웹
1.HTTP/HTTPS

브라우저와 서버 간 요청과 응답을 주고 받는 메시지의 커뮤니케이션 형식브라우저와 서버는 어떤 로직으로 유저에게 서버의 데이터를 보여줄 수 있을까? 요청과 응답으로 보여준다. 요청과 응답은 Hyper Text Transfer Protocol이라는 커뮤니케이션 형식에 의해
2.Authorization(인가)

서버에 자기 자신을 증명하기 위한 수단보통 로그인 유지, 사이트가 제공하는 기능을 사용할 권한이 있는지 체크하는 목적으로 쓰인다.ex) 게시글 수정, 삭제 시 소유자가 맞는가?주로 토큰, 세션의 방법으로 구현된다.대부분의 웹은 HTTP 프로토콜을 사용한다.HTTP는 한
3.Cache

서버로부터 응답받은 데이터를 브라우저 내에 임시적으로 저장할 수 있는 저장소를 말한다.이미 요청했던 동일한 데이터에 접근하는 시간을 줄인다.서버에 보내는 요청을 줄임으로 데이터 비용을 절약한다.즉, cache로 데이터 비용은 줄이고 속도는 높일 수 있다.
4.DOM

입력한 코드가 실제로 유저에게 보여지는 화면 Document Object Model의 약자로 브라우저가 렌더링되면 HTML이나 XML문서를 실체화하는 API를 말한다.예를 들어 input태그를 입력하면 브라우저는 input을 유저가 볼 수 있는 길고 무언가를 입력할 수
5.Virtual DOM

1. 정의 DOM의 구조만 간결히 흉내낸 자바스크립트 객체이다. 2. 등장 배경 DOM의 경우에는 값이 수정되면 브라우저의 렌더링 과정이 모두 다시 실행됐는데 이는 상당히 비효율적이다. 더군다나 SPA 트렌드에 접어들면서 프론트엔드의 값을 인터랙션(ex 클릭)에 의해
6.브라우저 렌더링 과정

렌더링이란 HTML, CSS, JS코드가 브라우저를 통해 화면에 출력되는 과정을 말한다. 1. Render트리 생성 브라우저는 HTML과 CSS를 받아 DOM트리와 CSSOM트리를 만든다. 그리고 DOM트리와 CSSOM트리를 합친 Render 트리가 생성된다. 2.
7.AJAX와 SPA, SSR과 CSR

JSON 데이터를 자바스크립트를 이용해서 동적으로 HTML 요소를 렌더링해서 페이지에 업데이트하는 방식Asynchronous Javascript And XML, 자바스크립트와 XML을 이용한 비동기적 정보 교환 방법이다.1990년대 웹사이트는 작은 버튼 하나를 클릭하더
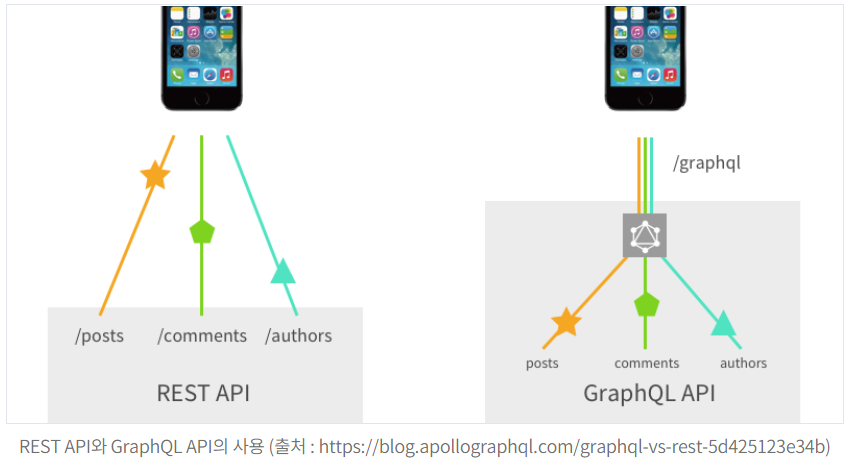
8.API

1. 정의 Application Programming Interface, 응용 프로그램에서 제공하는 운영 체제나 프로그래밍 언어가 제공하는 기능을 제어할 수 있게 만든 인터페이스가 사전적 정의다. 쉽게 말하면 내부 구현사항을 잘 숨겨두고 그 구현사항을 실행 시킬 수 있
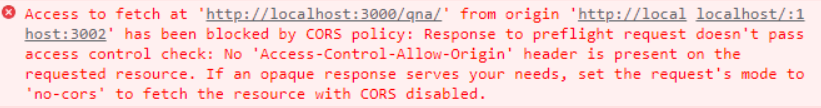
9.CORS / SOP

Cross Origin Resource Sharing의 약자로 교차 출처 자원 공유방식을 말한다.말 그대로 다른 출처간 데이터를 주고 받을 수 있는 것이다.일반적으로 사이트에서 다른 서버로 요청을 보내는 것은 SOP라는 정책에 의해 블락된다.하지만 웹 생태계가 넓어지며
10.라이브러리 vs 프레임워크

1. 공통점 >
11.자료구조와 알고리즘

데이터를 어떻게 저장할 것인가에 대한 문제가장 효율적인 방식으로 필요한 데이터에 빠르게 접근하고 필요한 수정, 삽입, 삭제를 할 수 있도록 도와주는 ‘구조’를 말한다.기능에 적합한 자료구조를 쓰는 것이 왜 중요할까?어떤 자료구조를 쓰냐에 따라 사용자가 원하는 기능을 수