오늘 한일✅
- 기술이사님이 팀원분이 리액트쿼리를 사용해서 리팩토링을 하였다.
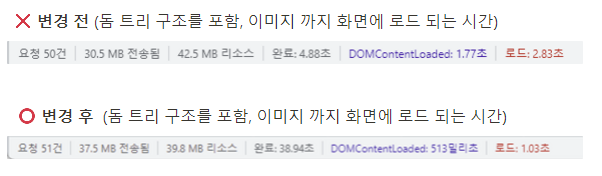
- 이미지 최적화를 진행했더니 성능이 굉장히 좋아졌다.
- 대망의 최종 발표를 하였다.
- 기술 면접? 처럼 면접볼때 조언을 많이 해주셨다.
- 힘들었던 최종 프로젝트가 끝이났다.
- 하지만 리팩토링이 많이 남아있다 ㅋㅋㅋㅋㅋㅋ
구현 방법✅
❓ 웹 페이지의 로딩 속도가 눈에 띄게 느렸고 파이어베이스 데이터 낭비가 심하다는 문제점을 발견하였다. 문제점은
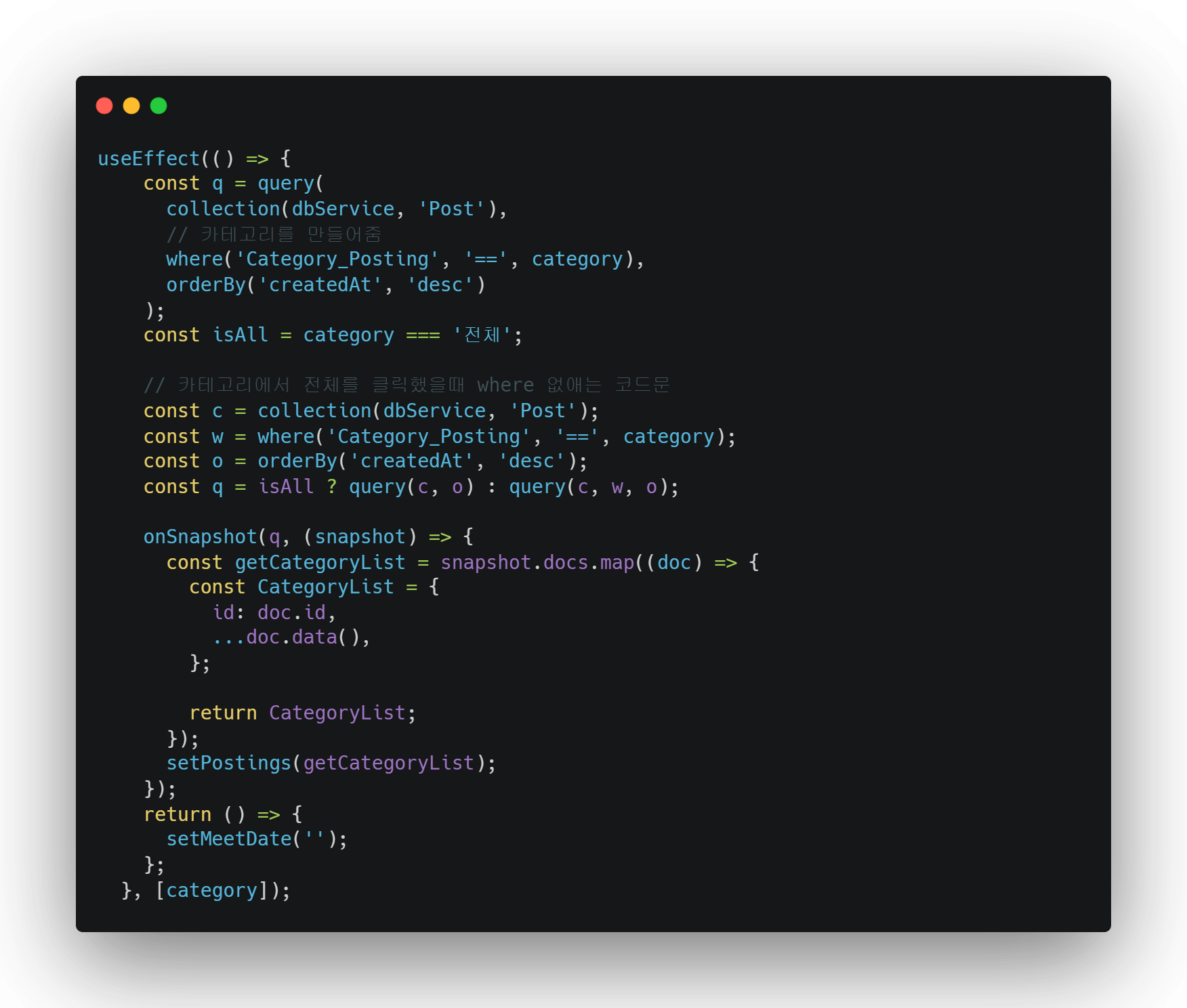
onsnapshot메소드를 사용하는 컴포넌트에서 실시간으로 데이터를 요청하고 있었다.
❗️첫 번째 시도:
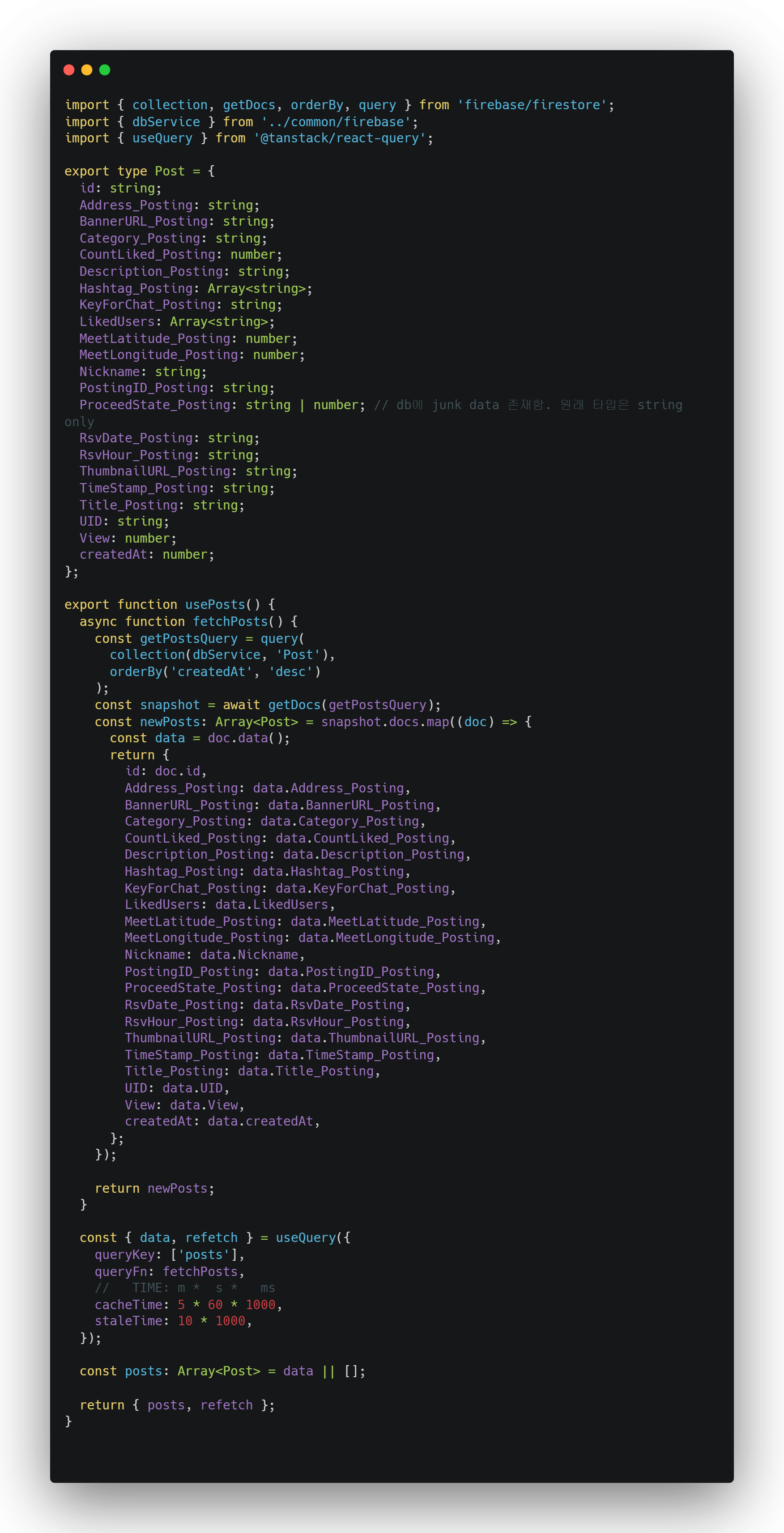
usePosts커스텀 훅을 만들어서 API 요청하는 코드를 한 곳에서만 실행되게끔 코드를 수정하였다. 하지만 usePosts()가 필요한 컴포넌트에서 여러 번 실행되기 때문에 기존의 코드와 똑같은 오류를 만났다.
❗️해결 방법 : React Query를 사용하여 cacheTime 과 staleTime 을 지정하여 statleTime이 지나지 않았으면 새로운 요청이 들어와도 API 요청을 하지않고 기존의 로컬 캐시로 사용하게끔 코드를 수정하였다. 또한, 파이어베이스 데이터 요청이 91만 → 25만으로 줄어들어 API 효율성을 늘렸다.
로드 시간 2.83초에서 1.03초로 줄어든 걸 확인할 수 있다!

-
api 컴포넌트를 만들어 한곳에서만 api 요청 콜을 할수 있도록 하였다.

-
getDocs하는 곳의 코드가 굉장히 짧아지는거 확인할 수 있다. 감탄이 절로 나온다! 기술이사님 짱
- 변경 전 코드

- 변경 후 코드

알게 된점✅
- 기술 면접 걱정된다아아아아아 수고했다 우리 팀원들