유닛테스트... 어렵다
설정을 하는데 너무 오래 걸려서 조금 지쳐있었는데
프로젝트를 새로 만들어서 같은 세팅으로 진행했는데 되네??
연습한다치고 계속 이것저것 넣어보면서 해서 완전 엉망이 되어버린게 문제였고
dotenv설정과 개발용으로 만들어 놓은 scripts가 문제였다
임시방편으로 해놓았던걸 계속 써왔고, 해결안하고 넘어갔던 문제가 결국 이렇게 터져버렸다
그 당시에는 되네? 이렇게 생각하고 넘어갔었다
반성하자 .... 안되면 고쳐야지
Jest 설정
DB
우선 가장큰 문제는 DB를 나누는 것이었는데,
"dev": "cd src && nodemon --exec ts-node server.ts",
"test": "jest"처음 제대로 생각을 안하고 넘어갔던 부분이 바로 dev에서 cd로 들어가서 server.ts를
실행시킨 것이었는데, 이 부분은 그 당시에 dotenv를 추가해서 사용하는 도중에
src/server.ts로 서버를 켜게되면 dotenv를 못읽어서 저렇게 했었는데
이런식으로 진행을 하다보니 dev에서는 src에 들어가서 dotenv를 읽어오는데
test를 하게되면 src에서 이뤄지긴 하지만 dotenv를 못찾게 되는 경우가 발생했고
디렉토리를 조금 손보면서
"dev": "nodemon --exec ts-node src/server.ts",
"test": "jest --setupFiles dotenv/config"현재는 이렇게 쓰고있다
아직까지는 아무문제 없이 잘돌아간다
DB같은 경우는 connectionOption을 2개를 모듈화를 하여서 각각의
connect에 연결해서 사용하니 문제없이 진행됬다
const devConnectionOption: ConnectionOptions = {
type: 'mysql',
entities: [__dirname + '/Entities/**/*.*'],
};
const testConnectionOption: ConnectionOptions = {
type: 'mysql',
entities: [__dirname + '/Entities/**/*.*'],
};Unit test - User
우선 회원가입 로그인 부터 진행했고, 하던 도중에 카카오 소셜로그인 유닛테스트에서
막혔다 ... 장고에서는 굉장히 쉽게 했던 부분인데 node로 하려니
감이 잘 안잡힌다
jest에서 mock을 지원을 잘해준다고 다들 그러는데 아직 mock이랑은 낯설어...
import request from 'supertest';
import app from '../app';
describe('POST /users/signup', () => {
it('User signup success | message = SUCCESS', async (done) => {
await request(app)
.post('/users/signup')
.send({
email: 'testmarket2@gmail.com',
password: '12341234',
name: 'jun',
})
.expect(201)
.expect({ message: 'SUCCESS' });
done();
});supertest를 통해 request객체를 가지고 왔고, app은 그대로 사용하였다
describe는 말그대로 유닛테스트에 대한 설명을 적는 부분
음... 여기서는 근데 it이나 test를 사용해서 세부내용을 한번 더 적기 때문에
HTTP method 와 url을 적는게 깔끔하겠다 생각했다
unittest에서 가장 힘들었던 부분은 연결이었고,
연결하고 나니까 수월했다....
에러가 많이 나긴했지만, 그렇게 복잡한 수준의 에러가 아니어서
풀어나가는데는 어렵지 않았고, 오히려 재밌엇다
it과 test의 차이를 찾아봤는데 둘은 거의 차이가 없습니다
Unit test - Product
product 유닛테스트와 카카오 로그인 유닛테스트는 아직 진행중인데
공유하면 product하는 부분은 로그인 회원가입과는 조금 다른부분이 있어서 적고싶었다
it('Get productGroup data set', async (done) => {
ProductGroupServices.createBulkItem(productGroupDataSet);
const response = await request(app).get('/products');
try {
expect(response.body).toEqual(productGroupDataSet);
} catch (err) {
console.log(err);
}
done();
});bulk로 만드는 controller를 만들어서 유닛테스트 하는 김에 같이 했고
bulk같은 경우는 가짜 데이터를 만들어서 typeorm 연습할려고 만들었습니다
response를 이렇게 안정해주고 테스트를 진행하게되면 어려움이 있어서
정해준뒤에 toEqual 메서드를 사용해서 진행했습니다
아직 해결못한 에러가있어서.... 이 에러가 어려울 것 같아서 기억하려고 적습니다
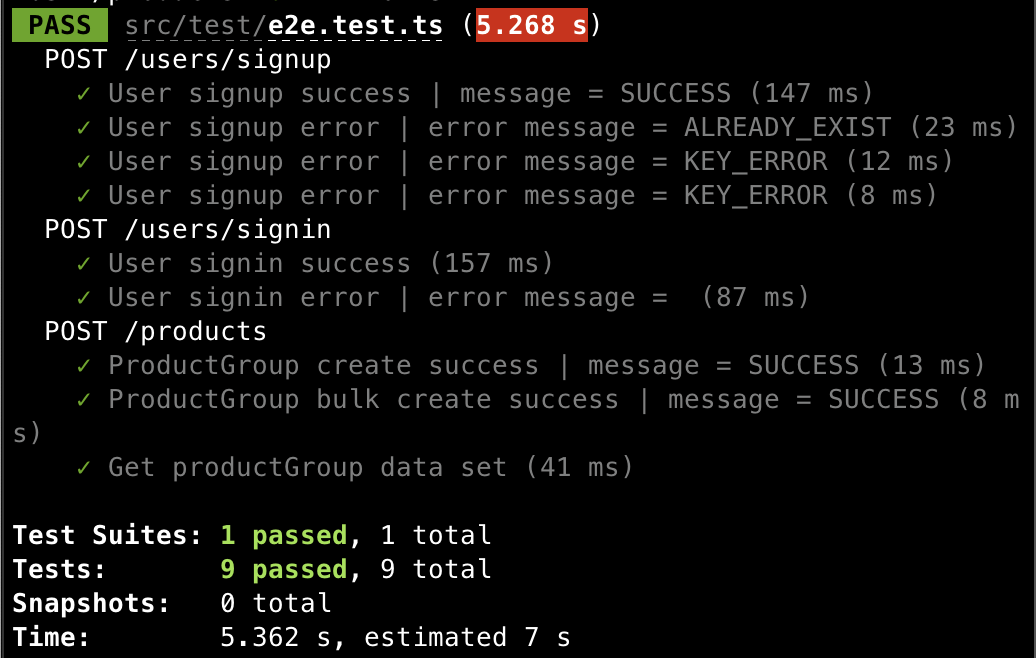
결과물

통과가 되긴하는데 너무 찝찝하고 현재 하고있는 테스트 코드자체가
너무 비효율적이라는 생각이 크고, jest이용하는걸 좀 더 공부해야겠습니다...
시간적으로 단축시켜보고 싶고, 유닛테스트를 진행하는데 있어
구조가 비효율적인 것 같에서 제대로 짜보는게 목표입니다

그냥..
뭔가 할게 너무 많아서 계획을 짯는데도 지키기가 어렵다
시간을 정해놓고 공부를 하려고 했던게 시간을 넘겨서 다른걸 못하는 경우가 생긴다
한달정도 공부를 하면서 느꼇던 건 굉장히 많은데 따로 정리해 봐야지
하고싶은게 너무 많아서 힘들다 ... 시간이 부족해
효율적으로 시간을 사용하고 싶다