
쿠키 (Cookie)
- 유저 로그인 (서버 세션 등)
- 이용자 통계 (구글 애널리틱스 등)
- 임시데이터 (장바구니 등)
- 광고 활용 (비로그인 방문자 판별 등)
로컬 스토리지(LocalStorage)
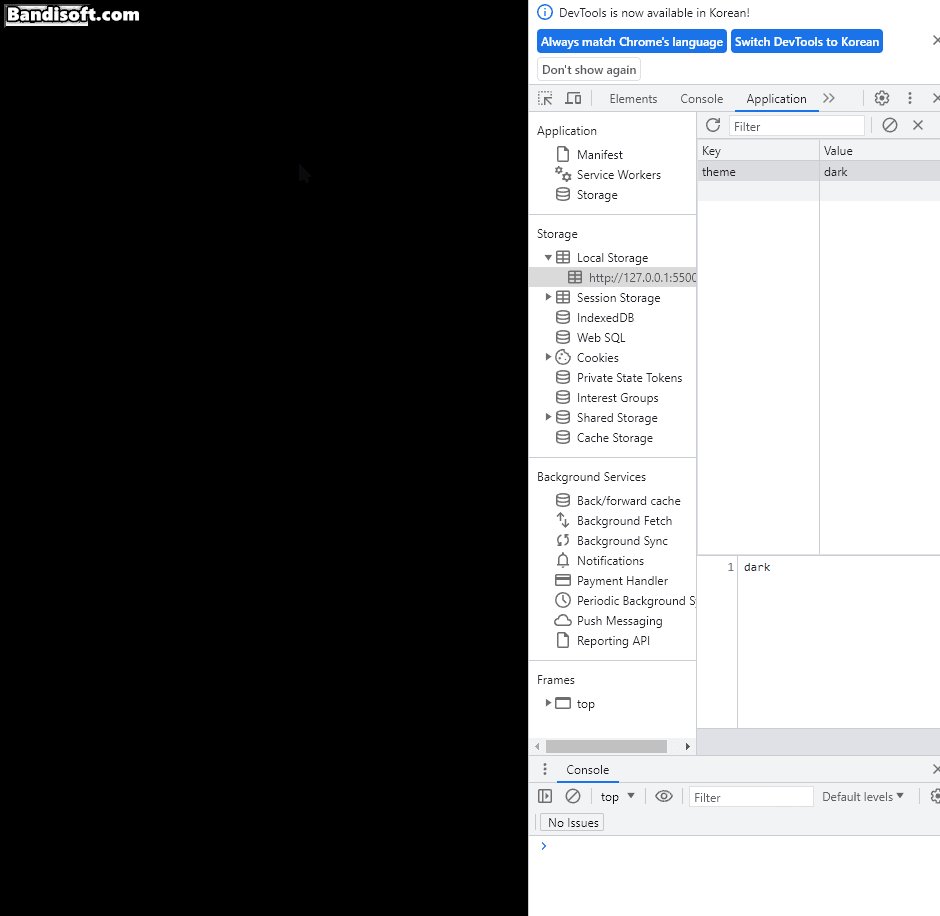
- 로컬 저장 데이터 (다크모드 등)
- 임시데이터 (장바구니 등)
- 중요하지 않은 정보 저장 권유
- 모두 문자열이여야 함
차이점
- 쿠키
- 서버에서 통신으로 삽입 가능
- 데이터 요청 시 자동으로 서버로 전송
- 브라우저가 꺼지면 삭제되도록 설정 가능
- 해커가 js로 탈취하지 못하도록 설정 가능
- 로컬 스토리지
- js로만 삽입 가능
- 서버로 데이터 전송되지 않음
- 브라우저 꺼져도 유지
- 해커가 js로 쉽게 탈취 가능
JSON
Jsonplaceholder
https://jsonplaceholder.typicode.com/
jsonparser
사용하는 이유
다양한 언어들의 중간에서 공통적으로 사용할 수 있는 데이터가 필요.
ex)
자바 객체 -> json -> 자스 객체
C# 객체 -> json -> 파이썬 객체
코드
기본
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
// 로컬 스토리지
// 데이터 저장
// key value가 필요
// key value 모두 문자열이어야만 한다 (객체 사용 X)
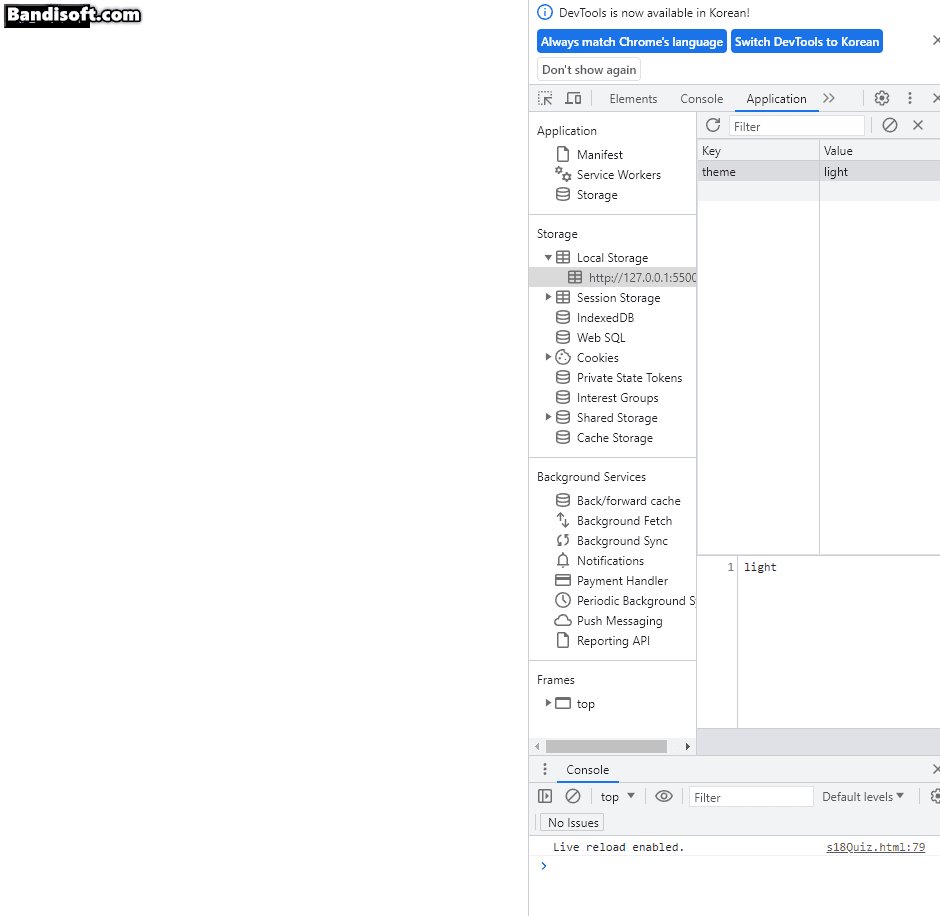
localStorage.setItem("theme", "light");
const obj = {
name : "홍길동",
age : 12
};
// json - 자바스크립트 객체 형태의 문자열
const objJson = JSON.stringify(obj);
// 문자열로 바뀜
// "{\"name\":\"홍길동\",\"age\":12}"
localStorage.setItem("theme", objJson);
const resultJson = localStorage.getItem("theme");
// 문자열이기 때문에 제대로 뜸
// console.log(resultJson);
// alert(resultJson);
// json 문자열을 자바스크립트 객체로 파싱
const result = JSON.parse(resultJson);
// 오브젝트가 제대로 뜸
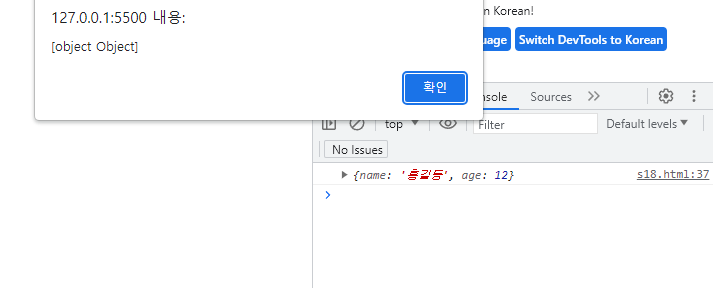
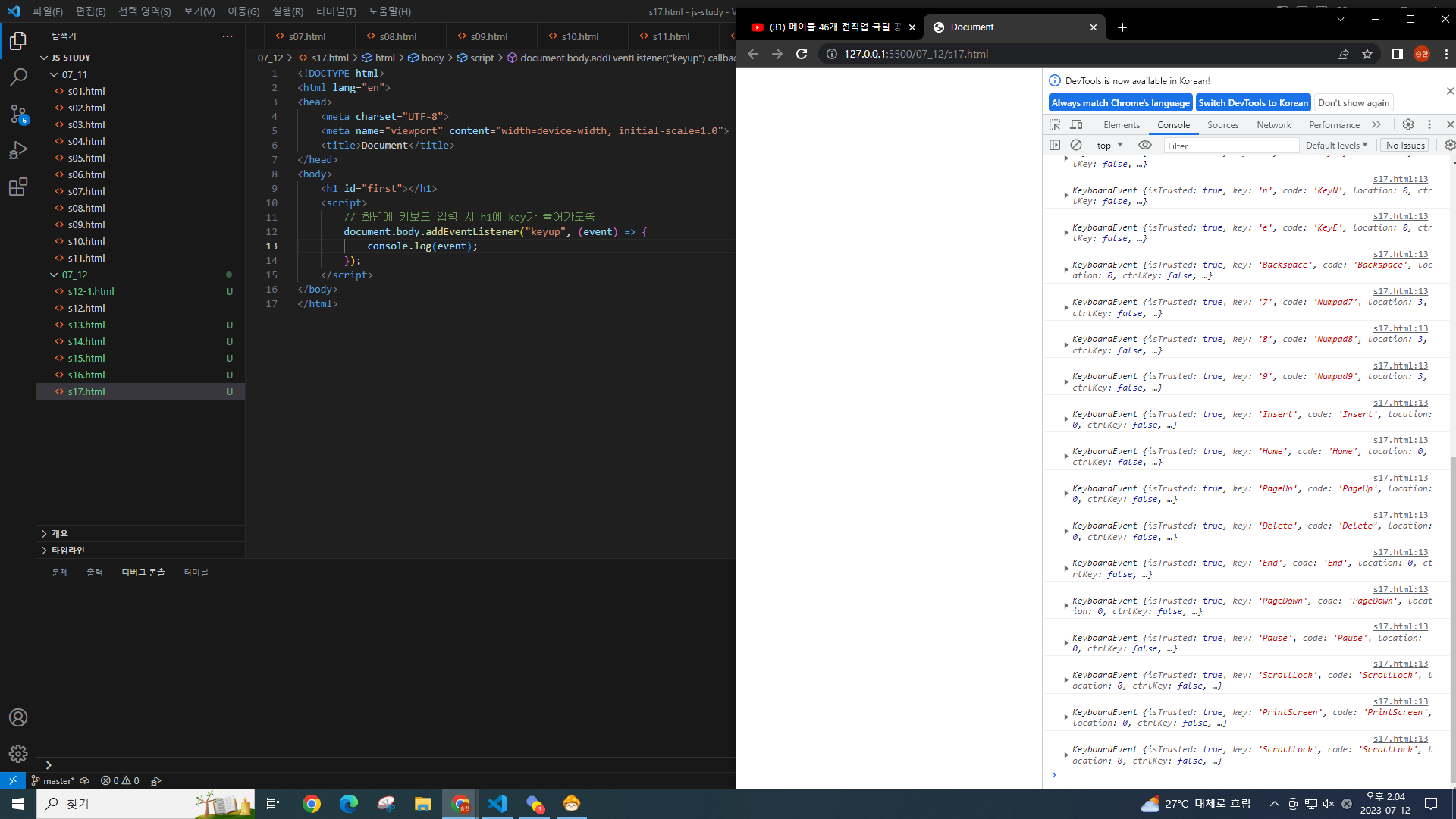
console.log(result);
// 팝업에 [object Object] 라고 뜸. (잘못됨)
alert(result);
// 오브젝트이기 때문에 이런 형식으로 불러오기 가능
result.name;
</script>
</body>
</html>실습
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.dark {
background-color: black;
}
.dark > button {
background-color: #fff;
color: black;
}
button {
background: #000;
color: white;
}
</style>
</head>
<body>
<button id="bgc_changer">배경 바꾸기</button>
<script>
// body의 배경을 흰색 검은색
// style, class
const bodyTag = document.body;
const setBackColor = () => {
if(localStorage.getItem("theme") === "dark"){
bodyTag.classList.add("dark");
}
};
setBackColor();
// 변경 버튼을 누르면 흰색 검은색 토글
// 이벤트 리스너
const bgcChanger = document.querySelector("#bgc_changer");
bgcChanger.addEventListener("click", () => {
if(bodyTag.classList.contains("dark")){
bodyTag.classList.remove("dark");
localStorage.setItem("theme", "light");
} else {
bodyTag.classList.add("dark");
localStorage.setItem("theme", "dark");
}
});
// 새로고침해도 색깔이 유지되어야 한다
// 로컬 스토리지
</script>
</body>
</html>새로 고침 시 로컬 스토리지가 유지됨