JAVASCRIPT
1.javascript 변수 선언 시 주의할 점

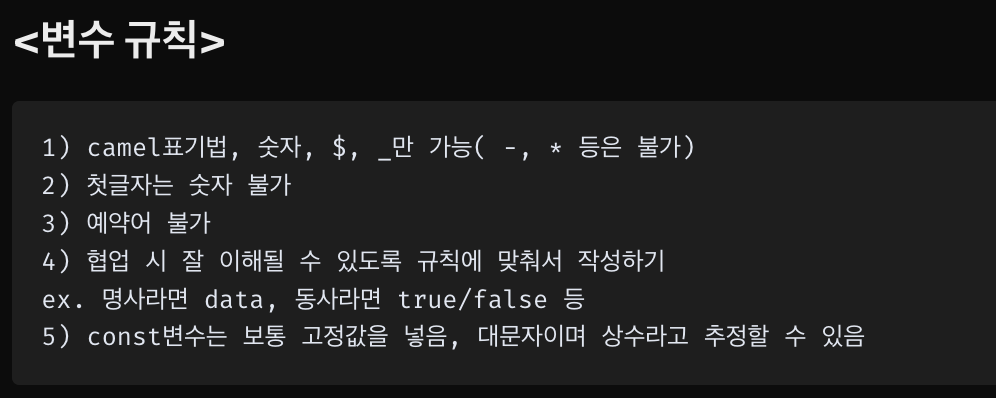
일단 JAVASCRIPT에서는 data를 활용하기 위해 data를 넣을 수 있는 변수들을 자주 선언합니다. 개발자가 data를 잘 활용하기 위해서는 변수가 헷갈리지 않도록 규칙안에서 선언해줘야합니다. 1) string : 문자 / number : 숫자 / bloole
2.자바스크립트에서 꼭 필요한 개념! DOM

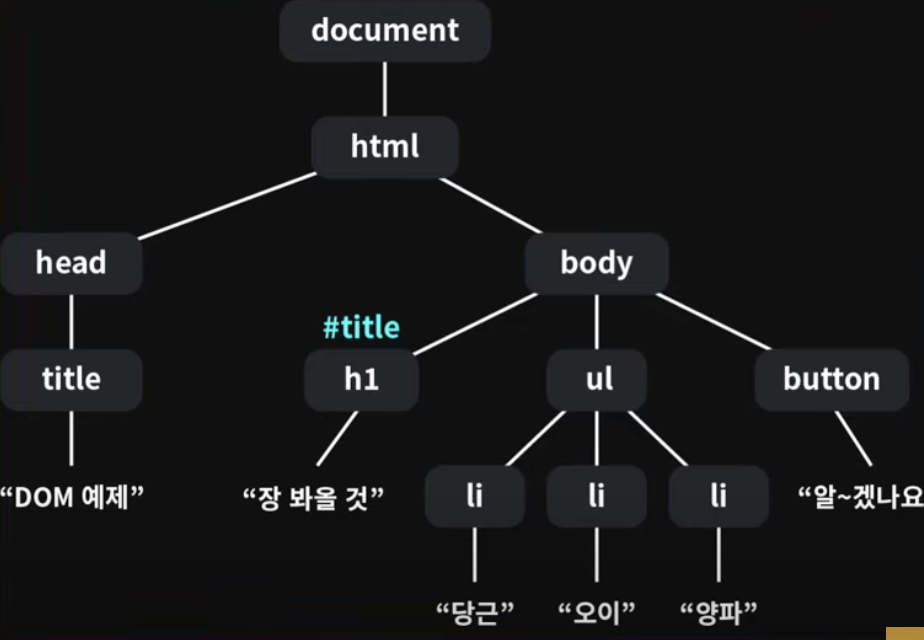
javascript를 배우는데 DOM에 대해 배우는데 바로바로 적용이 잘안되고 이게 뭔지 헷갈려서 DOM을 잘 이해할 수 있었던 "얄팍한 코딩사전의 "웹개발 필수개념!DOM이 뭔가요?""을 다시한번 정리를 해보려고 합니다~저처럼 DOM이 뭔지 헷갈릴 수 있는 코린이들이
3.JAVASCRIPT_함수 꼭 알아야할 11가지

function fundamental building block in the program subprogram can be used multiple times performs a task or calculates a value function declaration 보
4.🗂알고리즘 풀 때 필수 지식_문자, 수학 관련

문자열.length();: 문자열.slice(시작위치, 종료위치);: 문자열.replace(“찾을 문자” , “바꿀 문자”);문자열.repeat(반복 횟수);정수형 변환 : 정수형 변환 : parseInt()부동소수 변환 : parseFloat()(부동소수는 0.5처럼
5.🗂알고리즘 풀 때 필수 지식_배열

push : 마지막 요소 추가pop : 마지막 요소 삭제shift : 첫 요소 추가unshift : 첫 요소 삭제배열의 값을 삭제, 추가, 교체하는 메소드.splice(시작할인덱스, 제거할개수, 추가할 내용)배열 길이 구하는 법 : 배열.length배열 합치는 법 :
6.🗂알고리즘 풀 때 필수 지식_Object객체JS

객체들을 병합하고 싶을 때 사용하는 메소드배열에서는 실제 배열의 이름을 불러와서 사용했지만 object는 가상의 object를 불러다놓고 .assign을 적용하여 사용한다(정적 메소드의 특징 중 하나!)객체의 이름이 겹칠 경우 합쳐지는아이(obj1)값으로 통일된다원본
7.JSON 기초 개념 & 만들고 보내고 비교하는 법

파일을 따로 저장하거나 다른곳으로 전송해야할 때 사용하는데 (=외부로 보내는것을 의미함)보내는 과정에서 데이터가 망가질 수 있기 때문에 "문자열"형태로 보내서 안정성을 만들어주는 형태덕분에 받은 문자형태의 데이터를 js에서 다시 읽어서 사용할 수 있다
8.JAVASCRIPT_ECMAscript

각 브라우저에서 ECMAscript의 문법을 통해 작성하면 동일하게 작동하게 만들 수 있는 하나의 규칙을 의미한다 각 브라우저마다 '엔진'을 통해 작동한다그 '엔진'을 ECMAScript를 통해 규격문을 통해 각 엔진들이 구현되어 작동할 수 있도록 되어있다 이전 브라우
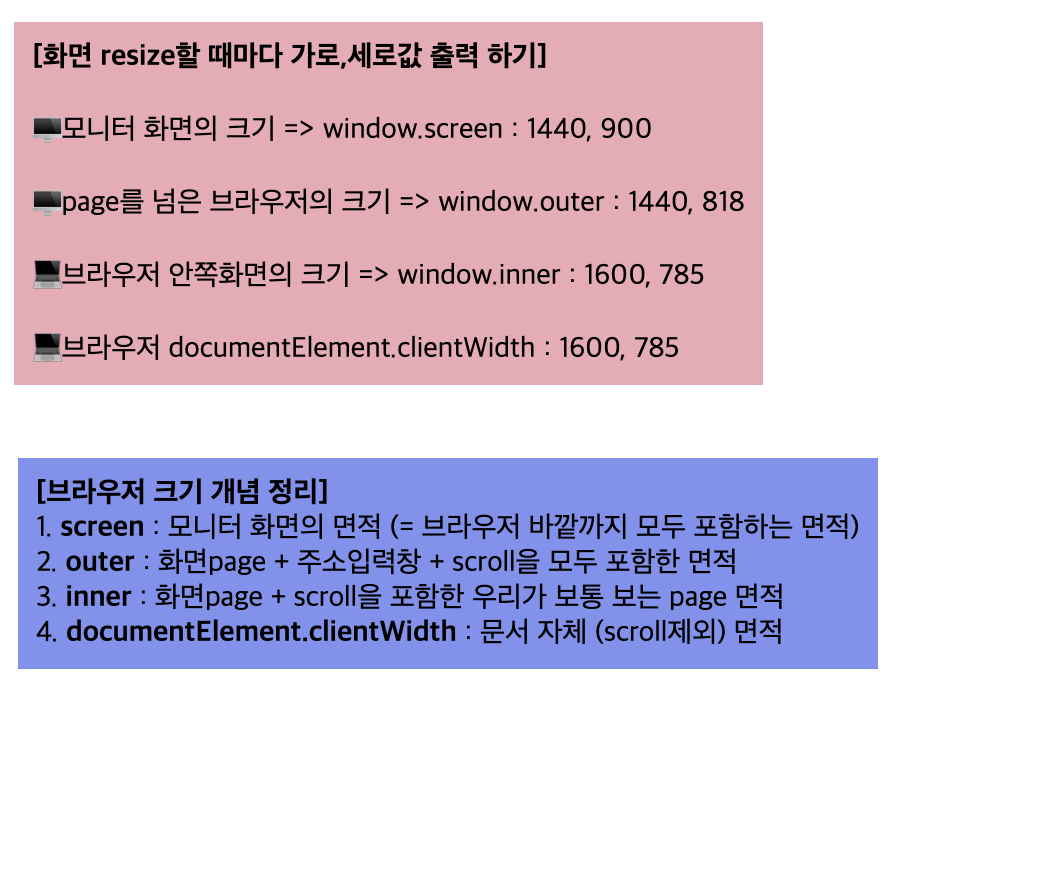
9.javascript_browser size 출력하는 페이지 만들기

🔔[목표] javascript로 브라우저 사이즈를 출력해주는 tag가 있는 페이지를 만들어보기! ✅ [결과물] 대단한 것은 아니지만😅 벨로그는 동영상 첨부가 안되서 아쉽다 ㅜㅜ jpeg로 이게 뭔가 싶을 수 있지만 브라우저 화면 크기를 조정함에 따라 브라우저의 가
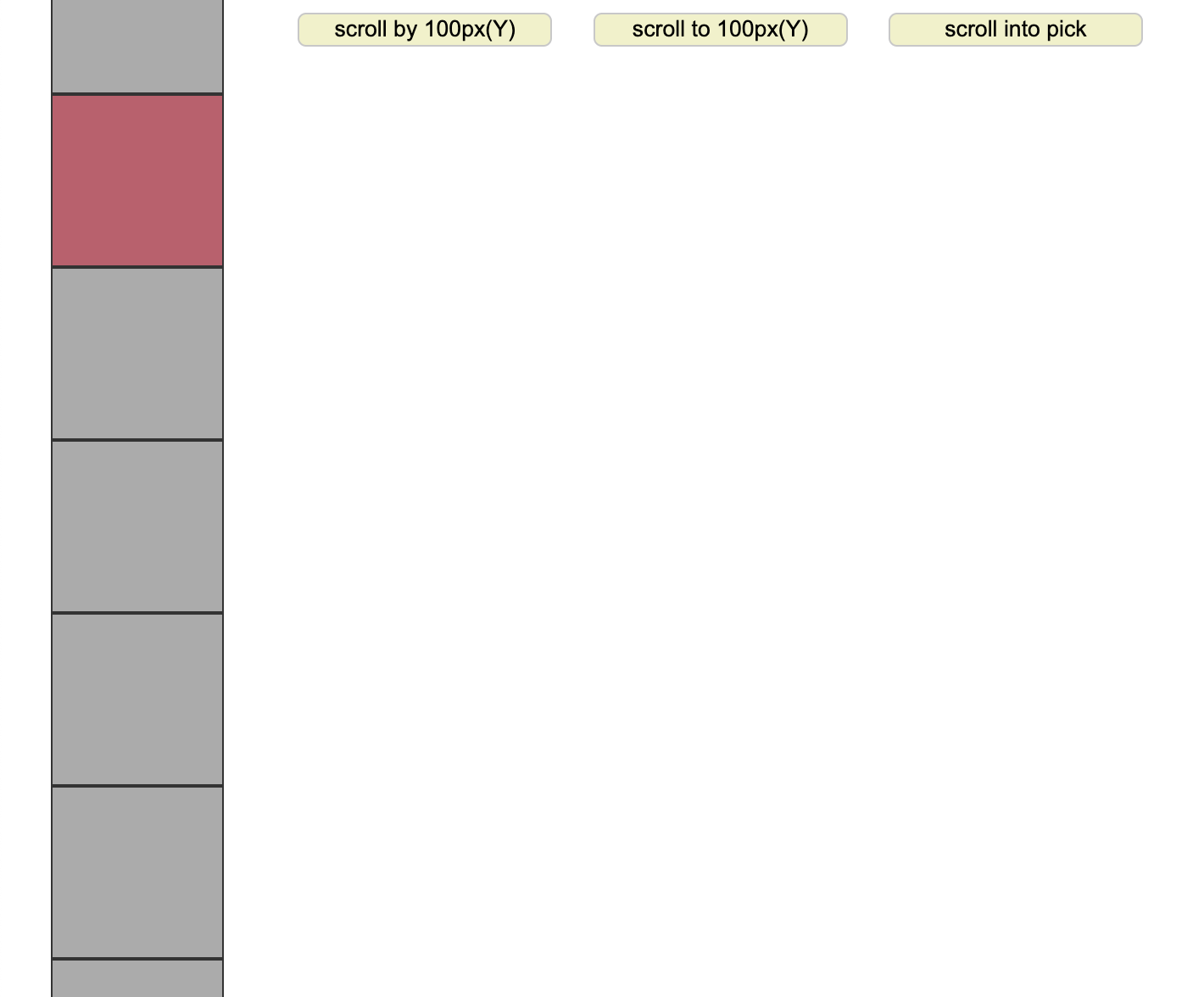
10.javascript_Page scroll하는 3가지 방법(scrolling APIs)

오늘은 javascript로 간단하게 버튼을 누르면scroll을 제어하는 코드를 작성해보았다.엘리먼트 크기와 뷰포트에 상대적인 위치 정보를 제공하는 DOMRect를 제공하는 메서드console을 찍어보면=> DOMRect {x: 30, y:81, width:102, h
11.Javascript_load event(DOMContentLoaded, load, beforeload, unload)

html에서 작성한 코드를 로드할 때 event를 추가할 수 있다 : html은 font, img 등을 읽어낸 후에 load하지만 읽기 전에 html부터 로드하고 싶을 경우 사용: 모두 다운받은 후 최종적으로 load: load를 끄거나 없애기 직전에 event를 사용
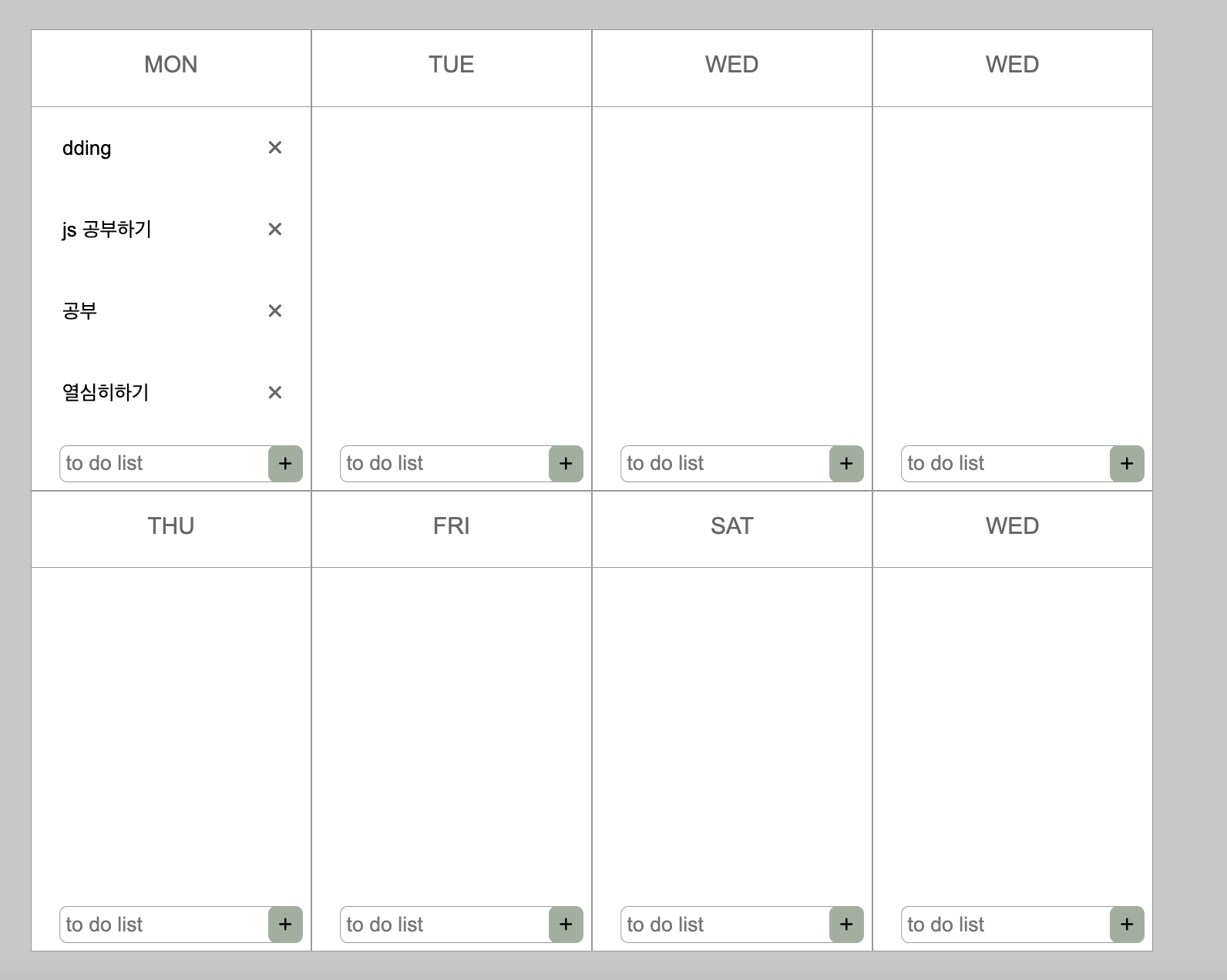
12.javascript_To Do List 다시 만들어보기(html을 js로 만들어보기)

이번엔 html도 js로 생성하여 만들어 보았다 계속 더 만들어봐야 익숙해질 수 있을 것 같다!!
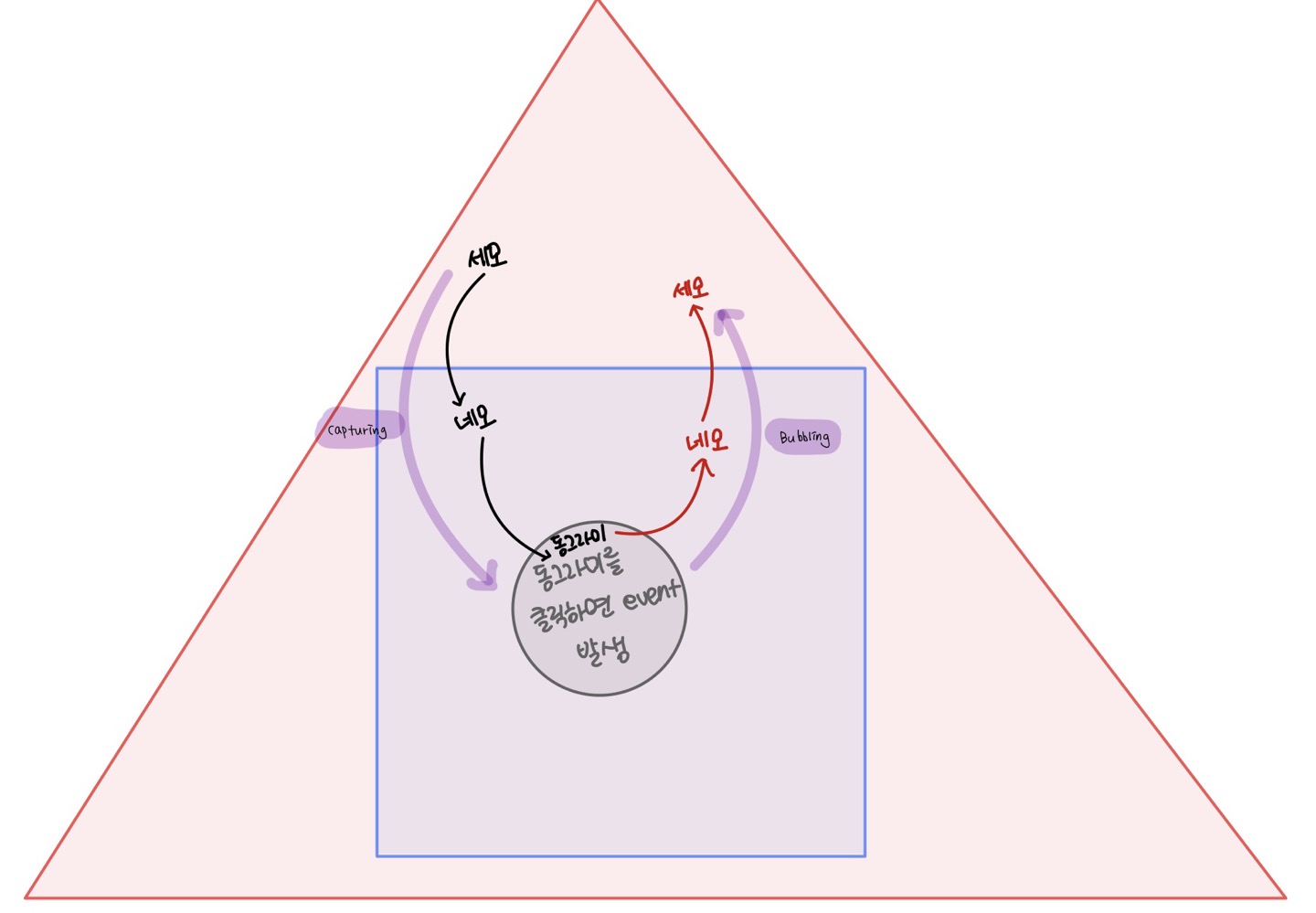
13.javascript의 Event, Bubbing,Capturing,target,currentTarget

Event를 넣고 싶을 때 원하는 부분에만 Event Handler를 등록(= 이 요소에서 클릭이벤트가 눌리면 호출해줘 )Event Handler는 클릭하면 다양한 요소들을 콜백해준다. 모든 요소는 evnetTarget을 상속한다 때문에 요소들을 Event Handle
14.javascript_preventDefault(); 브라우저 기본 기능 취소하는 법

preventDefault();event.preventDefault(); 📍보통 원하는 이벤트의 기본 기능을 취소해버릴 때 사용하기 때문에 event.preventDefault(); 형태로 많이 사용한다.예를 들어서 아래와 같이 작성하면 원래기능은 작동하지않게 해준다
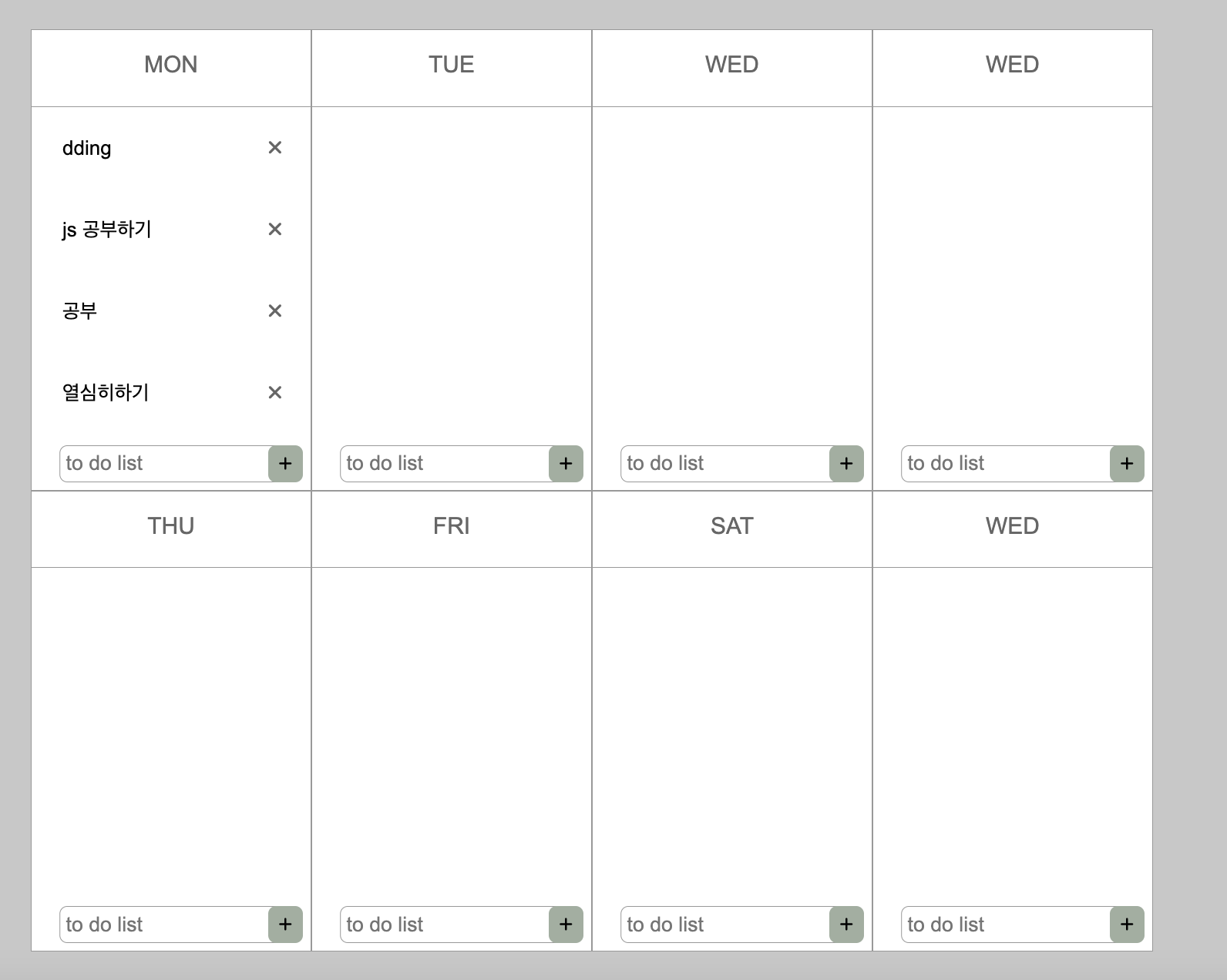
15.javascript_To Do List를 event.target으로 코드 개선해보기

item-row라는 컨테이너 안에 아래 코드에 있는 item, name, deletBtn 등 요소들에 하나씩 추가해 준 후 setAttribute로 클래스를 지정했었다이전 블로그에 있지만 input값을 받은 text.value값을 text 매개변수로 받아와서 그대로 넣
16.[javascript] Destructuring문법

원래 선언, 값 빼내는 방법let array = 2,3,4let first = array0let second = array1Destructing문법으로 요약하면 아래 코드임let a,b,c = 2,3,4let a,b,c = 5 = 2,3,4원래 선언, 값 빼내는 방법l
17.navigate로 가져온 state 삭제하기

navigate로 url로 페이지를 이동할 수 있습니다.이때 state에 원하는 데이터를 담아서 이동할 수 있습니다.예를 들어 아래 코드처럼 이동 시 orderNo와 clickStatus값을 넣을 수 있습니다. 1번의 방법으로 화면에 데이터를 가져온 뒤 페이지가 다시
18.정규식의 g와 gi의 차이점

g : 발생할 모든 pattern에 대한 전역 검색i : 대/소문자 구분 안함숫자와 영문만 작성하도록 만들기 위해 '/^0-9a-zA-Z/gi'정규식을 사용했다.사용을 위해 검색 중 g만 사용한 곳도 있고, i도 함께 사용한 곳이 있어서 찾아봤더니 대소문자 차이였다.