오늘 한일✅
- Next.js 강의를 들었다.
- 기술면접에 정리했던 CSR vs SSR vs SSG vs ISR 를 실습해보는 시간을 가졌다.
구현 방법✅
📍 Next.js란?
웹 개발자에게 필요한 다양한 기능을 제공해주는 리액트 프레임워크이다.
- 파일 기반 라우팅을 이용하여 페이지를 만들 수 있다.
- 개발 환경 설정이 쉽고 간단하다.
- SEO(Search Engine Optimization)을 위한 SSR(Server-Side rendering)을 지원한다.
- 초기 로딕 속도 개선을 위한 자동 code splitting(코드 분할)을 지원한다.
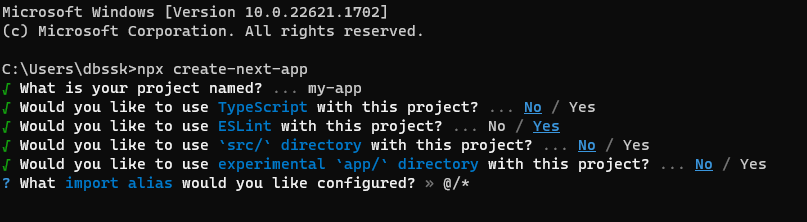
1. create-next-app 설치

2. 개발 모드와 프로덕션 모드
// package.json
...
"scripts": {
"dev": "next dev",
"build": "next build",
"start": "next start",
"lint": "next lint"
},
...dev-yarn dev개발 모드로 프로젝트 실행- Hot reloading 등 개발 환경에 유용한 기능들 제공
build-yarn build제품 배포 용도로 프로젝트 빌드start-yarn startbuild를 통해 만들어진 프로젝트를 실행하는 명령어. 실제 운영 서버에서 배포되는 환경과 동일
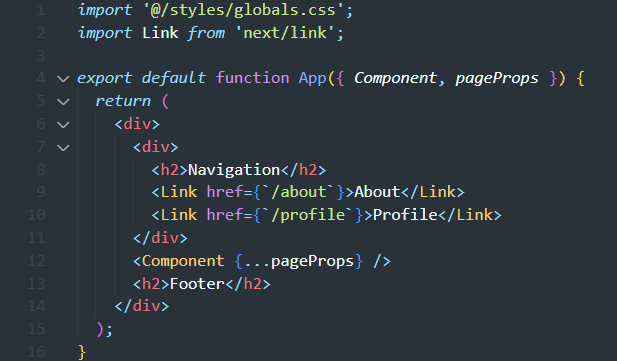
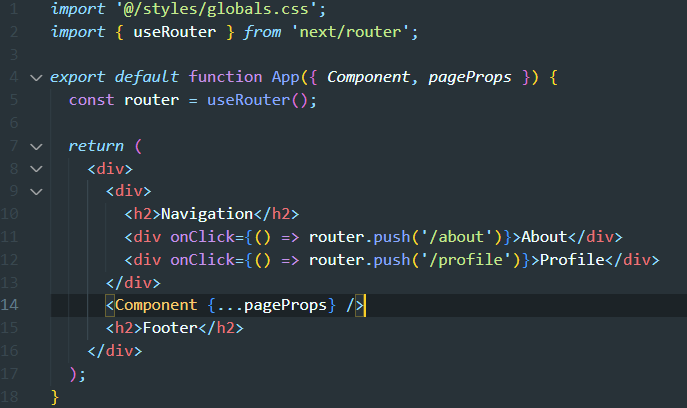
// App.jsx
import '../styles/globals.css'
function MyApp({ Component, pageProps }) {
return <Component {...pageProps} />
}
export default MyApp- 각각의 페이지가 렌더링 될 때 가장 먼저 실행되는 파일
- 공통된 레이아웃 페이지 작성, 글로벌 css 적용할때 활용하면 좋다아아아아
Next.js에는 html 파일이 없다!!!!
create-react-app으로 만들어진 프로젝트와 다르게, next.js는 눈에 보이는 html 파일이 따로 존재하지 않는 100% 자바스크립트로 이루어진 프로젝트이다.
그렇기 때문에, 기존 head 태그에 스크립트나 메타 태그 추가하기 위해서는, next에서 제공하는<head>컴포넌트를 사용해야 된다.
📍 3. Page와 Routes
- pages 폴더 안에 있는 react component를 의미한다
// pages/about.js (1)
export default function About() {
return <div>About Page</div>
}
// pages/about/index.js (2)
export default function About() {
return <div>About Page</div>
}
// pages/index.js (3)
export default function Index() {
return <div>Index Page</div>
}📍 Next.js은 두 가지 방법으로 파일 기반 라우팅을 이용하여 페이지를 만들 수 있다
3-1. link

3-2. router

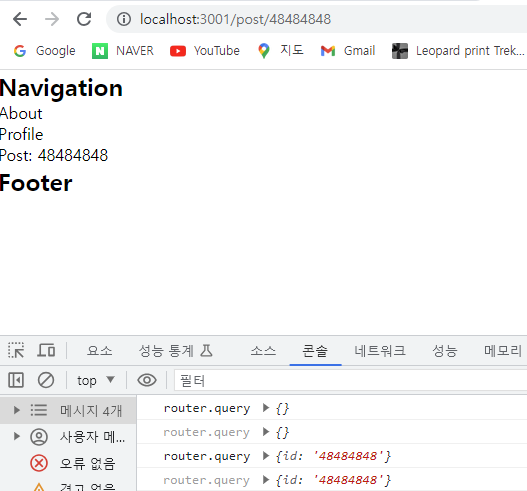
3-3. Next.js는 dynamic Routes를 제공한다.
// pages/post/[id]
import { useRouter } from 'next/router'
const Post = () => {
const router = useRouter()
const { id } = router.query
return <p>Post: {id}</p>
}
export default Post
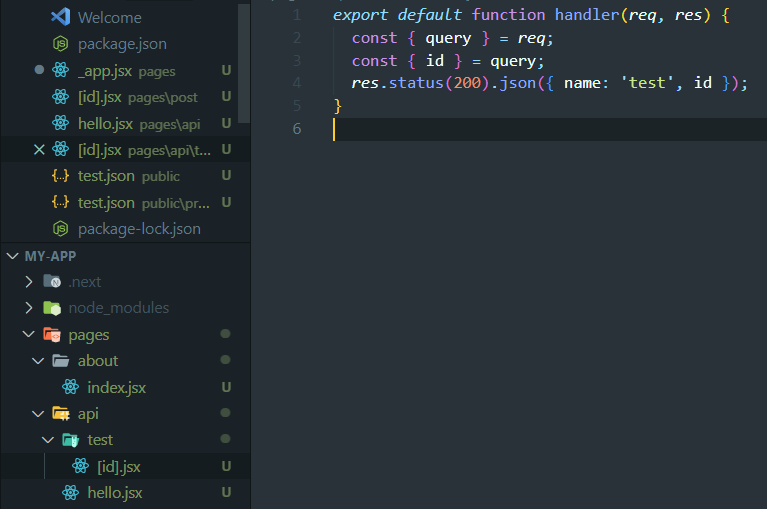
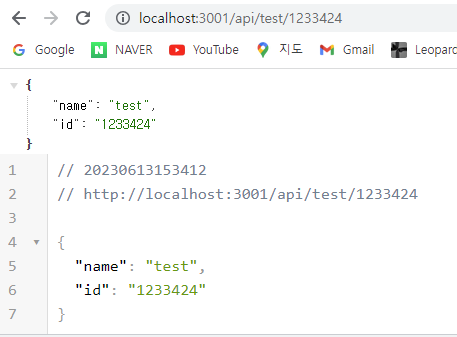
📍 API Routes
-
Next.js는 풀스택 프레임워크이다. api 라우터 기능이 내장되어 있다.
-
Node 서버 없이 api를 만들어 배포할 수 있도록 만들어주는 기능이 있다.
-
pages/api/*아래에 api를 만들 수 있다.


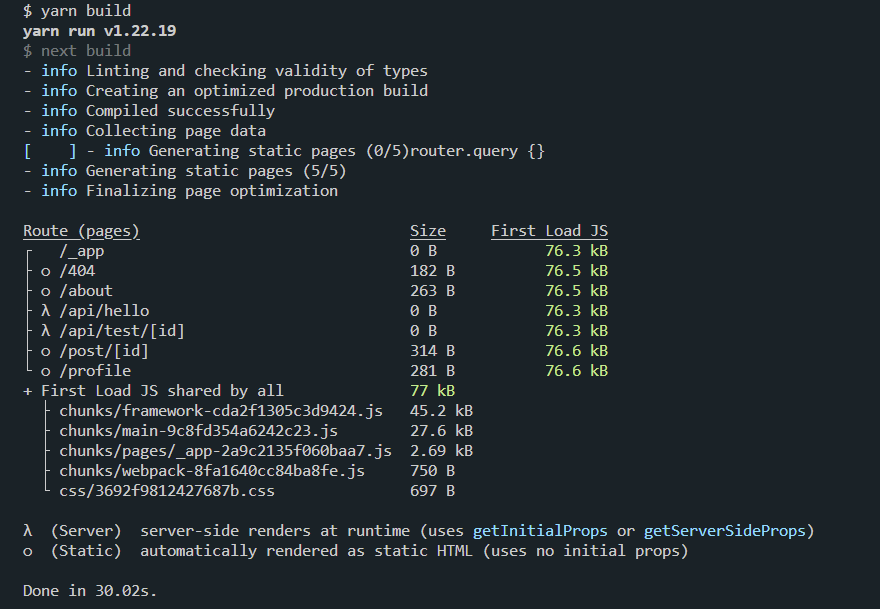
만약에 파일들이 백개가 되고 백줄이 되면 사이즈가 커진다 하더라도
pages/api아래 파일들은yarn build를 통해 빌드가 될 때 클라이언트 번들에 포함되지 않는다.
Next.js가 파일 용량을 자동으로 최적화해주는 멋진 부분이 있다.
📍 SSR VS SSG
- 기술면접때 정리했던
MPA,SPA,CSR,SSR이 이번 강의때 도움이 되었다. - 이미 정리를 했기 때문에 따로 정리 하지 않겠다!!
Rendering이란?
Javascript를 이용해서 HTML 코드를 만드는 행위이다.
Pre-rendering이란?
Client에 HTML에 이미 로드가 된 이후가 아닌, 이전에 Javascript를 이용해 HTML을 만드는 것을 말한다.
언제 HTML을 만드냐에 따라, SSR(Server-Side Rendering)과 SSG(Static-Site generation)으로 나뉜다.
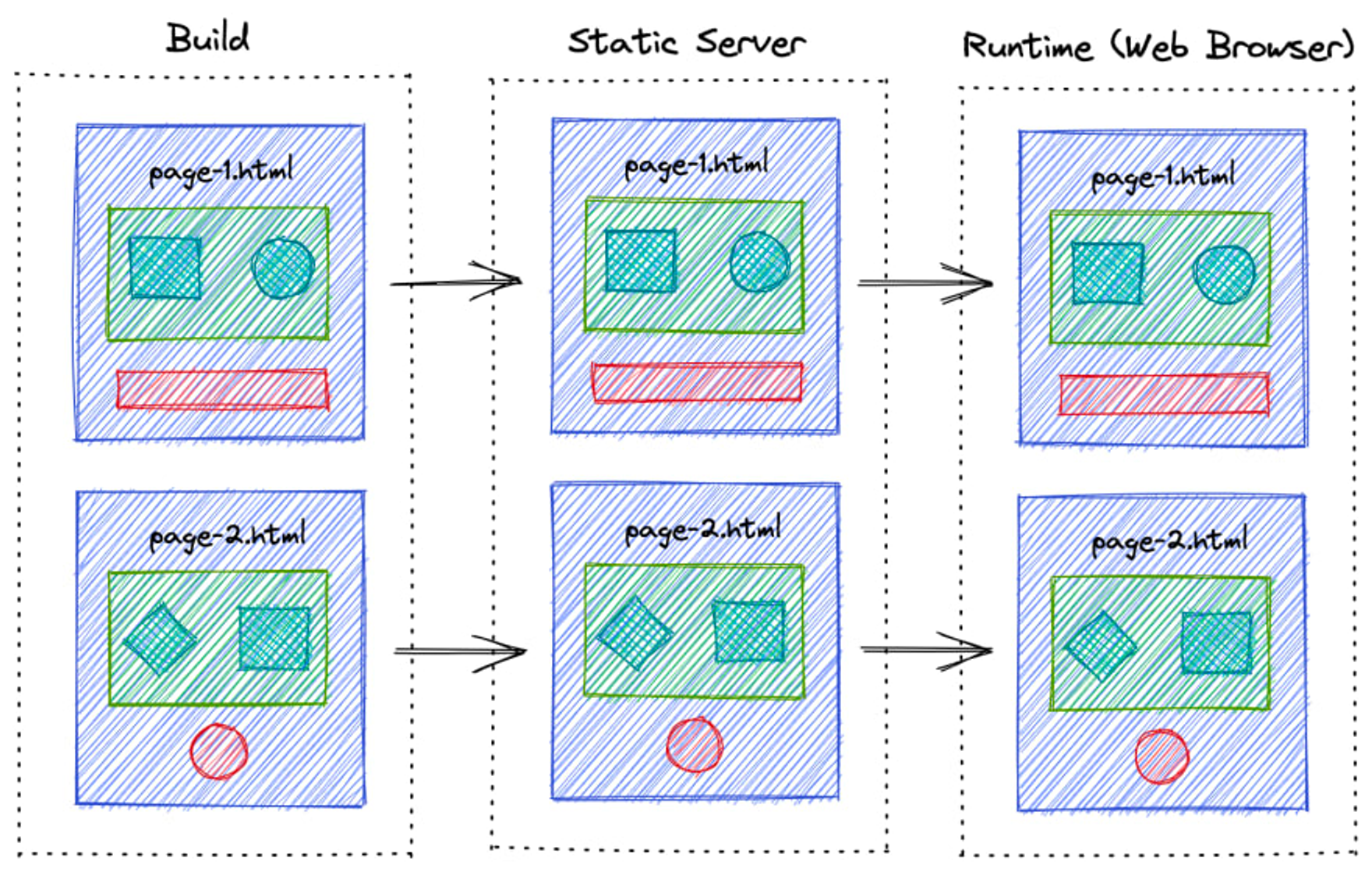
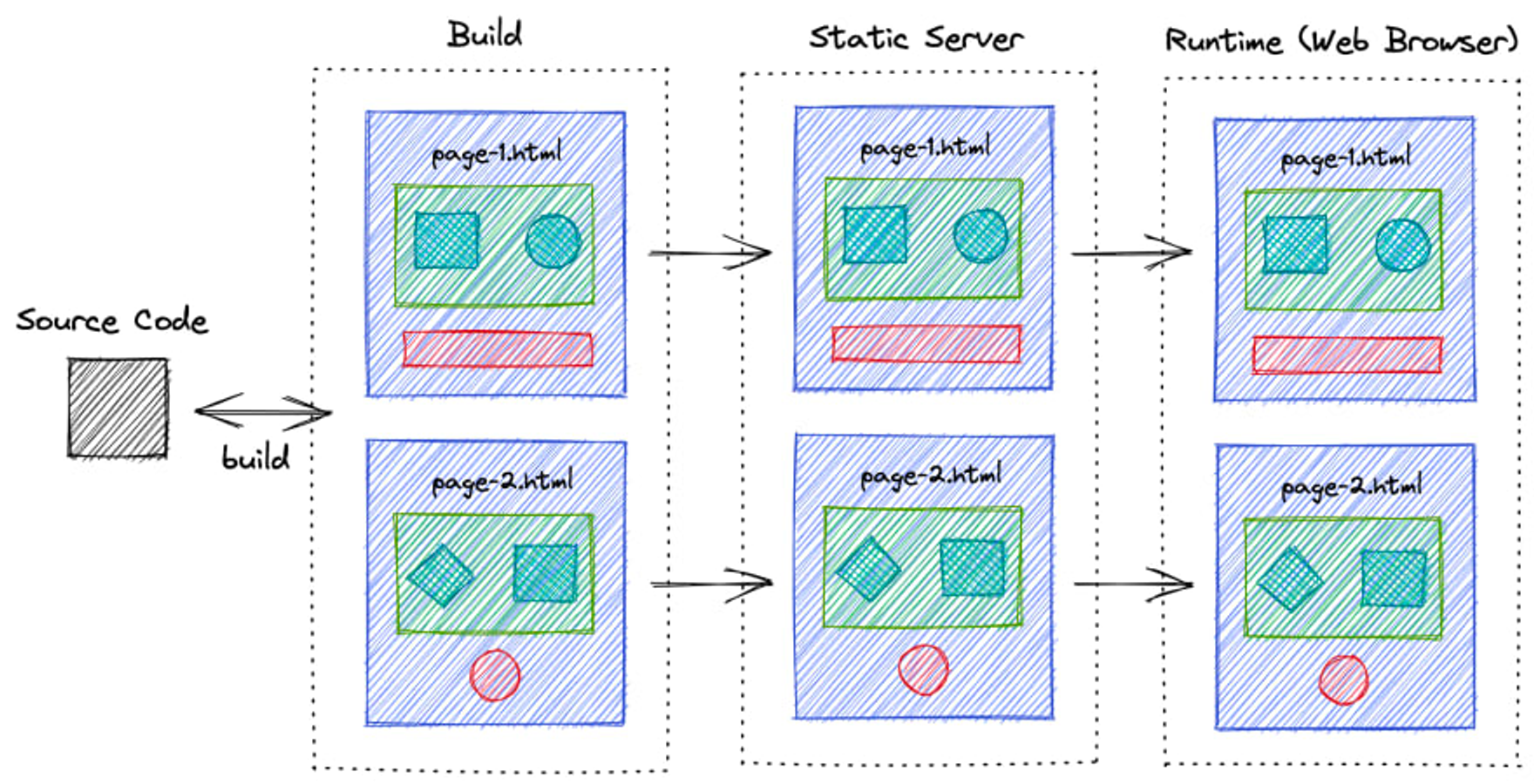
📍 Build할 때 rendering 된다면? Static-Site generation (SSG)

📍 runtime에 rendering 된다면? Server-Side Rendering (SSR)
runtime이란?
애플리케이션이 빌드 및 배포된 후 사용자의 요청에 대한 응답으로 애플리케이션이 실행되는 시점을 말한다.
SSR을 정리했던 글을 가져왔다.
- 쉽게 말하자면 서버에서 사용자에게 보여줄 페이지를 미리 렌덩히하여 보여주는것이
SSR이다. - 사용자의 요청이 들어오면 (예를 들어 버튼을 클릭하면) 그의 응답으로 새로고침이 되고 애플리케이션이 실행되는 시점이 런타임인것이다. 내 생각은 그렇다 맞나요????

- 아래 이미지처럼 profile을 달라고 하는 순간이 runtime이다.

📍 getServerSIdeProps으로 SSR 구현하기
getServerSIdeProps함수는Server에서만 실행된다. Browser에서는 실행되지 않는다.getServerSIdeProps함수는runtime에서만 실행된다.getServerSideProps에서는 context 객체를 통해, Post Page에서는next router를 통해Url Query 파라미터에 접근 가능합니다.getServerSideProps의 return 값은 Post page의 props로 전달됩니다.
// pages/ssr/[id].js
import { useRouter } from "next/router";
const Post = ({ post }) => {
const router = useRouter();
const { id } = router.query;
console.log('props',props)
return (
<div>
Post: {id}
<h2>{post.title}</h2>
<p>{post.body}</p>
</div>
);
};
export default Post;
export async function getServerSideProps(context) {
const { params } = context;
const { id } = params;
const response = await fetch(
`https://jsonplaceholder.typicode.com/posts/${id}`
);
const post = await response.json();
return {
props: {
post,
}, // will be passed to the page component as props
};
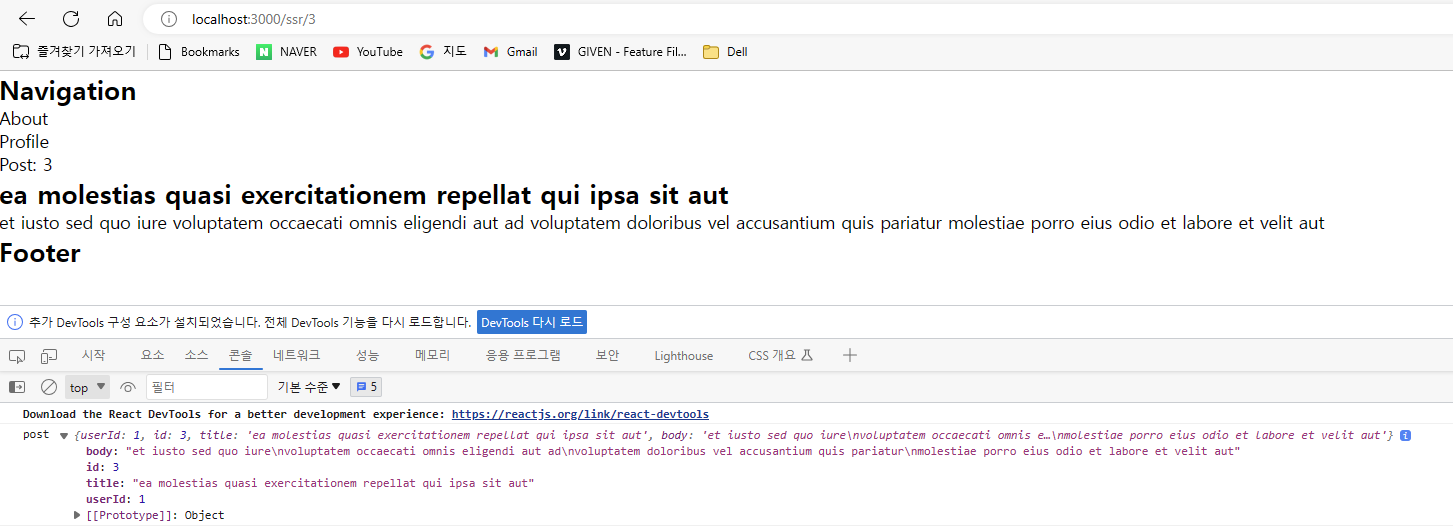
}- 아래 사진처럼
props의 콘솔로그가 잘 뜬다. post의 객체의title과body가 잘 찍히는것을 확인할 수 있다!!!!!!!!!!!

📍 SSG VS ISR
SSG(Server-Side Rendering)이란?
위에 살짝 언급했지만 Build할때 rendering이 된다라고 설명했다.
즉, 페이지를 요청할 때마다 서버에서 렌더링을 한다. 정적인 페이지를 제공하려고 할 때는 그럴 필요없이 빌드할 때 렌더링하고 페이지를 요청할때 이미 렌더링 된 페이지를 반환한다.
ISR(Incremental Static Regeneration)이란?
SSG의 단점은, 컨텐츠가 업데이트 되면 제대로 된 정보를 보여줄 수 없다는것이다. 이를 보완하기 위해서 일정 주기머더 페이지를 빌드시켜주는 ISR이라는 방식이 있다.
| CSR | SSR | SSG | ISR | |
|---|---|---|---|---|
| 빌드 시간 | 짧다 | 짧다 | 길다 | 길다 |
| SEO | 나쁨 | 좋음 | 좋음 | 좋음 |
| 페이지 요청에 따른 응답 시간 | 보통 | 길다 | 짧다 | 짧다 |
| 최신 정보인가? | 맞음 | 맞음 | 아님 | 아닐수 있음 |
📍SSG 실습
만약
getStaticProps,getStaticPaths을 설정하지 않는다면 Next.js는 프로젝트 빌드 할때 페이지를 Static Generation 하려고 한다.
1. SSG를 원하는 페이지에 getStaticProps를 추가하면, 해당 페이지는 빌드할 때 렌더링 된다.
getStaticProps함수는Server에서만 실행됩니다. Browser에서는 실행되지 않는다.getStaticProps함수는 build 하는 그 순간만 실행된다.getStaticProps에서는getServerSideProps에서 context를 통해 쉽게 query에 접근한 것과는 다르게 dynamic routing을 지원하려면 특별한 방법이 필요하다.getStaticProps의 return 값은 Post page의 props로 전달된다.
2. getStaticProps을 이용하는 페이지에서 dynamic routes를 제공하기 위해서 사용된다.
- 미리 어떤
paths를Static Site Generation할 지 정해두는 역할을 한다.
// pages/posts/[id].js
// Generates `/posts/1` and `/posts/2`
import { useRouter } from 'next/router';
const Post = ({ post }) => {
const router = useRouter();
if (router.isFallback) {
return <div>Loading...</div>;
}
return (
<div>
Post: {router.asPath}
<h2>{post.title}</h2>
<p>{post.body}</p>
</div>
);
};
export async function getStaticPaths() {
return {
paths: [
{ params: { id: '1' } },
{ params: { id: '2' } },
{ params: { id: '3' } },
],
// fallback: false, //제공하지 않은 새로운 값으로 접근하면 404를 띄우라는 의미
// fallback: true, // true이면 Loading...이 뜨고 해당 값을 출력해준다
fallback: 'blocking', // 요청에 따른 응답에 블록킹 했다가 서버에서 생성이 된 이후에 보여준다
};
}
// `getStaticPaths` requires using `getStaticProps`
export async function getStaticProps(context) {
const { id } = context.params;
const response = await fetch(
`https://jsonplaceholder.typicode.com/posts/${id}`
);
const post = await response.json();
return {
props: {
post,
}, // will be passed to the page component as props
};
}getStaticPaths에서는getStaticProps가 있어야 실행되고,getStaticPaths의return값은getStaticProps의props로 전달됩니다.
fallback 설정
false->getStaticPaths에서 제공하지 않은 새로운 값으로 접근하면 모두 404를 띄우라는 의미true->getStaticPaths에서 제공하지 않는 페이지를 요청하면, fallback 페이지를 보여주고, 해당 페이지를 서버에서 생성한다. 위에는 if문으로 Loding이 뜨게끔 코드를 짰다
blocking->getStaticPaths에서 제공하지 않는 페이지를 요청에 응답을 블록킹했다가 서버에서 생성을 한 이후 보여준다.
📍ISR 실습
1. Json Server설치

2. db.json을 만들고 Json 서버를 키고 yarn build를 한다.
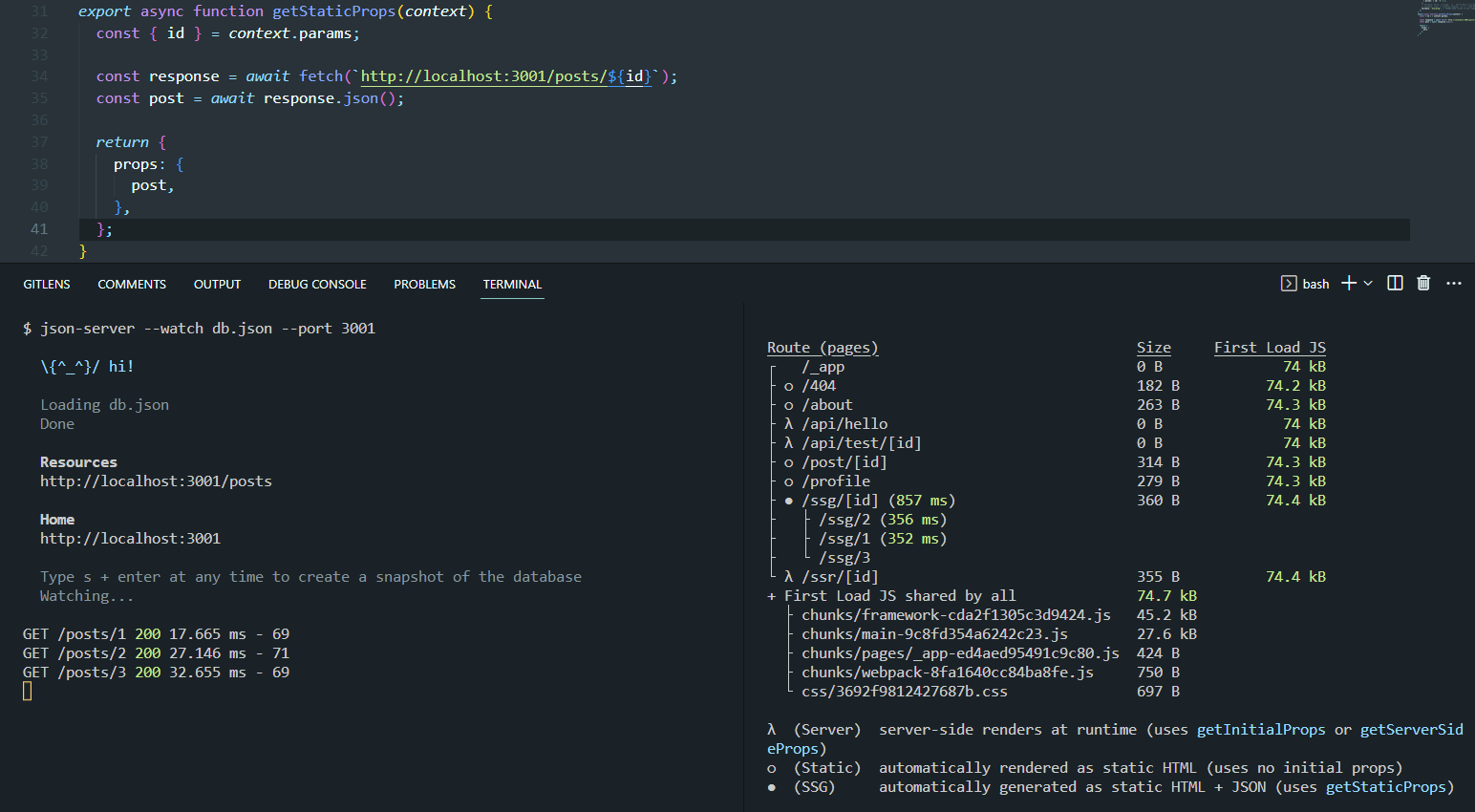
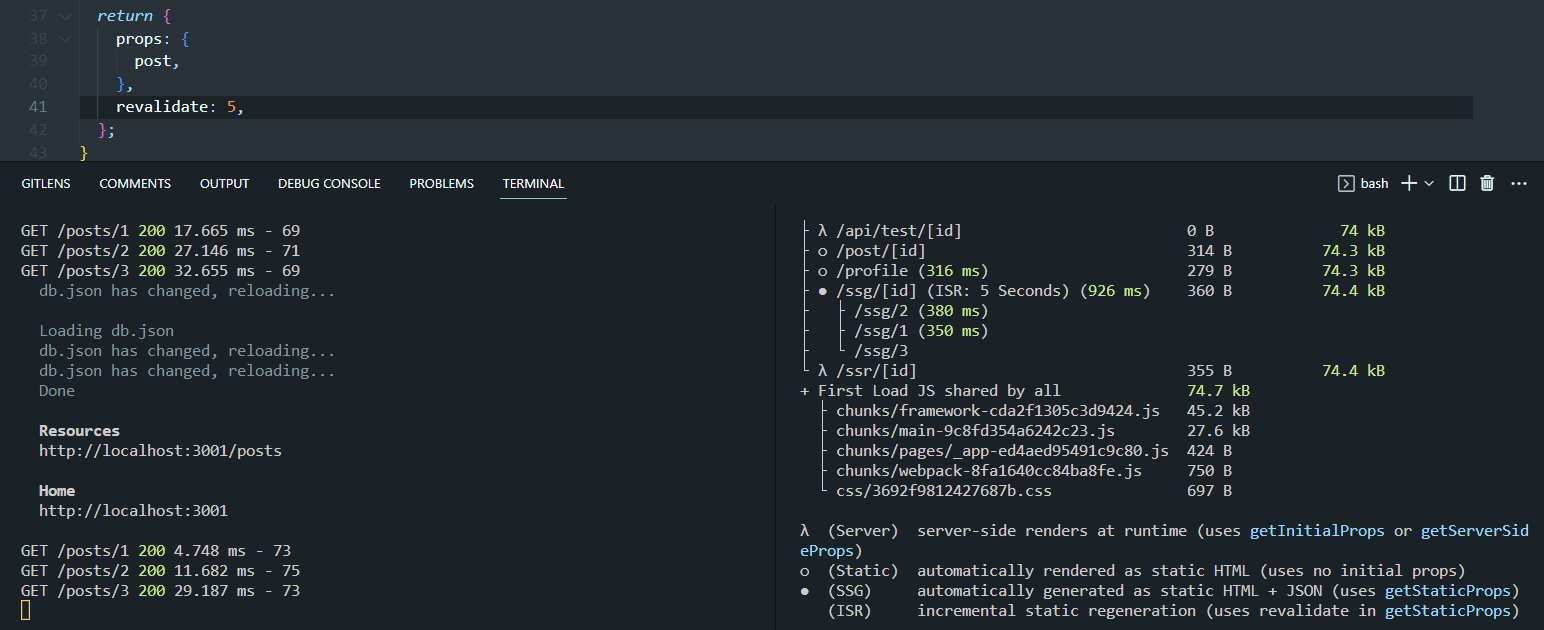
- yarn build를 하면 현재
SSG로 표시가 되어있다.

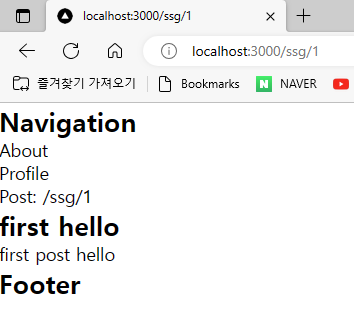
- 서버에서 잘 출력이 되는것을 볼수 있다.

3. db.json을 변경하면 최신으로 업데이트가 되지않는다.
- Json을 변경해도 바뀌지 않는다.
- 그 이유는?
SSG의 단점은 컨텐츠가 업데이트 되면 제대로 된 정보를 보여줄 수 없기 때문이다.

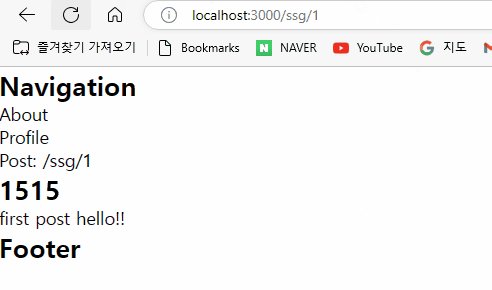
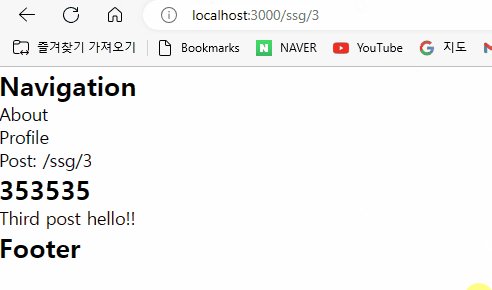
4. getStaticProps에 revalidate 속성 추가
ISR의 사용 방법은 간단하다.revalidate속성에 숫자를 적어주면 5초 이후에 최신으로 업데이트 해준다.


알게 된점✅
- 신기하도다!