
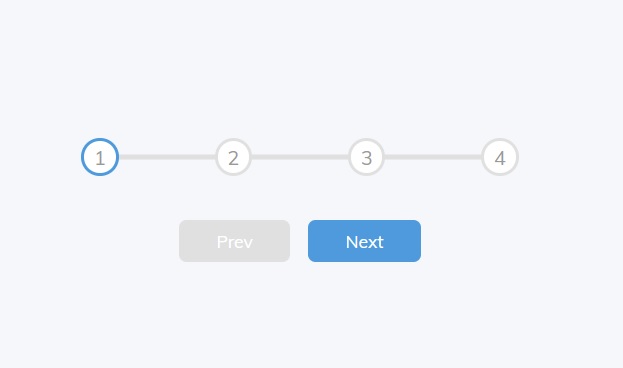
Progress Steps
버튼 클릭 시 번호와 프로그래스 바가 CSS의 액티비한 요소로 변하는 웹 프로젝트이다.
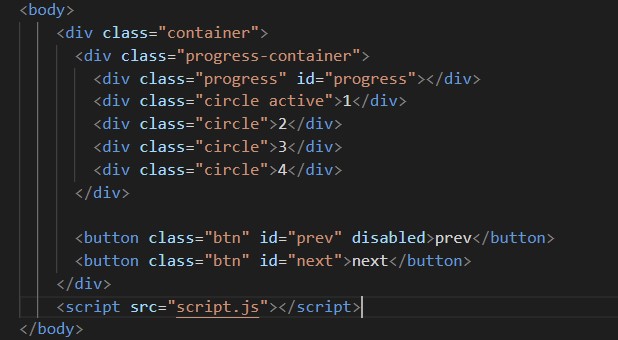
HTML

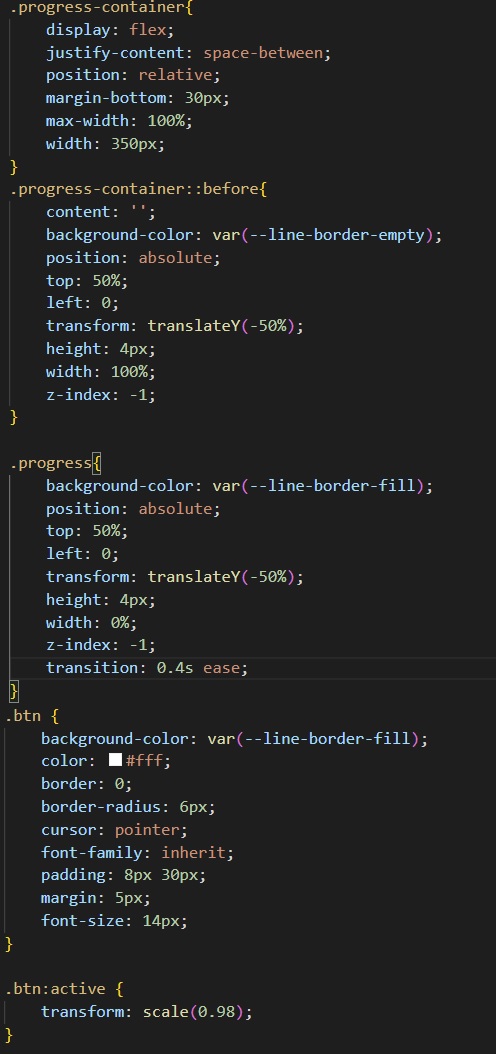
CSS

1.
justify-content:space-between요소는 circle 사이에 균일한 간격으로 만들어준다.
이 요소는 정말 많이 쓰여서 중요하다!!
2.transform:translateY(-50%) 요소는 Y 축을 조정하여 프로그래스 가로 선을 가운데에 맞춰주었다.
3.z-index:-1 이라는 값을 준 이유는?
프로그래스 선은 1, 2, 3, 4 숫자보다 아래에 위치해야 돼서 -1이라는 값을 줘서 맨 아래 레이어로 깔아줬다.
4. progress-container::before가상 요소를 사용해 프로그래스 회색 선을 만들어줬다.
가상 요소 사용 시 content:' ' 같이 따라다닌다. 알지알지
5.:root요소를 사용해 컬러 변수를 만들었다.
6. font-family:inherit부모 요소를 따르겠다는 뜻이다.
body 안에 폰트 패밀리를 따른다는 말인 것 같다.
7.transform:scale요소를 확대 또는 축소한다.
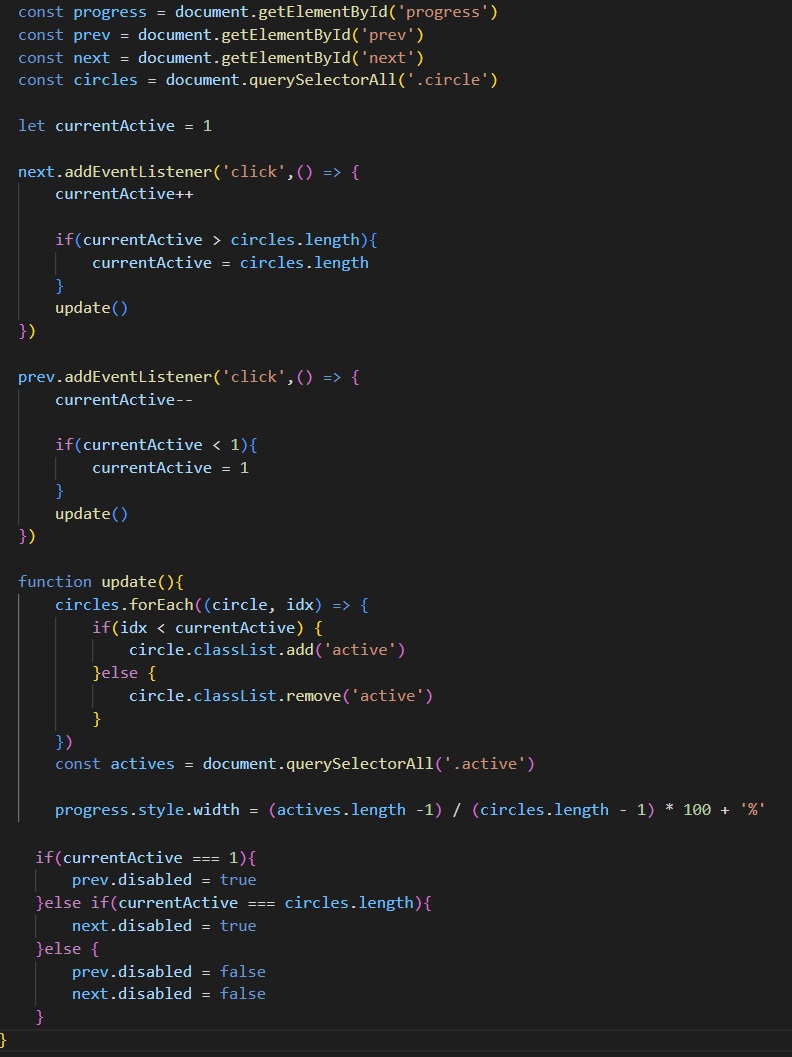
Javascript

1.
document.getElementById()메서드는 주어진 문자열과 일치하는id속성을 가진 요소를 찾고, 이를 나타내는Element객체를 반환한다.
ID는 문서 내에서 유일해야 하기 때문에 특정 요소를 빠르게 찾을 때 유용하다.
코드 풀이(내 방식)
1. let currentActive = 1 -> active라는 값을 1로 기본 값으로 설정
2. DOM 객체. addEventListener(이벤트명, 실행할 함수명, 옵션)
- 이벤트명:자바스크립트에서 발생할 수 있는 이벤트명을 입력
- 함수명 : 해당 변수는 생략 가능하며, 해당 이벤트가 발생할 때 실행할 함수 명을 입력
- 옵션: 옵션은 생략이 가능하며, 자식과 부모 요소에서 발생하는 버블링을 제어하기 위한 옵션
여기서! 이벤트 리스너에 공통의 function 아니면애로우(화살표)함수로 작성이 가능하다.
3. 1이라는 값이 currentActive++ 증감문을 만나 2라는 값으로 if 문으로 내려간다.
4. if(currentActive > circles.length) 부분에서 circles.length 1, 2, 3, 4 번호의 길이만큼 if 문을 돌게 된다.
2 > 4는 거짓이므로 update 코드로 내려간다.
5. forEach문 이란?
- 배열의 반복문이고 배열에서만 사용하는 메서드이다.
- 주어진 콜백 함수를 배열 요소 각각에 대해 실행
6. circle의 idx 는 circle의 index를 가리키는 것이다. 1 [0], 2 [1], 3 [2], 4 [3]이다.
0 < 2 참으로 아래 add의active CSS circle.active 요소가 적용된다.
7. consloe.log(actives.length / circles.length)를 next 버튼 클릭 시 출력하면 2 4, 3 4, 4 4로 찍힌다.
즉, actives.length는 버튼 클릭 시 active한 숫자의 번호이다.
8. 2 % 4를 하면 0.5이다. x 100 + '%'를 붙여준다.
next 버튼 시 50% 값으로 ① --- ② -- ③ 이렇게 프로그래스 선이 ②를 더 넘어버린다.
9. (actives.length -1) / (circles.length - 1) x 100 + '%'
-1씩 각각 빼주면 2-1 = 1 / 4-1 = 3 은 1% 3이므로 0.3333333이 나온다.
x100이면 0.33%의 값으로 ① --- ② 프로그래스 선이 딱 ②에 맞게 들어온다.
10. next.disabled = false 즉, next 버튼 비활성이 거짓이므로
currentActive === circles.length 충족할 때까지 next 버튼이 활성화가 된다.
이렇게 쭉쭉 next if 문을 돌고 circle.length까지 돈 다음 종료하게 된다.
여기서부터 감소문 풀이
1. prev의 currentActive-- 는 현재 currentActive 값이 4이고 감소문을 만나 3으로 바뀐다.
2. 3 < 1 거짓이므로 아래 코드로 내려와 idx < 3
여기서! idx는 현재 4번 숫자의 인덱스 번호이다. 3 < 3이다.
나중에는 3[2] 이므로 2 < 2 가 되고 2[1] < 1이 된다.
(이 부분은 스터디원에게 물어봐서 해결했다!!!!!!)
3. else 문으로 내려와 circle.classList.remove('active') 적용이 된다.
4. (actives.length -1) / (circles.length - 1) x 100 + '%'
여기서 현재 actives는 숫자의 번호는 3이다.
5. 3-1 = 2 / 4-1 = 3은 2% 3 이므로 0.66% 만큼 프로그래스 선이 뒤로 빠꾸한다.
6. prev.disabled = false 즉, prev 버튼 비활성이 거짓이므로
currentActive === 1 충족할 때까지 prev 버튼이 활성화가 된다.
결과물
응용 버전
버튼 클릭 시 강아지도 움직이는 애니메이션을 스터디원이 구현하는 걸 도와주었다.
하지만 이건 내 방법이 아니므로 나중에 내가 다른 방법으로 응용하여 업데이트할 것이다!
setInterval, clearInterval 이란
setInterval()이란?
setInterval(콜백함수, 시간)는 "시간(ms)"을 간격으로 "콜백함수"를 반복 호출 하는 함수이다.
setInterval 함수의 반환값을 변수에 할당해두고,clearInterval(변수)를 호출하여 반복을 중단한다
만약 반복을 중단하고 다시 재시작을 원한다면setInterval로 재시작을 하면 된다.
clearInterval이란?
clearInterval로 고유 intercal ID를 제거해서 반복 호출을 중단시킬 수 있다.
코드 풀이
1. 진행 상태를 보여주는 HTML bar 속성에 style="width:0%"를 주고 0% 텍스트를 입력한다.
버튼 클릭 시 텍스트로 변화하는 퍼센트를 보여준다.
2. 버튼 속성에 minus에는 속성을 입력해 주고
plus에는를 입력해 준다.
3. var id=setInterval(frame, 20) frame에 반환값을 변수 id에 할당해 준다고 한다.
4. var widthIncrement = 20;
widthValue = widthAnim + widthIncrement;
이 부분을 콘솔 로그로 찍어보면 20= 0 + 20, 40= 20 + 20, 60 = 40 + 20... 이렇게 찍힌다.
5. if(widthAnim >= widthValue || widthValue > 100)
이 부분은 0 >= 20 or 20 > 100 false이므로 아래 코드로 else로 내려간다.
6. widthAnim++;
widthAnim은 0이라는 값을 가져와서 증감을 한다.
여기서! 콘솔 로그로 찍어보니 0,1,2,3,4,5,6,7,8,9,10~20 20이 되어 아래 코드문으로 내려간다.
여기서 이해 가지 않아 내가 이해하기 쉽도록 widthAnim == widthValue;
코드를 추가했다.
이 뜻은 widthAnim == widthValue가 20 되었을 때 그 아래 코드로 내려간다는 설명? 을 추가했다.
7. elem.style.width = widthAnim + '%';
elem.innerHTML = widthAnim * 1 + '%';
이 코드도 보면서 감탄했다..
bar의 20%씩 백그라운드 컬러로 채워지면서 elem.innerHTML에 % 텍스트를 보여주는 아주 깔쌈한 코드였다.
8. 이런 식으로 + 버튼 클릭 시 20%씩 증가면서 100%에 도달했을 때 버튼을 비활성화 시켰다.
이 부분은 위에 브래드 선생님 코드를 참고하여 추가하였다.
9. - 클릭 버튼은+ 버튼 클릭 코드를 복사해서 몇 개만 바꿔주었다.
일단 함수 back을 사용했다.
10. back 함수의 widthAnim 값은 100이다.
widthValue = widthAnim - widthIncrement;
이 부분을 콘솔 로그로 찍어보면 80 = 100 - 20으로 나온다.
11. if(widthAnim <= widthValue || widthValue < 0)
100 <= 80 or 80 < 0은 거짓이므로 아래 코드인 else로 내려간다.
만약 true 이면 clearInterval(id); 실행하여 반복을 중단한다.
12. else 문의 widthAnim--; 코드로 내려와서 100--되어서 99가 된다.
widthAnim = widthValue; 이 코드가 될 때까지 99,98,97,89,...80이 되어서 다음 코드로 내려간다.
13. widthValue === 0 이되면 minus의 버튼이 비활성화된다.
아쉬운 나의 응용 버전
1.
-+위치를progress와bar를 같은 선상에 맞추려 여러 가지 요소를 사용했지만 먹히지 않아margin음수를 사용해서float로 설정했다.2.
btn을minusplus를 중복되는 요소를 한 번에 같이 쓰고 다른 요소는 각각 불러서 사용했으면 좋았을 텐데.. 먹히지 않아 일일이 다 따로 값을 따로 줬다.3. 가상 요소
before에 먼저 width 값을 줘서-만들어주고after요소를 사용해 작대기 하나 추가해서+로 만드는 방법을 배웠는데minus와plus에는 먹히지 않았다.
그래서plus에는before와after를 가상 요소 두 개를 사용하여 작성했다.
코드만 길어지는 안좋은 방법인것같다.4. 자바스크립트에서는 버튼의 비활성화 코드를
move함수와back함수 두 군데에 작성했다.
한 군데에 작성하여 두 군데서 불러오는 방법이 있었을 텐데... 응용 버전에 너무 많은 에너지를 쏟아서 지쳐써...
