둘러보기
JavaScript는 표준 웹 기술이라는 케이크의 세 번째 층입니다.
HTML은 웹 콘텐츠의 구조를 짜고 의미를 부여하는 마크업 언어입니다. 예를 들어 페이지의 어디가 문단이고, 헤딩이고, 데이터 표와 외부 이미지/비디오인지 정의합니다.CSS는 HTML 콘텐츠에 스타일을 적용할 수 있는 스타일 규칙 언어입니다. 배경색을 추가하고, 글꼴을 바꾸고, 콘텐츠를 신문처럼 다열 레이아웃으로 배치할 수 있습니다.JavaScript는 동적으로 콘텐츠를 바꾸고, 멀티미디어를 제어하고, 애니메이션을 추가하는 등 거의 모든 것을 만들 수 있는 스크립팅 언어입니다. (정말 모든게 가능하지는 않겠지만, JavaScript 코드 몇 줄만으로도 놀라운 결과를 이룰 수 있습니다)
애플리케이션 프로그래밍 인터페이스(API)라고 부르는 이 기능들은 여러분의 JavaScript 코드에서 사용할 수 있는 강력한 마법을 추가로 제공합니다
DOM (Document Object Model) API로 HTML 콘텐츠를 추가, 제거, 변경하고, 동적으로 페이지에 스타일을 추가하는 등 HTML/CSS를 조작할 수 있습니다. 페이지 위에 뜨는 팝업창이나, (위쪽의 간단한 예제처럼) 새로운 콘텐츠가 나타나는 것을 본 적이 있으면 DOM이 동작한 겁니다.Geolocation API로 지리정보를 가져올 수 있습니다. Google 지도에서 여러분의 위치를 찾아 지도에 그릴 수 있는 이유가 바로 이 API입니다.Canvas와 WebGL API로 애니메이션을 적용한 2D와 3D 그래픽을 만들 수 있습니다. 두 웹 기술을 사용해서 만들 수 있는 놀라운 결과를 엿보려면 Chrome Experiments와 webglsamples를 방문하세요.HTMLMediaElement와 WebRTC를 포함하는 오디오와 비디오 API로는 멀티미디어를 사용한 흥미로운 일을 할 수 있습니다. 예를 들어 오디오나 비디오를 웹 페이지에서 바로 재생하거나, 여러분의 웹캠으로 비디오를 찍어 다른 사람의 화면에 보여줄 수 있습니다. (간단한 스냅샷 데모를 방문해서 감을 잡아보세요)
서드파티 API는 브라우저에 탑재되지 않은 API로, 웹의 어딘가에서 직접 코드와 정보를 찾아야 합니다.
웹 페이지에서 JavaScript는 어떤 일을 하나요?
웹 페이지를 브라우저로 불러오면, 브라우저는 여러분의 코드(HTML, CSS, JavaScript)를 실행 환경(브라우저 탭)에서 실행합니다.
JavaScript는 DOM (Document Object Model) API를 통해 HTML과 CSS를 동적으로 수정, 사용자 인터페이스를 업데이트하는 일에 가장 많이 쓰입니다.
브라우저 보안
각각의 브라우저 탭은 코드를 실행하기 위한 독립적인 그릇(기술 용어로 "실행 환경"이라고 부릅니다)입니다.
독립적이라는 것은 대부분의 탭이 서로에게서 완전히 분리되어 한 탭의 코드가 다른 탭의 코드, 또는 다른 사이트에 직접적인 영향을 줄 수 없다는 뜻입니다.
JavaScript 실행 순서
JavaScript 블록을 마주치면, 일반적으로는 순서대로 위에서 아래로 실행합니다
인터프리터와 컴파일러
인터프리터를 사용하는 언어에서는 코드를 위에서 아래로 실행하고, 코드 구동 결과는 즉시 반환됩니다. 브라우저에서 JavaScript 코드를 실행하기 전에 다른 형태로 변환할 필요가 없다는 점을 기억하세요.
반면, 컴파일러를 사용하는 컴파일 언어에서는 컴퓨터가 코드를 실행하기 전에 다른 형태로 변환(컴파일)해야 합니다.
JavaScript는 가볍고, 인터프리터를 사용하는 프로그래밍 언어입니다. 대부분의 모던 JavaScript 인터프리터들은 사실 JIT 컴파일(just-in-time 컴파일)이라는 기술을 사용해 성능을 향상하기는 합니다.
하지만 JavaScript는 여전히 인터프리터 언어로 분류됩니다. 컴파일을 먼저 해놔야 하는 것이 아니라 런타임에 일어나기 때문입니다.
서버 사이드와 클라이언트 사이드 코드
클라이언트 사이드 코드는 사용자의 컴퓨터에서 동작하는 코드입니다. 정확히는 클라이언트 사이드 JavaScript입니다.
반대로 서버 사이드 코드는 서버에서 동작하는 코드로, 그 실행 결과를 브라우저가 다운로드해서 화면에 띄우게 됩니다.
JavaScript는 브라우저 뿐만 아니라, 많은 사람들이 사용하는 Node.js 환경처럼 서버 사이드 언어로도 사용할 수 있습니다.
동적 코드와 정적 코드
클라이언트 사이드 JavaScript와 서버 사이드 언어들 모두 동적이라는 단어로 설명할 수 있습니다. 동적인 이유는 웹 페이지/웹 앱의 서로 다른 상황에 서로 다른 화면을 보여줄 수 있고, 필요하면 새로운 콘텐츠를 생성할 수 있기 때문입니다.
정적인 페이지는 항상 같은 콘텐츠만 보여줍니다.
웹 페이지에 JavaScript를 어떻게 넣나요?
CSS가 <link> 요소로 외부 스타일 시트를 적용하고, <style> 요소로 내부 스타일 시트를 적용했다면, JavaScript는 한 종류의 HTML 친구만 요구합니다. 바로 <script> 요소입니다.
인라인 JavaScript 처리기
이 방법을 사용하지 말아주세요. JavaScript로 HTML 코드를 물들이는 것은 나쁜 방법일 뿐더러 비효율적입니다. JavaScript를 적용하려는 모든 버튼마다 일일히를 추가해야 하니까요.
대신 addEventListener 사용하기
스크립트 로딩 전략
해당 요소를 포함한 HTML 코드보다 JavaScript를 먼저 불러와버리면 코드가 올바르게 동작하지 못할 것입니다.
document.addEventListener('DOMContentLoaded', ()<script src="script.js" defer></script>
이렇게 하면 스크립트와 HTML을 동시에 불러오므로 오류가 발생하지 않습니다.
- 고전적인 방법은 스크립트 요소를 본문의 맨 마지막(
</body> 태그 바로 앞)에 배치하는 것입니다.이 방법의 문제는 HTML DOM을 모두 불러오기 전에는 스크립트의 로딩과 분석이 완전히 중단된다는 점입니다. 그래서 많은 스크립트를 포함하는 대형 사이트에서는 성능이 저하될 수 있습니다.
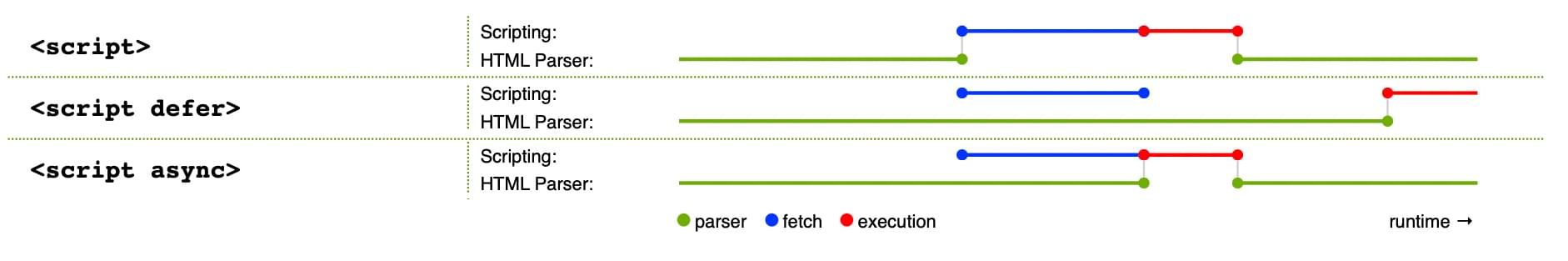
async와 defer
async
async 특성을 지정하면 스크립트를 가져오는 동안 페이지 로딩을 중단하지 않습니다. 그러나 스크립트 다운로드가 끝나면 바로 실행되는데, 실행 도중에는 페이지 렌더링이 중단됩니다. 스크립트의 실행 순서를 보장할 방법은 없습니다. 따라서 async는 다른 스크립트에 의존하지 않는 독립 스크립트에 사용해야 합니다.
defer
defer 특성을 지정한 스크립트는 페이지 내에 배치한 순서대로 불러오게 됩니다. 또한 페이지 콘텐츠를 모두 불러오기 전까지는 실행하지 않으므로, 페이지 요소를 수정하거나 추가하는 등 DOM 작업을 기대하는 스크립트에 유용합니다.

주석
브라우저는 무시하는 주석을 작성해서 다른 개발자들(아니면 무슨 일을 했었는지 기억하지 못하는 미래의 여러분)에게 안내를 제공할 수 있습니다.
Ref
[Javascript - Dynamic client-side scripting] What is Javascript ?
