
JAVASCRIPT의 꽃, 함수
이론을 알아도 코드를 작성하는건 또 다른 일인 것 같다는 생각이 들지만
그래도 이론을 한번 정리해두면 좋을 것 같아 기록한다😀
🗂 아직 많이 부족해서 코드를 직접 많이 써보고 싶은데
일단 그 동안 배웠던 이론 기록해두기!!!
🔥 다시 작성하고 찾아보면서 예전엔 봐도 넘어갔던 부분이
이젠 오! 이거 괜찮다~ 하는 부분들이 생긴다 뿌듯!
📚 잘 모르지만 일단 꾸준히 해보기, 모일꾸
자바스크립트 함수에서
기본적으로 알고 있어야할 원리 11가지
1. function declaration
-
함수에서 중요한 부분 중 하나는 "함수를 제대로 선언하는 것"이다
-
HTML,CSS와는 성격이 달라 자바스크립트는 웹사이트의 동작을 넣기 위함이기 때문에
함수명 만들 때는
✏️직관적으로! : clickScroll, isName
✏️동사형태로! : isConent, doItems
작성하는 것이 좋다 -
자바스크립트 언어의 특성상 type이 분명하게 나뉘어져있지 않기 때문에 조심해야한다 (이 부분을 보완하기 위해 typescript가 나왔으니 앞으로 배울게 많다 ☻☻☻)
2. Parameters
- 매개변수, 파라미트로 칭한다
- Parameters에 값을 저장하여 사용하기도 하는데 이 성질을 잘 이해하는 것이 좋다
(이 부분 때문에 알고리즘 풀때 무조건 정답인데!! 계속 틀려서 시간을 많이 낭비했던 기억들이...떠오른다...ㅜ)
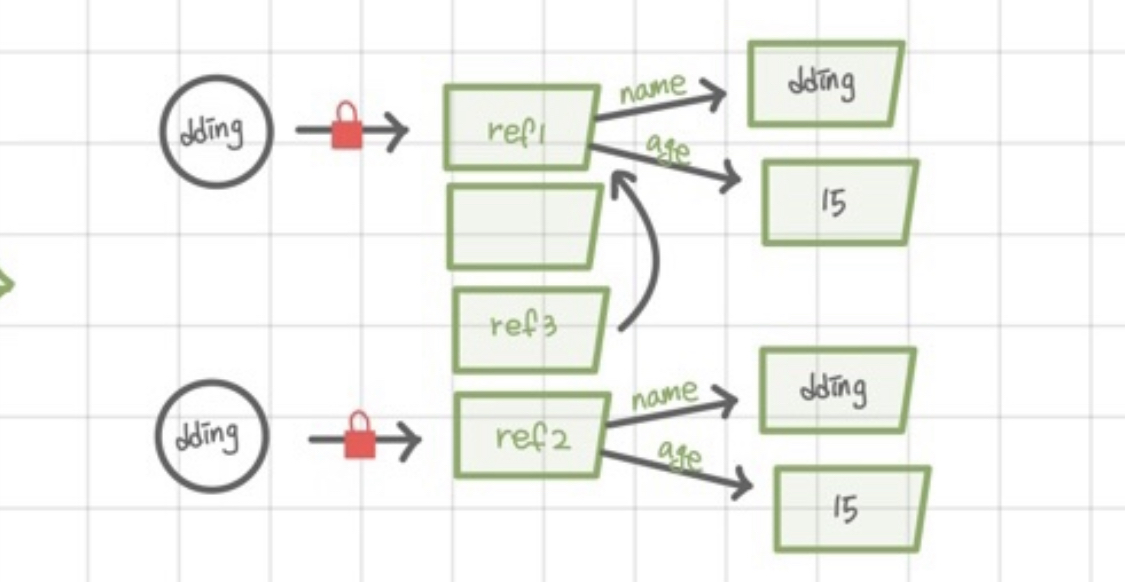
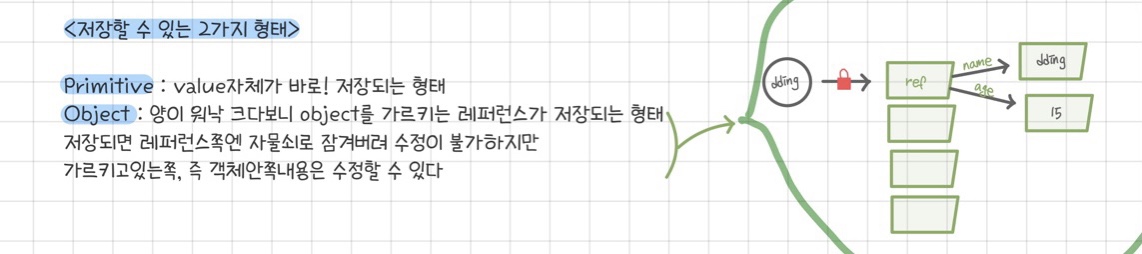
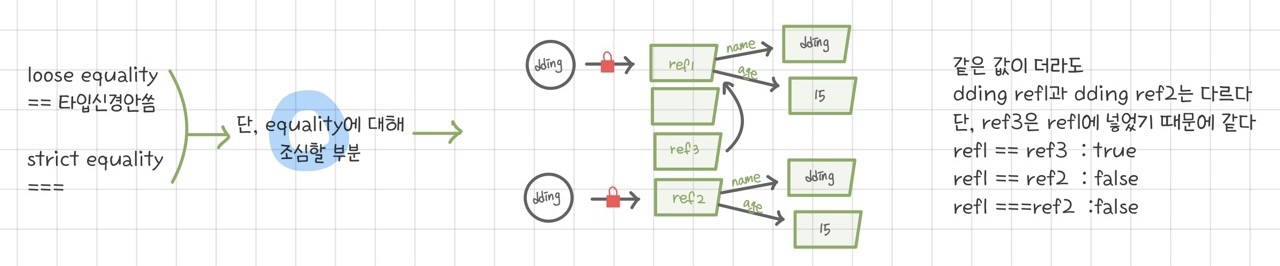
✏️premitive : 메모리에 값이 바로 저장되어지고
✏️object : 레퍼런스에 값이 저장되어 메모리에 할당되는 형태로 저장된다 따라서 object객체의 내용을 바꿔줄 수 있다
아래 그림에 있듯이 primitive형태는 레퍼런스자체는 자물쇠로 잠겨있어 수정이 불가하지만 그 안의 object는 참조해오는 형태이기 때문에 수정이 가능한 점 꼭 기억...!!
재할당해서 값을 내야하는데 당당하게 const로 선언해놓았던 나 반성하쟈🫠


3. default parameters
function (매개변수 = a) {
진행할 logic...
} 매개변수에 =연산자를 활용하여 default값을 지정해놓을 수 있습니다
4. rest parameters
알고리즘 문제풀 때 예시 답안에서 자주 보이던 "..."
저도 이번에 제대로 알게되었네요!
function printAll(…args) {
진행할 logic...
}위 코드에서 매개변수 (...args)는
이 매개변수를 배열로 만든다는 것을 의미합니다.
값을 반환하되 배열로 가공해서 받고 싶을 때 활용!!
이 방법 외에도
for ( of ) 또는 forEach를 통해 배열로 만드는 것도 가능한 점 참고하면 도움이 될 것 같습니다^^
5. Local scope
📍“밖에서는 안이 보이지 않고 안에서만 밖을 볼 수 있다 (드림코딩앨리쌤)”
유튜브에서 만난 드림코딩의 앨리님은 이 한마디로 정리해주셨는데 이해가 쏙쏙..
1) global varialble : 전역변수
2) local variable : 지역변수
2가지가 있고 함수를 작성한 후 console.log 또는 값을 반환할 떄
함수 안에서 반환했다면 지역변수, 밖에서 반환했다면 전역변수이다.
예를 들어 부모 for문 안에 자식 for문을 돌릴 때
자식은 부모의 함수 또는 함수명을 그대로 가져와서 사용할 수 있지만
부모가 자식의 것을 가져와서 사용할 수는 없다!!
6. Return a value
return을 해서 값을 받을 수 있음
(없다고 해도 return undefined되어있다고 생각하면 됨)
7. Early return, early exit
❤️이 부분은 개인적으로 꿀팁 중에 꿀팁!!
if문을 사용할 때 if-else if - else순으로 작성할 수 있지만
function hello(user) {
if ( user.point > 10) {
해당될 때 실행할 logic…
}};그러나! 이렇게 이어서 작성하는 것 보다는!
function hello(user) {
if ( user.point > 10) {
return;
}
해당될 때 실행할 logic…
};형태로 제외시킬 부분은 return으로 함수를 끊어버리는게 더 효율적임 조건이 맞지않은경우, 값이 undefined인 경우 먼저 제외해버리기!!
8. First-class function
어렵게 생각하지 않아도 된다 function의 매개변수를 할당해서 return될 수 있는 성질이 있다는 의미이다
위 성질이 가능할 수 있는 이유는?
anonymous function.(함수표현) : 할당 이후 부터 사용 가능
nameed fuunction (함수선언) : 호이스팅이 가능하다
(함수가 선언되기 이전에 호출되어도 가능 선언된 곳을 제일 위로 올려주는 의미임)
9. callback function using function expression
콜백 함수를 사용할 때는 이처럼 작성하면 된다
콜백 함수는 "콜백함수라는 이름이 있었어?? 당연하거 아니야?"할 정도의 내용이긴 하지만
일단 콜백이라는 이름으로 있었다는 것... ^^
앞으로 더 공부하다보면 더 깊게 이해할 수 있게 되길....
function 함수이름(answer, printYes, printNo){
실행되어야 할 logic...
}10. arrow function
- 화살표함수는 처음엔 어색하지만 계속 사용하다보면 더더 편해질 것 같은 예감이 드는 함수이다 ㅎㅎ
특별히 다른 의미를 가지고 있는 것은 아니고 규칙에 따라 기호로 간략하게 함수를 작성할 수 있는 함수이다!!
const simpe = function() {
console.log(‘hello’);
}
위 함수를 화살표함수로 바꾼다면? (function을 빼고 매개변수 옆에 '=>' 추가 해주기
=> const simple = () => console.log(‘hello’);11. IIFE : Immediately Invoked Function Expression
함수 자체를 바로 선언하고 싶을 때는 함수 자체를 ( )를 통해 해결할 수 있습니다
실무에서 얼마나 사용하는지는 잘 모르지만 !
function (매개변수) {
내용 ...
}
위 함수자체를 ()로 묶어서 사용하는 방법이다
(function (매개변수) {
내용 ...
})(); 