다.
...중략...
<style>
#명언 {
color:red;
}
</style>
...중략...
<p><span id="명언">제발 그만해.. 이러다 다~~ 죽어!</span>라고 오일남이 소리쳤습니다.<p>