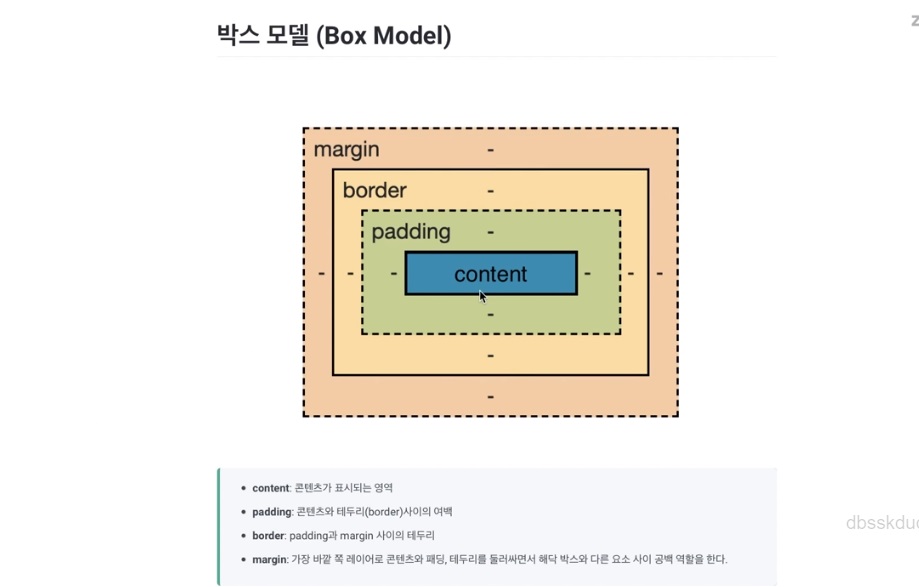
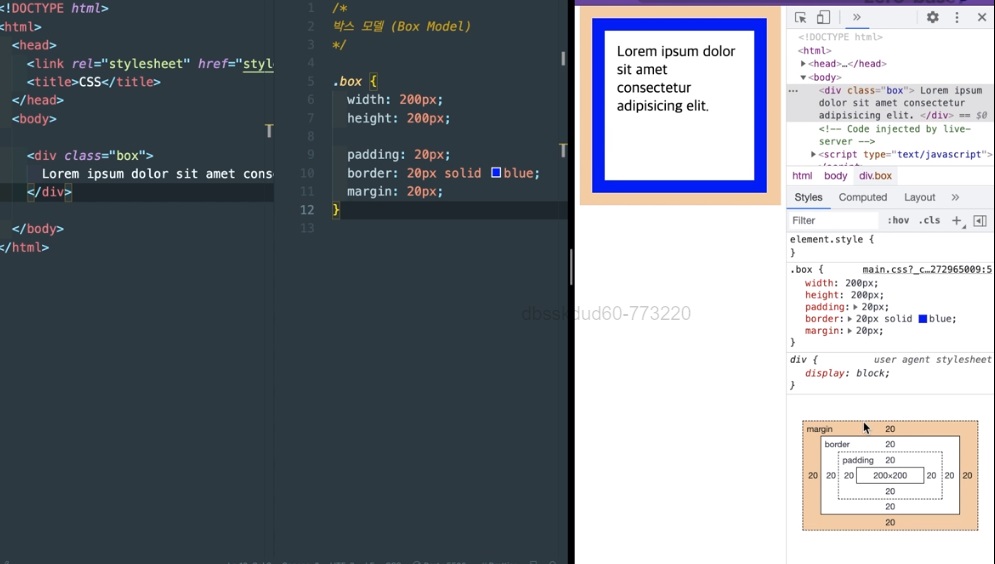
박스 모델이란


크기 - width, height

width와height는px,em,%등 사용 가능 하다.
inline의 width, height 자동으로 설정된다.
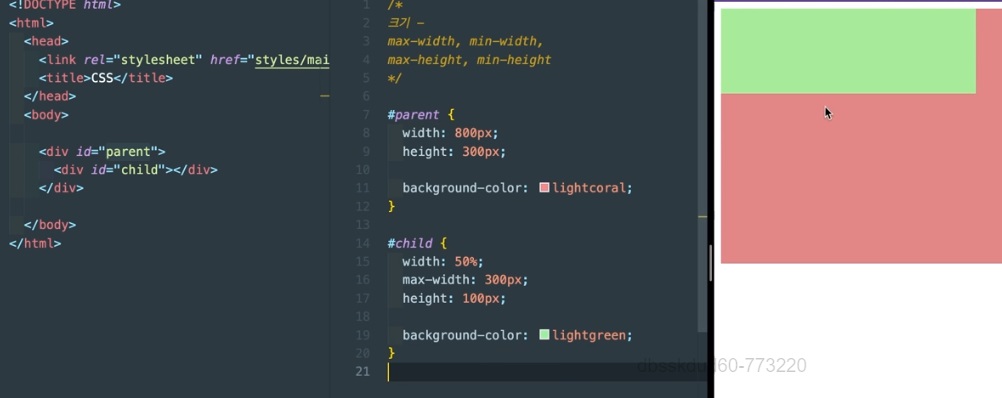
크기 - max-width, min-width, max-height, min-height

반응현 웹 사이트에서 유용하게 사용한다.
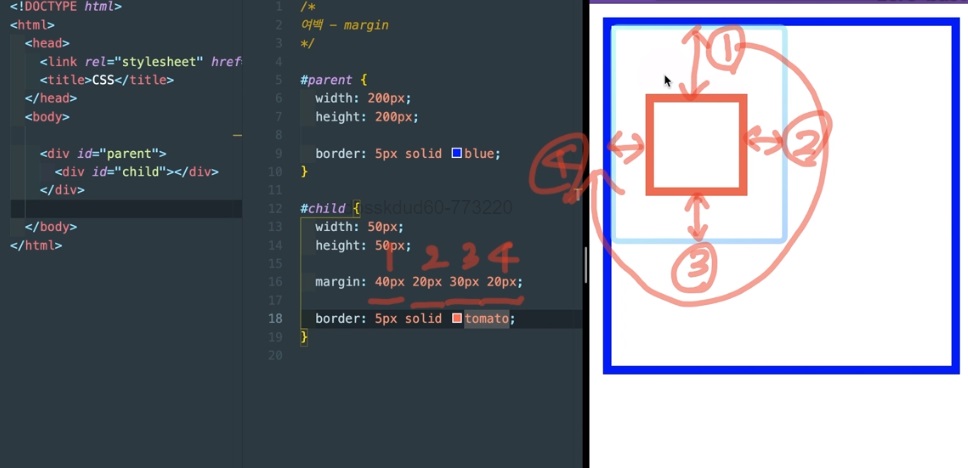
여백 - margin


margintop, right, bottom, left 시계방향으로 읽는다.
%는 부모의 width의 가로값으로 계산한다.
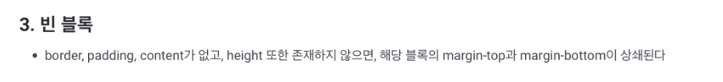
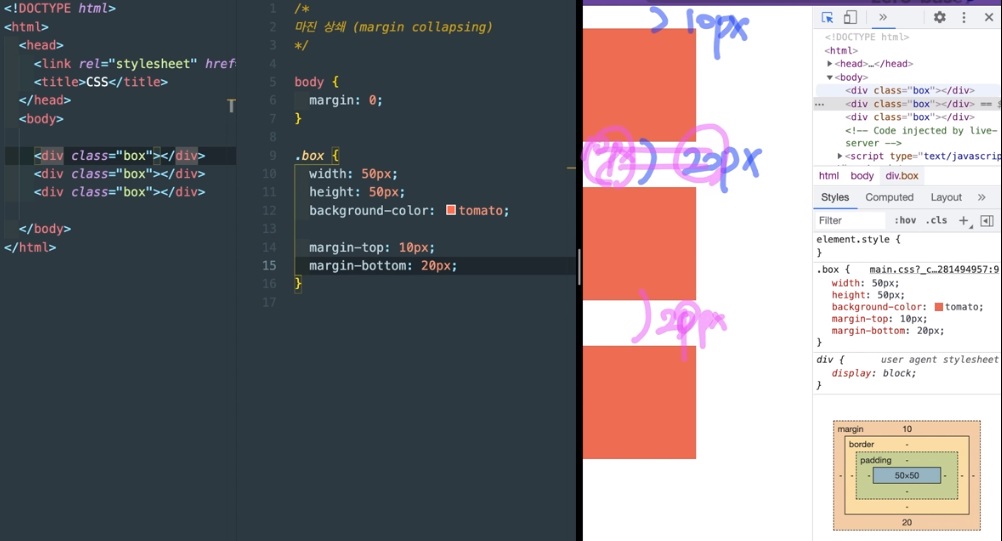
여백 - margin collapsing 1, 2




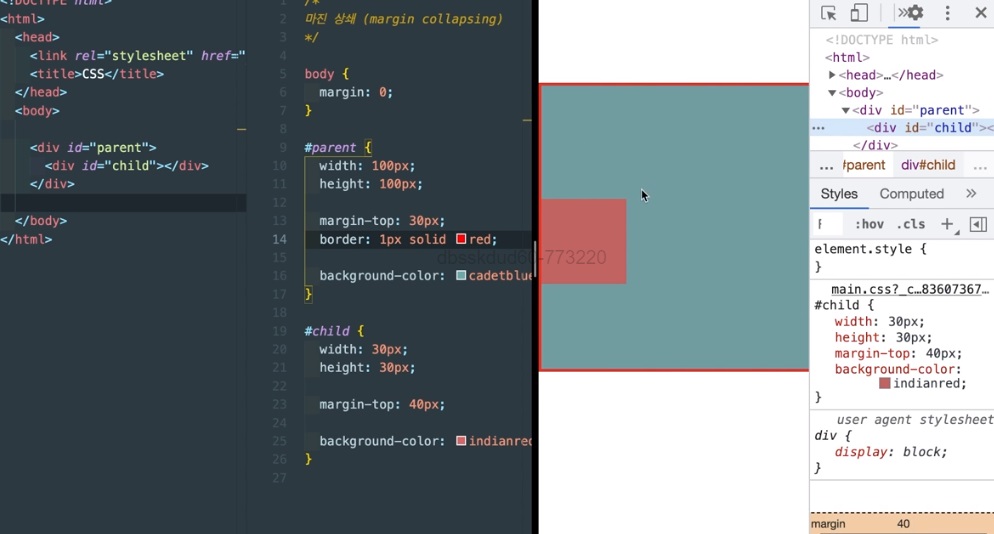
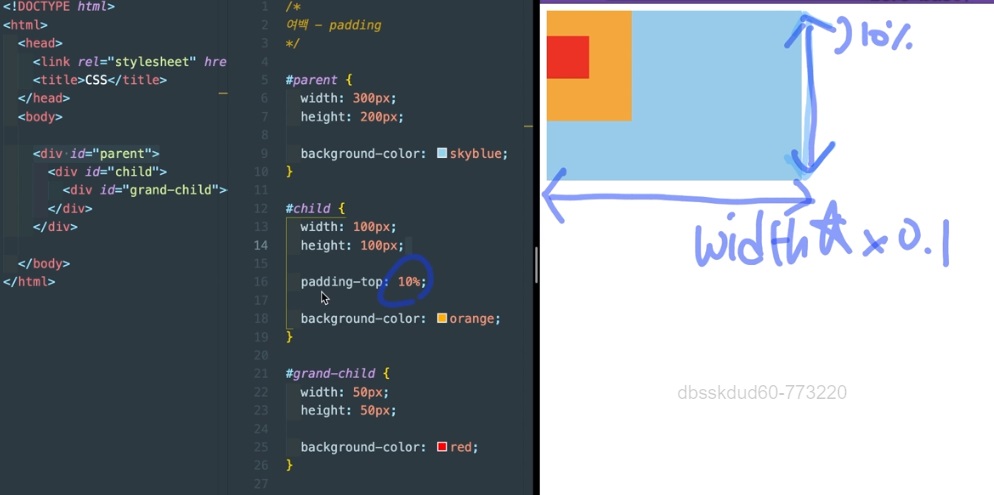
여백 - Padding

margin과 동일하게 상쇄가 일어나지 않으며, 시계방향으로 읽는다.
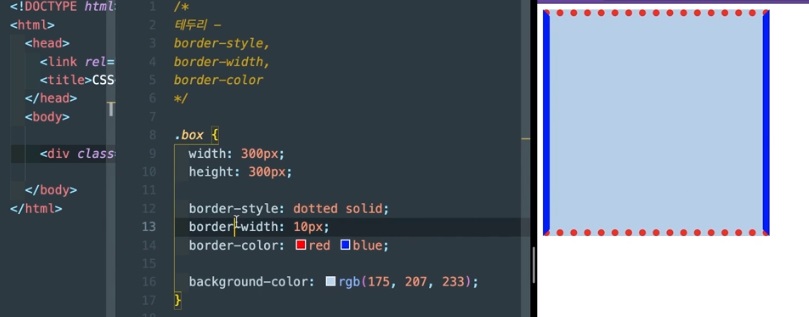
테두리 - border-style, border-width, border-color

기본 키워드는
none으로 패딩과, 마진과 같다.
border-style: none -> 스타일링으로 적은 색이나 두께가 0으로 되서 보이지 않는다.
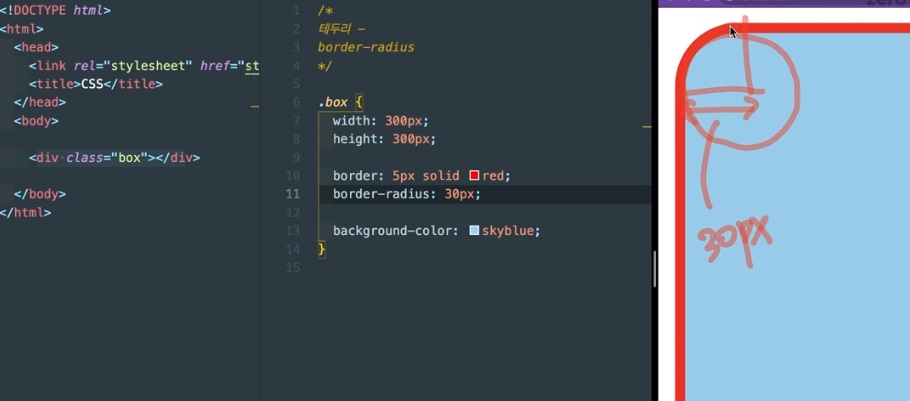
테두리 - border (shorthand)

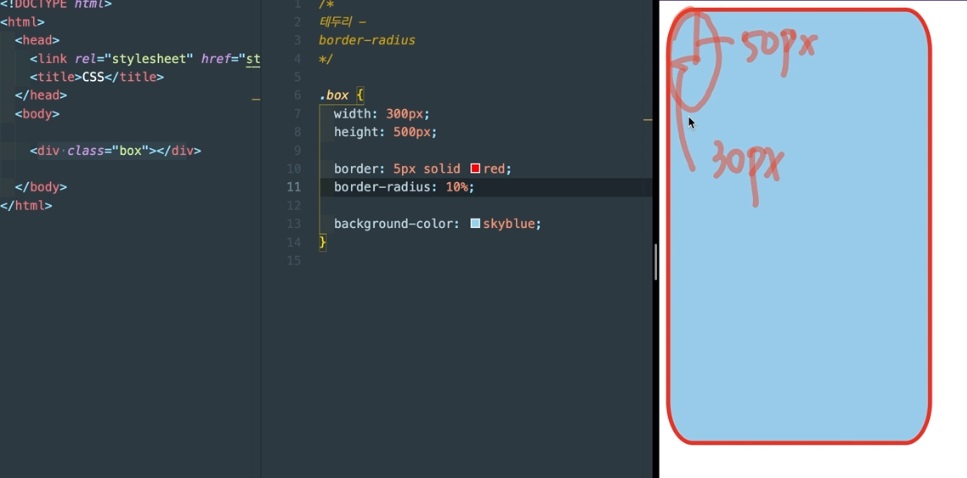
테두리 - border-radius


border-radius속성은 요소 테두리 경계의 꼭짓점을 둥글게 만든다.
하나의 값을 사용해 원형 꼭짓점을, 두 개의 값을 사용해 타원형 꼭짓점을 적용할 수 있다.
box-sizing

요소의 너비와 높이를 계산하는 방법을 지정한다.
box-sizing: border-box; -> width, height 의미하는 영역이 콘텐트만 차지하고 있는 안쪽 내부 영역이 아니다.
완전히 바깥쪽을 의마한다.

