1. 정의
타자를 치면 화면에 글자가 보이는 것도 API
- Application Programming Interface, 응용 프로그램에서 제공하는 운영 체제나 프로그래밍 언어가 제공하는 기능을 제어할 수 있게 만든 인터페이스가 사전적 정의다.
- 쉽게 말하면 내부 구현사항을 잘 숨겨두고 그 구현사항을 실행 시킬 수 있는 버튼같은 것을 외부에 노출시키는 것을 말한다.
- 이런 API 요청은 데이터를 어떻게 요청할 것인가에 대한 형식에 중점을 두며 크게 두가지가 있다.
2. Rest API
쉬운 요청, 복잡한 응답
1) 정의
- URI와 각각 용도(CRUD)에 따른 5가지의 HTTP Method를 조합하여 어떤 데이터를 요청하고 있는 것인지 예측 가능한 요청 형식을 만드는 것을 말한다.
- HTTP 요청을 보낼 때 어떤 URI에 어떤 메소드를 사용할 지 개발자들 사이에 널리 지켜지는 약속같은 것이다.
2) URI / URL 차이
① URI
- URI는 Uniform Resource Identifier로 인터넷 상 자원을 식별하기 위한 문자열의 구성
- 특정 리소스를 식별하는 통합 자원 식별자라는 뜻이다.
② URL
- URL은 Uniform Resource Locator로 인터넷 상 자원의 위치
- 흔히 웹 주소라고도 하며, 컴퓨터 네트워크 상에서 리소스가 어디 있는지 알려주기 위한 규약이다.
3) 문제점
① 오버페칭
- Rest API로 데이터 요청을 보낼 경우 정말 자신이 필요한 값 이외의 값까지 받아오는 문제가 있다.
- 정확히는 문제가 아니지만 필요없는 데이터를 가져온다는 점에서 비용적인 낭비가 있다.
- 예를 들어 A학생의 국어성적만을 알고 싶은 경우 A학생의 데이터를 요청할 때 국어성적 외의 수학점수, 연락처 등등까지 가져와버리는 문제를 오버페칭이라고 한다.
② 언더페칭
- 만약 원하는 데이터의 구조가 얽혀 있는 경우 Rest API는 원하는 데이터를 얻기 위해 여러 번 요청을 보내야 한다.
- 예를 들어 A학생이 속한 반의 선생님의 이름을 알고싶은 경우 A학생의 데이터를 요청하고 그 데이터를 토대로 반의 정보를 또 요청해야 하는 문제를 언더페칭이라고 한다.
3. GraphQL
복잡한 요청, 효율적인 응답
1) GraphQL이란?
- GraphQL은 웹 클라이언트가 데이터를 서버로부터 효율적으로 가져오는 것이 목적인 데이터 요청 형식이다.
- Rest API의 단점을 보완하는 데이터 요청 형식으로 각광받고 있다.
2) 원리

① Rest API
- Rest API는 어떤 URL로 요청이 오면 서버에서 해당 Route에 설정해놓은 Controller 로직대로 처리하고 응답하는 방식이었다.
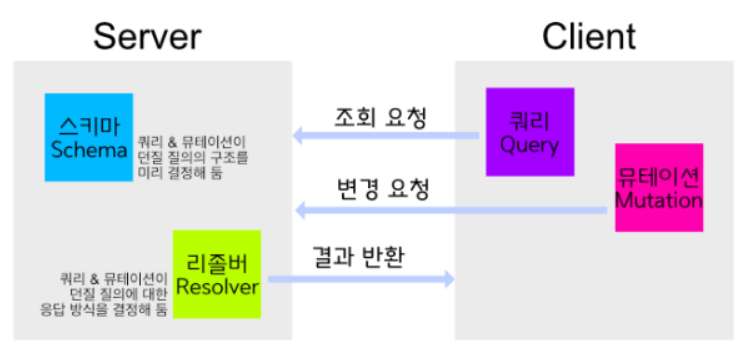
② GraphQL
- 서버에서 Schema 세팅을 통해 미리 클라이언트에게 어떤 argument를 건네받아야 하는지, 데이터 응답은 어떻게 할 것인지를 정하는 등 요청과 응답의 형식을 결정한다.
- 클라이언트에서 서버에서 정한 Schema의 양식에 따라 요청을 보내면 역시 서버에서 설정해놓은 Resolver에 따라 처리한 후 응답한다.
3) Rest API와 비교
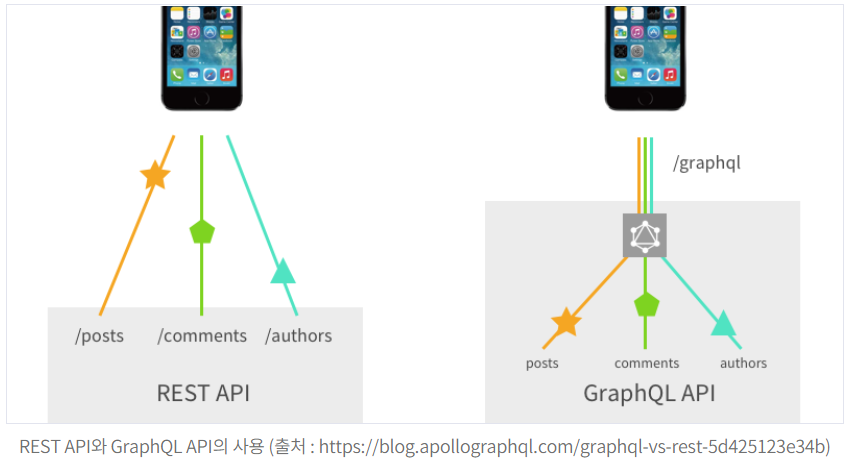
① 한 가지의 엔드포인트

- Rest API의 경우 URL과 HTTP Method를 조합하기 때문에 다양한 엔드포인트가 존재한다. (ex /student/1/edit /student/1/delete)
- 그러나 GraphQL은 오직 단 하나의 엔드포인트가 존재한다. (ex /graphql)
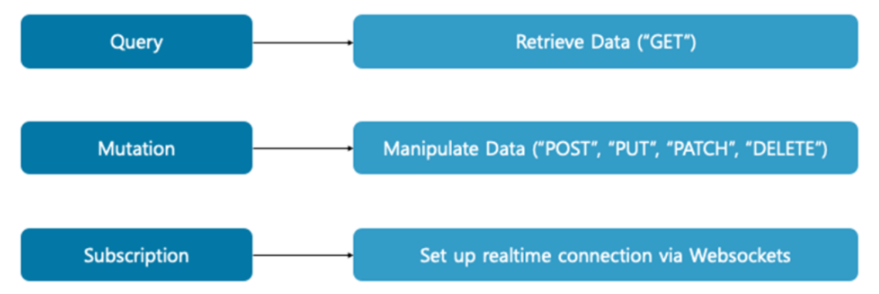
② HTTP Method vs Operation

- Rest API는 GET(조회), POST(추가), PUT(전부수정), PATCH(일부수정), DELETE(삭제)를 사용했었다.
- GraphQL은 데이터 조회의 기능을 Query로, 데이터 추가, 수정, 삭제는 Mutation으로 처리한다.
③ 오버페칭 / 언더페칭 극복

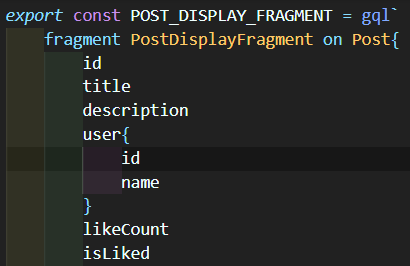
- GraphQL은 어떤 데이터 모델 중 자신이 원하는 필드만 가져올 수 있어서 오버페칭의 문제를 해결한다.
- 또한 데이터 모델이 다른 데이터 모델을 참조하는 서로 얽혀있는 구조여도 두 번의 요청 없이 한 번에 가져올 수 있다.
- 즉, 위 사진을 예로 들면 Post 데이터 모델 중 자신이 필요한 필드만 설정하여 가져올 수 있으며, Post에 얽혀 있는 User 데이터 모델도 한 번에 가져올 수 있고 User 모델 역시 자신이 필요한 필드만 한 번에 가져올 수 있다.
