1. 팀별 프로젝트 진행 상황 및 본인 업무
- 업체에 여러 사이트 레이아웃 샘플 보여준 후 템플릿 결정
-> 메인 페이지 + 상단 메뉴바 + 상단 메뉴바에서 메뉴 선택시 페이지 이동
ex)
https://www.amazingbrewing.co.kr
https://minsnailcoop.com
https://flowermari.net
- 상단 메뉴 결정 (세부 메뉴는 내일까지 알려주기로 함)2. 오늘 강의를 통해 프로젝트에 적용한 부분
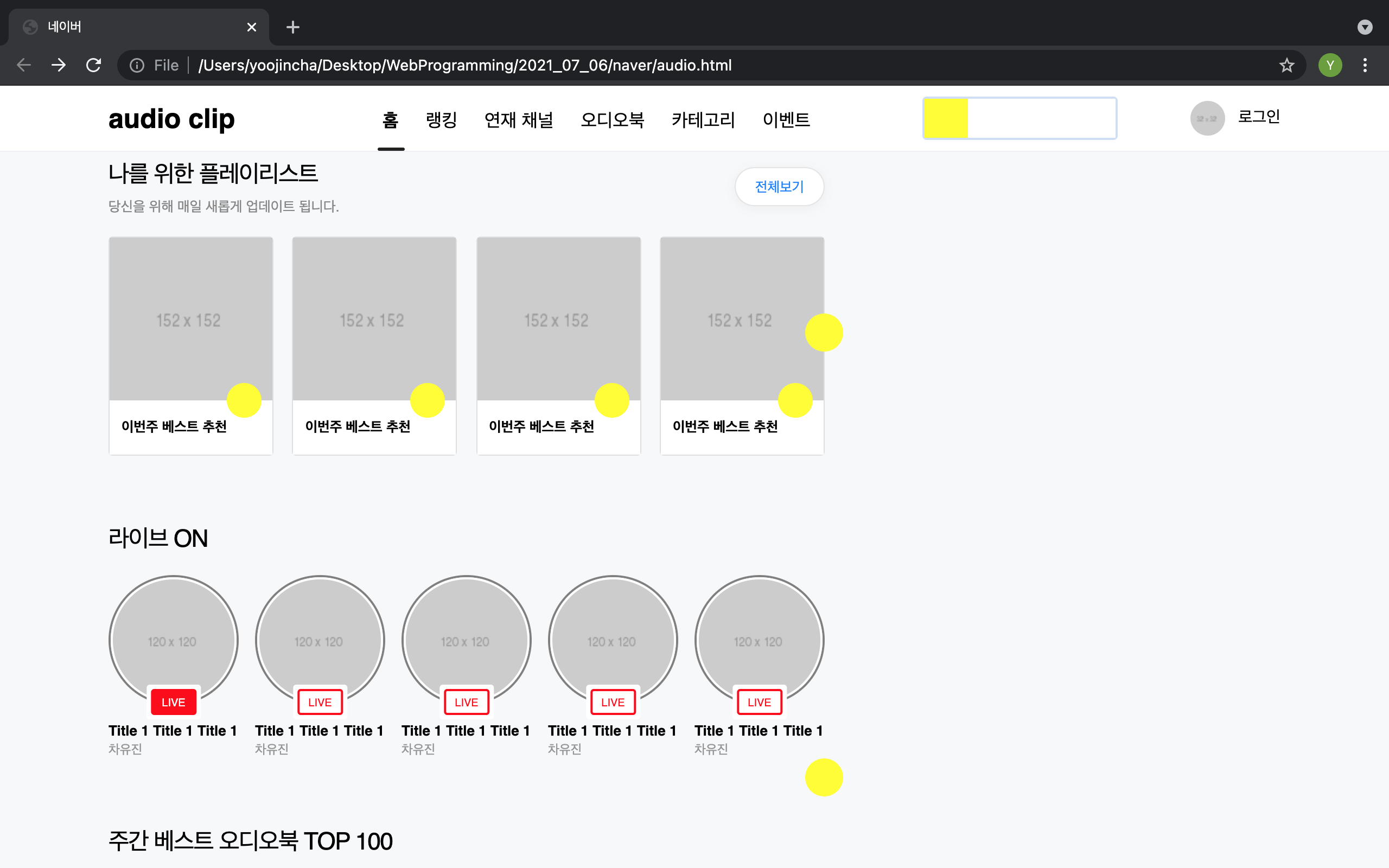
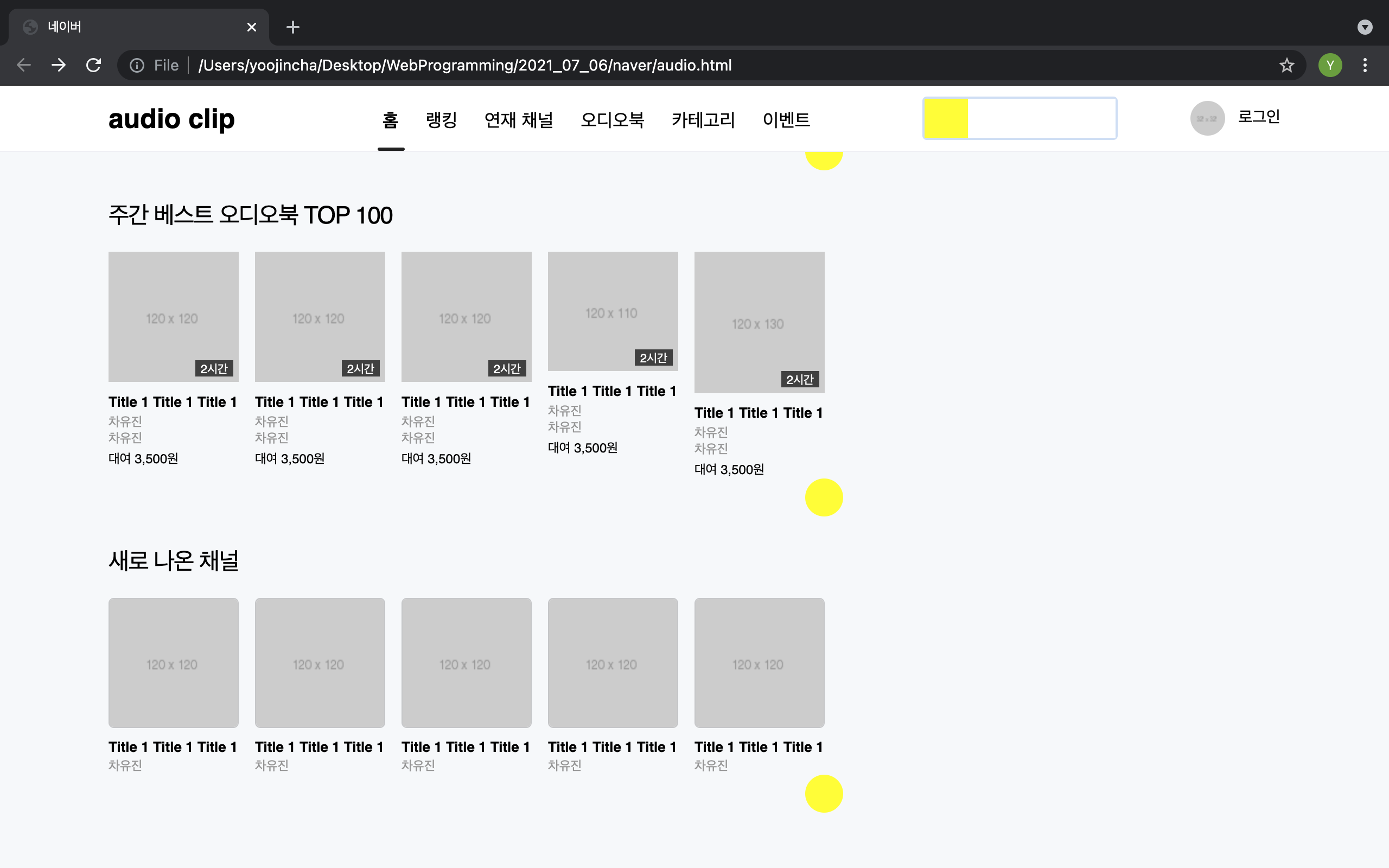
팀프로젝트 외에 개인 실습으로는 네이버 오디오클립 페이지의 좌측 영역 실습을 마저 했다.
화면과 같이 버튼이 영역 밖에 반쯤 걸쳐 있어 overflow: hidden을 사용할 수 없을 때엔 flex-between으로 둔 후 위치 조절해주기.
이미지랩에 보더 먹인 후 이미지 자체에도 보더를 다른색으로 지정하면 살짝 떨어진 테두리 완성!



3. 어려웠던 점과 해결방법
업체측에서 사이트를 이렇게 만들어야겠다~ 하고 다 구상을 해놓은 상태도 아니고, ux/ui디자이너가 있는 것도 아니다보니 사이트의 전체적인 형태를 잡는데에만 해도 시간이 많이 걸리고 있다. 어떤 메뉴들을 넣을 것인지, 세부메뉴로는 무엇이 있는지, 각 메뉴버튼을 눌렀을 때 뜨는 페이지들에 어떤 내용이 들어갈 것인지 결정하는 과정은 우리가 임의로 할 수 있는 부분이 아닌만큼 클라이언트가 원하는 바를 잘 파악하고 있어야 우리가 그 요구사항을 파악해서 계획을 짤 수 있는데, 그 선행이 안되어서 막막하기만 한 상황이다. 최대한 공손하게 재촉하고는 있는데 시간내에 기획안까지 다 만들 수 있을지 걱정이다.
4. 아쉬웠던 점
프로젝트 시작 전에 강의 수강과 개인 과제가 끝났으면 좋았을텐데, 동시에 하려니 정신이 없다....