📌타입 별칭 (Type Alias)
쉽게 말해, 사용할 새로운 타입을 정의하는 것이다.
간단한 사용방법은 다음과 같다.
type Student = {
name:string
classroom: number
}
const hyeonsu : Student = {
name: 'hyeonsu',
classroom: 3
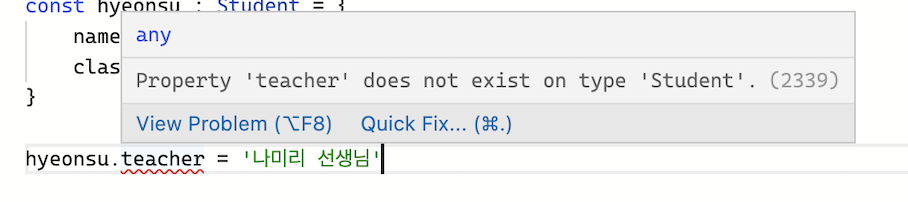
}hyeonsu에 Student라는 타입을 지정해 준 것처럼 작동한다. 여기서 만약 Student에 없는 키 값에 접근하면

Student 타입에 없는 프로퍼티라고 에러를 보여준다.
🚨 다만 이 방법은 확장이 불가능하다. 따라서 type을 이용하기보다는 interface를 이용하기를 권장한다.
📌Optional Properties
그렇다면, 선택적으로 인자를 받아도 되는 경우에는 어떻게 할까? 예를들어
type Student = {
name:string
classroom: number
toeic: number
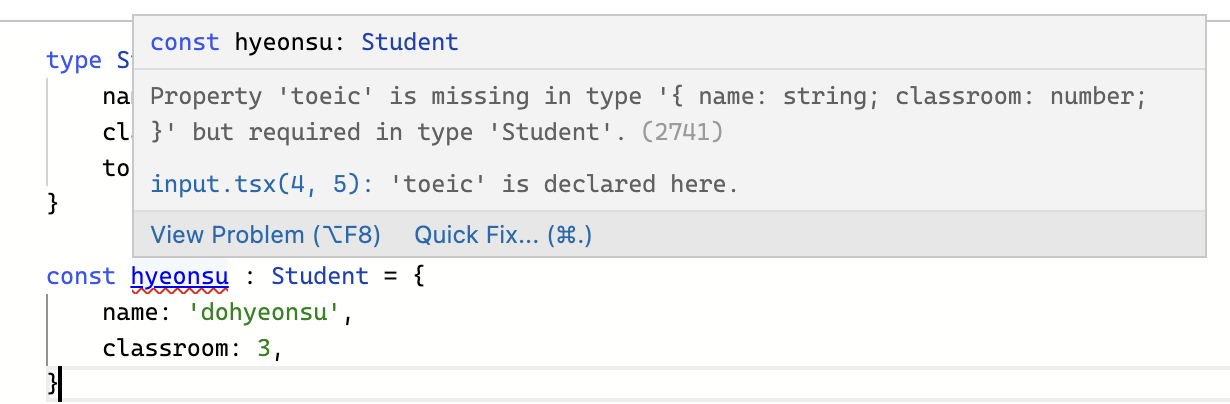
}가 있는데, 토익 점수가 없는 학생이 있다면? 🤔

이런 에러가 나온다..
이때 사용하는 것이 ? 이다.
type Student = {
name:string
classroom: number
toeic?: number
}
const hyeonsu : Student = {
name: 'dohyeonsu',
classroom: 3,
}이렇게 선택적으로 타입을 적용하고 싶은 경우에 ? 를 사용한다. (물론 그렇다고 toeic = true 이런식으로 작성할 수 있는 것은 아니다. 해당 프로퍼티가 존재한다면, 지정해둔 타입과 무조건 일치해야 한다.)
