오늘 한일✅
- 웹폰트 최적화 하였다.
구현 방법✅
웹폰트가 나온 이유
- 시스템에 폰트가 없다면 폰트를 보여줄 수 없음
- 디자이너의 의도대로 표현할 수 없음.
- 가독성이 떨어짐
- 한국어는 특히, web safe font로는 한계가 있음.
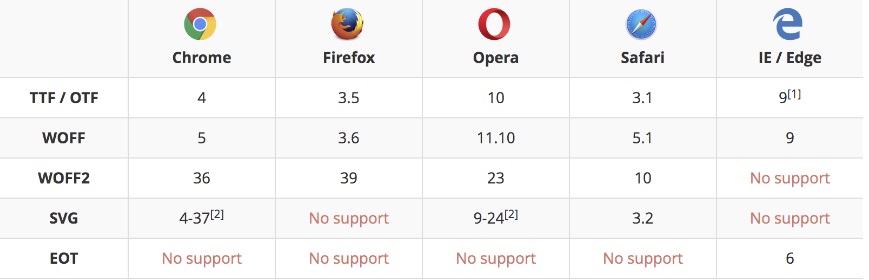
웹폰트 확장자 종류
- 주로 4가지 형식이 쓰임.
- EOT: IE8 이하일 경우
- TTF: 구형 안드로이드버전(4.4)에서 필요.
- WOFF: 대부분의 모던 브라우저에서 지원
- WOFF2: WOFF보다 압축률이 30%정도 더 좋음

로딩속도는 woff2 > woff > ttf 순서\
❗️woff2를 가장 앞에 브라우저는 선언된 순서대로 지원 가능한 파일 형식을 다운로드받기 때문에 압축률이 가장 좋은 woff2를 사용하였다.
- 브라우저는 선언된 순서대로 지원 가능한 파일 형식을 다운로드받기 때문에 압축률이 가장 좋은 woff2를 먼저 선언
- 폰트를 다운받아
components에fonts컴포넌트를 만들어서 다운받은 폰트를 넣어준다.

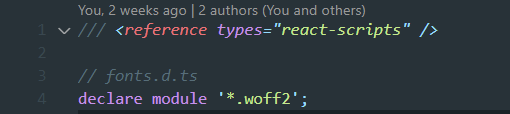
2.우린 타입스크립트를 사용하기 때문에 타입을 지정해줘야 된다? react-app-env.d.ts 컴포넌트를 만들어서 저런식으로 추가를 해준다.

globalStyles.ts에 폰트 타입을 지정해주고 사용하면 된다. 폰트를 사용할때는font-family로 지정해서 원하는 폰트를 사용하면 된다.

알게 된점✅
- 폰트도 로딩속도에 영향을 주는지 몰랐다 ㅋㅋ 우리조 웹페이지 성능 개선을 해야되고 디자이너가 지정해준 폰트를 사용해야되기때문에 일석이조로 한방에 해결하였다!!!!!!!!!
