기존 리액트는
- 클래스형 컴포넌트만 사용하였고,
- 컴포넌트 별 상태 관리 지원
- 라이프 사이클 기능 지원
(간단하게 컴포넌트 생성, 삭제까지 사람의 라이프스타일과 비슷하다고 하여 컴포넌트 라이프 사이클이라고 말함)
그러나
최근 함수형 컴포넌트로 변경되면서
기존의 컴포넌틑별 상태 관리, 라이프사이클 기능을 지원하기 위해
react hook이 나타남

그렇다면 React Hooks가 뭐죠?? 대략 use가 붙은 애들
useState / useRef / useEffect / useContext / useMemo / useCallback / useReducer
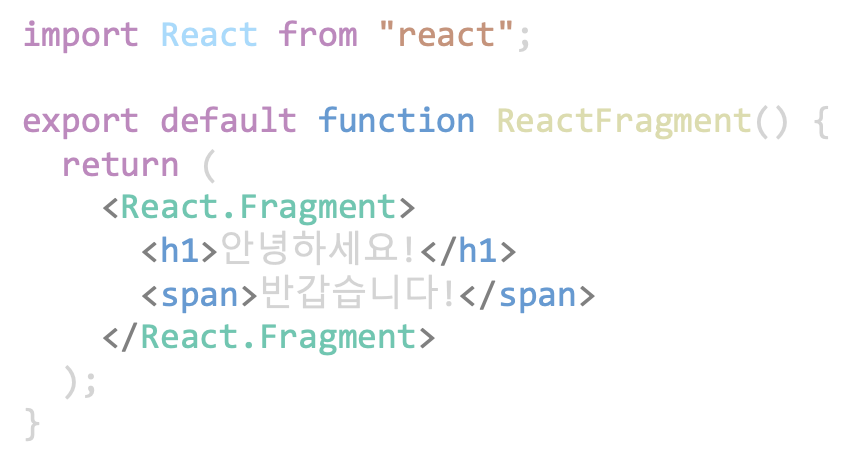
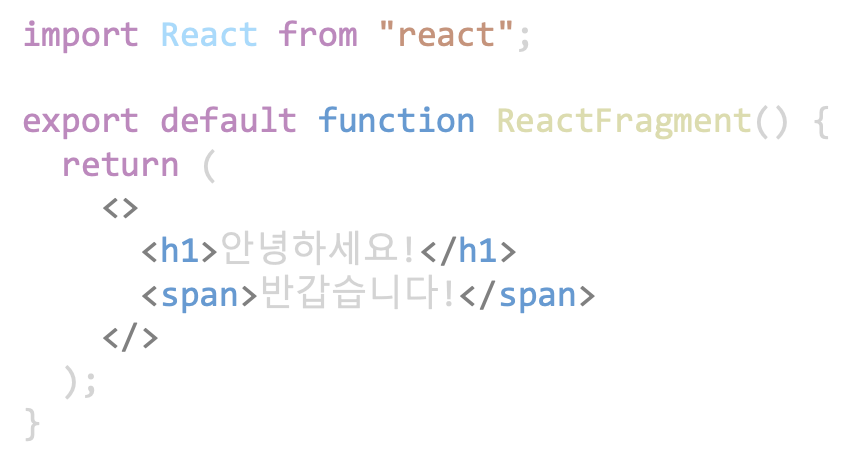
React.Fragment => <></> 빈 태그로 축약 가능
아래 코드처럼 보통 1개의 컴포넌트에는 1개의 div로 감싸있어야하는데
이로 인하여 굳이 필요하지 않음에도 div하나가 더 만들어져야하는 불편이 있었음

=> 위와 같은 문제를 해결하기 위해 react.fragment를 사용하면 해결할 수 있음
div대신에 <React.Fragment>로 감싸주면 됨 ( <></> 가능)