1. CORS
나쁜건 내가 아닌데,,
1) 정의
- Cross Origin Resource Sharing의 약자로 교차 출처 자원 공유방식을 말한다.
- 말 그대로 다른 출처간 데이터를 주고 받을 수 있는 것이다.
2) 존재 목적
- 일반적으로 사이트에서 다른 서버로 요청을 보내는 것은 SOP라는 정책에 의해 블락된다.
- 하지만 웹 생태계가 넓어지며 다른 서버로 요청을 보내는 것이 불가피해졌다.
- 합의된 출처들 간에 합법적인 허용을 위해 어떤 기준을 충족시키면 리소스의 공유가 가능하도록 만들어진 매커니즘이 CORS이다.
3) 설정
- 백엔드 프레임워크(ex Express)들은 웬만한 경우 CORS 설정을 할 수 있도록 해놓았으므로 허용할 사이트들을 설정해주면 그 사이트로 들어오는 요청은 SOP에 의해 블락되지 않는다.
2. SOP
요청 에러의 원흉
1) 정의
- Same Origin Policy, 동일 출처 정책이다.
- 말 그대로 동일한 출처, URL끼리만 API요청 등 데이터 접근이 가능하도록 하고 다른 URL로의 접근을 막는다.
- 이러한 블락을 CORS로 허용해줄 수 있는 것이다.
2) 존재 이유
- 정상 사이트에서 로그인을 하여 크롬 등 브라우저에 내 로그인 정보(세션, 토큰)가 저장되어 있다.
- 그런데 피싱 사이트에 잘못 접근하여 그들의 HTML, CSS, JS 코드가 내 브라우저에 다운로드된다.
- 만약 피싱 사이트의 JS에 내 크롬(브라우저)의 정보를 조작하는 코드가 있는 경우 내 로그인 정보(세션, 토큰)가 탈취될 수 있다.
- 이러한 점 때문에 브라우저는 다른 사이트로의 요청이 못가게끔 막는다.
3. 결론

- 이렇게 막혀있는 것을 SOP(Same-Origin-Policy), 동일 출처 정책이라고 하고 그 것을 풀어주는 것을 CORS라고 한다.
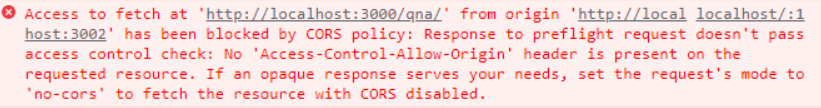
- 개발 중 자주 볼 수 있는 CORS ~~ 오류가 뜨는 것은 SOP에 의해 다른 사이트로의 요청이 막혀있으니 CORS를 허용해주라는 뜻이다.
