
Engine
자바스크립트의 실행엔진에는 여러 종류가 존재한다
V8
Chrome, Opera 에서 사용하는 엔진
Spider Monkey
Firefox에서 사용하는 엔진
Trident, Chakra
IE의 버전에 따라 다른 엔진을 사용
edge -> Chakra
실행 순서
- 스크립트를 읽는다 ( 파싱 )
- 읽어들인 스크립트를 기계어로 전환 ( 컴파일 )
- 기계어로 전환된 코드를 실행
엔진의 역할을 스크립트를 읽고 실행시키는 데에 있고, 프로세스 각 단계마다 최적화를 진행
코드로 흘러가는 데이터를 분석하고, 분석결과를 토대로 기계어로 전환된 코드를
다시 최적화 한다
구조
V8 엔진의 구조를 보면 크게 두가지로 나누어 진다
- Memory Heap
- Call Stack
Memory Heap은 메모리의 할당이 일어나는 곳이고
Call Stack은 코드를 실행함에 따라 호출이 쌓이는 곳이다
자바스크립트는 싱글스레드 기반의 언어이다
따라서 한번에 한번의 작업을 처리하는데
호출을 하면 호출스택 ( Call Stack )에 쌓이게 되고, 관리자도구에서 볼 수 있는
에러역시 호출스택에 쌓인대로 내보내게 된다
function foo() {
throw new Error("SessionStack will help you resolve crashes")
}
function bar() {
foo();
}
function start() {
bar()
}
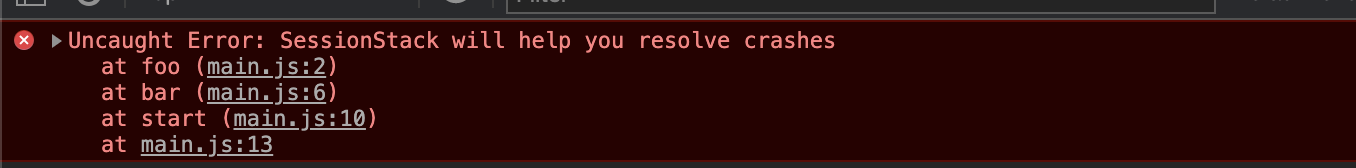
start();작성된 코드의 에러를 보게되면

우리가 호출한 순서대로 스택에 쌓이고 가장 나중에 호출된 Error부터
가장 처음에 호출된 start()부터 에러를 호출하는걸 확인 할 수 있다
호출의 각 단계를 스택프레임(Stack Frame)이라 부르고,
예외가 발생하게 된다면 콘솔로그상에서 나타내는 스택트레이스(Stack Trace)가 오류를 발생
호출스택을 계속해서 쌓을 경우
function foo() {
foo();
}
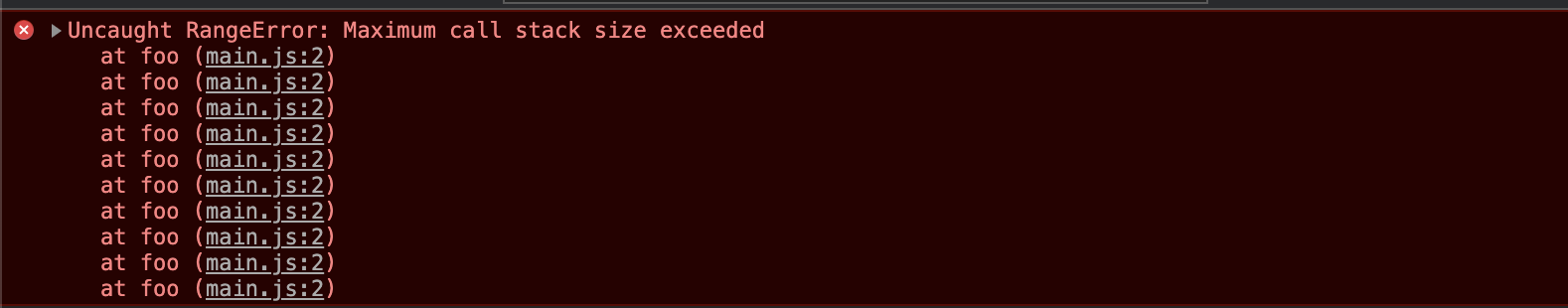
foo();이렇게 foo라는 함수를 만들어 호출스택을 계속해서 쌓게되면

call stack 이 최대치를 넘었다는 에러를 발생시킨다
Stack overflow에러가 발생하는 것이다
비동기 콜백
앞의 상황처럼 같은 함수를 반복하는 상황이 아닌
하나의 함수에서 처리하는 시간이 길어 콜스택에서 처리해야할 일이 쌓이다 보면
브라우저에서 이 함수를 처리하기 위해 나머지 일을 못하고
스택에 계속해서 쌓이게되는 일이 발생하는데
이런경우 필요한게 비동기 콜백이다
비동기 콜백을 사용함으로써 하나에 묶여있지 않고 함수를 처리해 주는 것이다
비동기
Promise, Async, Await
자바스크립트 코드를 보게되면 많이 보게되는 async, await 혹은 Promise 세가지가 있는데
이 세가지는 콜백지옥이라 불리는 것으로 부터 우리를 해방시켜준다
물론 함수를 나눠서 여러개의 함수를 사용해도 콜백이 가득한 함수 하나보다는
가독성이 좋지만, 더 깔끔한 코드를 작성할 수 있게 도와준다
Promise의 상태에는 pending, fullfilled, reject 세가지의 상태가 존재하고,
비동기 처리를 진행함에 있어 처리가 안된 상태라면 pending
처리가 된경우 fullfilled
에러일 경우 reject로 나누어 진다
여기서 async를 써서 비동기 처리를 해주는 코드를 보면
async (request: Request, response: Response) => {
const { page, sort }: filter = request.query;
const productGroups = ProductGroupServices.sortItem(sort, page);
console.log(productGroups);
response.status(200).json(productGroups);
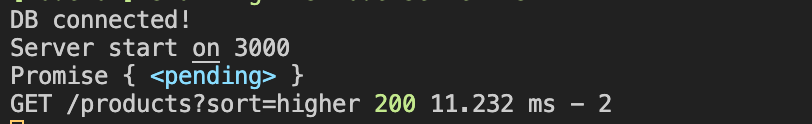
await를 쓰지않아 아직 sortItem이라는 함수가 실행되지 않았는데
비동기 처리가 되어 pending상태인 것을 볼 수 있다
이는 async, await를 사용하지 않을 경우도 Pending으로 표시되는 걸 확인 할 수 있다
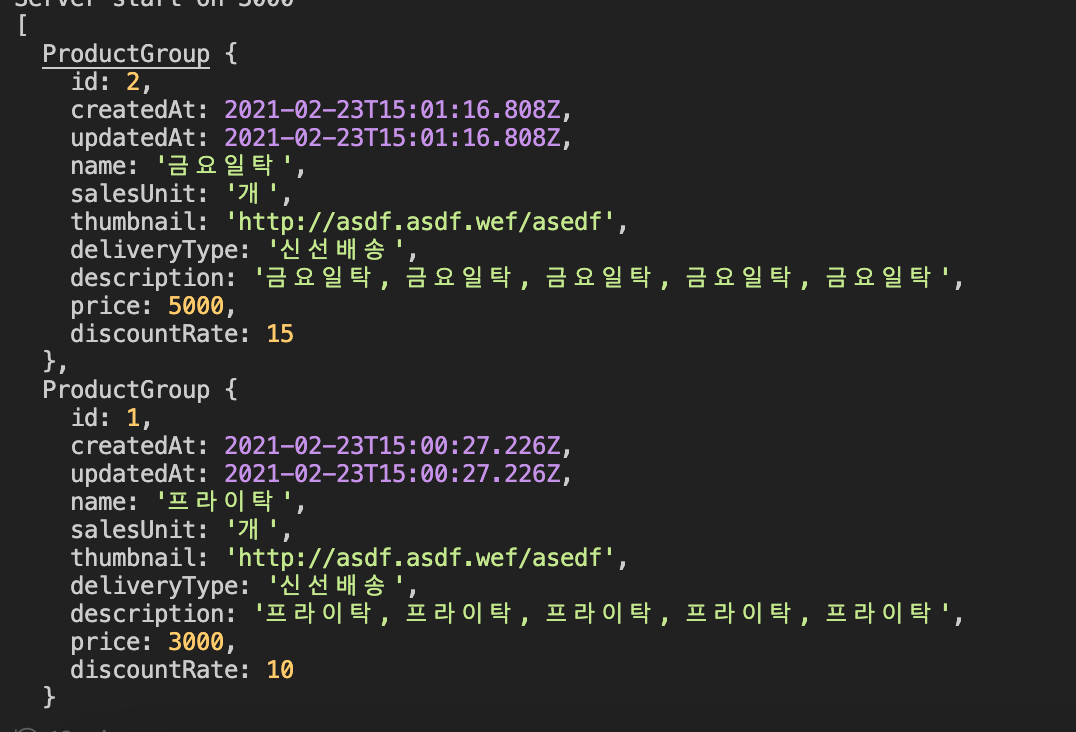
const productGroups = await ProductGroupServices.sortItem(sort, page);위의 코드에서 await 한단어를 추가하게 되면

sortItem이 처리된 후에 productGroups라는 변수에 담겨잇는 것을 확인 할 수 있다
하나의 쓰레드가 일을 받아오고 쓰레드 풀에서 여러개의 Worker가 일을 처리하기 때문에
발생하는 문제로 함수를 완료되기 전까지 멈추게 해주는 await를 이용하면
해결 할 수 있다
