
JAVASCRIPT 변수 이름 작성할 때 주의할 점 !
일단 JAVASCRIPT에서는 data를 활용하기 위해 data를 넣을 수 있는 변수들을 자주 선언합니다.
개발자가 data를 잘 활용하기 위해서는 변수가 헷갈리지 않도록 규칙안에서 선언해줘야합니다.
일단 들어가기 앞서 JAVASCRIPT의 data 종류는 아래 7가지가 있습니다.

1) string : 문자 / number : 숫자 / bloolean : true,false로 판별하는 data
2) undefined와 null은 데이터가 없는 경우
//null : 의도적으로 값을 넣지 않은 data
let nul = null;
//undefined : 개발장즤 실수로 발생할 가능성이 높음
let undef = undefined;
let undef; -> 이렇게 작성하는 것도 가능 3) data가 어떤 종류인지 알기 위해서 "typeof"를 통해 확인할 수 있습니다.
예를 들면)
console.log(typeof "핑크퐁") -> string
console.log(typeof 123) -> number
만약 아래와 같이 js에 작성한다면
console.log(`${typeof "핑크퐁"}ins't ${typeof 1} data type`);
console.log(`typeof를 ${typeof true}이나 ${typeof null}에 사용하면, ${typeof obj}결과를 얻을 수 있습니다`);아래와 같이 출력됩니다. (다만,${}내용 : ${}안에 작성한 값이 출력되는 규칙 참고)

본격적을 변수를 작성할 때 규칙에 대해 정리해보려고 합니다.
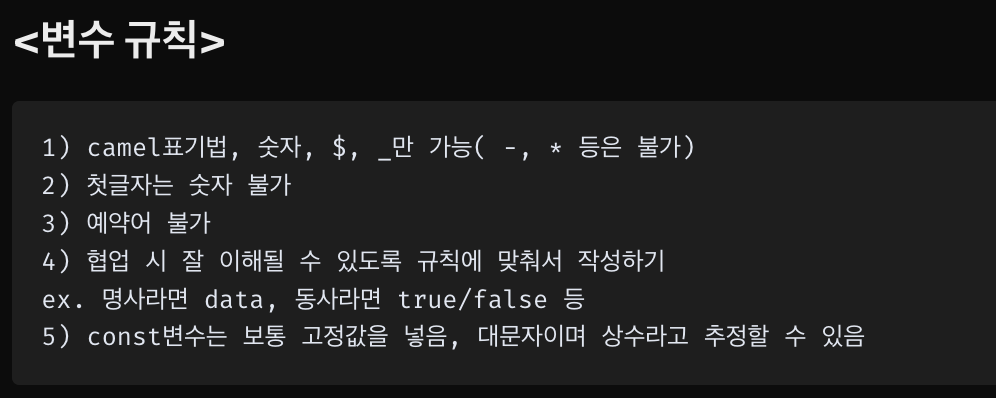
<변수 규칙>
1) camel표기법, 숫자, $, _만 가능( -, * 등은 불가)
2) 첫글자는 숫자 불가
3) 예약어 불가
4) 협업 시 잘 이해될 수 있도록 규칙에 맞춰서 작성하기
ex. 명사라면 data, 동사라면 true/false 등
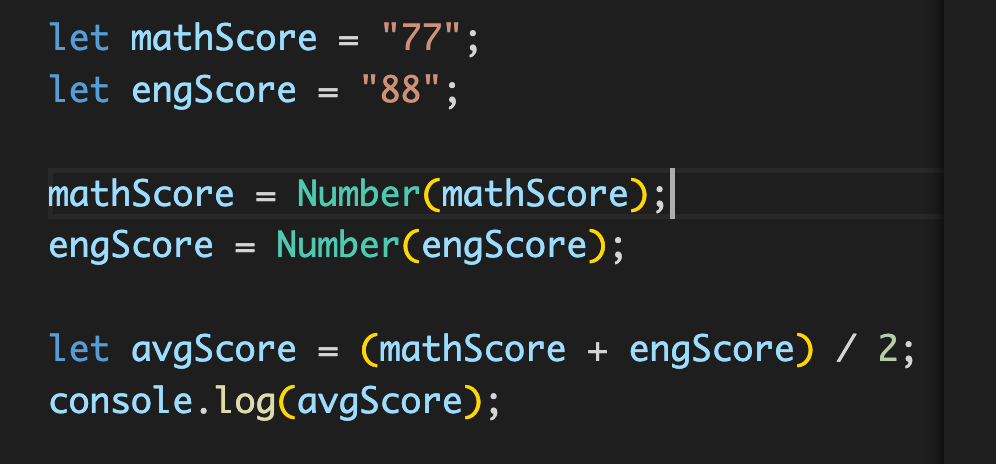
5) const변수는 보통 고정값을 넣음, 대문자이며 상수라고 추정할 수 있음1) camel표기법 즉, 단어가 바뀔 때 첫번째 알파벳을 대문자로 작성하는 표기법을 지켜주어야 합니다. (ex.let mathscore : -> let mathSore :)
2) let 1a = 123이런식으로 변수에 숫자를 사용할 수는 있지만
가장 앞에 숫자를 넣을 수는 없습니다.
3) 예약어 즉, 이미 자바스크립트에서 기능이 있는 단어들은 변수명으로 사용하지 않습니다 (ex. null, object 등)
4) 협업을 할 경우 변수가 a, b, c처럼 어떤 의미인지 추측하기 어려운 변수를 사용하다보면 해석하는데 불편이 있을 수 있기 때문에 직관적인 단어를 사용하는 것을 권장합니다.
5) const의 경우 재사용하는 경우가 없기 때문에 보통 고정값을 변수에 할당하는 경우가 있다고 합니다. 때문에 대문자이고 상수를 나타내는 경우가 많은 점을 참고하면 도움이 되지 않을까 합니다^^
도움이 되셨기를 바라며 저도 더 공부해보겠습니다...^^