1. 공통점
누군가가 쓴 코드
- 라이브러리와 프레임워크 모두 누군가가 쓴 코드를 내 프로젝트의 편의를 위해 가져다 쓰는 것을 말한다.
2. 차이점
코드를 누가 통제하는가(React와 Next로 비교)
1) 라이브러리
① 정의
- 라이브러리란 개발을 위해 필요한 기능(함수)을 모아 놓은 소프트웨어이다.
② 특징
- 내가 작성한 코드에서 그 라이브러리를 사용하여 통제할 수 있다.
- 즉, 응용 프로그램이 '능동적'으로 라이브러리를 사용한다.
③ 예시
- 리액트는 자바스크립트 오픈소스 '라이브러리'이다.
- 리액트의 Route와 Page로 사용할 Component를 예로 들면 URL Route나 Page로 사용할 Component를 어떻게 구성하고 어느 폴더에 둘지 모두 자기 마음이다.
2) 프레임워크
① 정의
- 프레임워크란 개발을 수월하게 하기 위해 제공된 소프트웨어 환경이다.
② 특징
- 내가 코드를 쓰면 프레임워크는 내 코드를 가져다가 자신들의 규칙에 맞게 코드를 작성했는 지 확인하고 맞다면 코드가 정상 작동된다.
- 즉, 응용 프로그램이 '수동적'으로 프레임워크에 의해 사용되는 것이다.
③ 예시
- Next를 React 기반의 '프레임워크'이다.
- Next는 Route와 Component를 Next가 제공하는 규칙에 따라서 작성해야 한다.

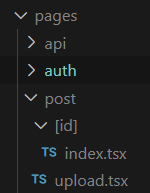
- Next가 제공하는 pages라는 폴더 안에 작성한 파일명이 URL Route로 지정되고 그 파일에 작성한 Component가 Page로 사용할 Component가 된다.
- 이러한 규칙은 절대 깰 수 없고 반드시 프레임워크에 따라야 한다.
