오늘 한일✅
- redux todolist를 typescript로 리팩토링을 했다.
Typescript Refactoring✅
1. 타입스크립트 패키지 설치 오류🔥
$ npm install --save @types/react @types/react-dom$ npm install --save-dev typescript$ npx typescript --init
이 순서대로 install했는데 오류남
npx typescript --init npm err! could not determine executable to run
오류 해결하지 못하고 아래 방법대로 재 설치함
2. 타입스크립트 재설치 성공 🔥
// 해당 폴더(로컬) 설치
npm install typescript
// 로컬
npx tsc -v// 로컬
npx tsc --init
init을 하면 tsconfig.json가 자동으로 생성됨
타입스크립트 설치 참고
3. tsconfig.json 오류남 🔥

오류가 떠서 구글링해보니 VS code를 끄고 다시 시작해보라는 글을 보았다.
끄고 다시 시작하니 정상적으로 동작했다.
4. styled 컴포넌트에서 빨간줄 오류뜸 🔥
Could not find a declaration file for module 'styled-components'
npm i --save-dev @types/styled-components install하니 오류가 뜨지않음.
TypeScript를 사용하는 프로젝트에 모듈을 설치 @type을 붙이는 이유?
@type없이 설치할 경우 모듈의 내부 코드에 대한 type이 정의되어 있지 않아 이 라이브러리를 들고 와서 사용할 때 TypeScript 파일에서 type추론이 불가능하기 때문이다.
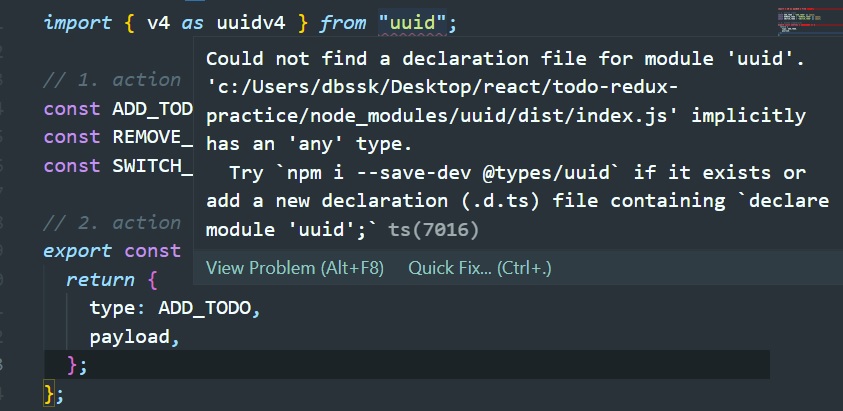
5. uuid 오류뜸 🔥

스타일 컴포넌트처럼 uuid install 하면 해결됨
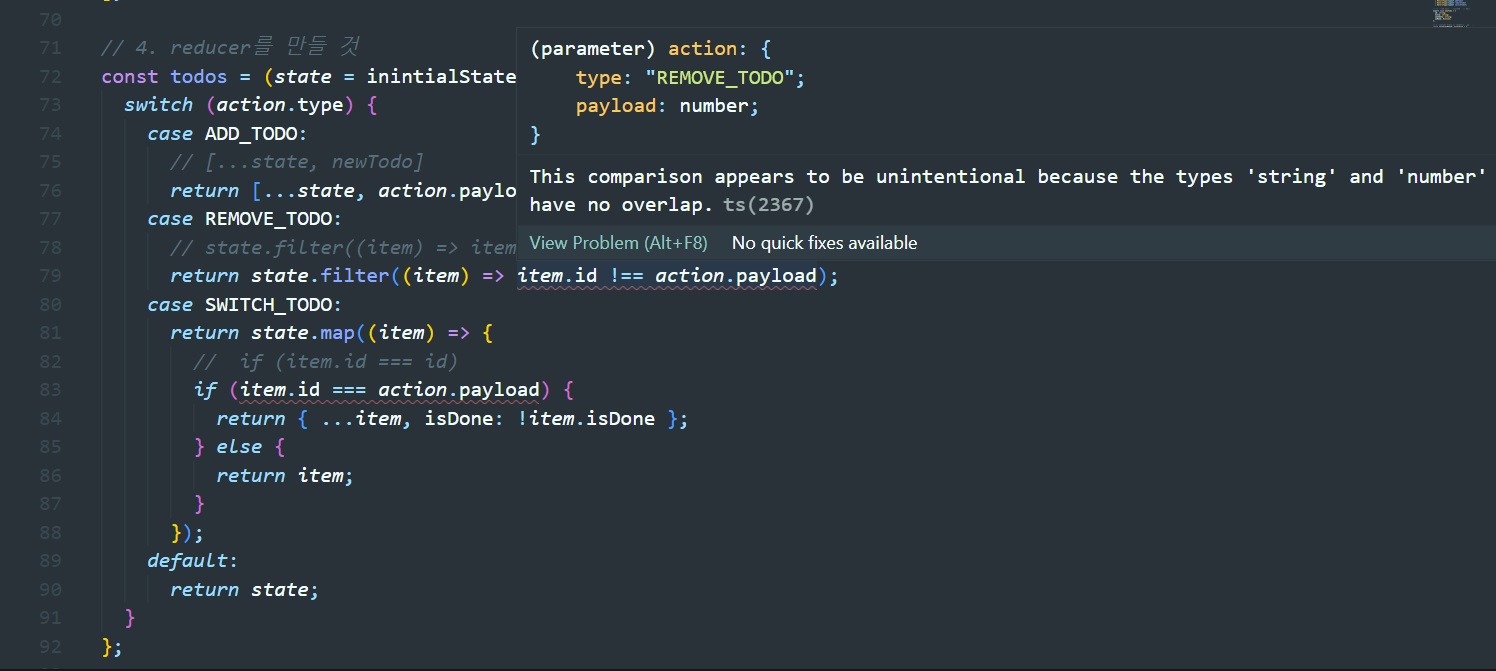
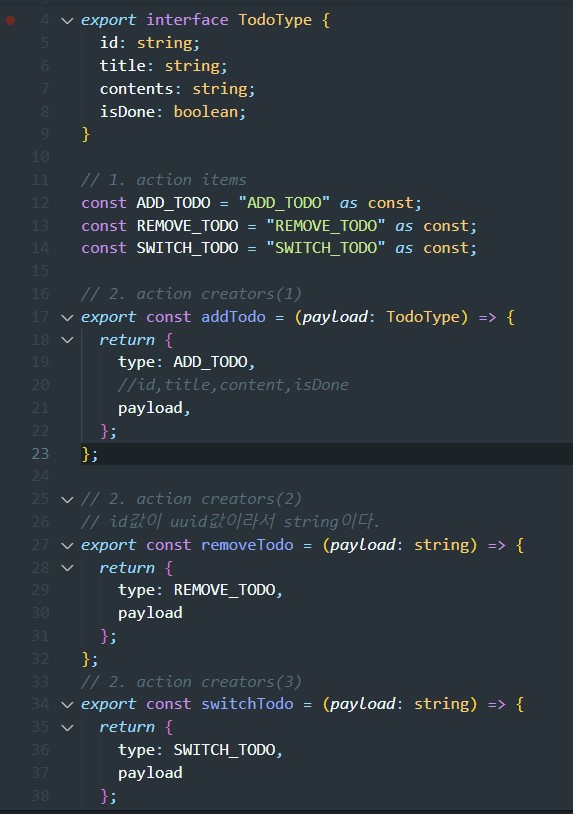
6. REMOVE, SWITCH payload 오류뜸 🔥

// id값이 uuid값이라서 string이다.
export const removeTodo = (payload: string) => {
return {
type: REMOVE_TODO,
payload
};
};
// 2. action creators(3)
export const switchTodo = (payload: string) => {
return {
type: SWITCH_TODO,
payload
};
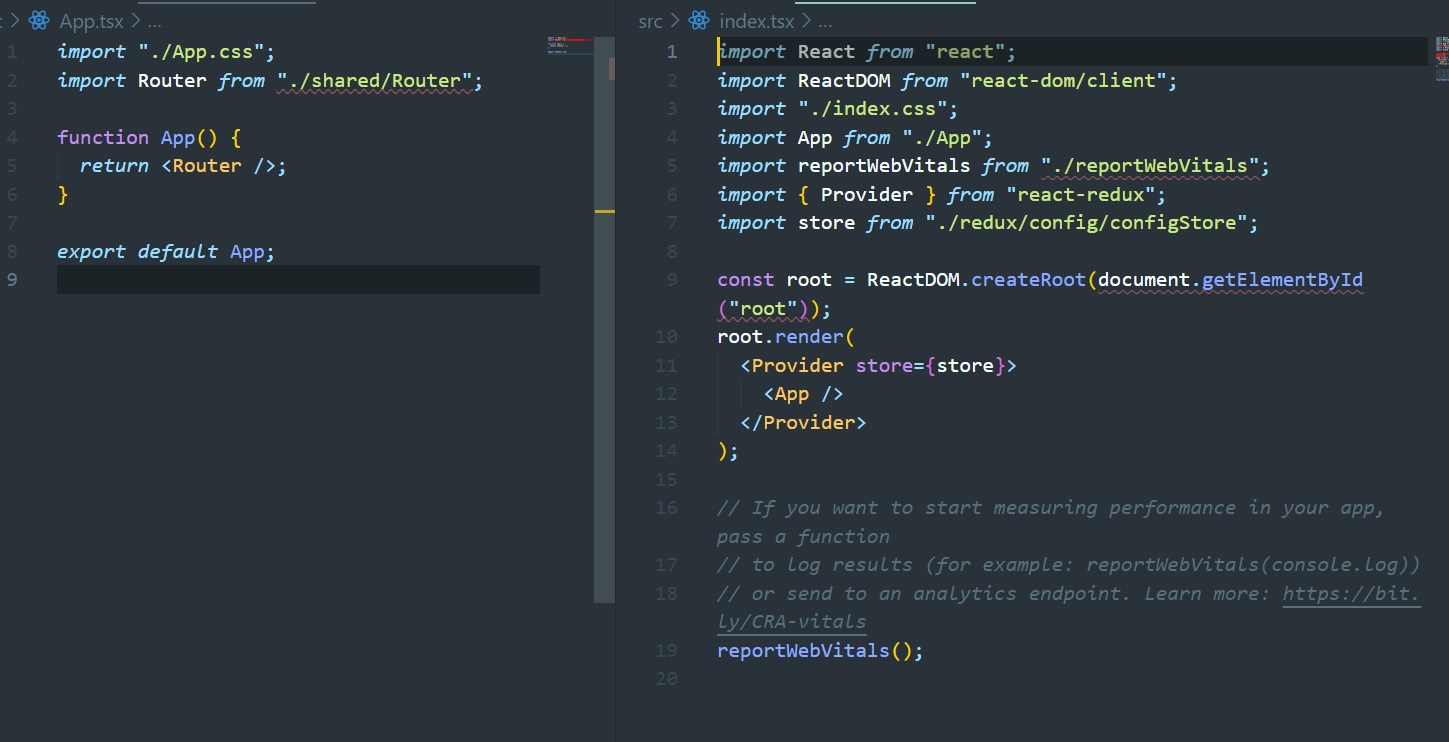
};7. App.tsx, index.tsc 오류뜸 / tsconfig.json 파일 수정🔥

구글링을 해보니 tsconfig.json 파일 수정을 수정하니 오류 해결함.
{
"compilerOptions": {
"target": "es5",
"lib": [
"dom",
"dom.iterable",
"esnext"
],
"allowJs": true,
"skipLibCheck": true,
"esModuleInterop": true,
"allowSyntheticDefaultImports": true,
"strict": true,
"forceConsistentCasingInFileNames": true,
"noFallthroughCasesInSwitch": true,
"module": "esnext",
"moduleResolution": "node",
"resolveJsonModule": true,
"isolatedModules": true,
"noEmit": true,
"jsx": "react-jsx"
},
"include": [
"src"
]
}
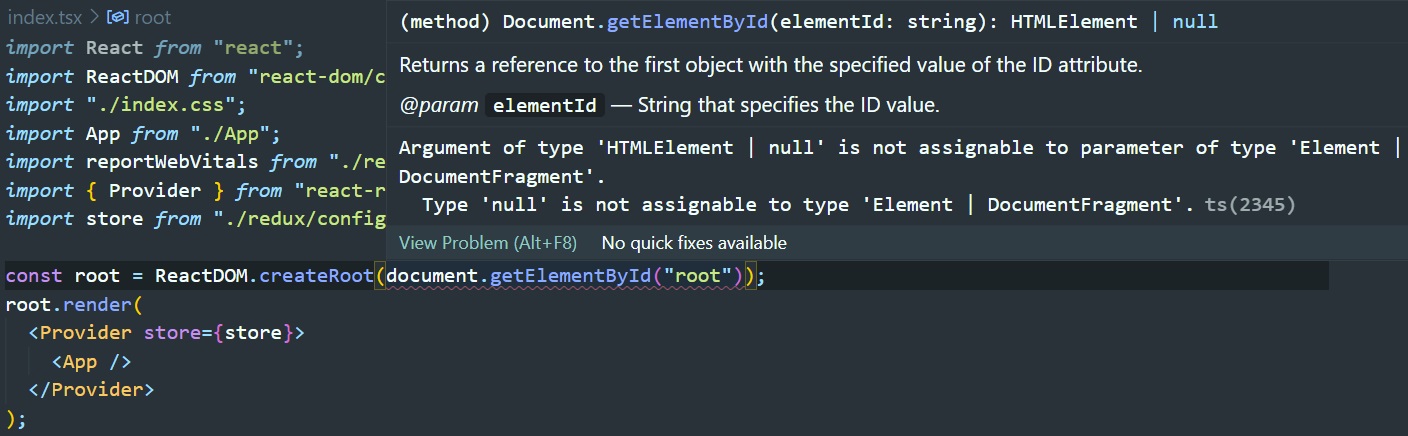
8. HTMLElement | null 오류 🔥

TS2345: Argument of type 'HTMLElement | null' is not assignable to parameter of type 'Element | DocumentFragment'.
null이 아니어야 한다는 의미이다. (document.getElementById("root")! 느낌표를 붙이면 오류 해결함!
const root = ReactDOM.createRoot(document.getElementById("root")!);
root.render(
<Provider store={store}>
<App />
</Provider>
);9. onClick event handlers 🔥
- form은 React.FormEvent
- input은 ChangeEvent
const handleSubmitButtonClick = (
event: React.FormEvent<HTMLFormElement>
): void => {
event.preventDefault();
const handleContentsInputChange = (
event: ChangeEvent<HTMLInputElement>
): void => {
setContents(event.target.value);
};
return (
<StyledInputBox>
<form onSubmit={handleSubmitButtonClick}>
<input onChange={handleTitleInputChange} value={title} type='text' />
<input
onChange={handleContentsInputChange}
value={contents}
type='text'
/>
<button type='submit'>추가</button>
</form>
</StyledInputBox>
);
}React onClick event handlers 참고
10. 리덕스 payload🔥
- addTodo는
id,title,contents,isDone이 다있기 때문에interface에 따로 만들어줘서payload:TodoType으로 지정해줬다.

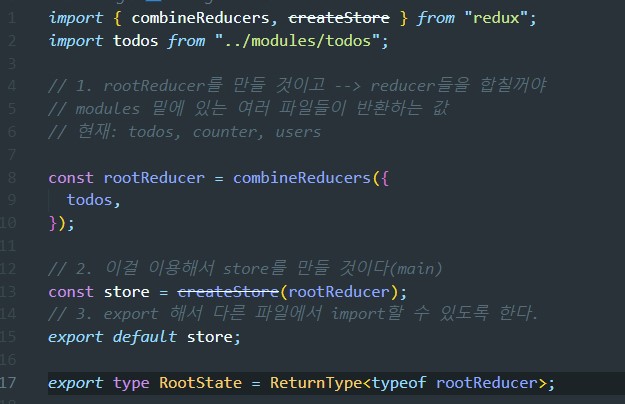
11. config RootState 추가하기🔥

12. isActive:boolean, useSelector((state:RootState)) 타입 지정하기🔥

알게 된점✅
- 초반부터 수많은 오류를 만나 어리둥절했지만 순서대로 하나하나 해결했다.
- 프로젝트때 타입스크립트를 써보고 싶다!

