javascript를 배우는데 DOM에 대해 배우는데 바로바로 적용이 잘안되고 이게 뭔지 헷갈려서 DOM을 잘 이해할 수 있었던 "얄팍한 코딩사전의 "웹개발 필수개념!DOM이 뭔가요?""을 다시한번 정리를 해보려고 합니다~
저처럼 DOM이 뭔지 헷갈릴 수 있는 코린이들이 있을 것 같아 도움이 되었으면 좋겠다
아래 설명으로 부족하다면 YOUTUBE에서 검색해서 들어보시는 걸 추천합니다! ^^
잠깐만... DOM? 어디서 나온건데?
const 변수이름 = document.querySelector('css의 클래스이름');
(-> css의 클래스이름의 내용을 가져와서 "변수이름"에 넣어준다는 의미)위의 코드에서 document는 html에 작성된 모든 내용을 의미한다.
그 html 중에 css의 클래스이름으로 되어있는 부분을 불러오겠다는 것을 의미한다.
자바스크립트로 동작을 주려고해도 "어디"에 줄것인지 정해야 줄 수 있겠죠?
일단 동작을 주기 전에 불러오는 단계라고 생각하시면 됩니다.
document뿐만 아니라
자바스크립트에서 사용했더라도 document와 querySelector는 자바스크립트의 요소가 아니라
<브라우저 환경>에서 제공하는 요소라는 점을 기억해야한다!
좀 더 자세히!
document는 브라우저에서 제공하는 window객체의 한 요소라고 말할 수 있다
= Document Object Model
= Browser Object Model
이와 같이 브라우저에서 제공하는 window객체의 요소들을 DOM이라고 지칭한다
그래서 DOM은 어떻게 만들어지거죠?
html(설계도면) -> 웹브라우저_크롬(공장) -> DOM(물건을 생성하는 기계)
html에서 설계도면을 작성하면 크롬에서 도면에 따라 만들어낸다
결과물이 아니라!! 물건을 생성할 수 있는 기계를 만들어낸다! 때문에 반복적으로 만들어낼 수 있는 기계를 만드는 것이라 생각하면 된다
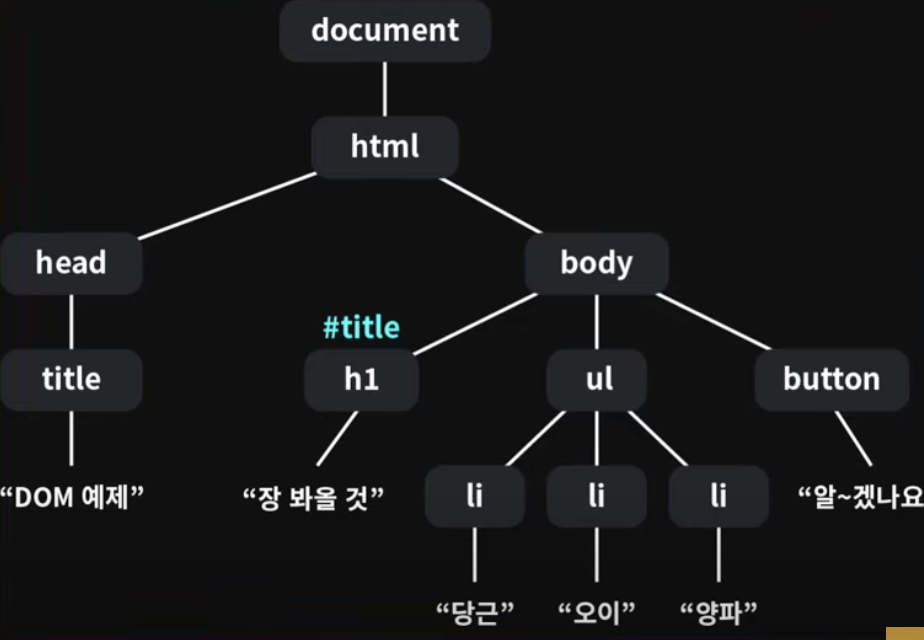
실제 DOM은 html의 구조를 생각하면 이해하는데 도움이 될 수 있다
html의 태그와 그 안의 내용들을 구조에 따라 나눠보면 아래처럼 트리모양을 하고 있다
이 트리모양을 DOM이라고 말할 수 있다.

- 이 트리를 이루고 있는 "요소"들 : node라고 지칭
- 이 요소들이 모두 API를 가지고 있음 : 때문에 이 하나하나를 우리가 제어하여 사용할 수 있음
우리가 통제할 수 있는 좋은 기계라고 볼 수 있죠^^
잠깐!! API란?
a를 입력하면 a가 나오도록 하는 명세표라고 볼 수 있는데
과자만드는 기계 중 초코파이를 만드는 기계가 있고, 홈런볼을 만드는 기계 등 여러기계들이 있을 때
초코파이 기계는 누르면 초코파이를 만들어내고, 홈런볼 기계는 누르면 홈런볼을 만들어내는 것처럼
입력한 값을 출력하는 하나의 명세표라고 생각할 수 있다
덕분에 꼭 내가 아니더라도 누구나 기계를 누르면 동일한 것을 생성할 수 있는 장점이 있다
DOM을 어떻게 사용할 수 있죠?

솔직히 DOM에 대해 모두 ... 달달....외울필요는 없는 것 같다...
코드를 짜면서 알아가고 정확히 활용할 수 있다면 외우지 않아도 잘 사용할 수 있다고 생각한다
-
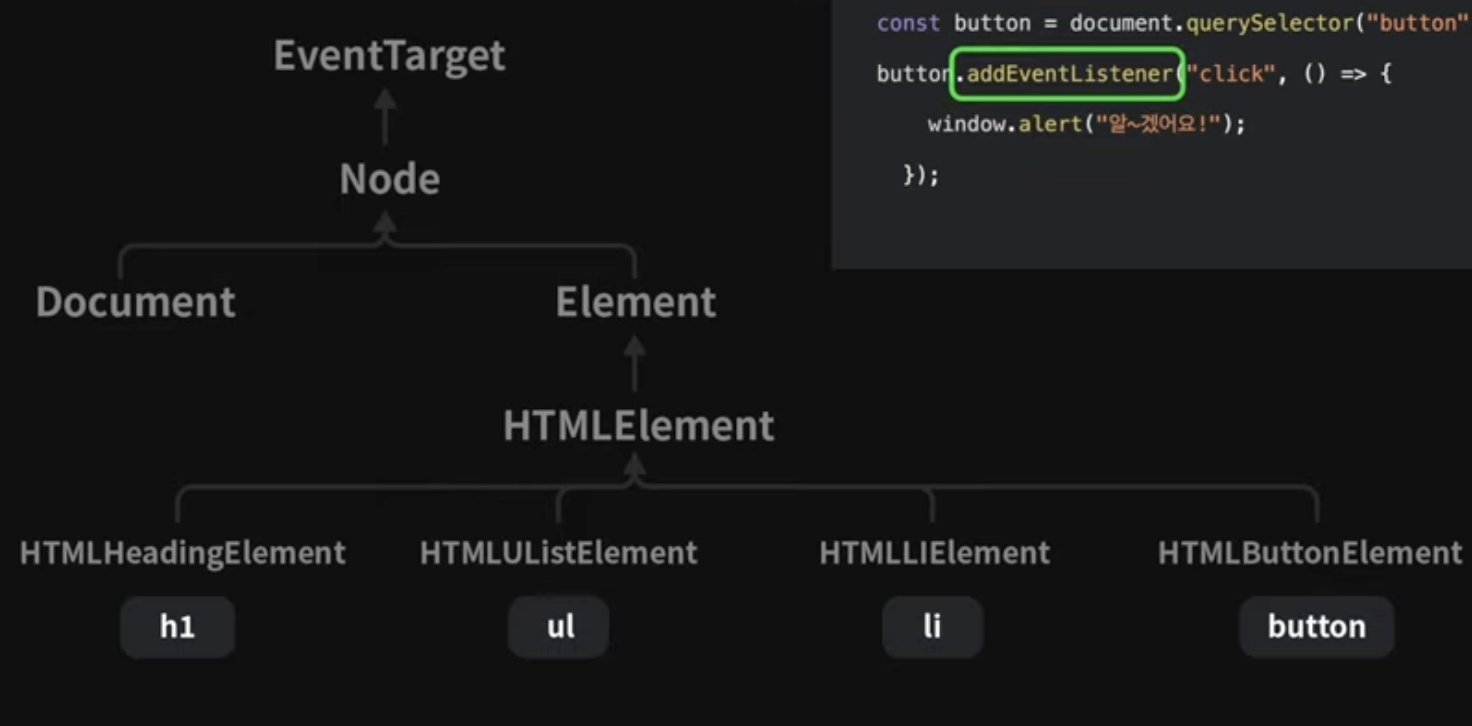
DOM은! 그러니깐 위 그림에서 트리구조 자체가 하나의 DOM을 말하는데
그 안에 하나하나의 요소들은 기능들을 수행할 수 있는 부품들이다 -
HTMLHeadingElement는 HTMLElement의 부품 중 하나이고
HTMLElement는 Element의 부품이라고 볼 수 있다 -
이러한 이유로 querySelector은 document에게 상속받고 있기 때문에
document.querySelector('css의 클래스이름'); -> 이렇게 사용하고 있다이 외에도 구조를 이해하면 코드를 작성할 때 도움이 되기 때문에
단순히 자바스크립트 언어겠지..? 라기보단 구분해서 원리를 이해하면 작성하면
도움이 될 것이라 믿는다 ㅎㅎ 우선 나부터...
