오늘 한일✅
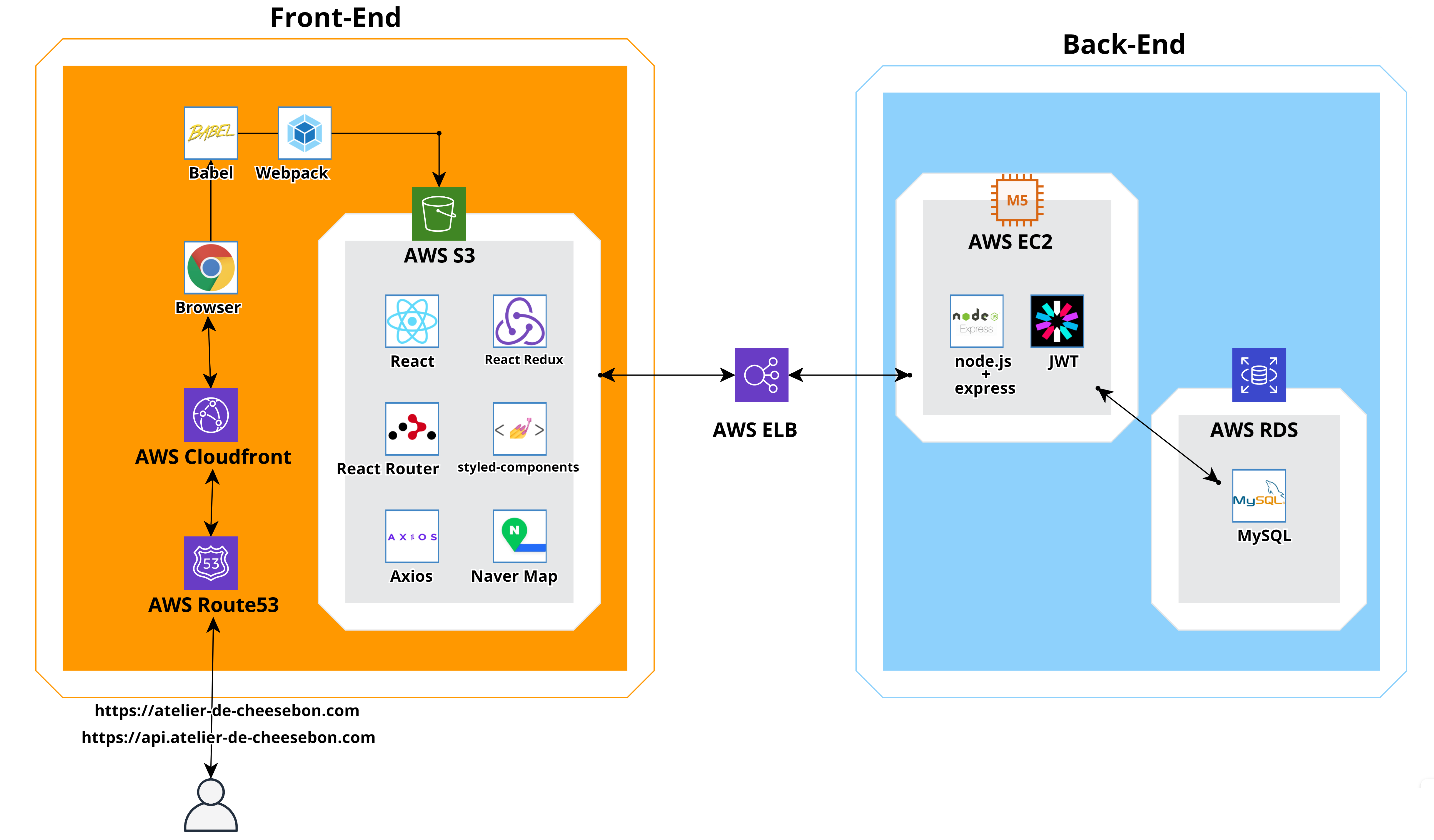
- AWS로 백엔드와 프론트엔드 배포
🚩 AWS를 사용한 이유
- Reailway를 사용했다. 백엔드계의 vervel 이라고 불릴 정도로 간편한 ui를 자랑하는 클라우드 서비스라고한다.
- 수많은 에러를 뚫고 503 에러를 마지막으로 끝내 해결하지 못했다.

- Vercel을 사용했다. 간단하게 server와 클라이언트를 따로 배포하면 되지 않을까 생각했다.
- 하지만 MySQL에서 연결이 되지 않았다. 그때까지는 뭐가 문제인지 몰랐다.
- MySQL은 외부 데이터 호스팅 서비스를 사용해야 가능하다. RDS나 구글 Cloud SQL이나 Heroku 등 헤로쿠도 해봤는데 해결 안 됨
- 돌고 돌아 AWS로 배포하기로 하였다. 솔직히 요금 때문에 무서워서 시도를 못했지만 오기기 생겨 무조건 배포해야겠다 생각해서
AWS로 결정하였다!
🚩 배포 시 수 많은 삽질을 하면서 오류의 원인 추측
1. 탄력적 IP를 주소를 설정하지 않았다.
탄력적 IP가 왜 필요할까?
EC2 인스턴스를 생성하면 IP를 할당받는다. 하지만 이렇게 할당받은 IP는 임시적인 IP이다. EC2 인스턴스를 잠깐 중지시켰다가 다시 실행시켜보면 IP가 바뀌어있다. EC2 인스턴스를 중지시켰다가 다시 실행시킬 때마다 IP가 바뀌면 굉장히 불편하다. 그래서 중지시켰다가 다시 실행시켜도 바뀌지 않는 고정 IP를 할당받아야 한다.
그게 바로 탄력적 IP이다.
2. 구매한 도메인으로 서버가 배포되기까지가 최대 이틀이 걸린다. 이건 케바케이다. 대부분 5분에서 1시간 이내로 서버가 배포가된다. 난 계속 배포가 되지않아 계속 삭제하고 다시 해보고 삭제하고 다시 해보았던것이다.
결론은 나는 이틀이 걸렸다.. 차분하게 기다리면 구매한 도메인으로 서버가 배포가 될것이다. 기다리시라!!!
3. Route 53에 서버와 프론트단 두 개가 있어야 된다.
난 이 부분에서 아예 인지를 못했다. 내가 결제한 강의에서도 백엔드와 프런트엔드를 따로 알려주었다. 나는 아무 생각 없이 하나의 Route로 서버와 클라이언트를 사용하는 줄 알았다.
곰곰이 생각해 보니 api.000000.com인 서버와 000000.com인 클라이언트가 있어야 된다.
4. Certificate manger도 서버와 프론트단 두 개를 받아야 된다.
로드 밸런서와 대상 그룹은 api.00000.com에 연결되어 있어야 된다. 난 이 연결이 000000.com 프론트단에 연결되어 있었다.
5. 로드 생성에서 cloudFront는 000000.com으로 연결생성 -> A, CNAME 생성
6. 로드 생성에서 loadbalance는 api.000000.com으로 연결생성 -> A, CNAME 생성
7. 가비아에서 DNS 설정을 서버와 클라이언트를 설정해줘야 된다.
- DNS 관리 툴에서 A는
000000.com-> cloudFront에 연결해야 된다. - CNAME는
api.000000.com-> loadbalance 연결해야 된다.
8. S3 bucket에 파일을 업로드하였음에도 변경사항이 Cloud front distribution에 반영되지 않는다.
- 이유는 CI/CD를 연결하지 않았기 때문에 자동으로 업데이트가 안되는 부분이 있다 -> 이건 다음 포스팅에 올리겠다
- 아래처럼 진행하면 변경된 S3 파일이 적용된다.
- CloudFront 콘솔을 연다.
- 파일을 무효화하려는 배포를 선택한다.
- Distribution Settings(배포 설정)를 선택한다.
- Invalidations(무효화) 탭을 선택한다.
- Create Invalidation(무효화 생성)을 선택한다.
- 전체 캐싱을 무효화하기 위해서는 /* 을 입력한다.
- Invalidate(무효화)를 선택한다.
진행 중을 잠시 기다리면 무효화가 생성된다.
9. 502 getaway에러
/api를 지우니 해결함
// S3
app.post('/api/upload', upload.array('photos'), (req, res) => {
res.send(req.files);
});
// GET /health 요청에 대해 상태코드 200으로 응답하는 API
app.get('/api/health', (req, res) => {
res.status(200).send('Success Heatlth Check');
});

10. 500 Internal Server Error
- 이건 내 느낌상 새로 workbench에서 만든곳에 테이블이 생성이 안된것 같았다.
- MySQL 클라이언트 접속 후 비밀번호 입력
mysql -h 호스트이름 -P 3306 -u admin -p - MySQL 서버 접속한 후, cheesebondb 데이터를 선택
- SQL문을 사용하여 users 테이블 생성
CREATE TABLE users (
id INT AUTO_INCREMENT PRIMARY KEY,
email VARCHAR(100) NOT NULL,
username VARCHAR(100) NOT NULL,
password VARCHAR(100) NOT NULL
);- 참고참고로 workbench에서 잘되지 않아 명령 프롬 포트에서 테이블 생성하니 정상적으로 작동하였다.
구현하기까지 정말 2주 내내 삽질을 하였다. 블로그 유튜브 docs 참고하면서 안 해본 게 없었다...
결국 인프런 강의를 결제하였다. 강의를 결제하고도 해결이 되지 않아 정말 개멘붕이 왔다...
백엔드를 처음 해보는 거라 원리를 이해 못 하고 AWS를 만들었는데 천천히 생각하면서 해결하니 배포가 되었다. 배포가 되었을 때 정말 그 희열은 말로 표현 못 한다... 진짜 짜릿했다.