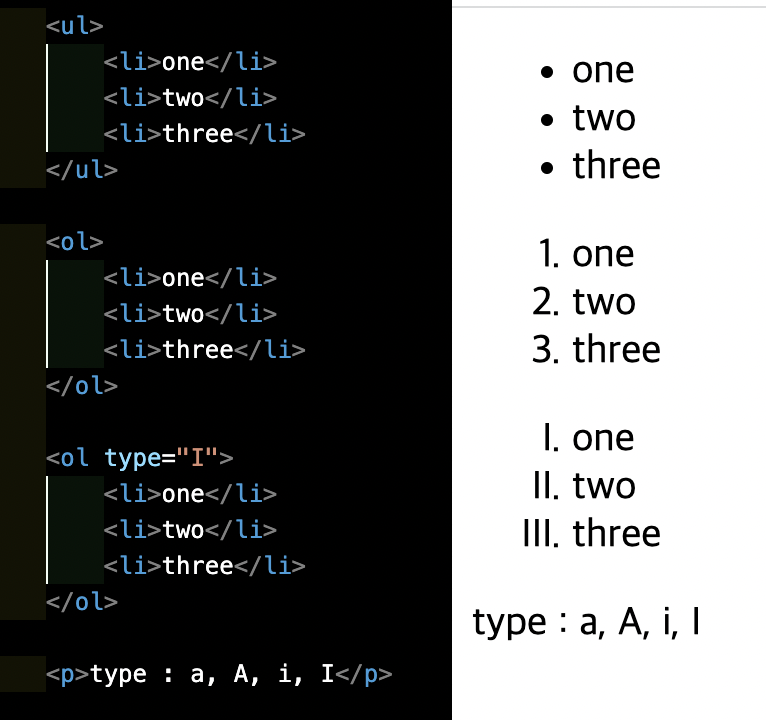
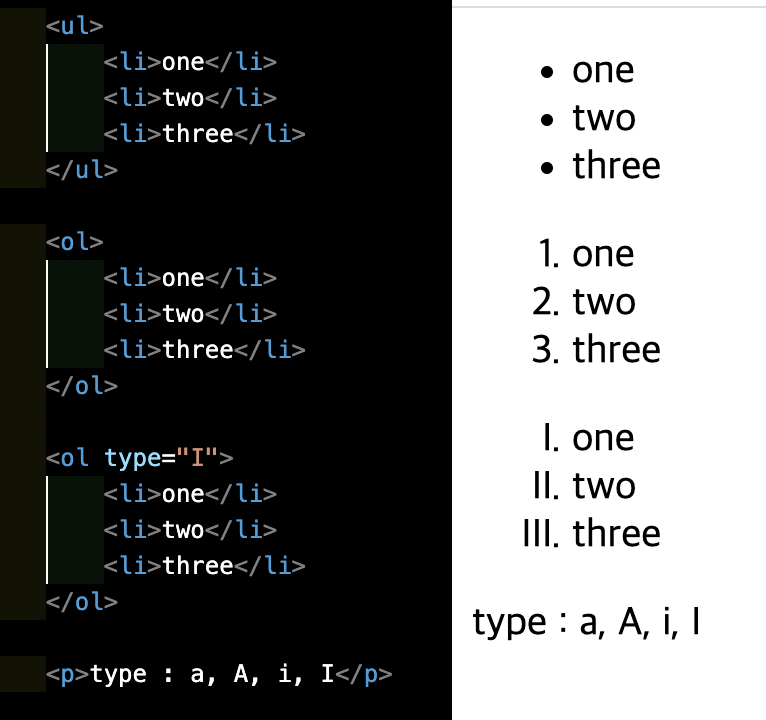
📌<ol>, <ul>, <li>
-
ol (order list) : 순서가 있는 목록,
직계 자식 요소로는<li>요소만 사용!! -
ul (unorder list) : 순서가 없는 목록,
직계 자식 요소로는<li>요소만 사용!! -
li (list item) : 각 목록 항목을 나열,
<ol>,<ul>안에서만 사용!!

<ol type="">로 type 속성을 지정할 수 있다.
-
1 : 10진수 숫자로 순서를 표현 ex) 1, 2, 3
-
a : 소문자 알파벳 순서로 순서를 표현 ex) a, b, c
-
A : 대문자 알파벳 순서로 순서를 표현 ex) A, B, C
-
i : 로마 숫자 소문자로 순서를 표현 ex) ⅰ, ⅱ, ⅲ
-
I : 로마 숫자 대문자로 순서를 표현 ex) Ⅰ, Ⅱ, Ⅲ
📌 <dl>, <dt>, <dd>
마찬가지로 목록을 정의할 수 있다.
사전처럼 어떤 것을 정의할 때 사용하는 목록 태그로, 주로 홈페이지 아래 회사 설명하는 부분에 쓰인다.
<dl> (definition list) : 정의 목록
<dt> (definition term) : 정의할 용어
<dd> (definition description) : 용어 설명
# 예시 코드
<dl>
<dt>dahyun</dt>
<dd>FE개발자 준비 중</dd>
</dl><div>
<div> : 하위 요소들을 묶는 용도로 사용하지만, 최후의 수단으로 사용하는 것을 추천한다.
대용할 태그가 없을 경우, 그때 사용하기!
div와 같은 역할을 하는 <article>, <section>, <header>, <nav>을 우선적으로 사용하자!
# 예시 코드
<div>
<h1>부분나누기</h1>
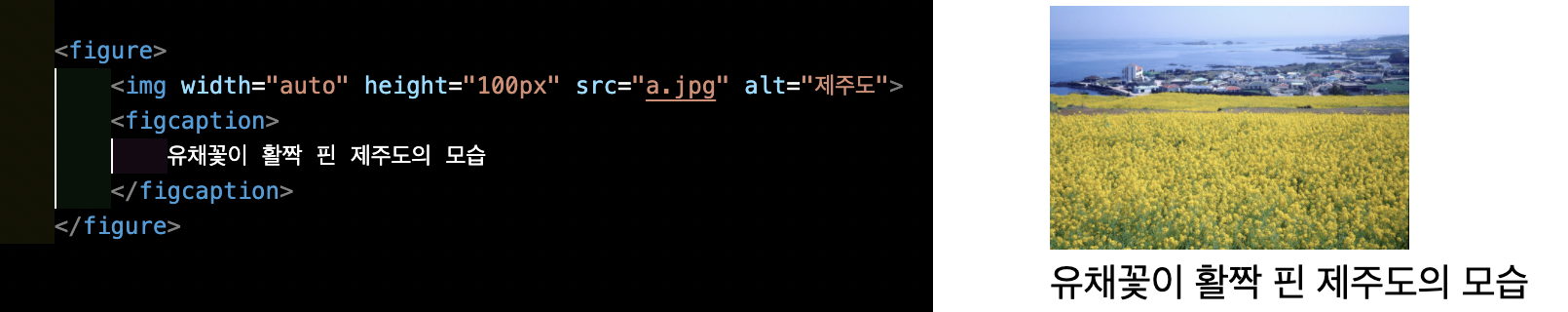
</div>📌 <figure>, <figcaption>
설명, 자막 등의 캡션이 있는 이미지 삽입하는 경우에 사용한다.
캡션과 <img>가 연결되도록 <figure>로 묶어준 후,
달고자 하는 캡션을 <figcaption>로 써주면 된다.

📌 <p>
<p> (paragraph) : 하나의 단락을 표시하는 태그로, 자식태그로 또 <p>를 사용하지 않도록 한다.
줄바꿈의 용도로도 사용 금지!
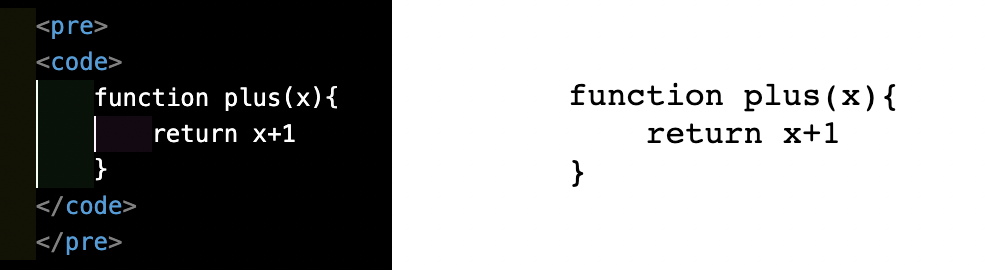
📌 <pre>
HTML에 작성한 내용 그대로 화면에 표현!
예를 들어, 컴퓨터 코드를 그대로 텍스트로 표현할 때 사용한다.
<pre>
<code>
function plus(x){
return x+1
}
</code>
</pre>
📌 <blockquote>
인용 블록을 위한 태그!
<blockquote> : 긴 인용문을 표현할 때 사용
<cite> : 저작물 출처 표기할 때 사용
<q> : 인라인 인용문을 표현할 때 사용하며, 주로 문장 안에서 사용

📌 <main>
문서의 주요 콘텐츠를 나타낸다.
주요 콘텐츠란?
: 핵심 주제나 웹어플리케이션의 핵심 기능에 직접적으로 연결되어 있는 부분으로, 문서의 유일한 내용이어야한다.
반복적으로 표시 될 수 있는 정보는 들어가지 않도록 주의해야 한다.
📌 <hr>
밑줄(가로줄)을 표현하기 위한 태그.
문단 내에서 주제 변경 시, 구별을 위해 사용!
<p>안에 사용하지 않도록 한다.
# 잘못된 코드
<p>안녕하세요.<hr>반갑습니다.</p>
# 올바른 코드
<p>안녕하세요.</p>
<hr>
<p>반갑습니다.</p>