절대길이 - px
px화면에서는 전통적으로 하나의 장치 픽셀(점)을 의미했지만, 프린터나 고해상도 화면에서는 1/96 in을 맞출 수 있도록 여러 개의 장치 픽셀을 의미한다.참고: 많은 사용자가 사용자 에이전트의 기본 글꼴 크기를 늘려 읽기 쉽도록 설정합니다. 절대길이는 사용자 설정을 따르지 않기 때문에 접근성 문제를 유발할 수 있다. 따라서
font-size를 설정할 땐em,rem등 상대길이 사용 추천한다.
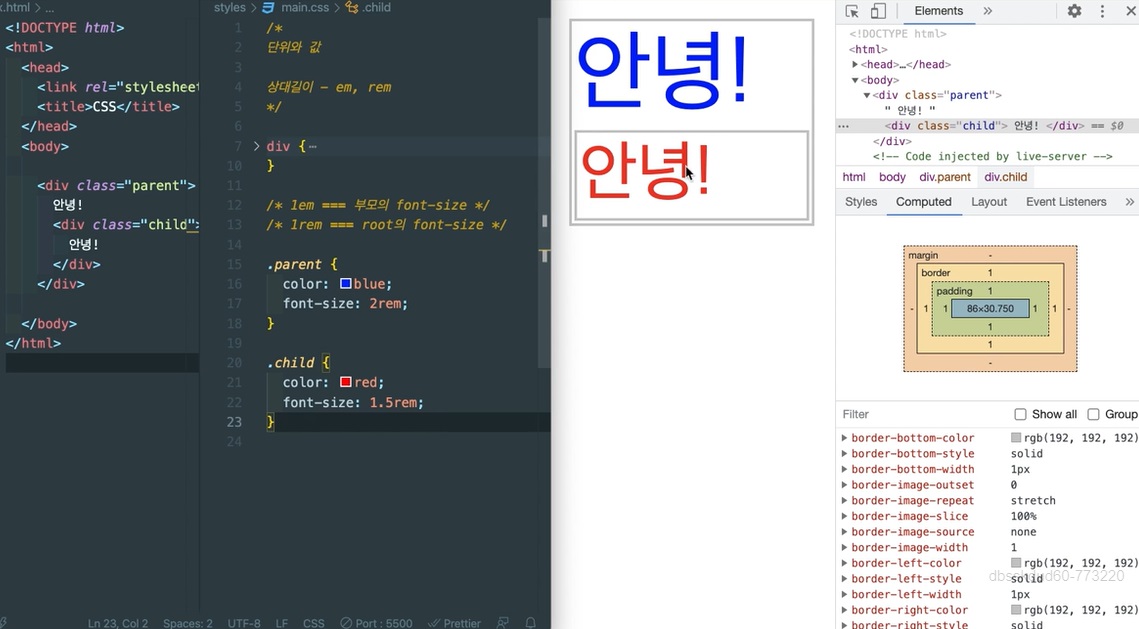
상대길이 - em, rem

em== 부모의 font-size 따라간다.
rem== root의 font-size 따라간다.root는 기본 16px이다.
16= 1rem 이다.rem이 기본 접근성과 계산에 더 용이하고 폰트 사이즈를 사용자에 따라 용이하게 사용할수 있어 사용 추천한다.
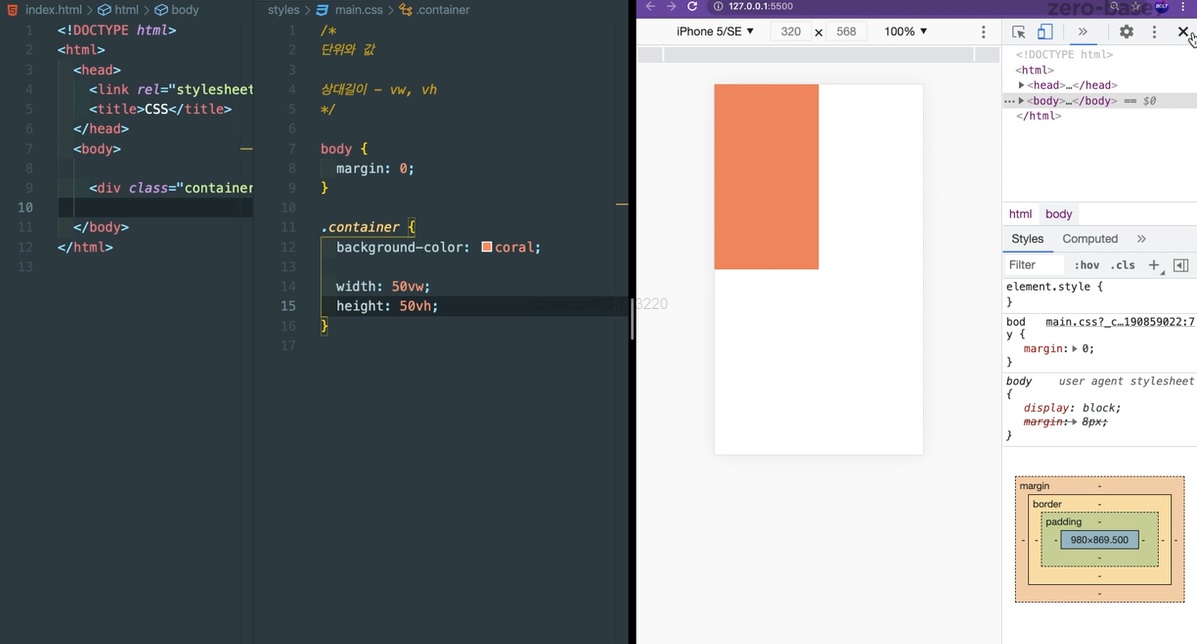
상대길이 - vw, vh

view port란? 브라우저의 영역의 크기이다.
디바이스의 반응형으로 쓸수 있다.
vw-> view weight
vh-> view height
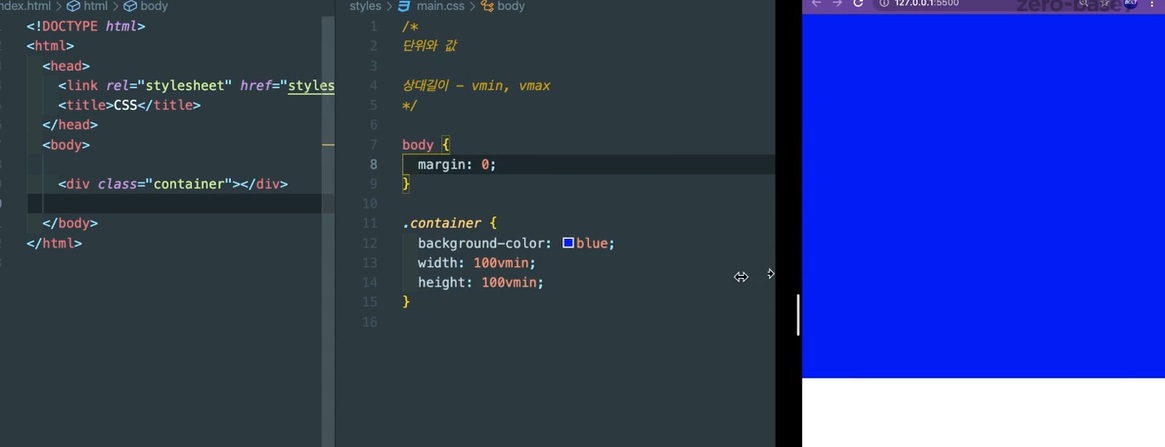
상대길이 - vmin, vmax

view port 가 바뀌는 시점에서 사용한다.
반응형에서 가로 모드나 세로 모드를 대응할때 쓴다.
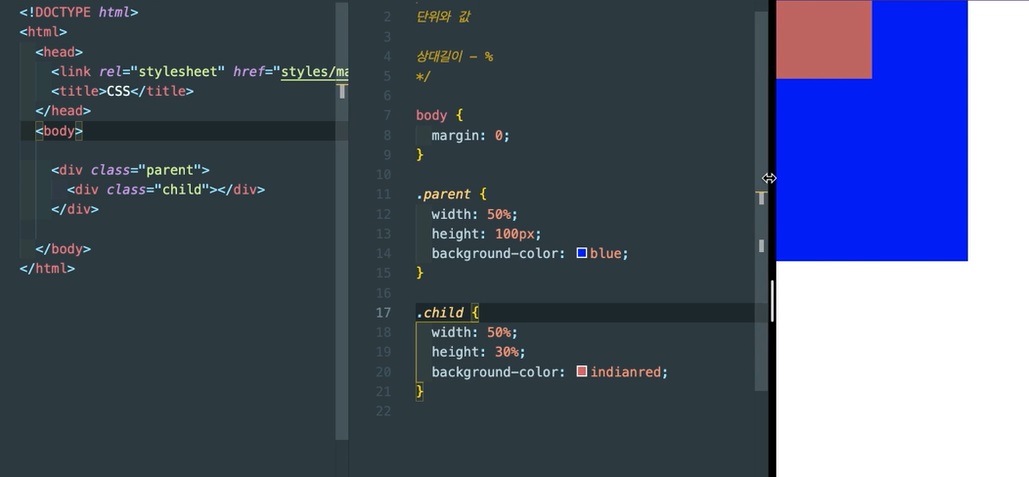
퍼센트

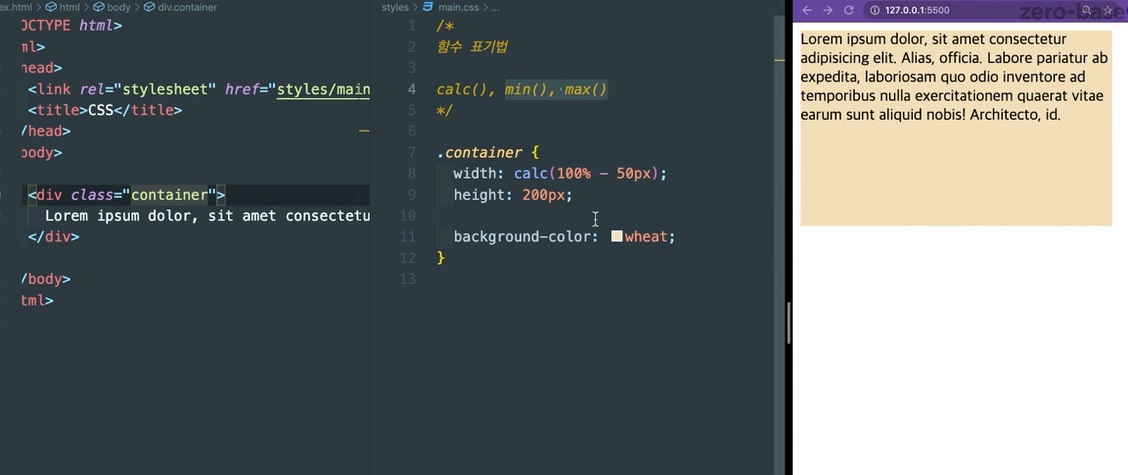
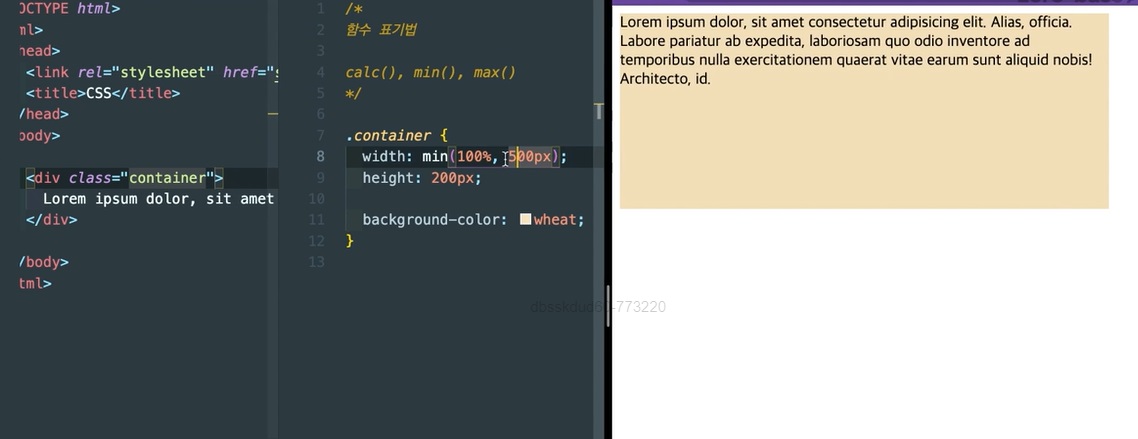
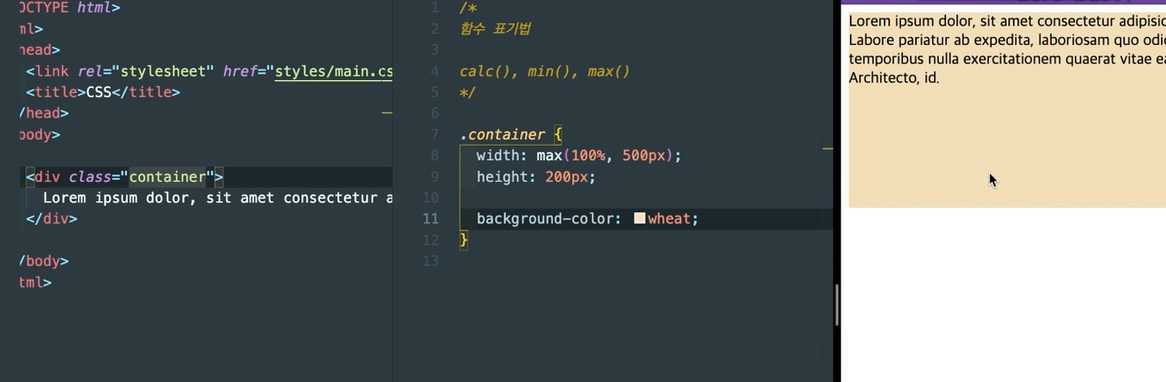
함수 표기법 - calc(), min(), max()



- calc() -> 여러개 사칙 연산을 섞어서 사용 가능하다.
무조건! 좌 우 공백이 있어야 한다. ex) calc (100% - 50px)- min() -> min(100%, 500px) 시 작은 100% 선택, 하지만 화면이 커질경우 500px 선태
- mac()0 -> max(100%, 500px)시 큰거 선택한다.

