Number, String, Boolean, Array..등의 타입
사실 뭐...설명이 필요 없다.. 다들 알고있을 그 타입들. 다음과 같이 선언해서 사용한다.
const num: number = 123;
const str: string = '안녕하쇼';
const isTrue: boolean = true;
const nums: number[] = [1 ,2 ,3, 4]📌Tuple
길이와 각 요소의 타입이 지정되어 있는 배열
const student : [string, number] = ['hyeonsu', 3]물론 튜플에도 Optional parameter를 사용할 수 있다. 이때, 해당 엘레멘트는 무조건 맨 뒤쪽 인덱스에 위치해야 한다.
const student : [string, number?] = ['hyeonsu']📌Enum
특정 값들의 집합, 특정 키에 값들을 지정해놓고 가져다가 쓰는 느낌
이게 굉장히 헷갈리는 개념이었는데...
enum Grade {great, good, bad}
console.log(Grade);
// ⭐️콘솔에는 다음과 같이 출력된다.
{
"0": "great",
"1": "good",
"2": "bad",
"great": 0,
"good": 1,
"bad": 2
}
// ⭐️다음과 같이 호출해서 사용할 수 있다.
const hyeonsu = {
grade: Grade[0]
}
console.log(hyeonsu)
// ⭐️콘솔에는 다음과 같이 출력된다.
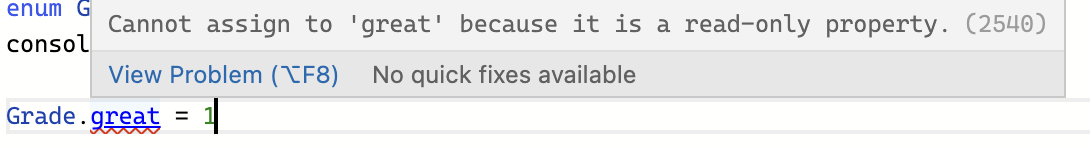
{"grade": "great"}기본적으로 enum은 읽기 전용이라서 안의 값을 수정할 수 없다.

enum에 값을 할당해서 사용할 수도 있다. 이때, 할당된 값은 맨 마지막 인덱스에 위치해야 한다.
enum Grade {great, good, bad = 'so bad'}
// ❗️enum Grade {great, bad = 'so bad', good} 이거 안된다.
const hyeonsu = {
grade: Grade.bad
}
console.log(hyeonsu)
// ⭐️콘솔에는 다음과 같이 출력된다.
{"grade": "so bad"}
// ❗️이런식으로 사용할 수 없다.
const hyeonsu = {
grade: Grade[2] // undefined
}📌Any
말 그대로 모든 타입을 허용한다.
다만 any의 경우, 사용하는 순간 타입스크립트를 사용하는 의미가 있나...?🤔싶은 타입.
let hyeonsu : any = 1;
hyeonsu = 'hyeonsu';
// ❗️타입을 number에서 string으로 재할당해도 문제가 없다...📌void
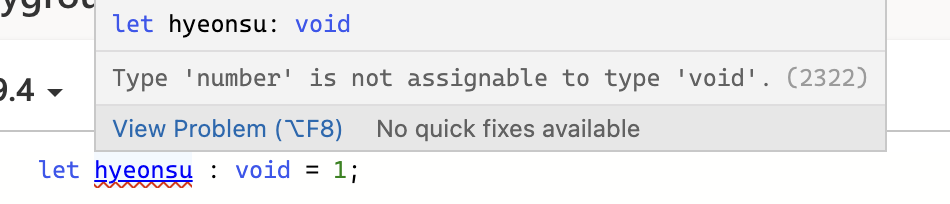
변수에 사용할 경우: undefined와 null만 할당
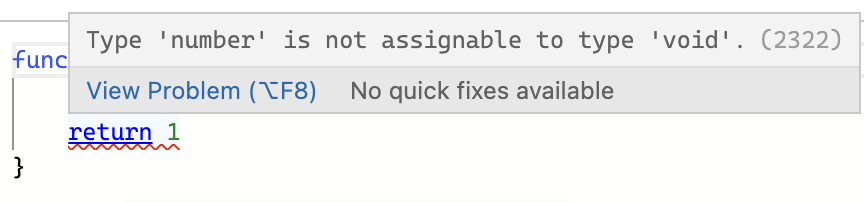
함수에 사용할 경우: 아무것도 return 을 할 수 없음
let hyeonsu : void = undefined;
function hello () : void {
console.log('hello')
}
만약 여기서 변수에는 다른 타입의 값을 할당하고, 함수는 무언가를 리턴할 경우에는 다음과 같은 에러를 마주한다.


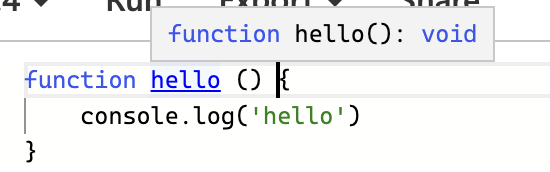
⭐️ 아무것도 리턴하지 않는 함수의 경우 자동으로 void 타입이 지정된 것을 볼 수 있다.

📌unknown
어떤 타입인지 알 수 없을 경우에 사용하는 타입
이게 무슨 소리인가...하면
let random : unknown
random = 1;
console.log(random)위의 경우 1이 잘 찍힌다. 사실 여기까지는 any와 차이점을 느끼지 못할 수도 있다. 하지만 unknown 타입의 변수는, 해당 변수를 가지고 다른 작업을 하기 위해서는 항상 타입의 확인이 필요하다. typeof를 사용해서!
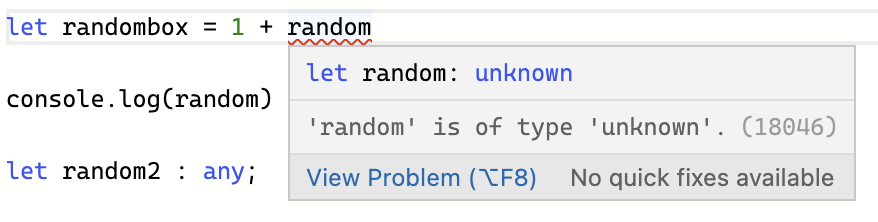
let random : unknown
let randombox = 1 + random
❗️ 위의 경우 다음과 같은 에러를 내보낸다.

반면 any 타입의 경우 에러 없이 작동한다.
let random2 : any;
let randombox2 = 1 + random2;
// 다만 이 경우 randombox2는 NaN임따라서 시작 전, typeof 를 통해 검사를 해줘야 한다.
let random : unknown;
if( typeof random === 'number') {
let randombox = 1 + random
}
📌never
일반적으로 함수의 리턴 값에 사용한다. 리턴값이 없거나, 오류를 리턴한다.
다른 타입들처럼 많이 나타나는 타입은 아니다. 예를들어
function neverEnd(): never {
while ( true ) { neverEnd(); }
}
와 같이 무한으로 루프하는 값이나 다음과 같이
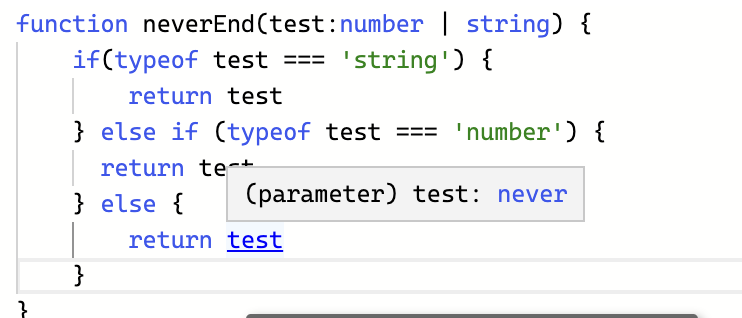
function neverEnd(test:number | string) {
if(typeof test === 'string') {
return test
} else if (typeof test === 'number') {
return test
} else {
return test
}
}
절대로 도달할 수 없는 값의 경우 never 타입이 지정된다.
