
React+Typescript 프로젝트 생성하기
npx로 만들기
Node 14.0.0 이상 및 npm 5.2 이상 필요
1. 새로운 폴더에 프로젝트 생성하기
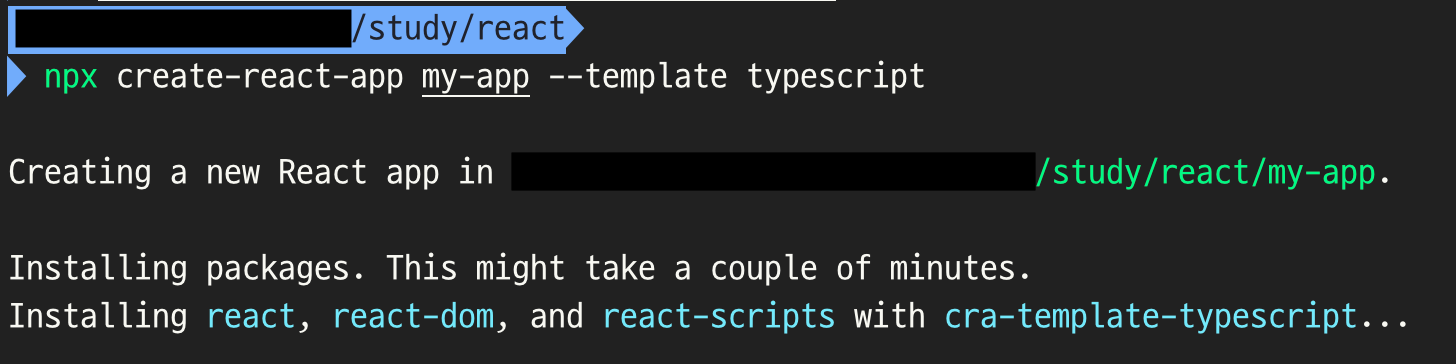
npx create-react-app [프로젝트 이름] --template typescript
- 터미널에 명령어 입력 (my-app이라는 react 프로젝트에 typescript template을 적용해서 생성)

2. 현재 폴더에 프로젝트 생성하기
npx create-react-app ./ --template typescript
- 프로젝트를 위해 만든 폴더 경로 터미널에 명령어 입력 (my-app 폴더에서 터미널 실행)

npm으로 만들기
Node 14.0.0 이상 및 npm 6 이상 필요
1. 새로운 폴더에 프로젝트 생성하기
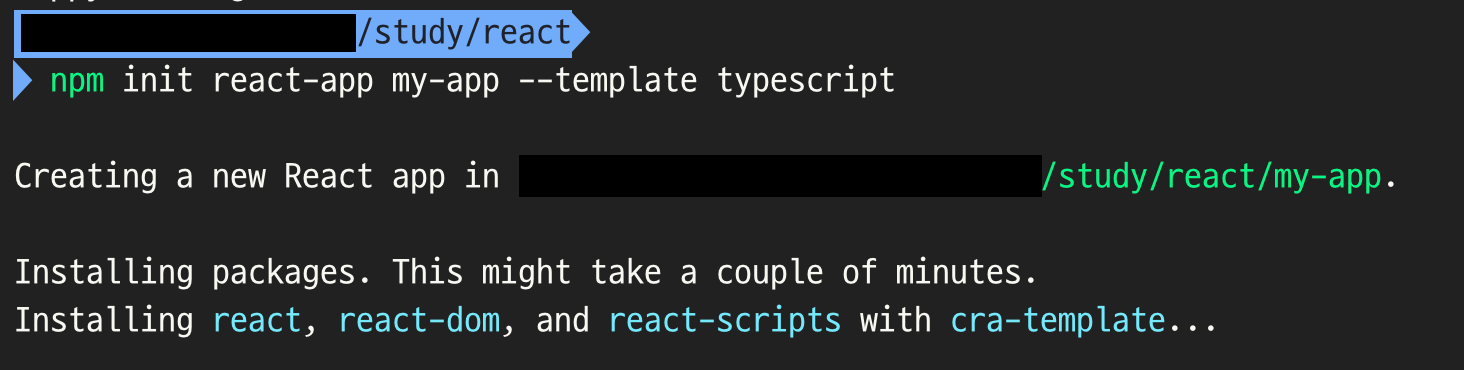
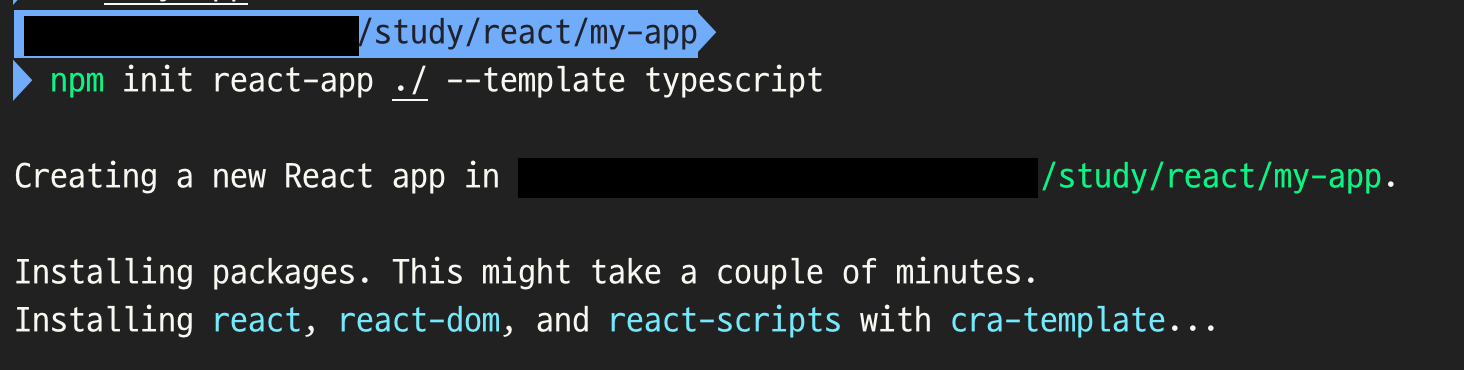
npm init react-app [프로젝트 이름] --template typescript
- 터미널에 명령어 입력 (my-app이라는 react 프로젝트에 typescript template을 적용해서 생성)

2. 현재 폴더에 프로젝트 생성하기
npm init react-app ./ --template typescript
- 프로젝트를 위해 만든 폴더 경로 터미널에 명령어 입력 (my-app 폴더에서 터미널 실행)

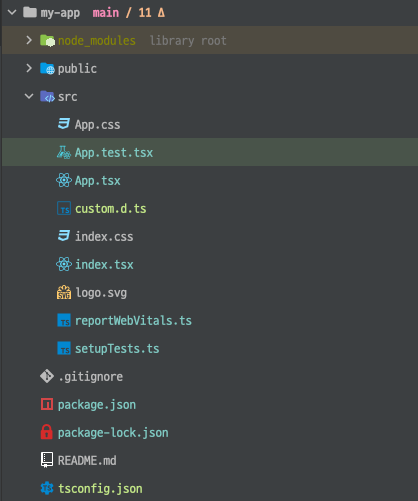
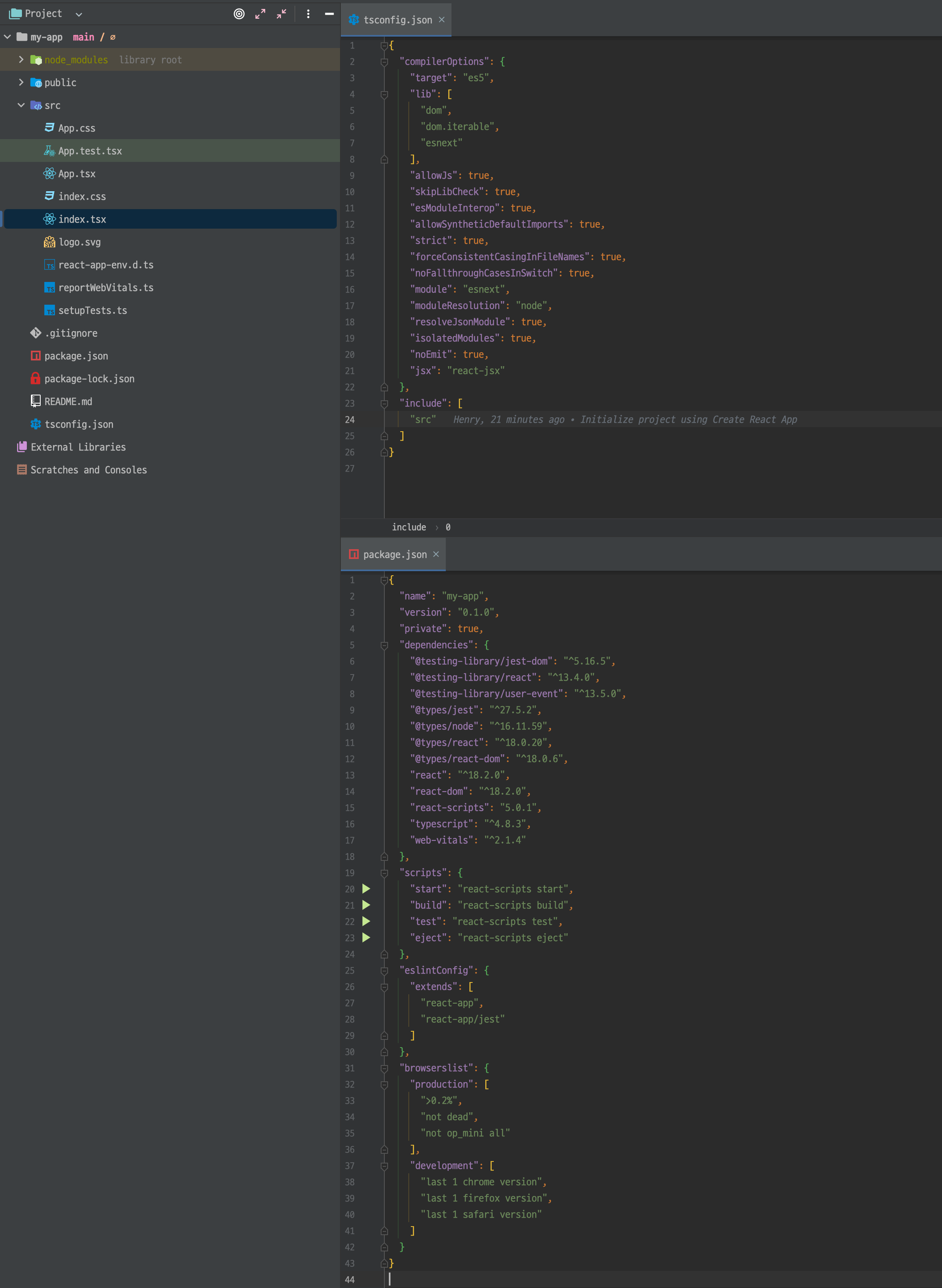
React+Typescript 프로젝트 구조

기존 React 프로젝트에 Typescript 추가하기
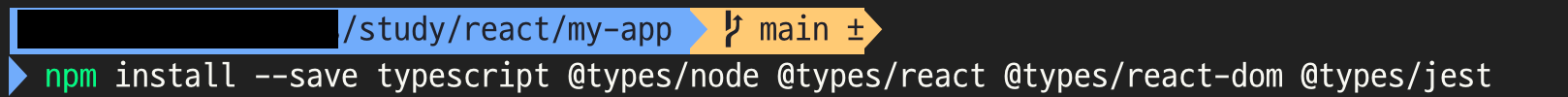
1. typescript에 필요한 패키지들 설치

2. js 파일 ts 파일로 변경
- js → ts
- reportWebVitals.js → reportWebVitals.ts
- setupTests.js → setupTests.ts
- jsx → tsx
- App.js → App.tsx
- App.test.js → App.test.tsx
- index.js → index.tsx
3. tsconfig.json 파일 생성
- 아래 방법 중 선택
- tsconfig.json 파일 직접 생성
tsc를 글로벌로 설치한 경우 터미널에tsc --init명령어 입력tsc를 로컬에 설치한 경우 터미널에npx tsc --init명령어 입력
4. tsconfig.json 파일 수정
{
"compilerOptions": {
"target": "es5",
"lib": [
"dom",
"dom.iterable",
"esnext"
],
"allowJs": true,
"skipLibCheck": true,
"esModuleInterop": true,
"allowSyntheticDefaultImports": true,
"strict": true,
"forceConsistentCasingInFileNames": true,
"noFallthroughCasesInSwitch": true,
"module": "esnext",
"moduleResolution": "node",
"resolveJsonModule": true,
"isolatedModules": true,
"noEmit": true,
"jsx": "react-jsx"
},
"include": [
"src"
]
}5. Error 해결
1. custom.d.ts 파일 생성
src폴더에custom.d.ts파일 생성 후 아래 코드 작성
declare module '*.svg' {
import * as React from 'react';
export const ReactComponent: React.FunctionComponent<React.SVGProps<
SVGSVGElement
> & { title?: string }>;
const src: string;
export default src;
}2. reportWebVitals.ts 파일 수정
onPerfEntry에 타입 지정
import { ReportHandler } from 'web-vitals';
const reportWebVitals = (onPerfEntry?: ReportHandler | undefined) => {
if (onPerfEntry && onPerfEntry instanceof Function) {
import('web-vitals').then(({ getCLS, getFID, getFCP, getLCP, getTTFB }) => {
getCLS(onPerfEntry);
getFID(onPerfEntry);
getFCP(onPerfEntry);
getLCP(onPerfEntry);
getTTFB(onPerfEntry);
});
}
};
export default reportWebVitals;3. index.tsx 파일 수정
document.getElementById에 타입 지정
const root = ReactDOM.createRoot(document.getElementById('root') as HTMLElement);6. typescript 적용한 프로젝트 구조