
1.styled-components 터미널에서 설치하기
Npm install styled-components2.Styled Components 설치

-
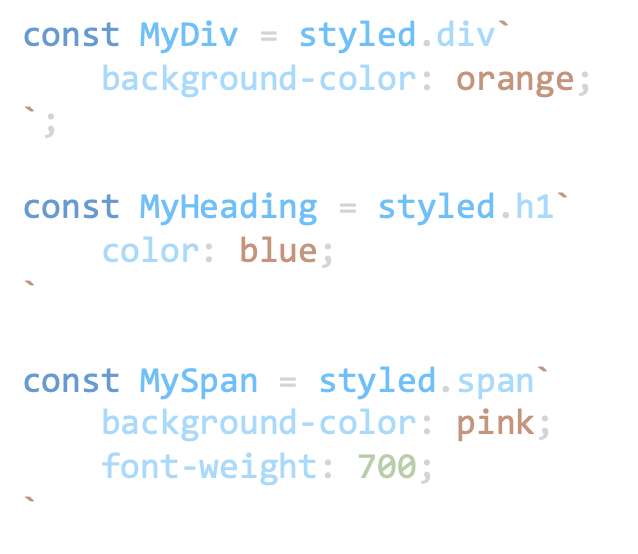
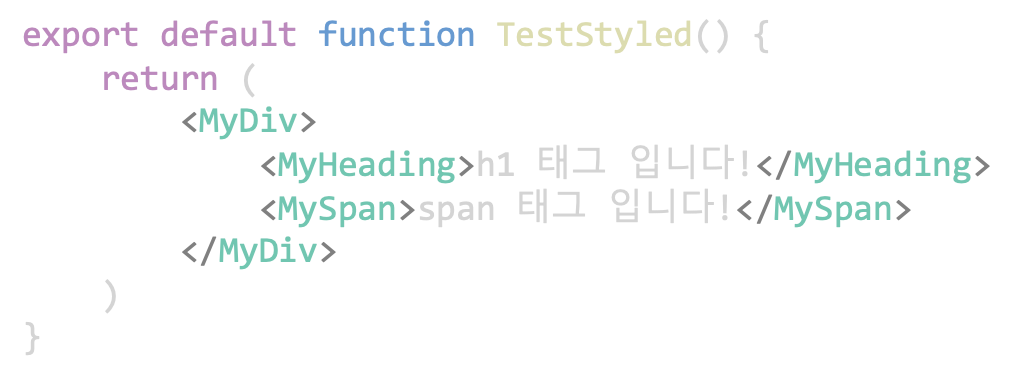
태그자체를 스타일을 기준으로 태그이름을 만들어서 작성한다 (문법임)

-
작성한 태그 이름을 기준으로 아래와 같이 스타일을 작성해줌
단, 그냥 작성하면 자동완성이 안되서 작성할 때 불편하니 'vscode-styled-components' 확장프로그램 설치해주기

위 확장프로그램 설치 후 작성하면되는데
const 작명 = styled.태그넣고싶은 스타일
(넣고싶은 스타일 부분은 백틱으로 작성해줘야함)