
Expanding Cards
이미지 커서 시 카드가 확장되면서 CSS 애니메이션 변화 요소를 사용한 웹 프로젝트이다.
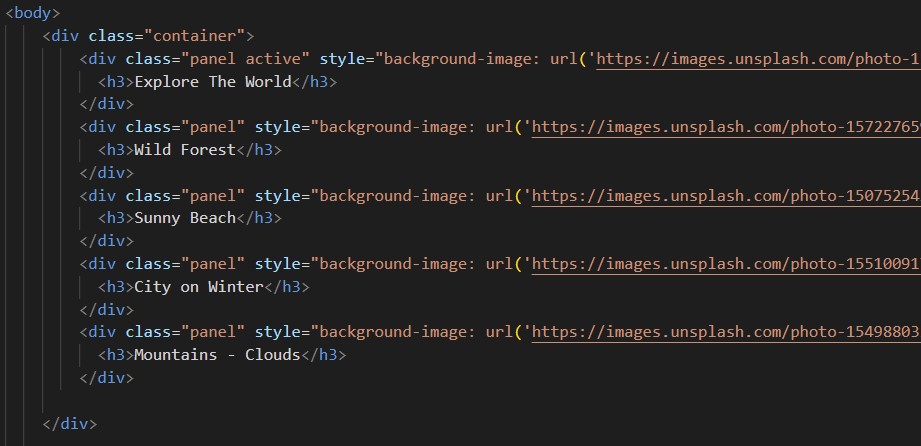
HTML

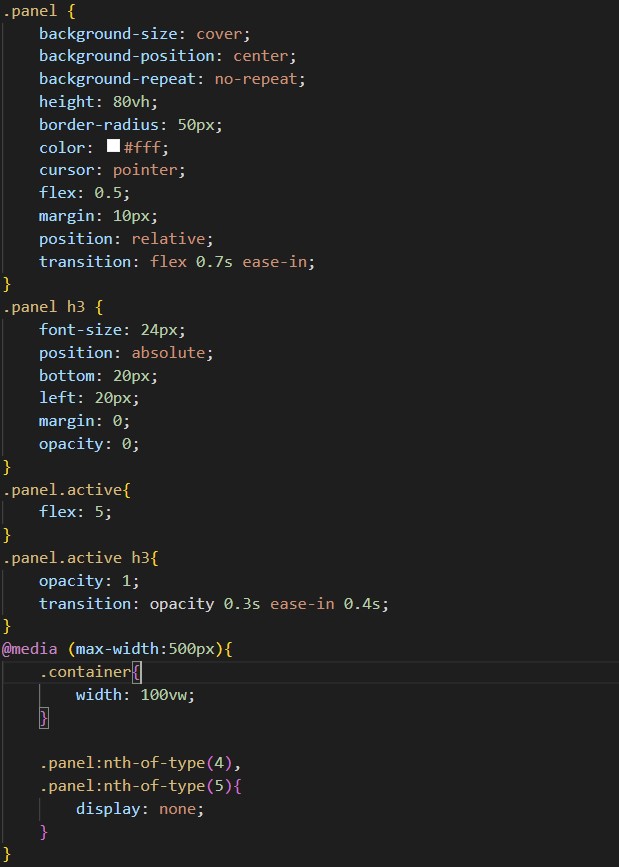
CSS

1. CSS의
flex아이템이 자신의 컨테이너가 차지하는 공간에 맞추기 위해 크기를 키우거나 줄이는 방법을 설정하는 속성이다.
active를 제외한 class명이 panel인 친구들만 flex: 0.5;를 차지하는 크기를 가진다.2.
media란?
CSS @규칙은 스타일 시트의 일부를 하나 이상의 미디어 쿼리 결과에 따라 적용할 때 사용할 수 있습니다. @media를 사용해 미디어 쿼리를 지정하면 해당 쿼리를 만족하는 장치에서만 CSS 블록을 적용할 수 있습니다.3. max-width가 500px 일 때 즉, 웹 페이지 크기가 500이 되었을 때 .container에 있는 이미지들이 가로가 100뷰터로 사진의 공간이 넓어진다.
4. 자식 요소를 사용하여 4,5는 디스플레이를 주지 않으면 500이 되었을 때부터 나머지 1,2,3, 친구들의 사진들이 100뷰터에 맞춰서 사진 공간이 넓어지는 효과를 준다.
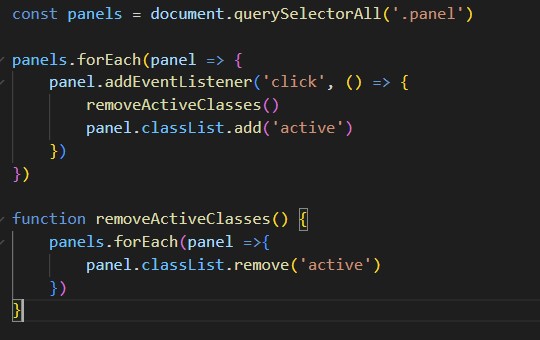
Javascript

1. panel의 사진에 효과를 주고 싶은 거니깐 class에 있는
panel을 사용한다.2. panel이 하나가 아니라 여러 개이므로
document.querySelectorAllAll을 붙여 사용한다.
만약 첫 번째 요소 하나만 필요하다면, 하나의 반환 객체만을 가지는querySelector를 사용하면 된다.3. 원하는 요소를 반환하는 객체가 NodeList이기 때문에
forEach콜백 함수 각각에 요소를 사용해 클릭 이벤트를 붙여준다.
panles.forEach(panel => {
panel.addEventListener('click;() =>
})4.
addEventListener()란?
메서드는 지정한 유형의 이벤트를 대상이 수신할 때마다 호출할 함수를 설정합니다. 여기서는 클릭이라는 이벤트를 대상이 수신한다.5.
Element.classList란?
엘리먼트의 클래스 속성의 컬렉션인 활성 DOMTokenList를 반환하는 읽기 전용 프로퍼티이다.
element.classList그 자체는 읽기 전용 프로퍼티지만add()와remove()메서드를 이용하여 변형할 수 있다.6. 웹 페이지에서 커서를 하면 active한 상태가 되지만 전에 클릭했던 사진들은 똑같은 사이즈를 유지한다.
그래서 removeActiveClasses() 를 추가하여 active 상태를 지워주는 작동을 한다.
결과물

응용 버전
응용 버전에서는 toggle이라는 요소를 사용해 만들어보았다.
1.
toggle란?
on/off switch의 개념으로 스위치를 켰다, 껐다 하는 기능을 가지고 있다.
add()와remove()메서드를 한 번에 쓸 수 있는 합쳐진 개념이다.
보통click이벤트에classList를 사용하여 css로 style을 준 클래스명을 on/off로 처리한다.
