📌 position
html 태그나 id, class 박스 등의 위치를 지정해주는 속성
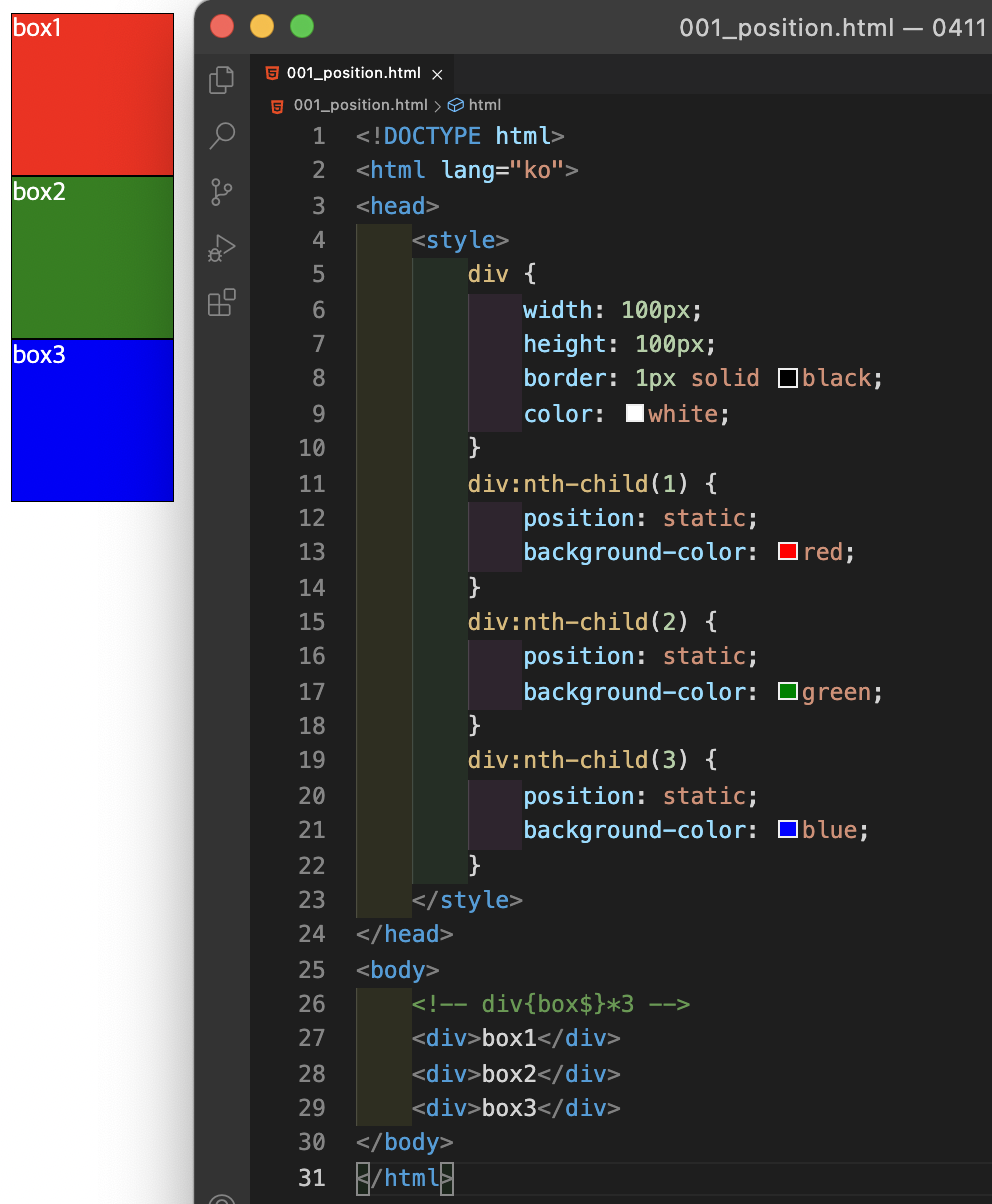
📌 static
position 속성값을 주지 않으면, static값을 가진다.
html에 쓴 태그 순서대로 위치가 지정됨.

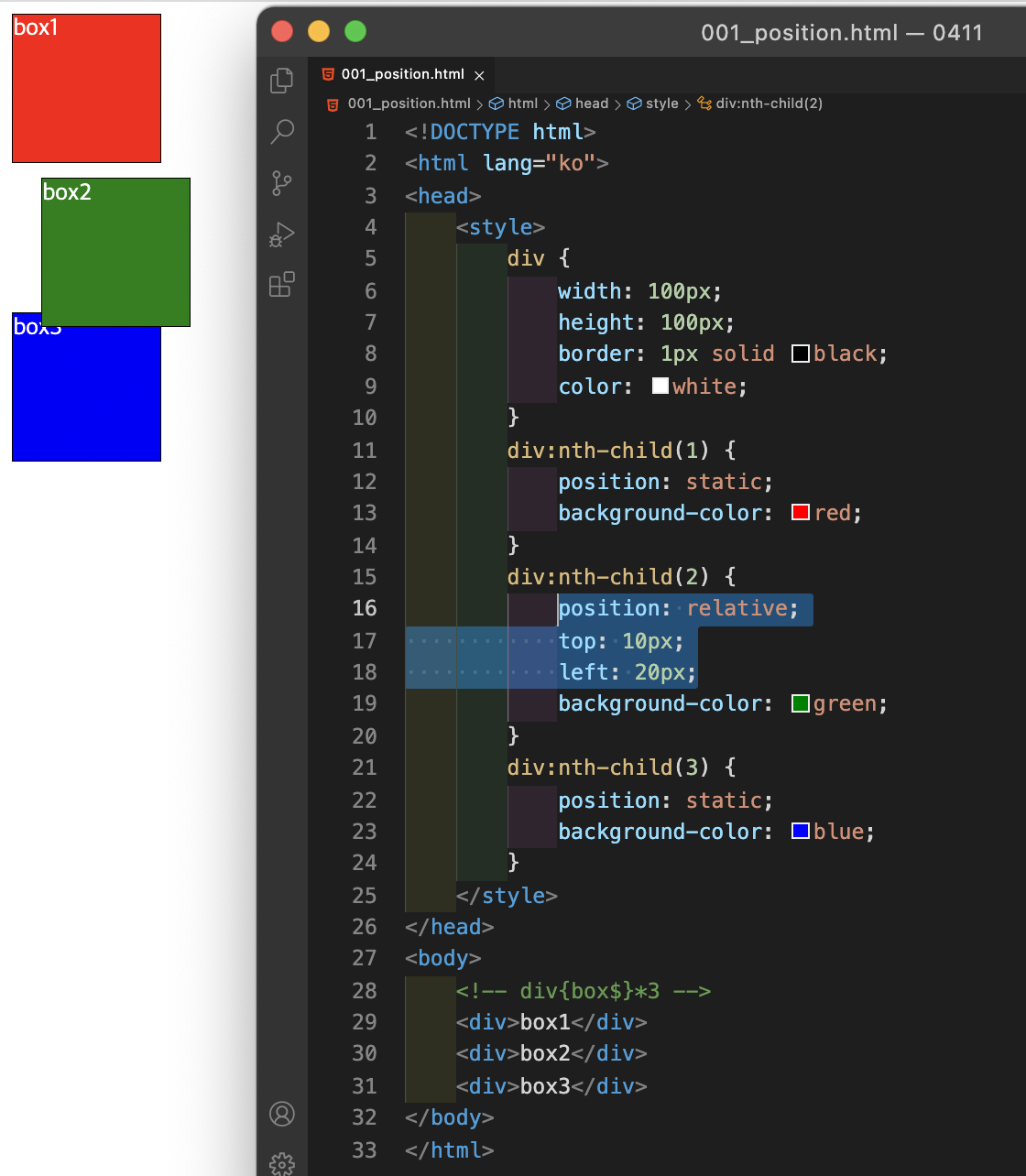
📌 relative
자신이 원래 있어야하는 위치에 상대적인 속성을 가짐
즉, 자신의 위치에서 움직임!

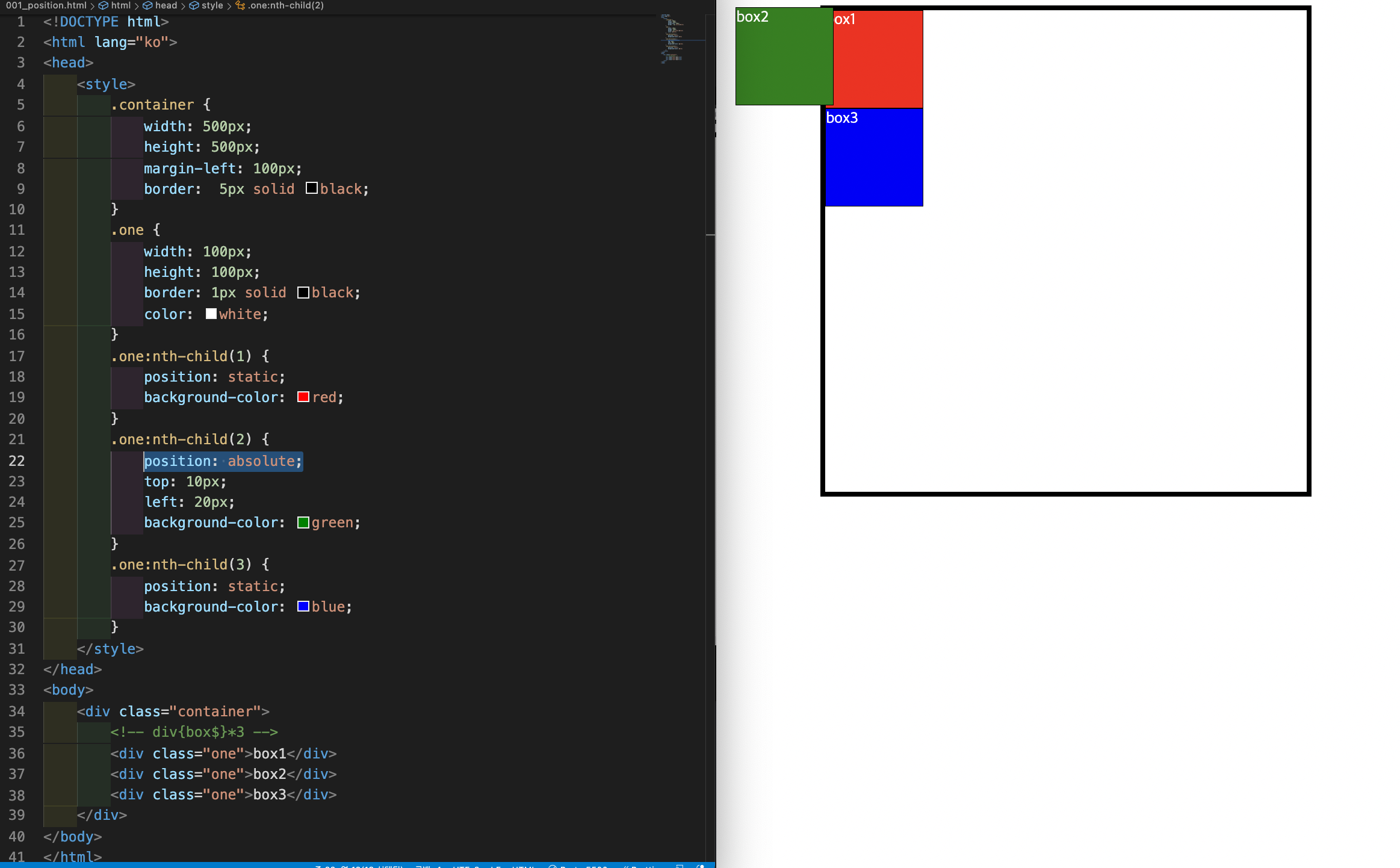
📌 absolute
왼쪽 제일 상단이 원래 자신의 위치라고 생각함

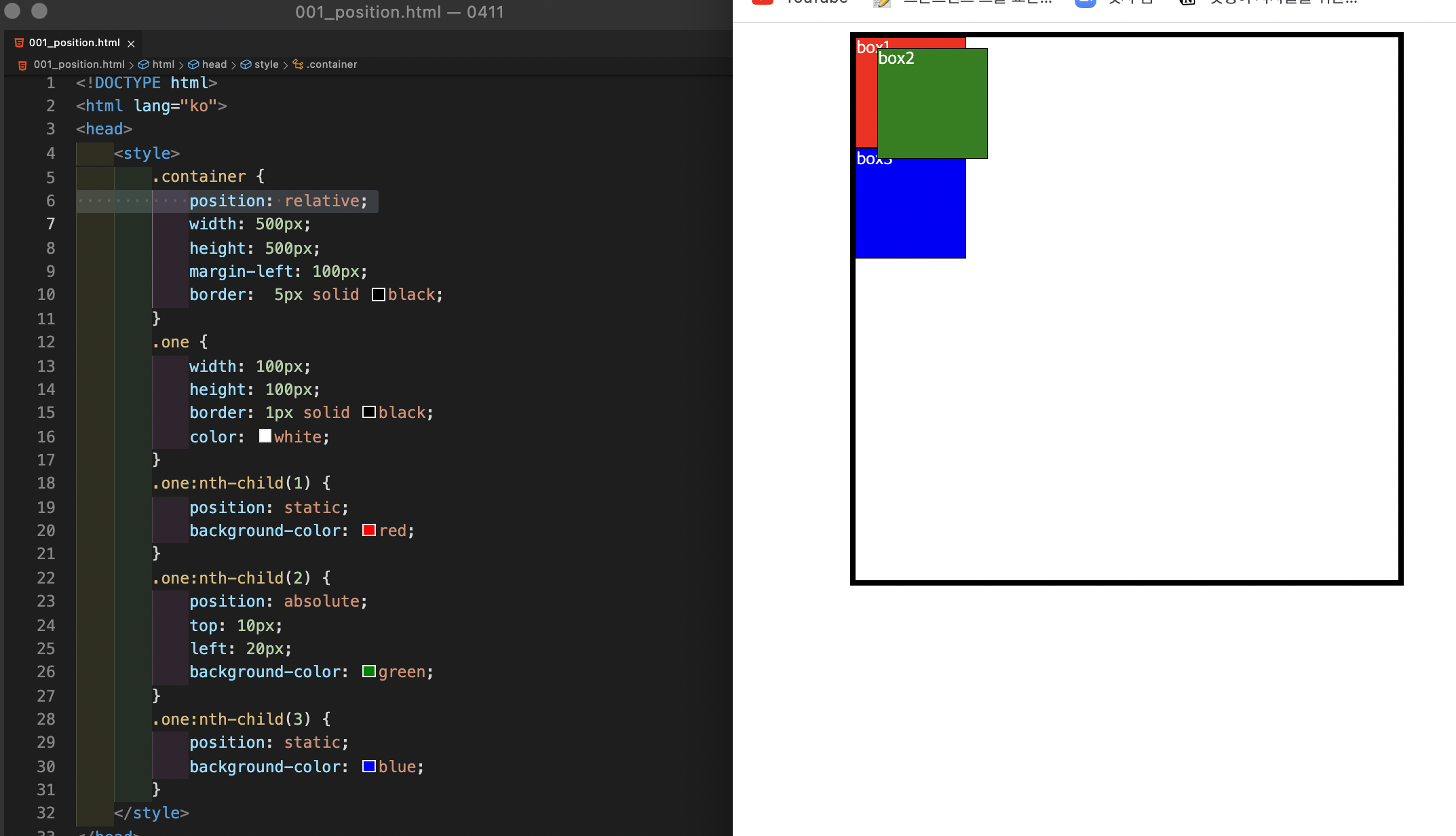
하지만 부모에 relative, absolute, fixed와 같은 position속성이 있다면..
position속성을 가진 가장 가까운 부모의 박스 내를 기준으로 위치하게 된다!
즉,,부모에 positon이 지정되어있어야 absolute가 적용이 된다!

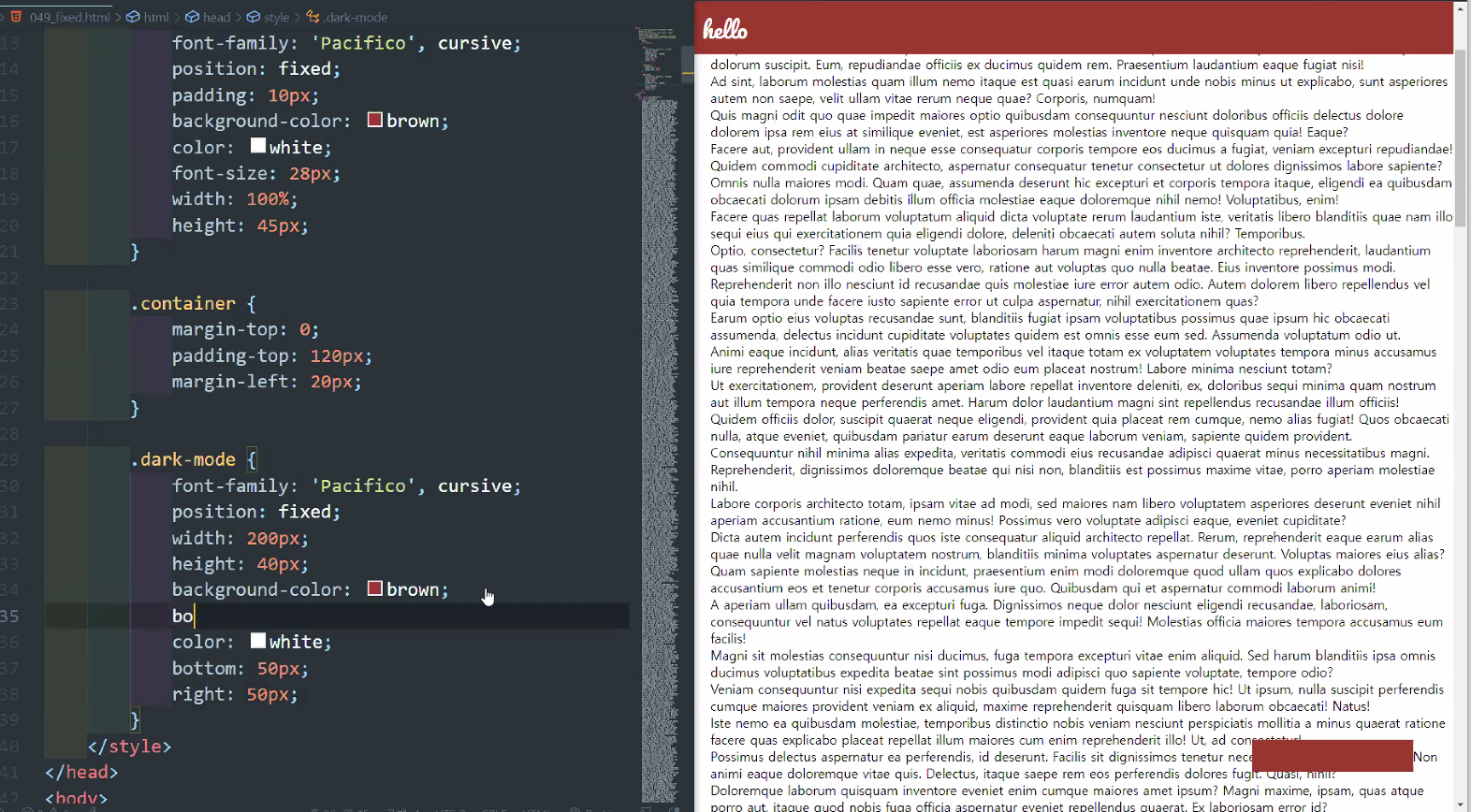
📌 fixed
스크롤시, 박스가 고정되어 움직이지 않았으면 한다면?
다크모드, 맨위로올라가는버튼 등 은 fixed!
fixed는 현재 사용자가 보고 있는 뷰포트를 기준으로 마치 화면에 붙은 것처럼 그 자리에 계속해서 위치
hello 부분이 fixed 된 채로 스크롤 올라가짐 ㅎ
다크모드 부분도 그자리 그대로 !!

📌 sticky
sticky된 요소는 부모에 붙게 된다.
어떻게 다른지 정리해보기
fixed vs sticky
스크롤에서 차이가 발생하는데, sticky는 부모요소에 달라붙는다.
📌 z-index
z축의 순서를 지정한다.
z-index값이 클수록 위에 위치한다.
자신이 있어야하는 위치에 상대적인 값을 가진다.
부모가 z-index로 자식 앞으로 갈 수 없다.
하지만 자식이 z-index로 부모 뒤로 갈 수 있다.
