AWS instance 생성
instance

default 로 yum 이 설치되어있기 때문에, Amazon Linux 로 세팅
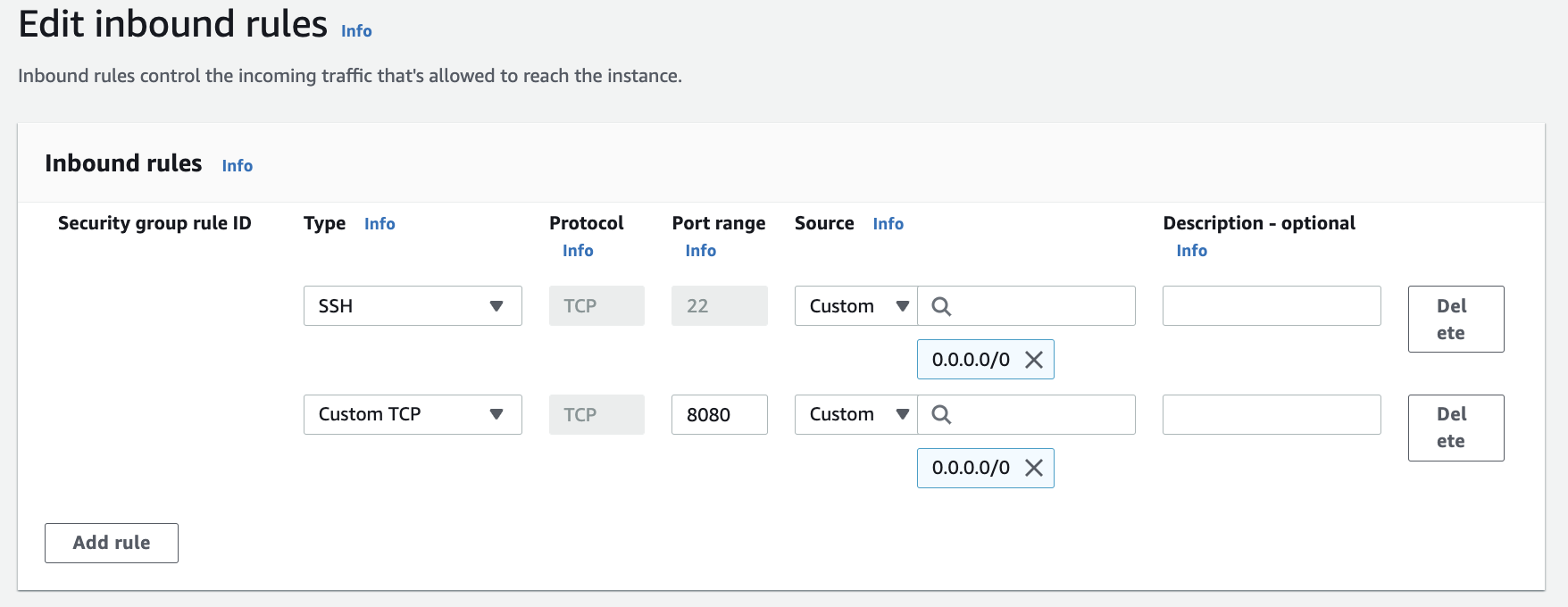
security group

default ssh 22 를 제외하고, Custom TCP 8080 포트의 inbound 를 허용한다. (웹 서비스의 포트)
AWS instance connect & setting
install nodejs
자습서의 node.js 설정을 참고하여 nvm, nodejs install
$ sudo su
$ curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.34.0/install.sh | bash
$ . ~/.nvm/nvm.sh
$ nvm install --ltsinstall docker
docker 설치 및 실행
$ yum install docker -y
$ systemctl start dockerProejct Setting
pull clone github
NPM으로 웹 서비스를 구현한 github project clone
$ yum install git -y
$ git clone [REPO]git credential store (git id/pw 기억)
$ git config --global credential.helper storeProejct root 에 Dockerfile 생성
# build stage
FROM node:lts-alpine as build-stage
WORKDIR /app
COPY package*.json ./
RUN npm install
COPY . .
RUN npm run build
# production stage
FROM nginx:stable-alpine as production-stage
COPY --from=build-stage /app/dist /usr/share/nginx/html
EXPOSE 80
CMD ["nginx", "-g", "daemon off;"]serve
nginx 에 80으로 serving 하도록 설정했으므로, aws security group 에 설정한 포트를 80으로 노출시킨다.
$ cd [GIT_PROJECT_ROOT]
$ docker build -t [IMAGE_NAME] .
$ docker run -d -it -p 8080:80 --name [CONTAINER_NAME] [IMAGE_NAME]check
aws instance 의 [Public IPv4 address]:8080 으로 접속 확인
