50 Project In 50 Days
1.50 Project In 50 Days - Expanding Cards

Expanding Cards 이미지 커서 시 카드가 확장되면서 CSS 애니메이션 변화 요소를 사용한 웹 프로젝트이다. HTML CSS > 1. SS의 flex아이템이 자신의 컨테이너가 차지하는 공간에 맞추기 위해 크기를 키우거나 줄이는 방법을 설정하는 속성이다. a
2022년 5월 30일
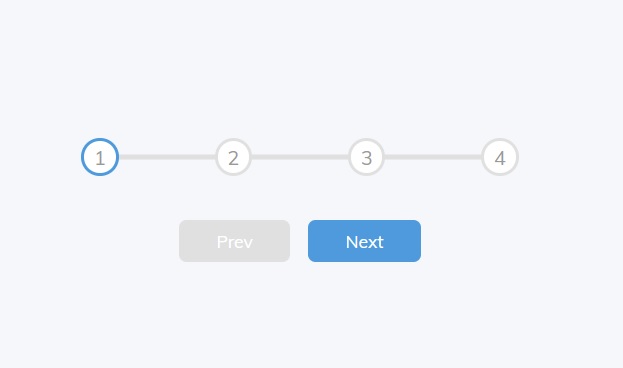
2.50 Project In 50 Days - Progress Steps

Progress Steps 버튼 클릭 시 번호와 진행 상태가 CSS 액티비한 요소로 변하는 웹 미니 프로젝트이다. HTML CSS >1. justify-content:space-between 요소는 circle 사이에 균일한 간격으로 만들어준다. 이 요소는 정말
2022년 6월 1일
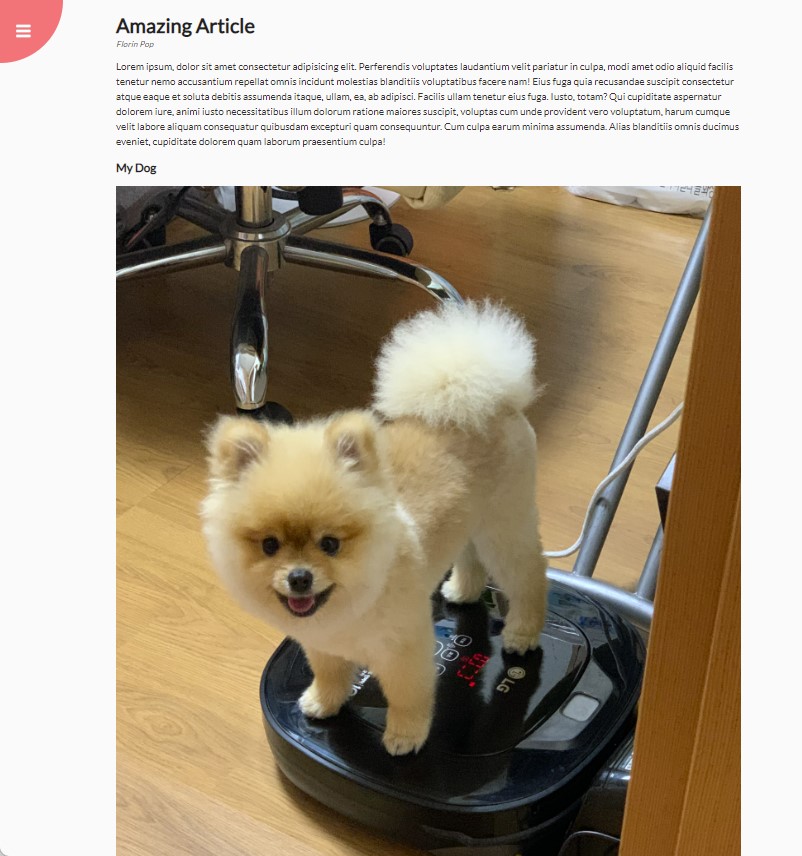
3.50 Project In 50 Days - Rotating Navigation Animation

open 버튼과 clsoe 버튼 클릭 시 웹 페이지가 회전하는 프로젝트이다.Fas fa-times,Fas fa-bars,Fas fa-home,Fas fa-user-alt,Fas fa-envelopefont Awesome은 웹에서 아이콘이 필요할 때 가장 많이 사용되는
2022년 6월 13일