오늘 한일✅
- 다국어에서 몇가지 오류를 만나서 정리를 해야겠다.
- 포폴 사이트 마무리 작업을 했다.
구현 방법✅
영어 버전 개인 포폴 사이트를 만들었다. 한국어로 번역되는 기능을 검색하다 알게 된 i18n 라이브러리를 사용하였다.
internationalization을 i18n으로 나타낸 것이며, 웹사이트를 구축할 때 다국어처리에 자주 쓰이는 라이브러리라고 한다~~~
1. 라이브러리 설치
npm install i18next --save //i18next
npm install react-i18next i18next --save //react용 i18next
npm install i18next-browser-languagedetector //브라우저에서 사용자 언어를 감지2. i18n 파일과 각각의 언어 text json 파일 만들기

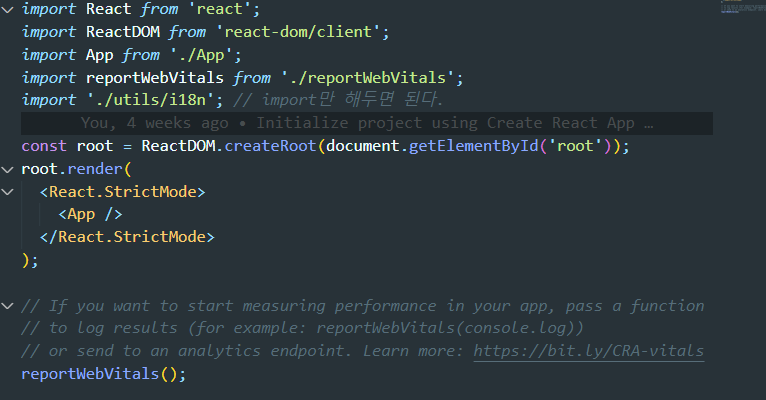
3. index.jsx에 i18n import해주기

나머지는 구글링과 해당 공식문서를 보면서 쭉쭉 진행했다.
문제점✅
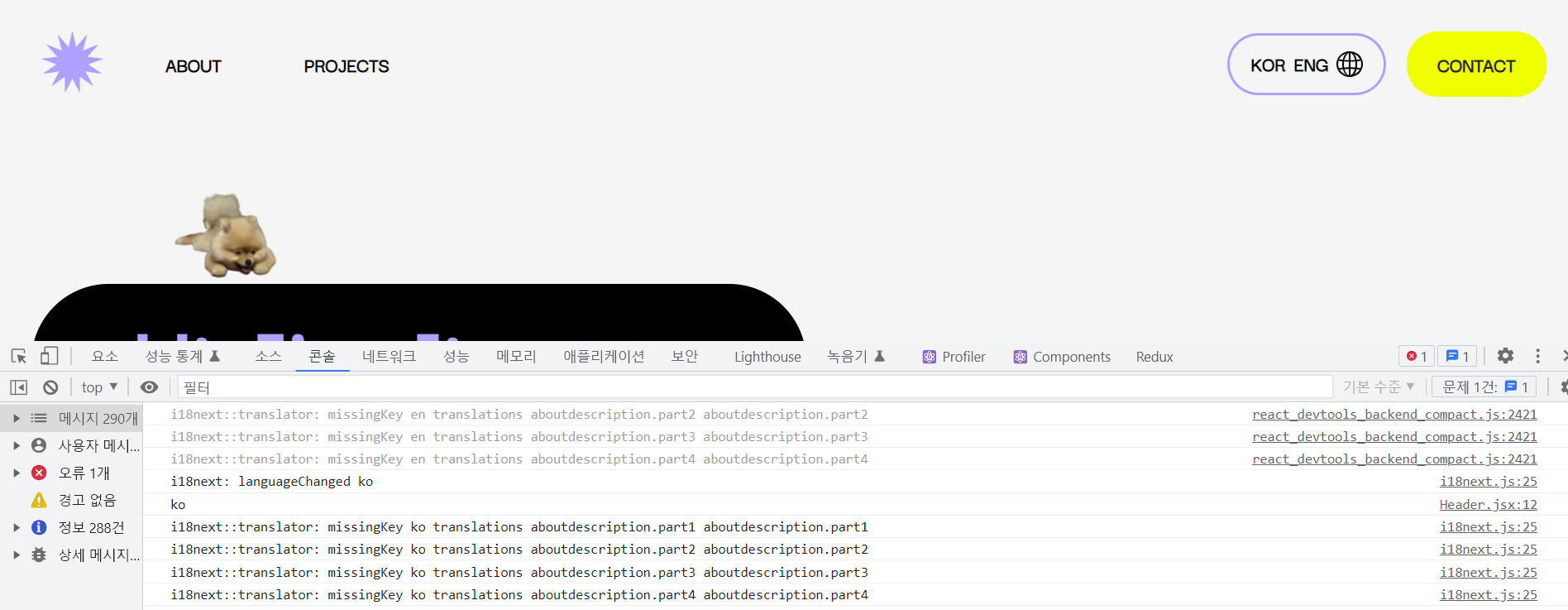
1. 해당 json 파일의 key를 잃어버렸다는 에러가 자꾸 뜬다!

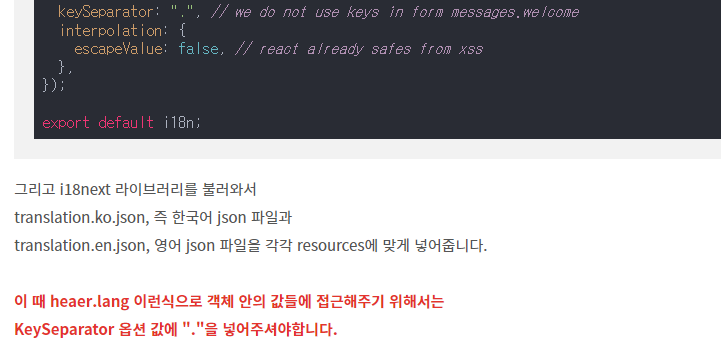
구글링을 해보고 여러 가지 시도를 해보다가 아래 글의 블로그를 발견!

json 파일의 객체 안의 값들을 접근하려면
keySeparator옵션 값을 변경해야 된다!!!
해결✅
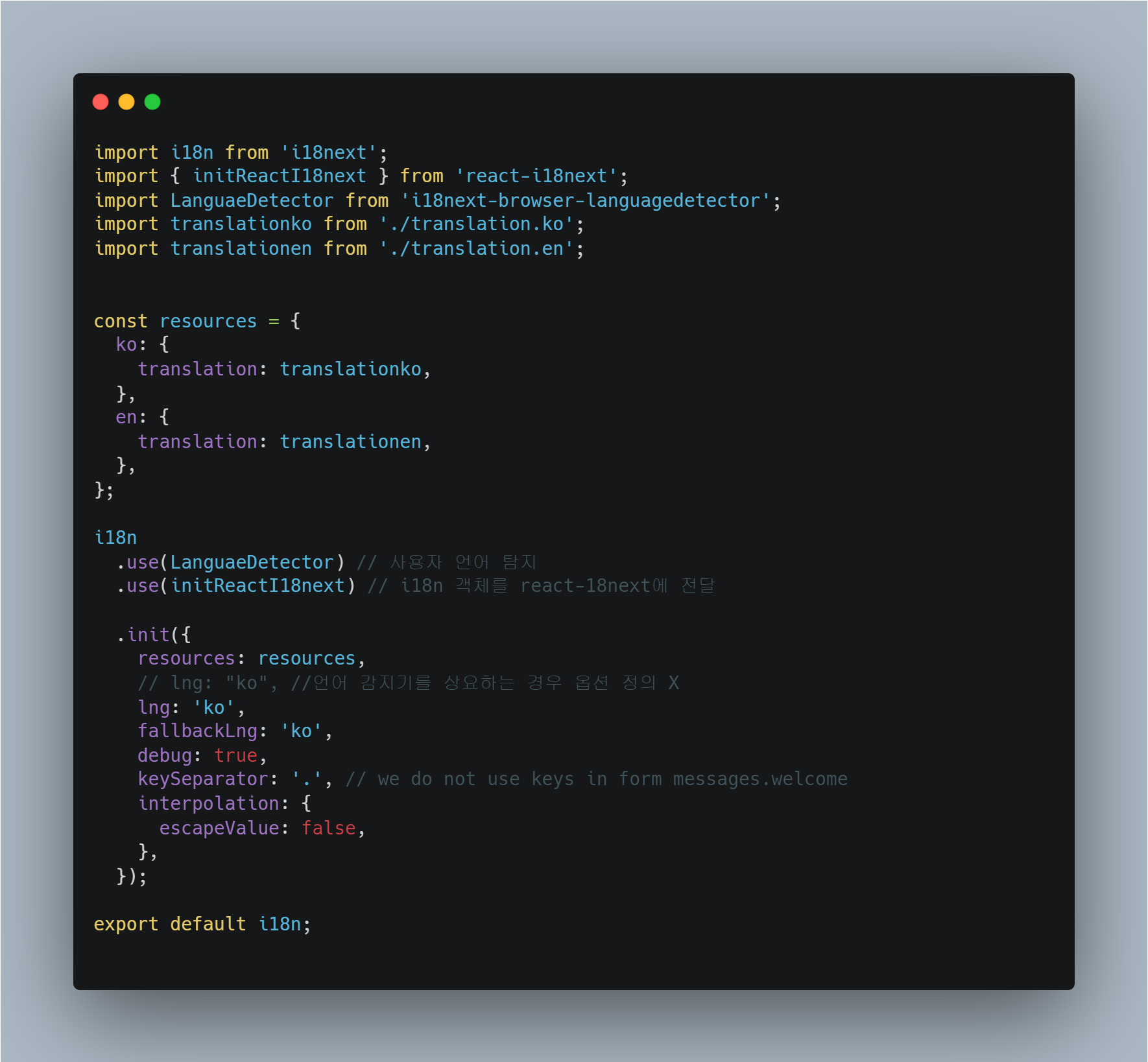
1. keySeparator: false -> `keySeparator: '.'으로 바꾸니 에러 해결

-
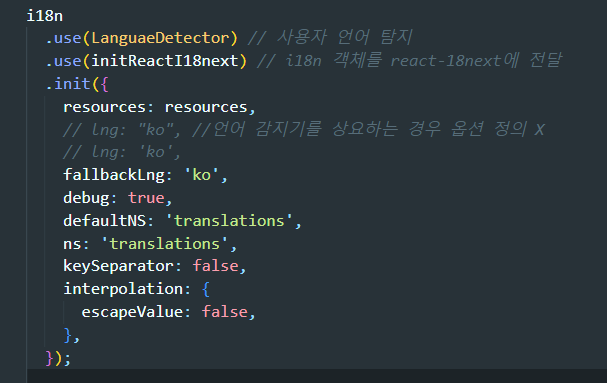
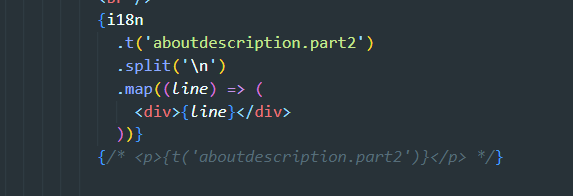
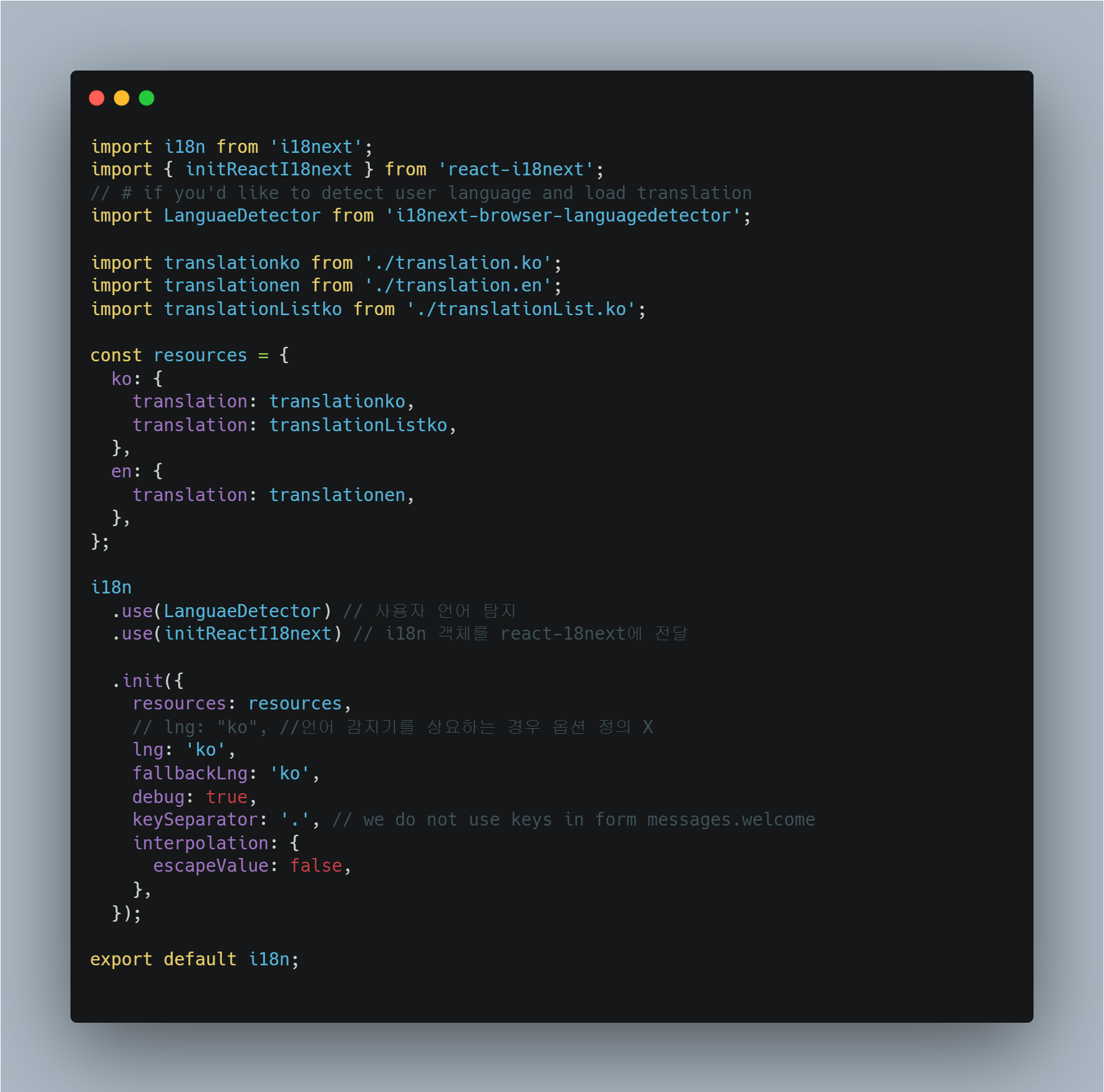
i18n파일 수정 전 (keySeparator: false)

-
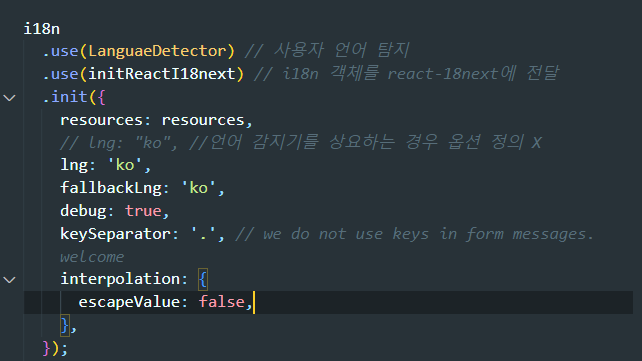
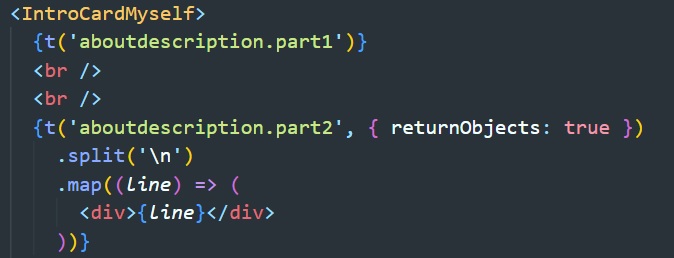
i18n파일 수정 후 (keySeparator: '.')

시도해본 것들✅
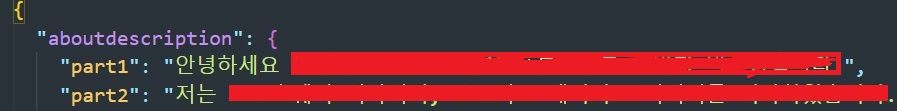
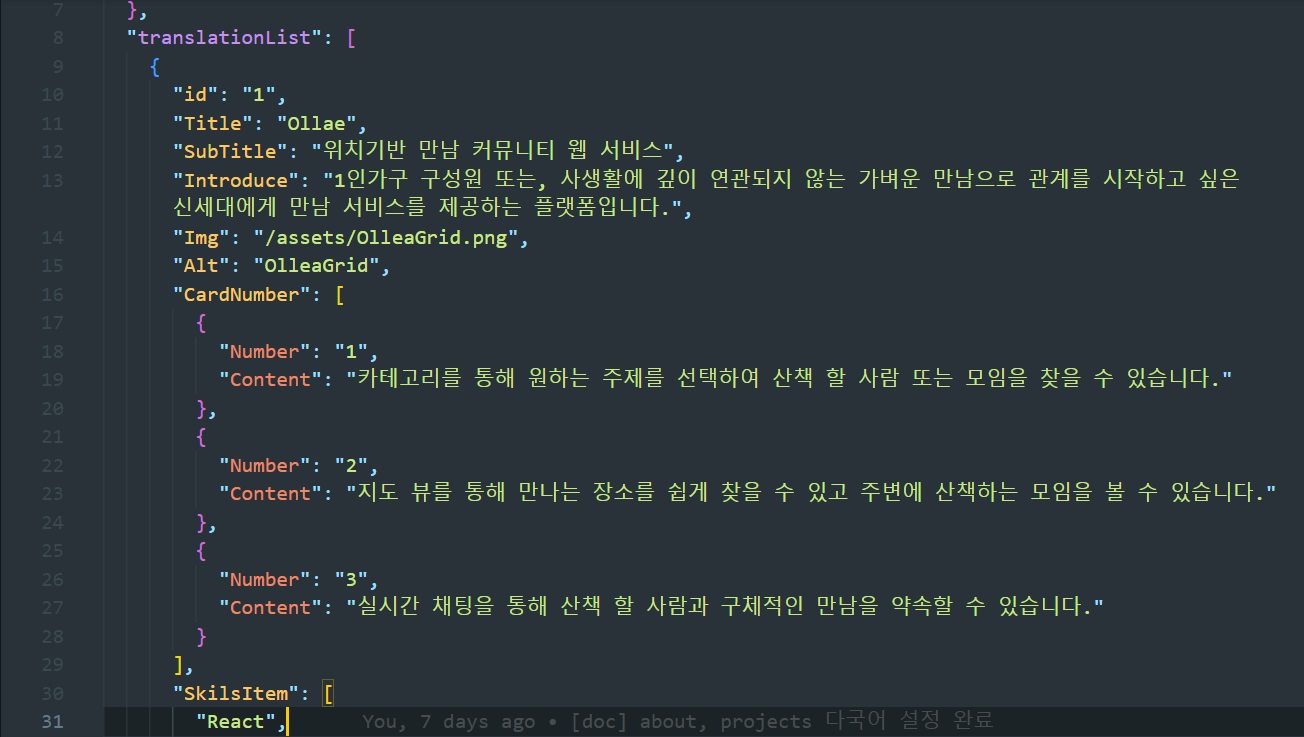
1. json 파일 형식 띄어쓰기 방법!
-
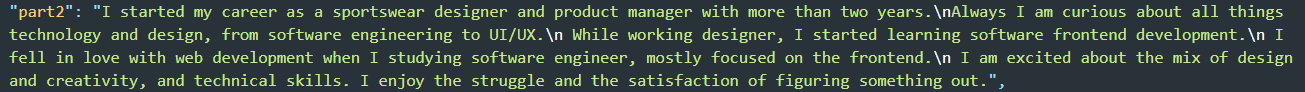
아래 사진처럼 띄어쓰기할 부분을
\n을 넣는다.

-
split('\n')을 하여map을 돌리면 제대로 출력이 된다.

다른 부분을 map을 돌리다가 아래처럼 수정을 하였다. 공식 문서에서는 map을 돌릴 때 {returnObject: true}를 넣어야 된다는 글을 보고 수정하였다. (근데 위에 사진처럼 리턴이 없을 때도 잘 돌아간다?ㅎㅎㅎ)

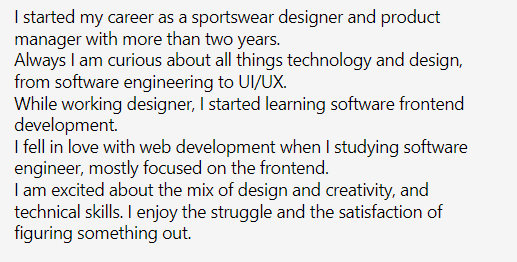
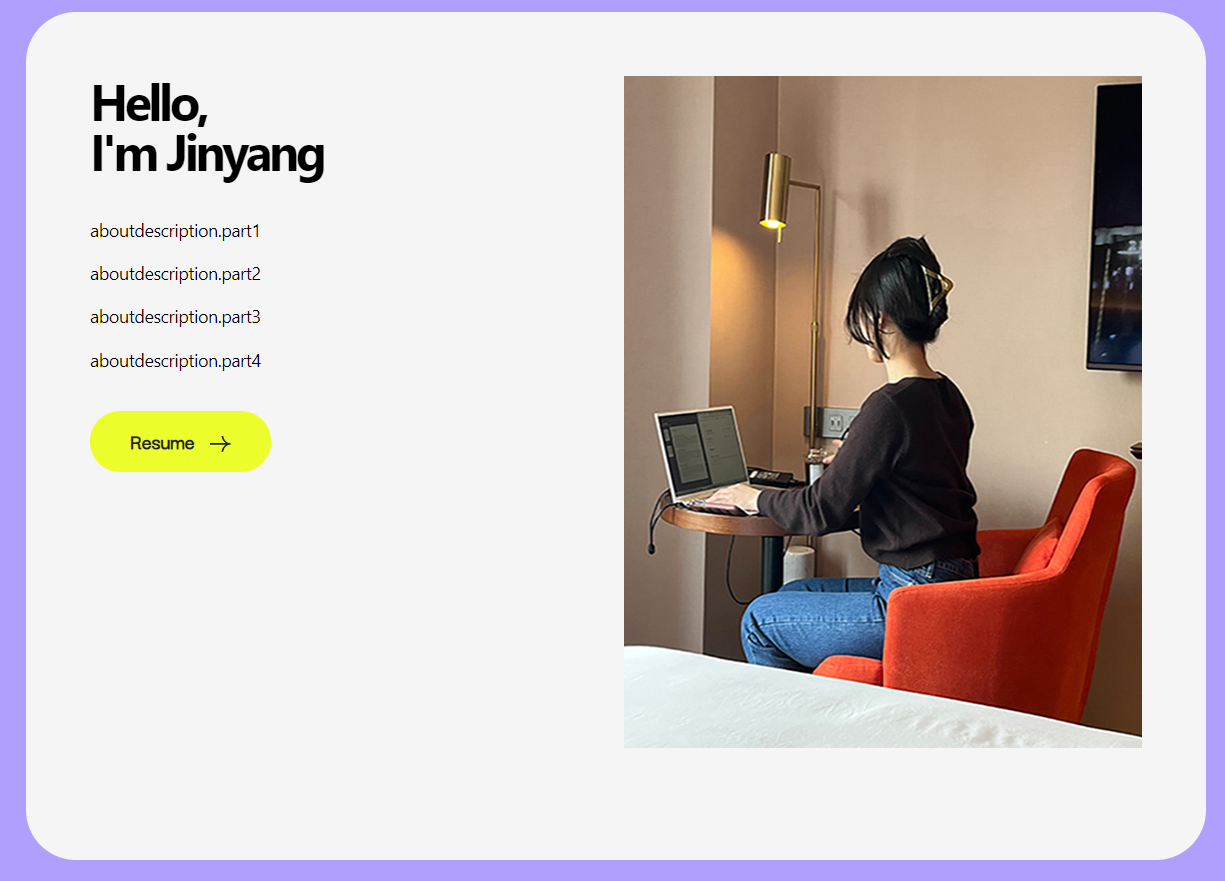
- 내가 원하는 띄어쓰기가 잘 출력돼서 보인다!!

문제점✅
2. i18n.t(...).map is not a function 에러....
이 에러 잡는데 너무 힘들었다... 위에 띄어쓰기 때와 똑같이 map을 돌렸는데 자꾸 저 에러가 뜬다..
다양한 방법으로 map을 수정해 보고 공식 문서, 블로그, stackoverflow도 참고해 보았지만 전혀 먹히지 않았다🤮 이때 멘탈나감 ㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋ
해결✅
2. 객체 안 -> 배열 안 -> 객체 안 -> 배열 접근을 잘못 생각함
- json 파일 형식

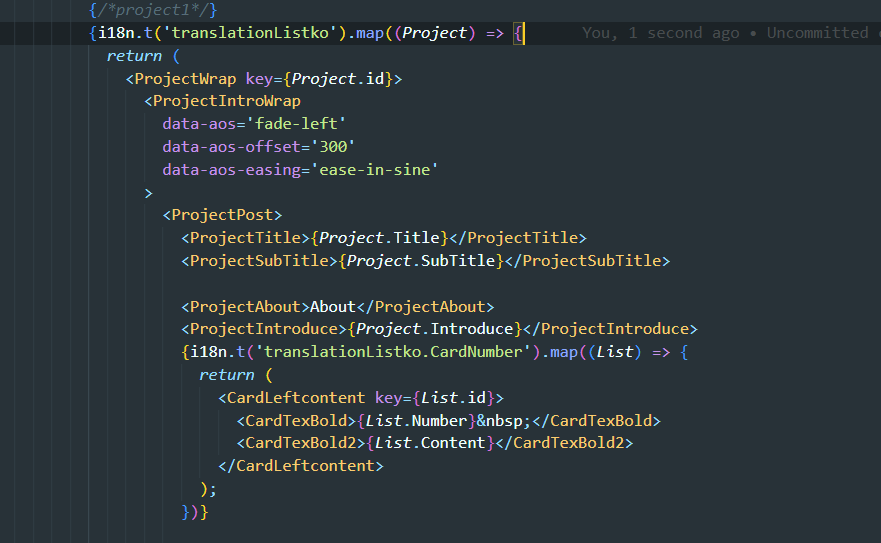
- 파일 수정 전
'translationListKo'의 객체를 map으로 돌리고'translationListKo'의CardNubmer를 접근하기 위해'translationListKo.CardNumber'로 map을 돌린 것이 문제였다.

- 파일 수정 후
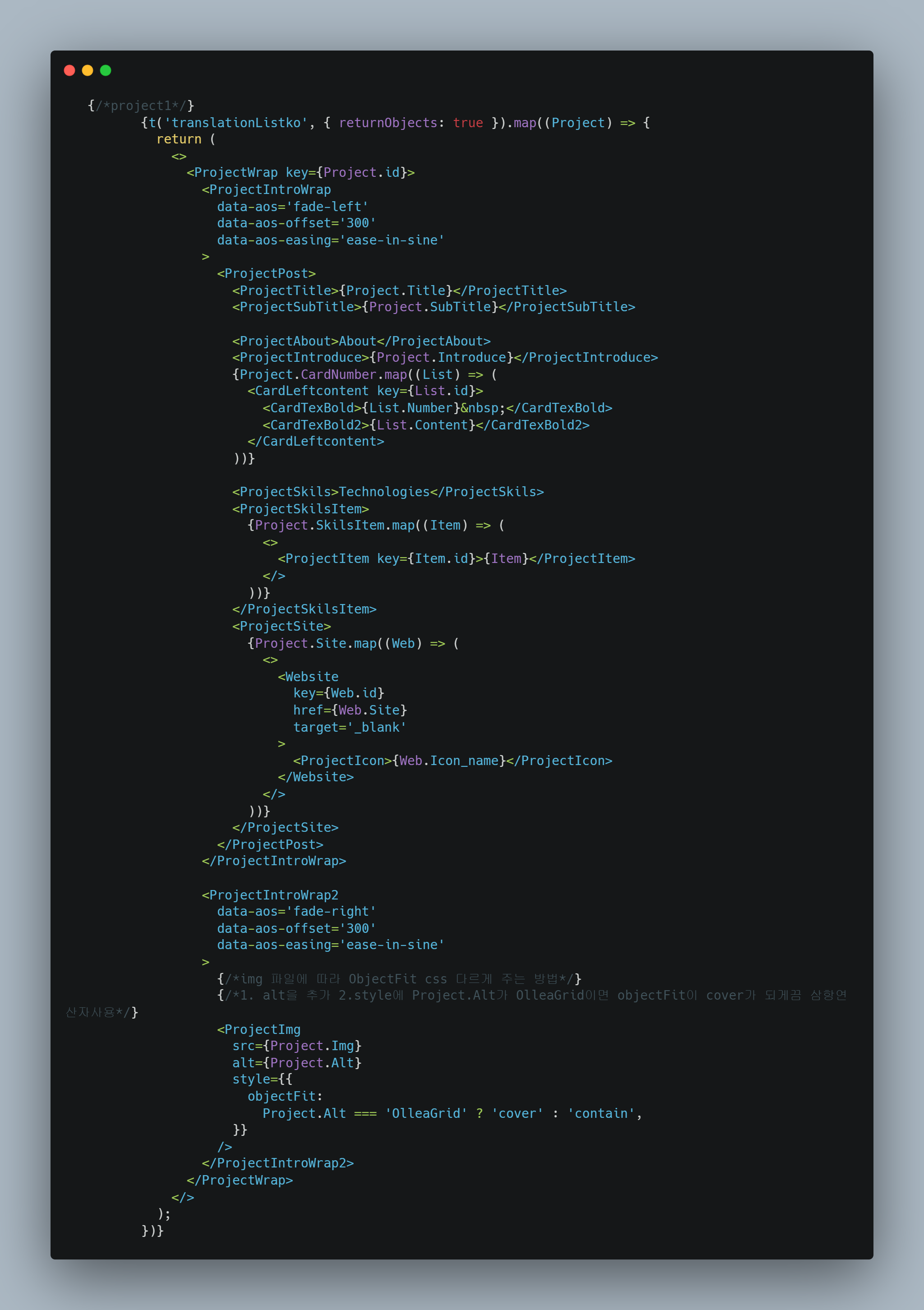
json 파일로 변경 전
ProjectsList.jsx파일을 똑같이map을 돌릴 때 아래처럼 하였는데 왜 json 파일을 map 돌릴 때 실수를 했는가🤣

제대로 출력된 것을 보고 신났지만 .........
이번엔 띄어쓰기로 map을 돌린 부분에서 또 에러가 났다^^

문제점✅
3. json 파일 형식이 문제였다.
resources의ko에는about과projectListjson 파일을 두개로 나눠서 작업하였다.kojson 파일이 두 개여서 문제였던 것 같다. 두 개여도 하는 방법이 있는 것 같은데 나는 json 파일을 하나로 합쳤다.

해결✅
json을 하나에 합치니 제대로 작동한다!

알게 된점✅
- 차근차근하면 안 되는 건 없다!!