Unit test
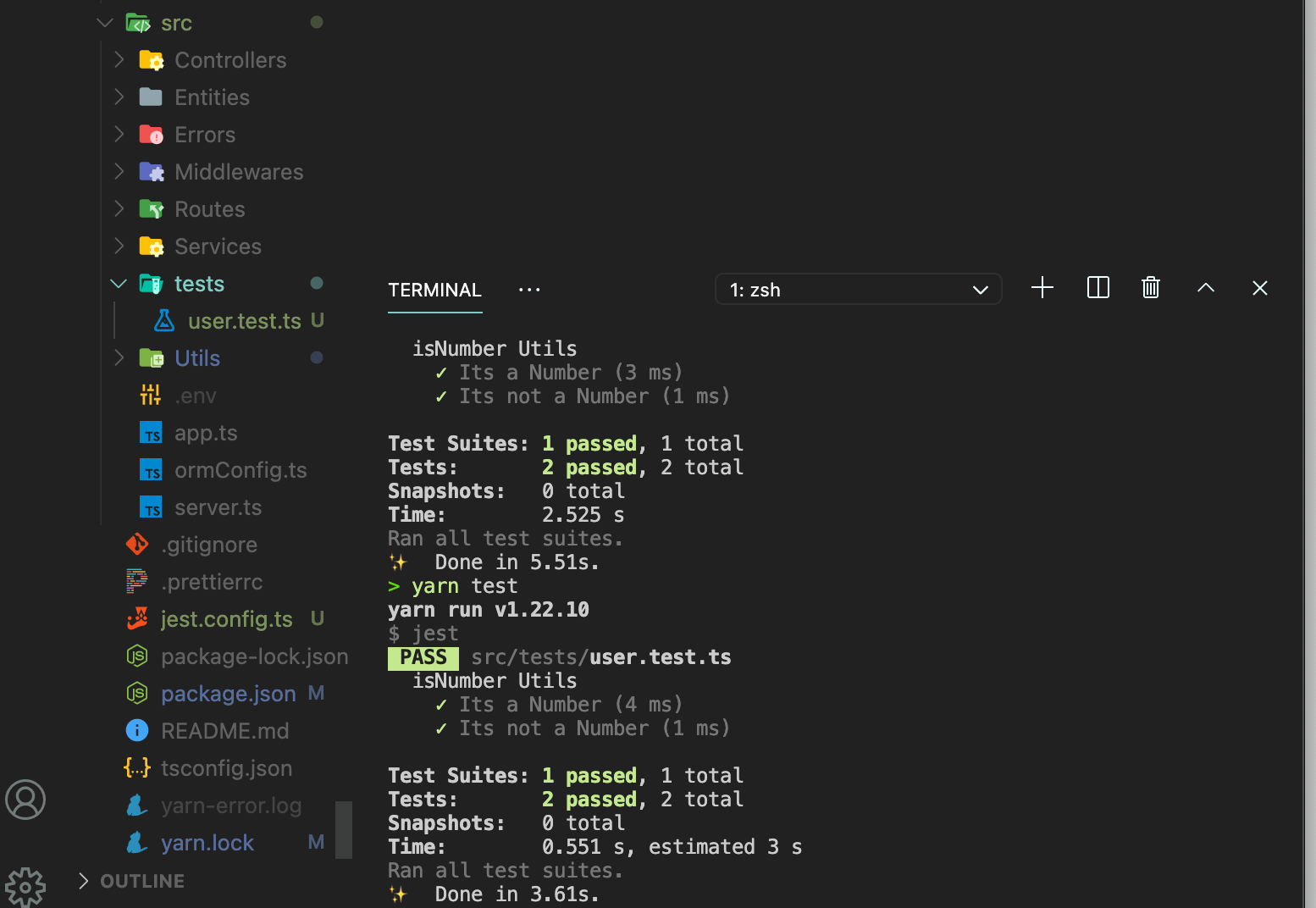
드디어 됫다
아직 HTTP를 이용한 유닛테스트는 진행해보지 않았는데
이틀간의 고생이 ... 드디어 됬다
왜 되지?? 예전엔 안됫는데 이런생각도 들었고,
하나씩 찾아 보기로 했다
clearMocks
mock데이터를 삭제하는걸 bool값으로 정해주는 것
preset
기본 설정으로, 컴파일 할때 ts-node를 사용하는 경우와 비슷하다 보면 된다
typescript로 작성된 프로젝트를 테스트 할 수 있도록 해주는 전처리기
roots
말그대로 경로 설정
testEnvironment
- jest --init 을 할 경우 고르는 것인데 난 node를 사용하기 때문에 node를 선택
transform
기본값은 babel-jest로 type-jest로 변경해서 사용
transformIgnorePatterns
무시할 패턴의 디렉토리나 파일
clearMocks: true,
moduleFileExtensions: ['js', 'json', 'jsx', 'ts', 'tsx', 'node'],
preset: 'ts-jest',
roots: ['<rootDir>/src'],
testEnvironment: 'node',
transform: {
'^.+\\.tsx?$': 'ts-jest',
},
transformIgnorePatterns: ['/node_modules/', '\\.pnp\\.[^\\/]+$'],
src 안에 tests 디렉토리를 만들어 안에서 유닛 테스트를 진행하는 방식으로
진행했고, 그동안 에러가 나면 검색하고 필요한걸 설치하느라
시간 엄청 걸렸는데... 이렇게 진행되는구나 싶어서 조금은 허무했다
성공하자 마자 깃에 올려버리고 ㅋㅋㅋㅋㅋ
이제 초기 세팅은 끝났으니, HTTP 메서드를 사용해서
signIn, signUp 관련 유닛테스트를 진행해봐야겠다
재밌을 것 같다