📌 URL, IP, PORT
ex) https://media.naver.com/press/021
https - (프로토콜 종류)
media.naver.com - (서버의 IP 주소 105.209.332.~)
press/021 - (자원의 위치, 문)
URL
: 웹페이지의 고유 주소 (도메인)
ex) www.naver.com
IP
: 고유 주소 번호
ex) 105.209.222.141
PORT
: 특정 서비스로 이동하는 하나의 문
📌 HTML Living Standard
: WHATWG가 제공하는 HTML 문법을 규정한 표준
HTML5라는 단어는 더이상 사용하지 않음!
🔥꼭 필요한 태그 모음🔥
The document element
- html
Document metadata
- head
- title
- meta
- link
- style
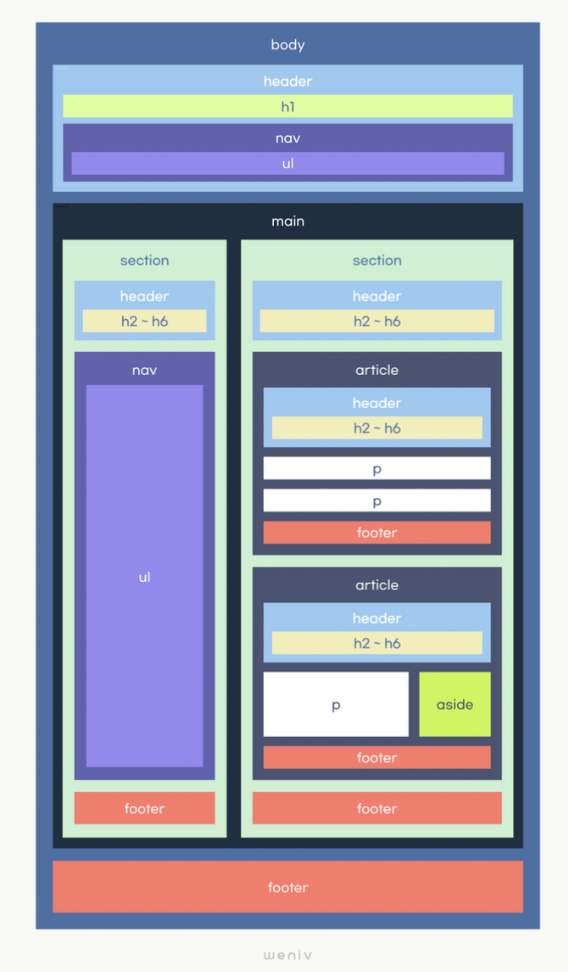
Sections
- body
- article
- section
- nav
- aside
- h1, h2, h3, h4, h5, h6
- hgroup
- header
- footer
- address
Grouping content
- p
- blockquote
- ol
- ul
- menu
- li
- dl
- dt
- dd
- figure
- figcaption
- main
- div
Text-level semantics
- a
- em
- strong
- cite
- q
- dfn
- abbr
- code
- var
- span
- br
- wbr
Embedded content
- img
- picture
- source
- iframe
- video
- audio
- track
- Tabular data
- table
- caption
- colgroup
- col
- tbody
- thead
- tfoot
- tr
- td
- th
Forms
- form
- fieldset
- legend
- label
- input
- button
- textarea
- select
- option
- Interactive elements
- details
- summary
- dialog


🔥 멋쟁이 사자처럼 프론트엔드 스쿨 2기 파이팅!!! 🔥