
Rotating Navigation Animation
open 버튼과 close 버튼 클릭 시 웹 페이지가 회전하는 프로젝트이다.
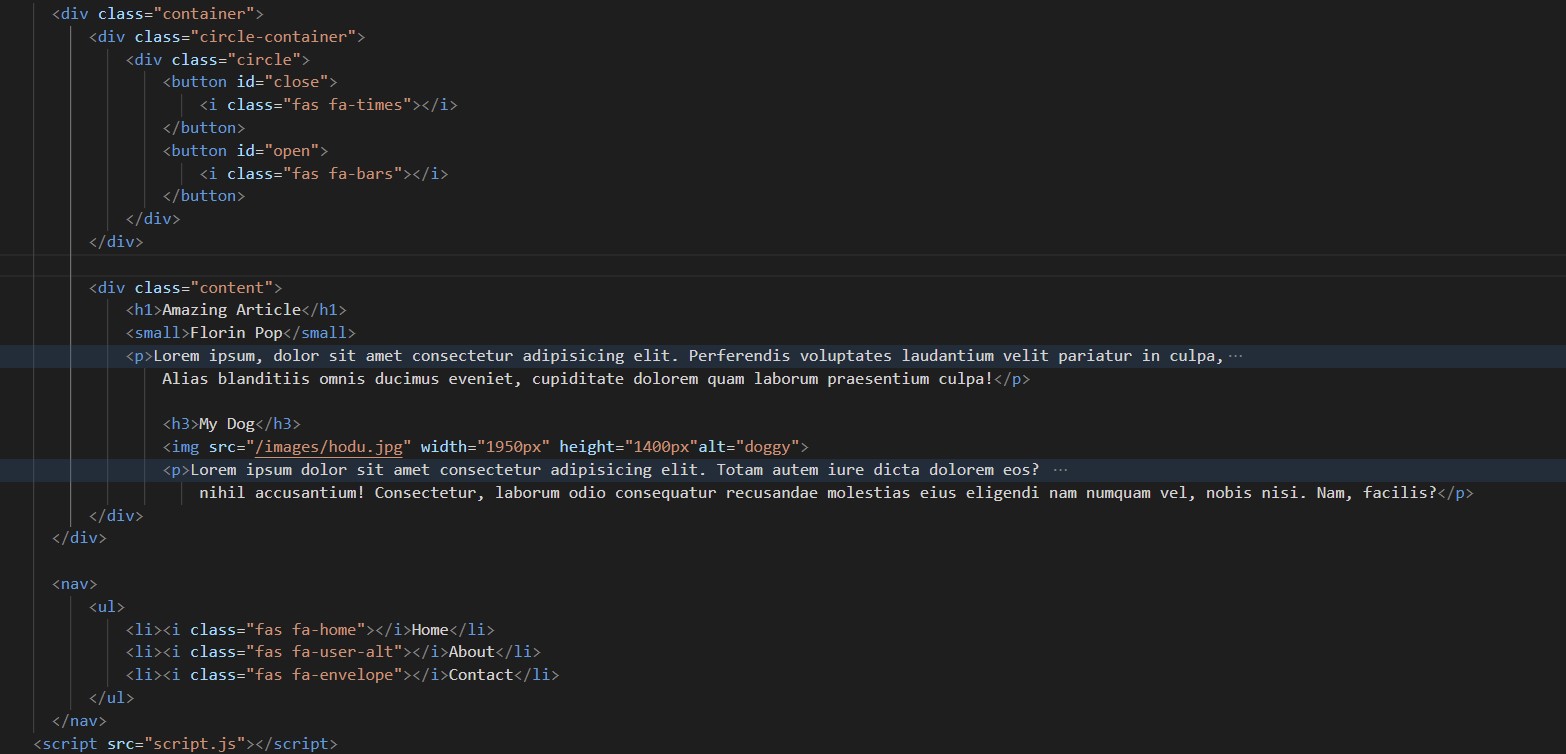
HTML

Fas fa-times,Fas fa-bars,Fas fa-home,Fas fa-user-alt,Fas fa-envelope
font Awesome은 웹에서 아이콘이 필요할 때 가장 많이 사용되는 라이브러리 중에 하나이다.
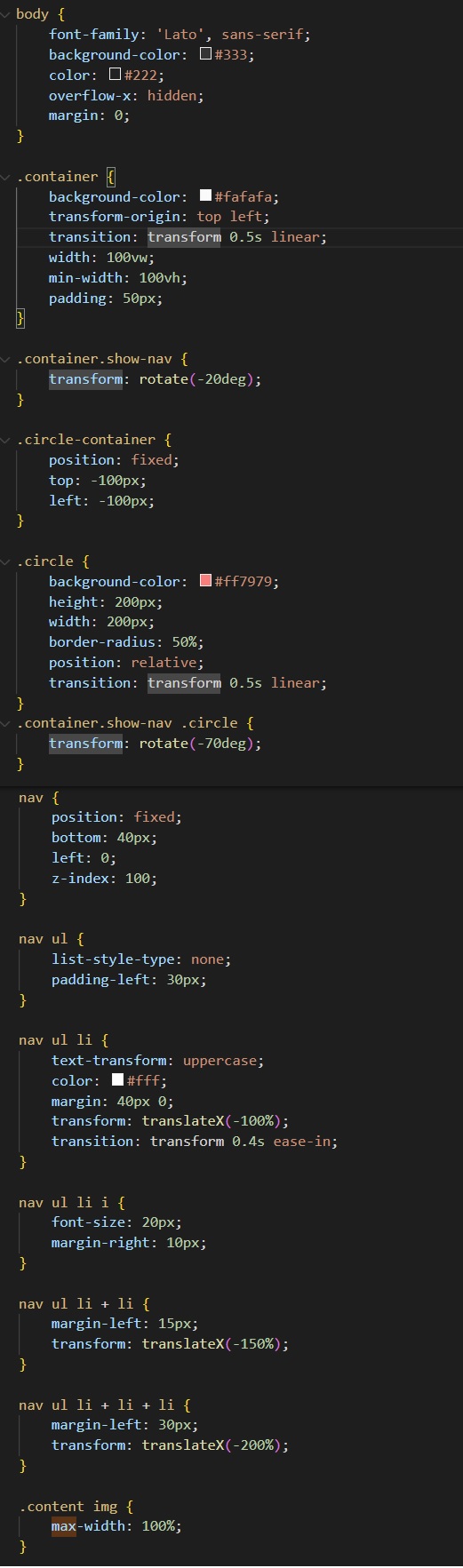
CSS

1.
overflow-x: hiddenoverflow 속성은 요소의 박스에 내용이 더 길 때, 어떻게 보일지 선택하는 속성이다.
overflow-x 속성은 x축, 즉 왼쪽과 오른쪽의 내용이 더 길 때(가로)
overflow-y 속성은 y축, 즉 위와 내용이 더 길 때(세로) 어떻게 보일지 선택하는 속성이다.
여기서! x축을 숨김으로써 y축(세로)에 스크롤바가 생긴다.2.
transform-origin:top-lefttransform-origin은 CSS transform 속성과 함께 사용되는 속성으로서, 회전 중심(원점·기준점)을 지정합니다.3. circle-container {
top: -100px
left: -100px
음수로 -100씩 지정해 주고 circle에서 height:200px, width:200pxtop과left가 100씩 잘려서4/1만 circle이 보인다.4. nav ul li + li {
margin-left: 15px;
첫 번째 li에서 + 두 번째 li 마진을 15px만큼 떨어지겠다는 코드이다.
여기서 ~에서 ~를 지정할 때+쓰는 코드를 처음 봐서 신기!5. nav ul li + li + li {
margin-left: 30px;
두 번째 li에서 + 세 번째 li 마진을 30px만큼 떨어지겠다는 코드이다.
첫 번째에서 두 번째는 15만큼 떨어지고 두 번째에서 세 번째는 30만큼 떨어져서 사선으로 li들이 보인다.6. nav ul li transform: translateX(-100%);
nav ul li + li transform: translateX(-150%);
nav ul li + li + li transform: translateX(-200%);
화면 회전 시 li들이 X축 밖으로 나가게끔 설정해 준 것이다.
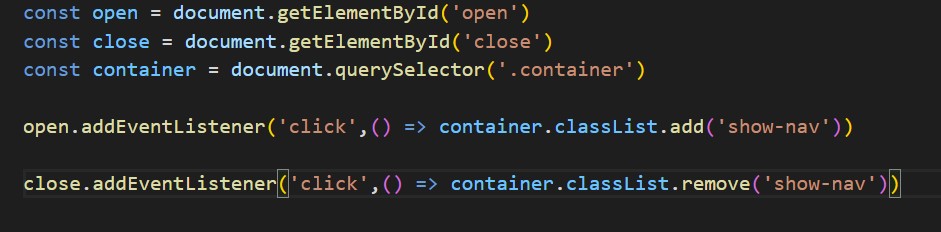
Javascript

1. open, close id값을 불러오고 container 하나의 반환 객체를 불러온다.
2. 클릭 이벤트시
classList의add와remove를 사용해container의 show-nav를 불러오고 삭제한다.
자바스크립트의 기본 문법을 다시 공부하여 이 프로젝트 진행할 예정입니다
