react에서 컴포넌트도 라이프 사이클을 가지고 있다 (사람이 태어나고 죽는 것 처럼!)
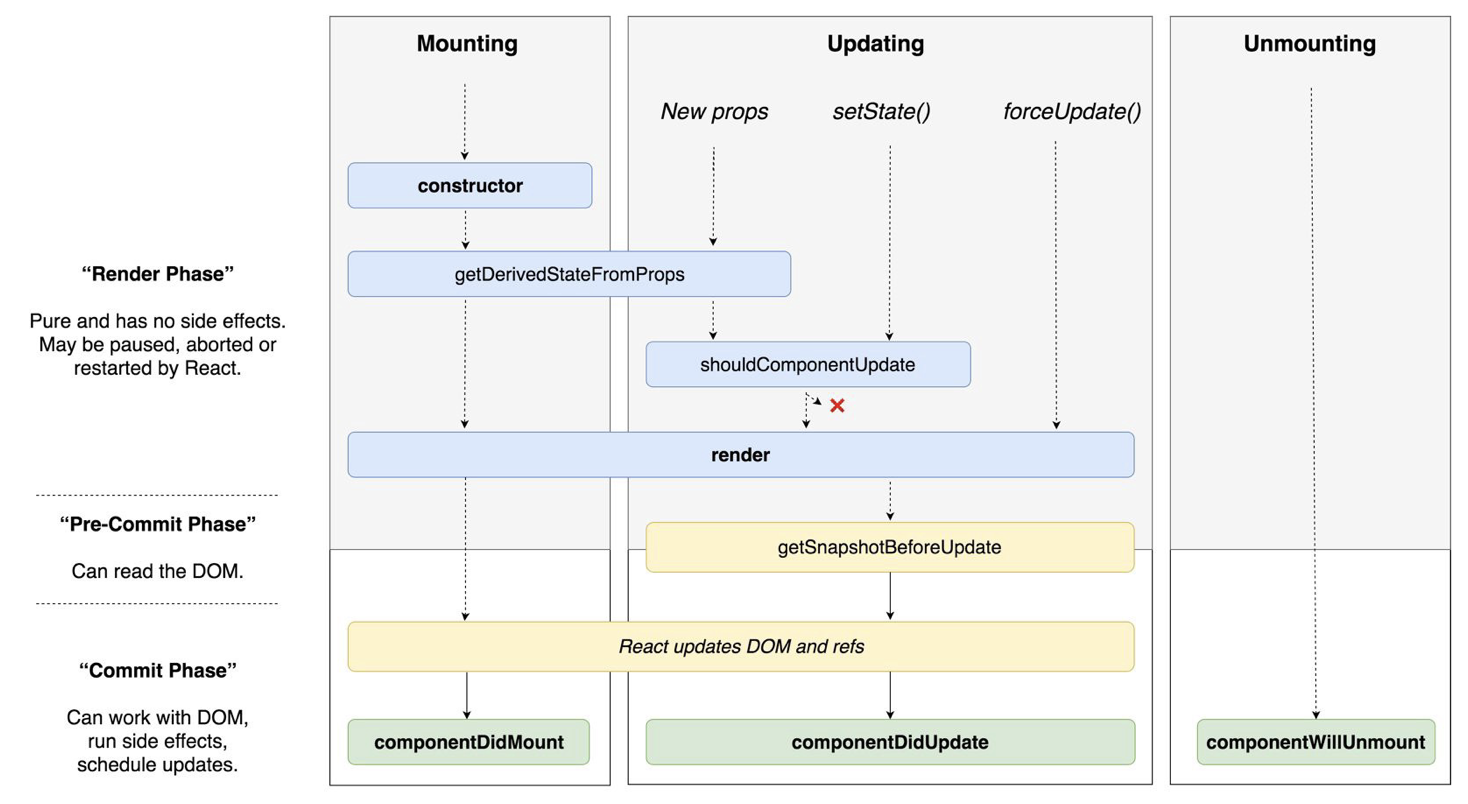
클래스형 컴포넌트일 때 life Cycle(안쓰는 추세)

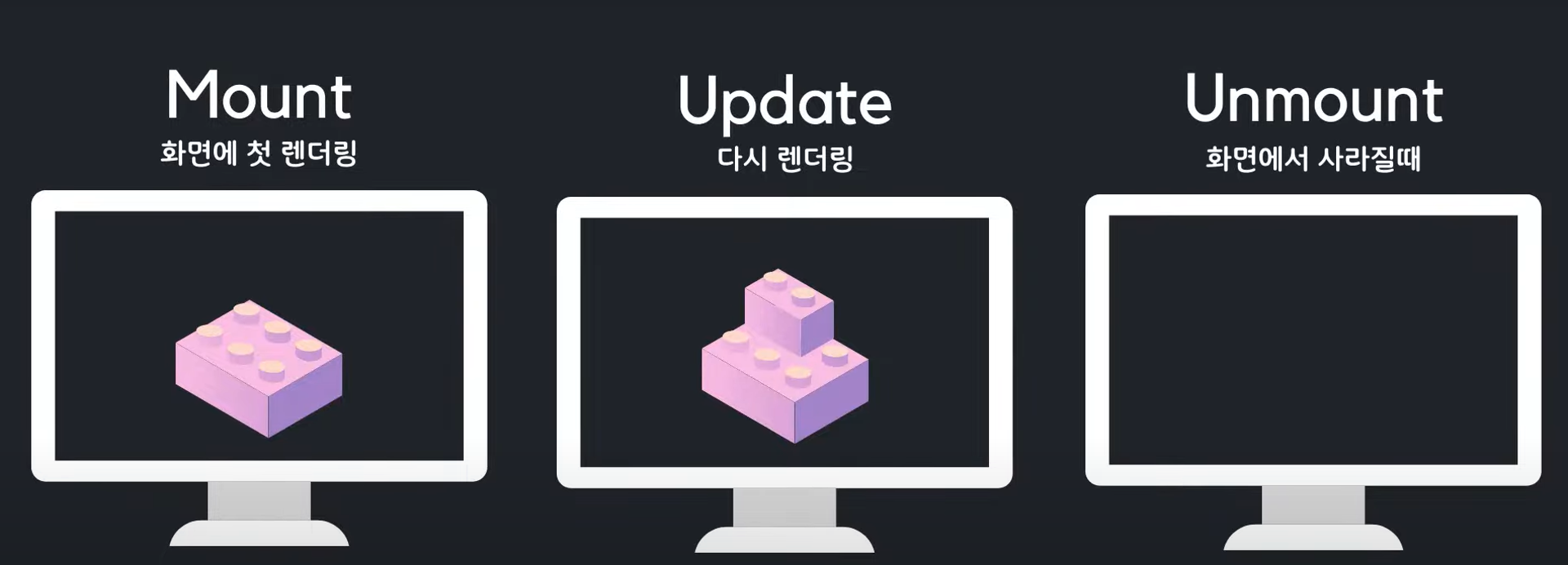
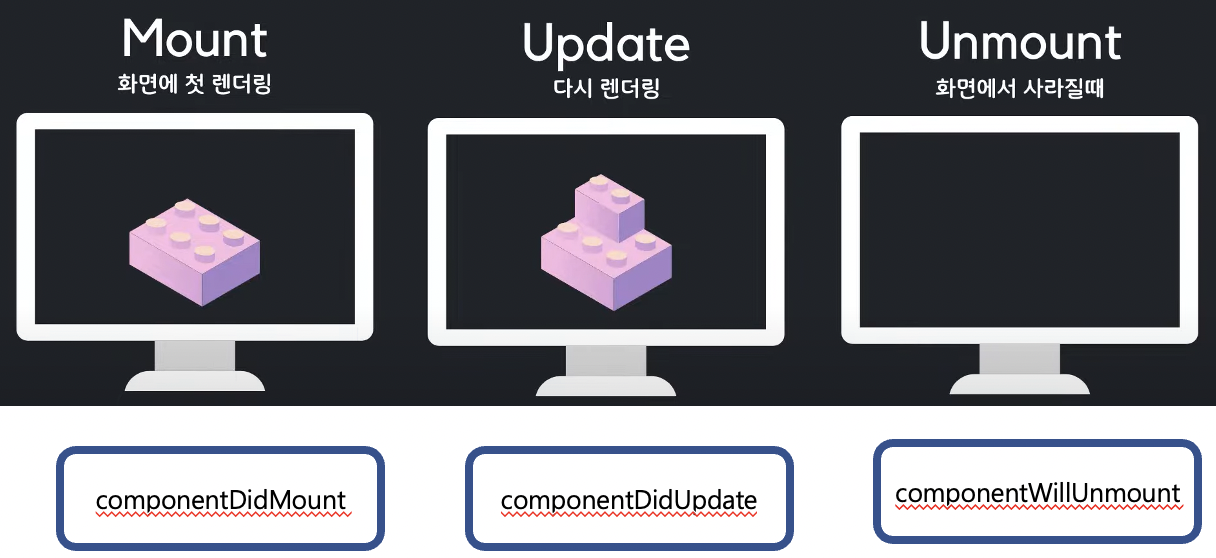
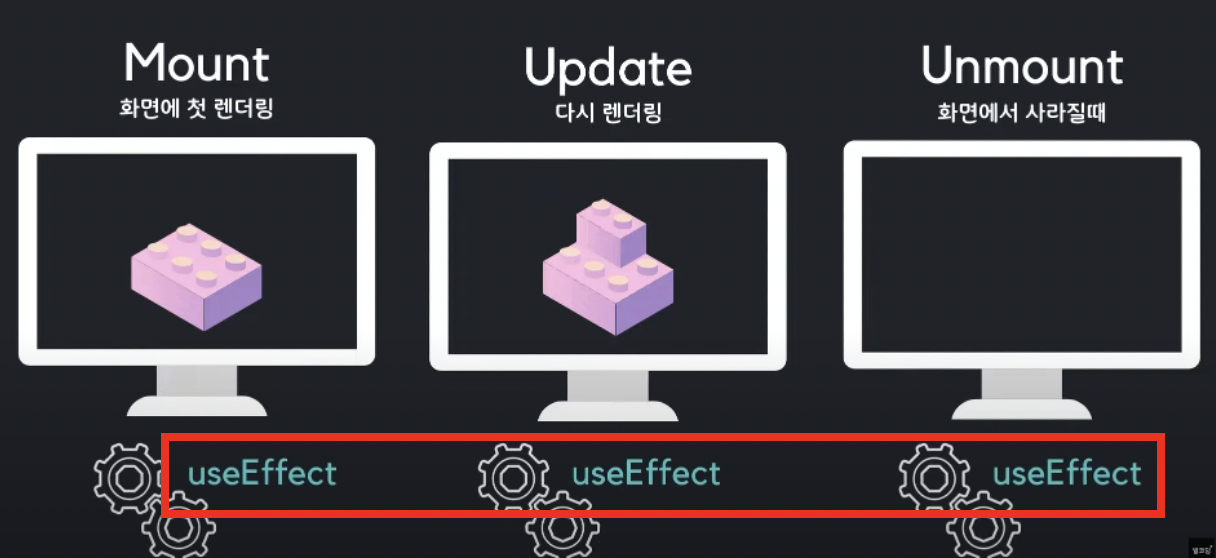
🍼 Mount: 컴포넌트는 최초에 화면에 등장 할 때
🍻 Update: 컴포넌트의 state 변화로 리렌더링 될 때
🌪 Unmount: 화면에서 사라질 때
라이프사이클의 주기에 따라 렌더를 돌릴 수 있도록 함

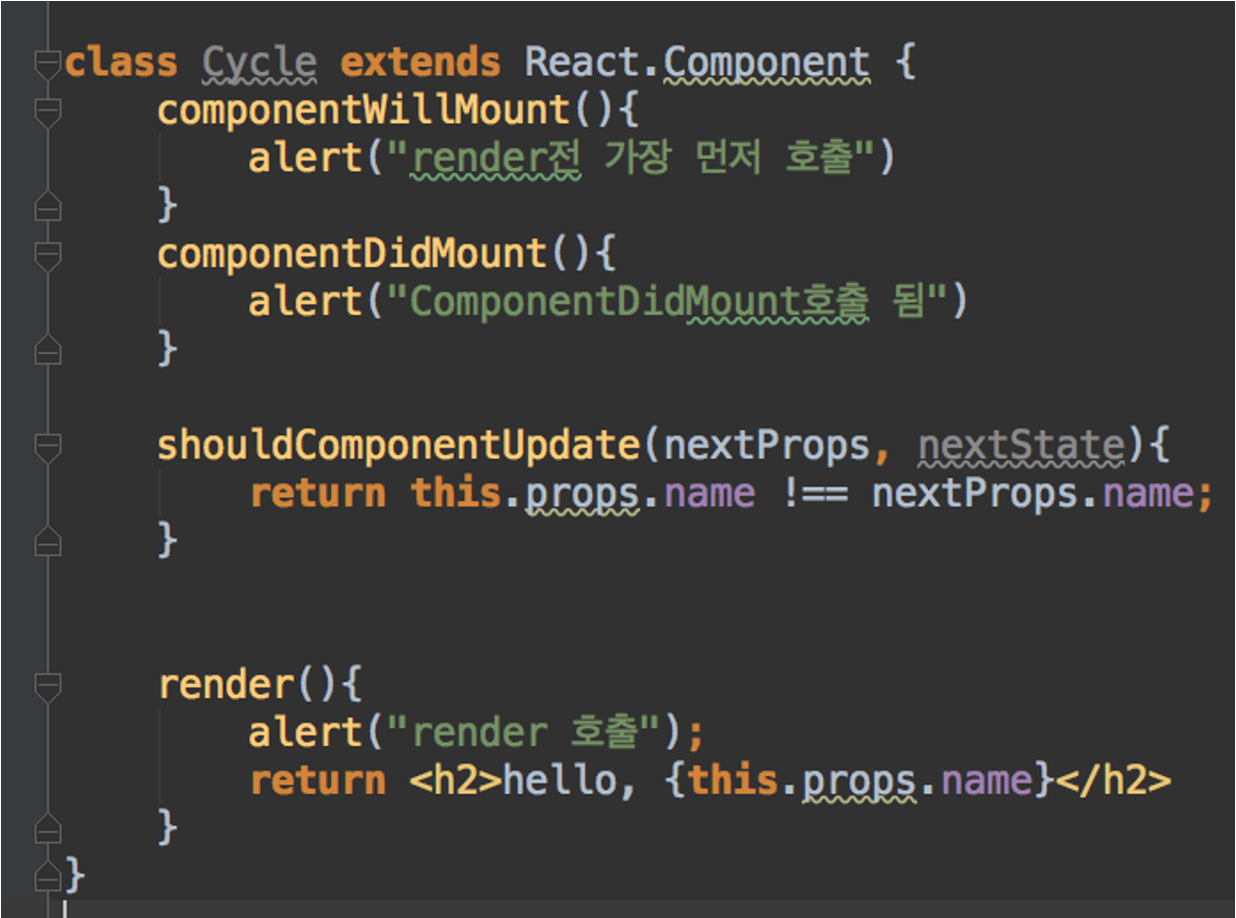
예시)

함수형 컴포넌트는 각각의 라이프 사이클에서 모두 useEffect로 통일

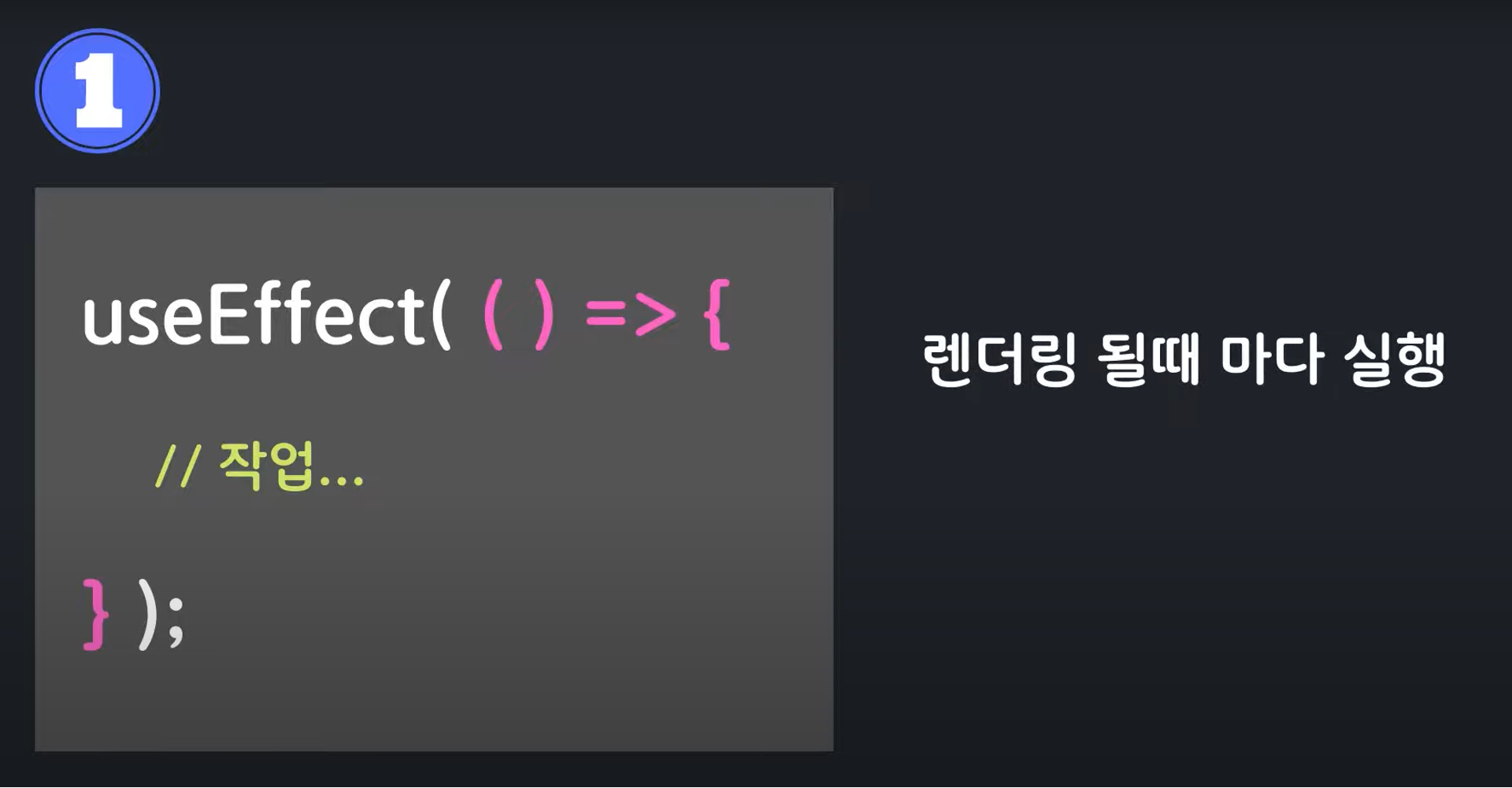
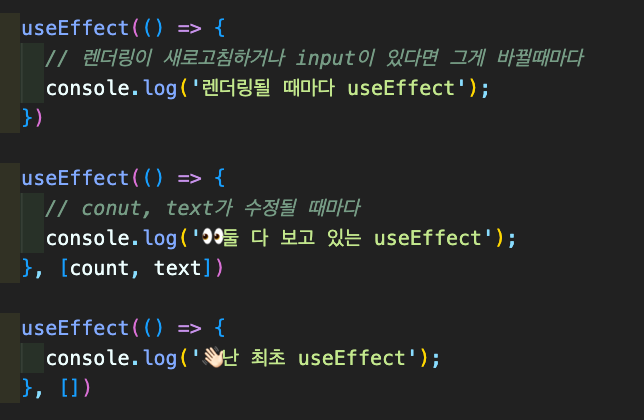
useEffect사용 방법
-
랜더링 될 때마다 useEffect안의 내용이 실행됨

-
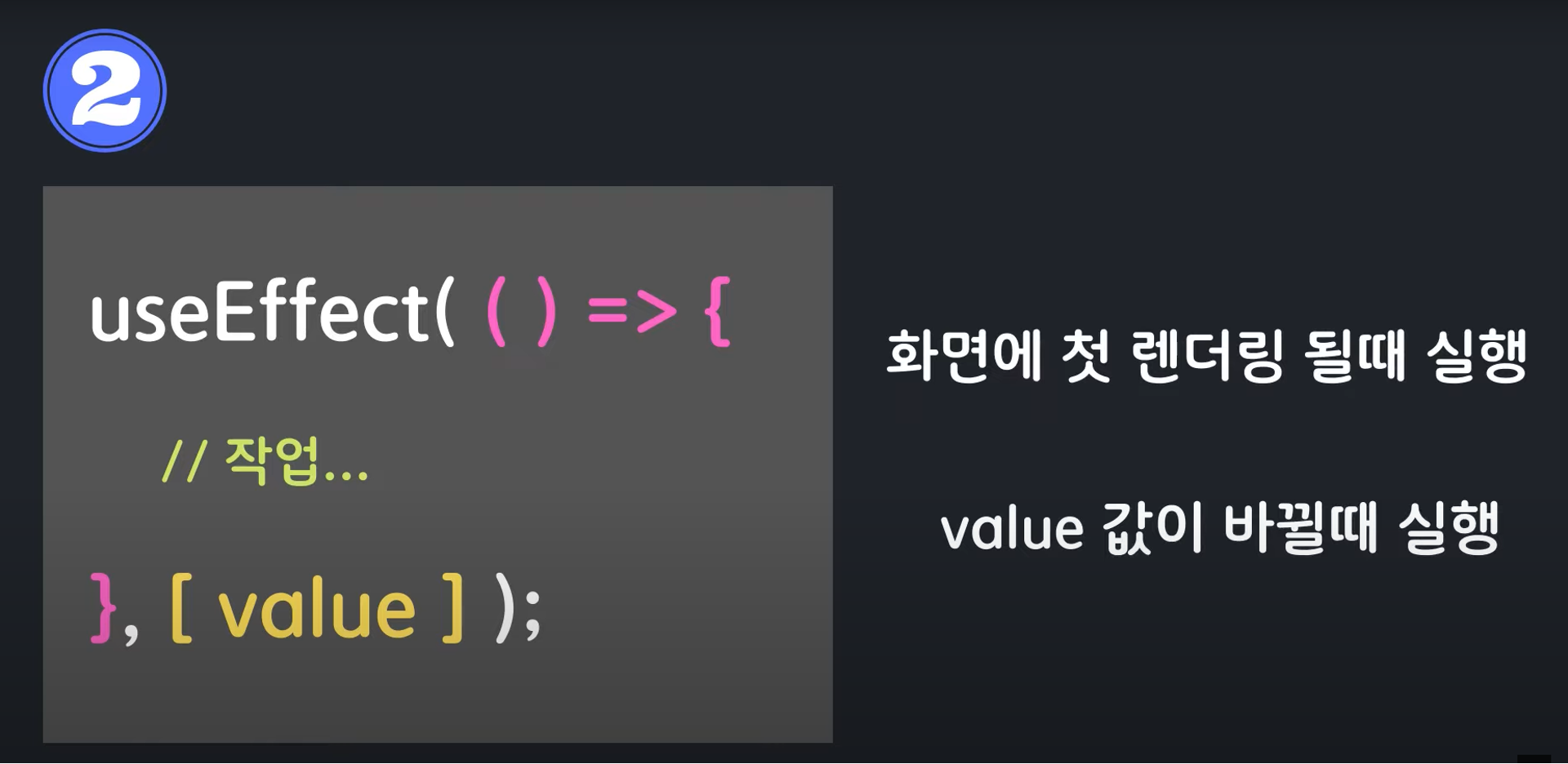
배열을 2번째 인덱스로 받을 수 있는데 value값이 바뀔 때마다 실행됨

-
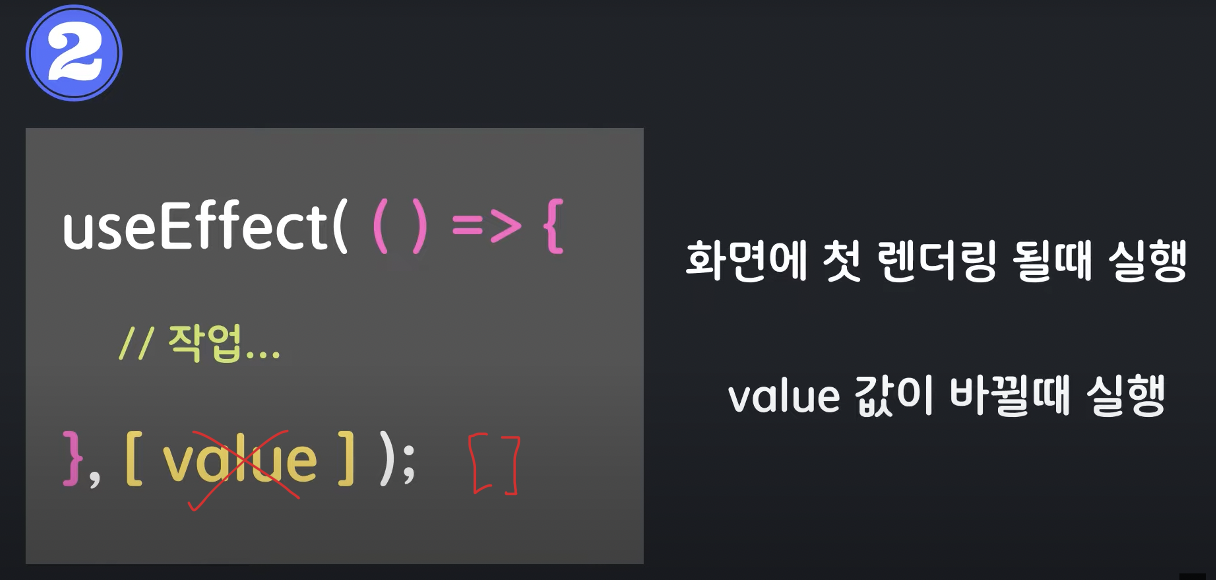
만약 didmount 즉, 첫번째 로딩됐을 때만 나오고 이후 랜더될 때는 나오지 않게 하기 위해서는 2번째 index의 value를 빈칸으로 작성할 것

-
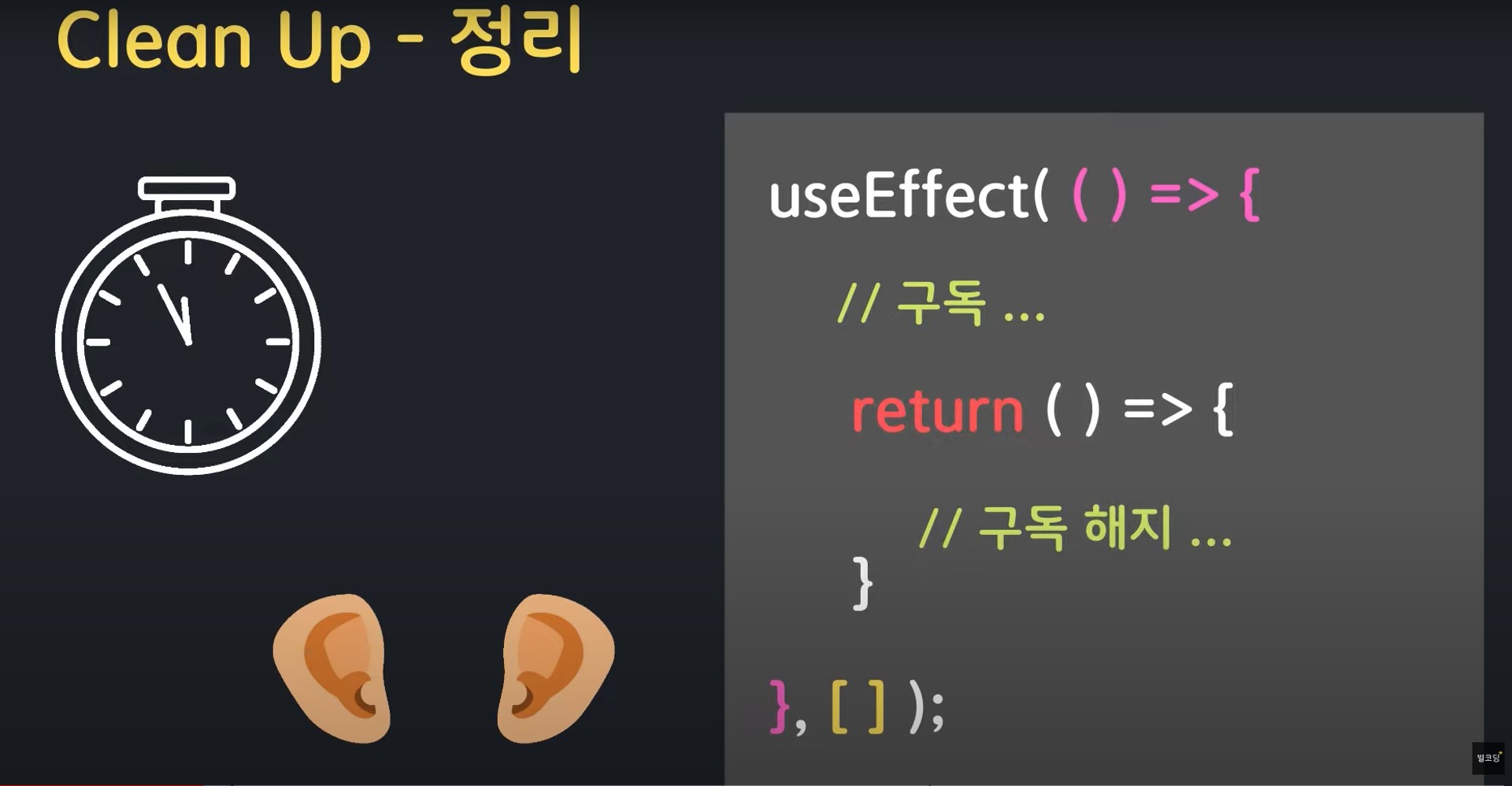
렌더됐을 때 컴포넌트가 삭제되도록 만드는 법-> useEffect안의 return안에 삭제되는 코드를 넣어줄 것


참고) 유튜브 별코딩, kdt-수업