background
<style>
.first{
background-image: url('https://media.hellobot.co/fixedmenu/%E1%84%89%E1%85%B5%E1%84%85%E1%85%A9_%E1%84%8B%E1%85%A1%E1%84%86%E1%85%AE%20%E1%84%8B%E1%85%B5%E1%84%85%E1%85%B3%E1%86%B7%20%E1%84%8C%E1%85%B5%E1%86%BA%E1%84%80%E1%85%B5.png');
height: 100vw;
/* 사진이 크기에 맞지 않아도 반복되지 않게 설정 */
background-repeat: no-repeat;
/* 창 크기에 맞게 사이즈 조절*/
/* contain 은 사진 크기에 맞게 사이즈 조절*/
background-size: cover;
/* 사진을 중심으로 정렬? */
background-position: center;
/* 드래그해도 배경은 고정 */
background-attachment: fixed;
}
</style>
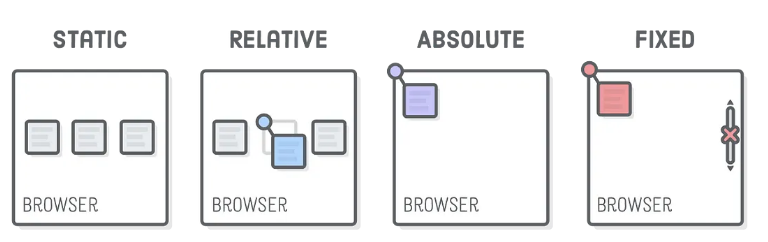
position
position: <속성>;static - 요소를 기본 방식대로 배치
relative - 요소를 기본 방식대로 배치 + 좌표 속성을 사용
absolute - 요소를 절대적인 방식으로 배치
fixed - 요소를 절대적인 방식으로 배치 + 스크롤 고정
sticky - 요소를 절대적인 방식으로 배치 + 지정한 좌표에서 스크롤 고정
z-index
겹쳐진 요소의 z축 위치 (기본적으로 0)
z-index:<정숫값>;
transition
h1{
background-color: red;
width: 200px;
/* 바뀜 효과 줄 속성 설정 */
/* 마우스를 내리면 색과 크기가 서서히 바뀜 */
transition-property: background-color width;
/* 바뀌는 기간 */
transition-duration: 1s;
/* 바뀌기 전 딜레이 부여 */
transition-delay: 0.5s;
}
h1:hover{
background-color: greenyellow;
width: 500px;
/* 바뀜 효과 줄 속성 설정 */
/* 마우스 올리면 색만 서서히, 크기는 한 번에 바뀜 */
transition-property: background-color width;
/* 바뀌는 기간 */
transition-duration: 1s;
}
animation
/* 애니메이션 설정 */
@keyframes bgchange {
0% {
background-color: red;
}
25% {
background-color: orange;
}
50% {
background-color: yellow;
}
75% {
background-color: green;
}
100%{
background-color: red;
}
}
h2{
/* 애니메이션 부여 */
animation-name: bgchange;
/* 애니메이션 기간 */
animation-duration: 5s;
/* 애니메이션 반복 횟수 (정수도 가능) */
animation-iteration-count: infinite;
/* 애니메이션 시작 전 딜레이 */
animation-delay: 2s;
/* 애니메이션이 끝나도 돌아가지 않게 (iteration이 infinite가 아니어야 가능) */
animation-fill-mode: backwards;
/* 애니메이션이 역재생 */
animation-direction: reverse;
}