태그 목록
- 전체보기(4)
- flutter(4)
- getx(3)
- backend 연동(2)
- PageView(1)
- get storage(1)
- PageView Controlle(1)
- TabBar(1)
- model(1)
- UI(1)
- 만보기(1)
- color picker(1)
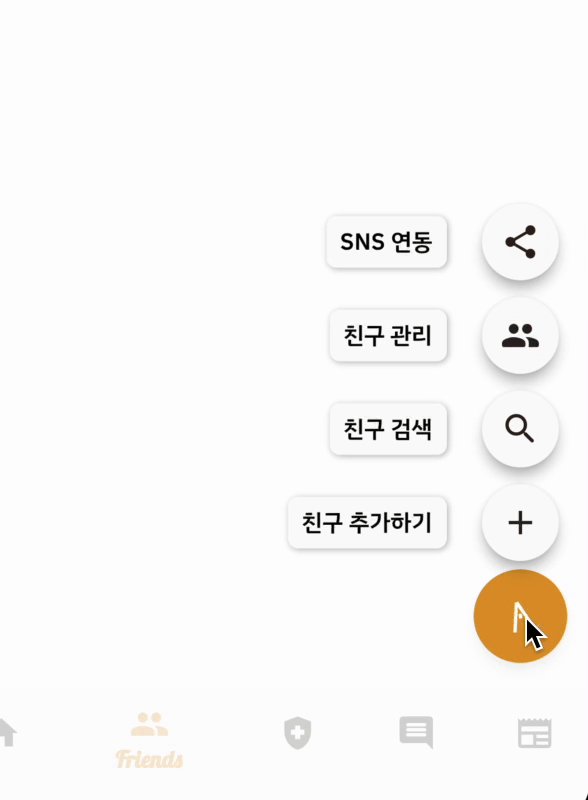
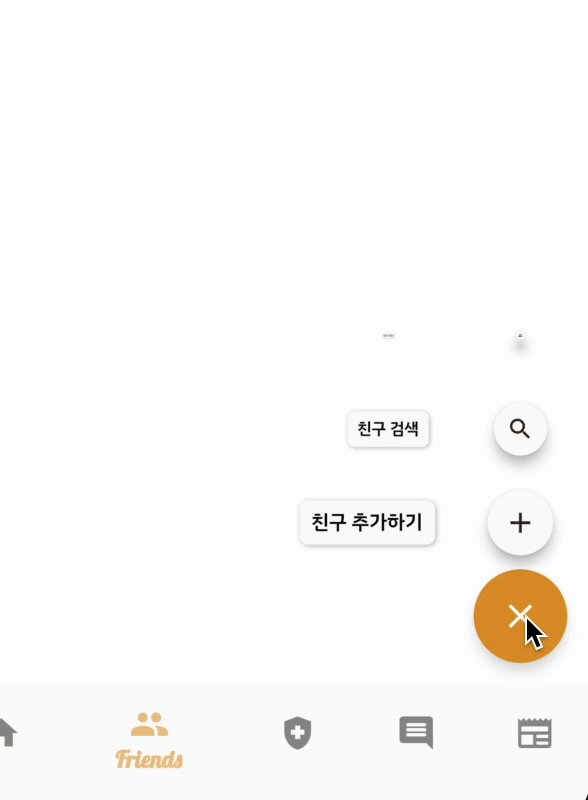
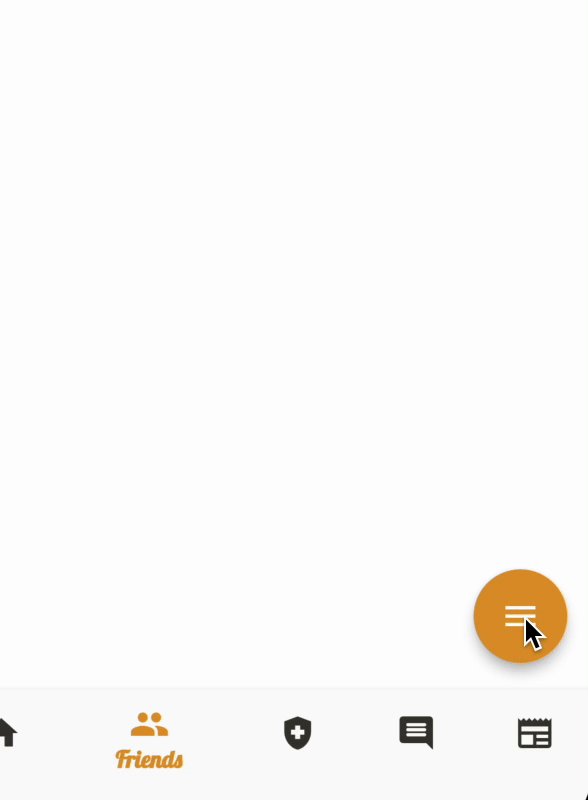
- speed-dial(1)
- GetConnect(1)
- GetXController(1)
- mysql(1)
- animation(1)
- express(1)
- http(1)
- getx controller(1)

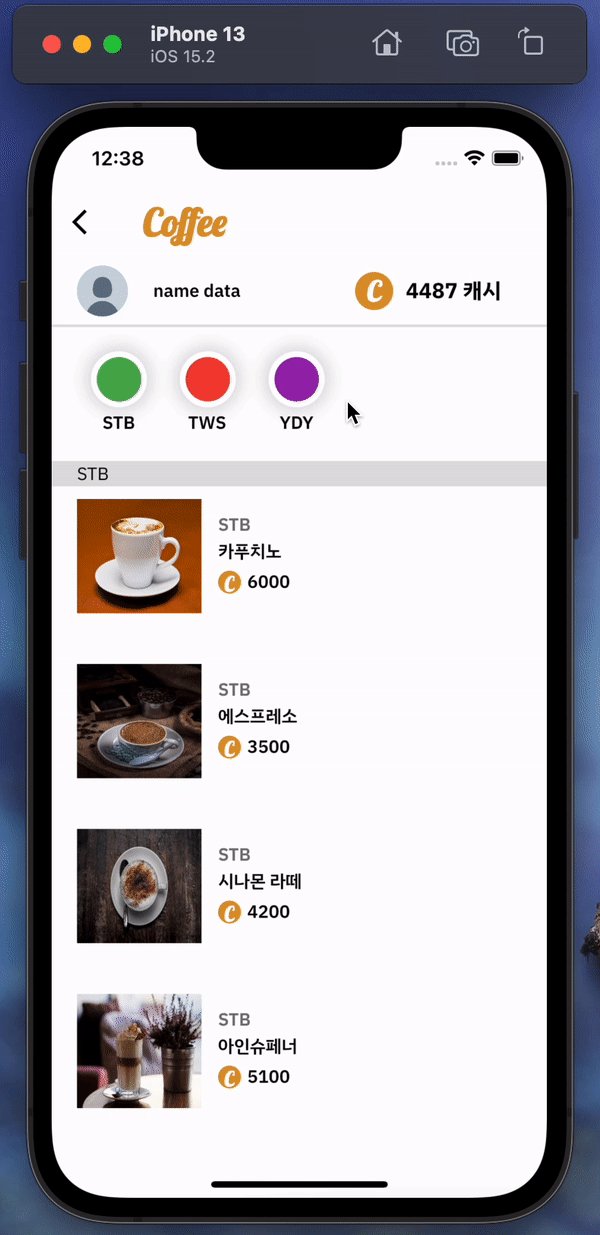
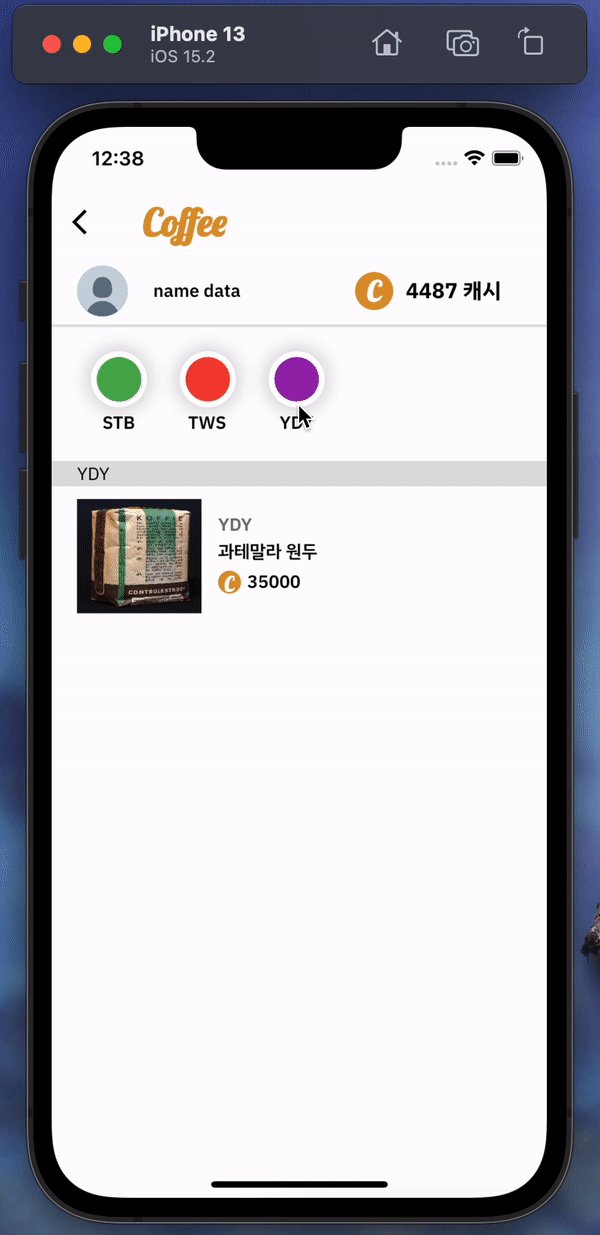
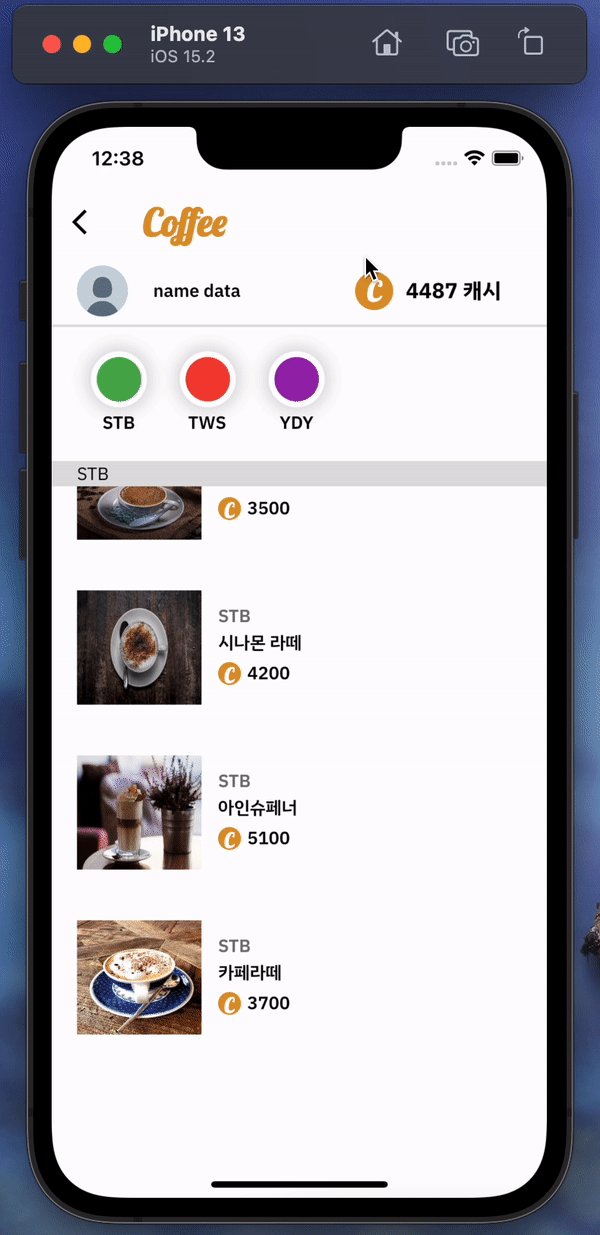
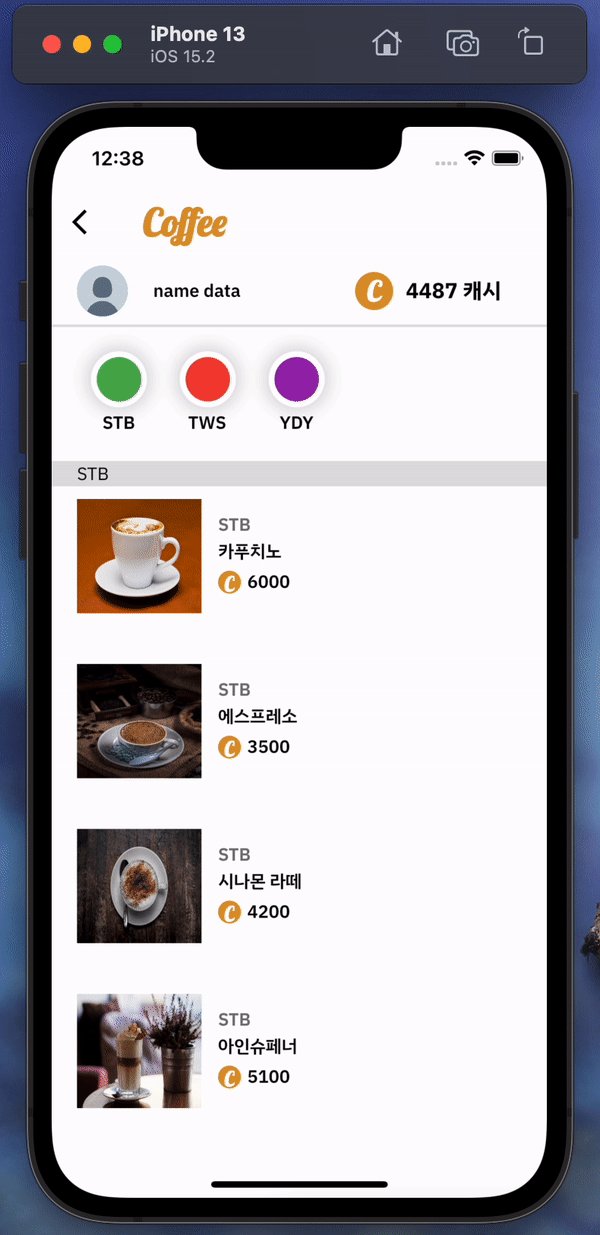
[Flutter][GetX] 만보기 앱 개발일지 - 3 | GetConnect로 http 호출하고 받아온 데이터 UI에 구현해보기
getX 패턴의 http 호출 방식인 GetConnect를 배워보자.동시에 데이터 모델과 UI 모델을 만들어 UI를 구현해보자.
2023년 1월 27일
·
0개의 댓글·
1
[Flutter] [GetX] 만보기 앱 개발일지 - 2 | getX 패턴을 사용하여 애니메이션 조작이 필요한 위젯들 만들기
getX 패턴을 사용하면서 animation을 조작해본다.
2023년 1월 24일
·
0개의 댓글·
0
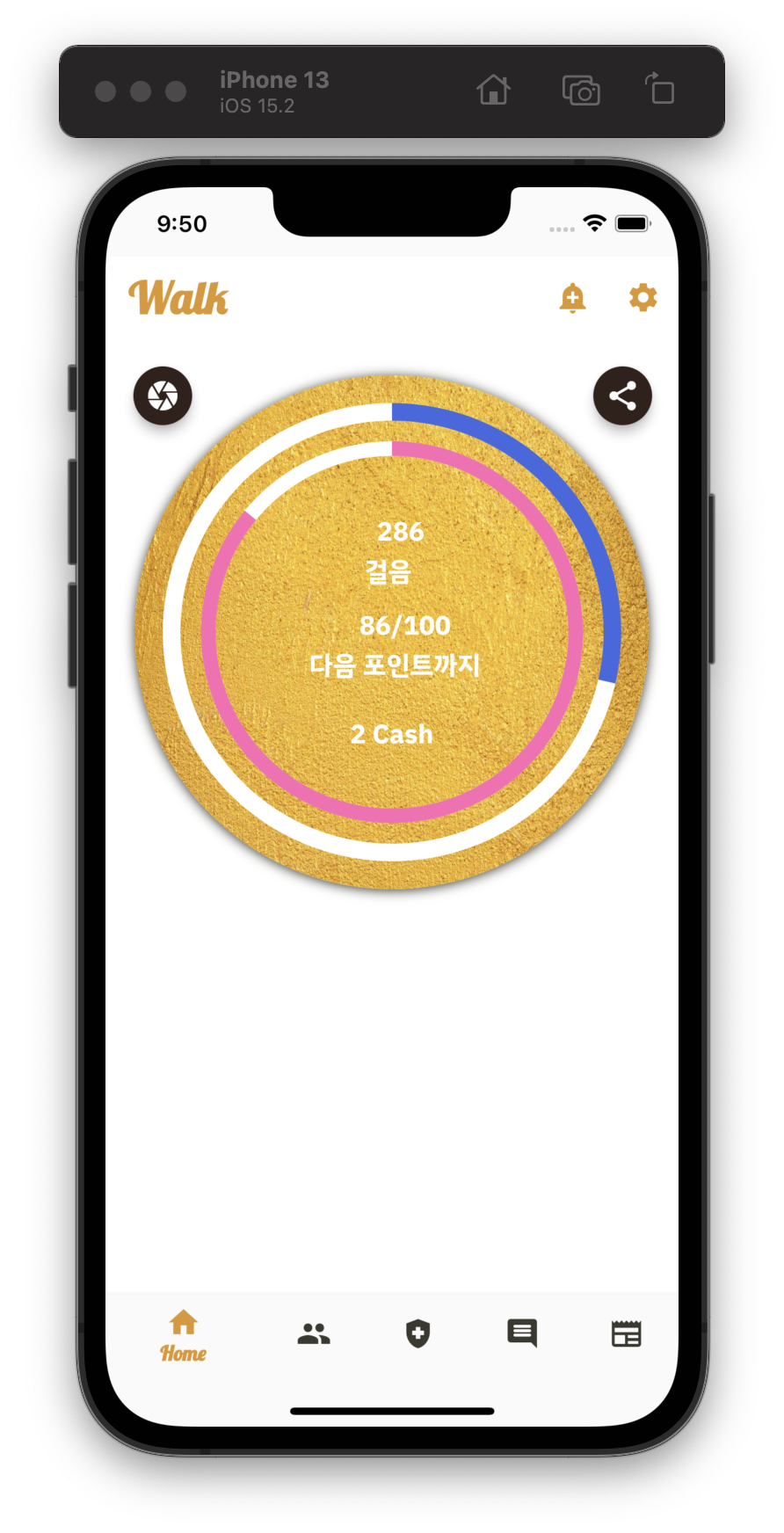
[Flutter] [GetX] 만보기 앱 개발일지 - 1 | 커스텀 만보기 UI 만들기
유저가 커스텀 가능한 인디케이터 만보기 UI를 getX 패턴과 get storage를 활용하여 구현해보았다.
2023년 1월 18일
·
0개의 댓글·
1
[Flutter] node.js/express+mysql DB api 서버와 연동하여 데이터를 UI에 출력해보기
express로 만든 api서버에서 데이터를 가져와 flutter에 출력해보자
2022년 12월 20일
·
0개의 댓글·
1