
오늘은 javascript로 간단하게 버튼을 누르면
scroll을 제어하는 코드를 작성해보았다.
1. 현재 위치를 알고 싶을 경우 사용하는 메서드
getBoundingClientRect()란?
엘리먼트 크기와 뷰포트에 상대적인 위치 정보를 제공하는 DOMRect를 제공하는 메서드
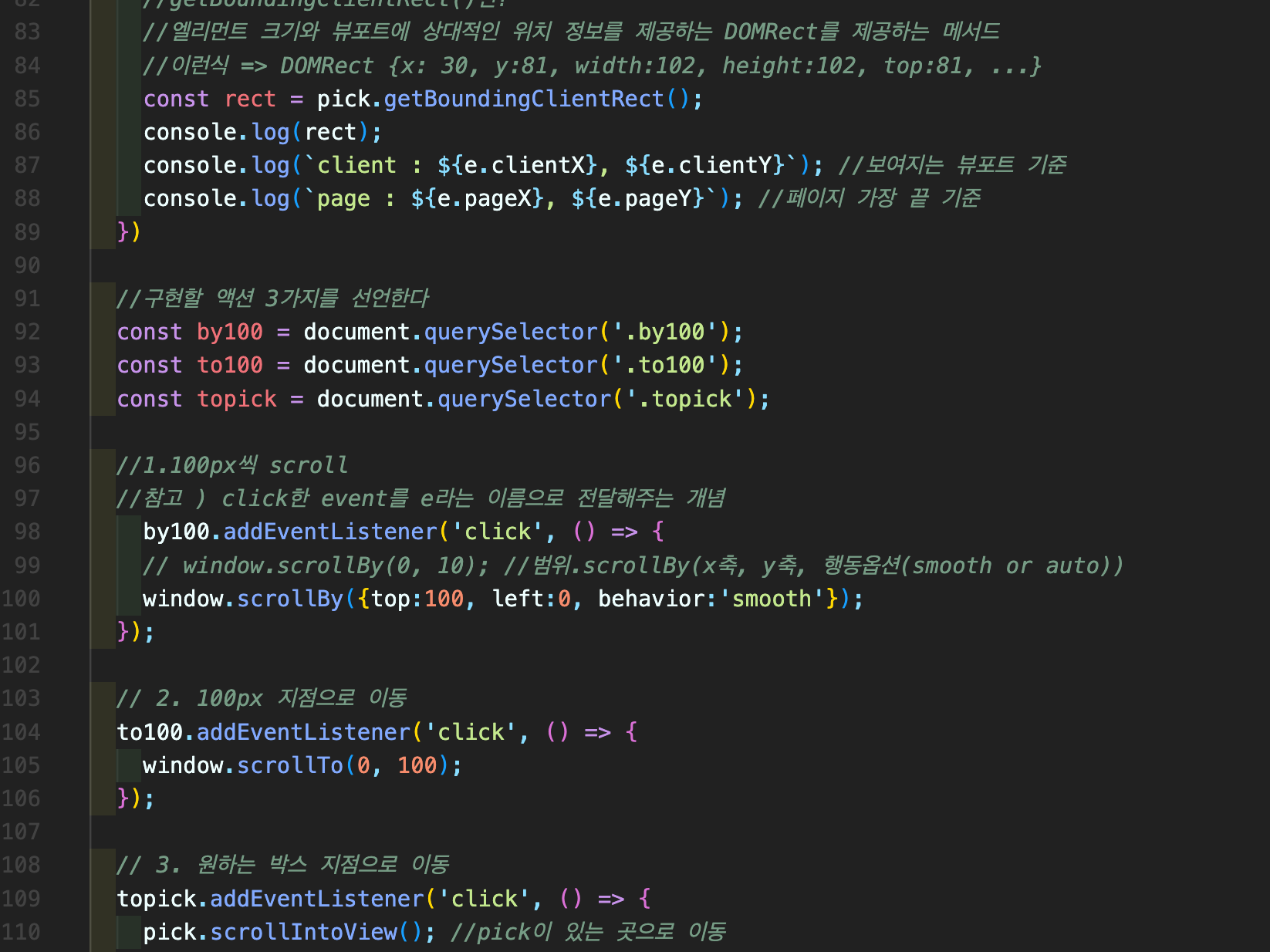
console을 찍어보면
=> DOMRect {x: 30, y:81, width:102, height:102, top:81, ...} 이렇게 보여질 것이다. 이를 통해 x,y좌표와 현재 크기를 확인할 수 있다
2. 100px씩 scroll될 수 있도록 하는 메서드
scrollBy()란?
window.scrollBy(x축, y축, 행동옵션(smooth or auto)) 형식으로 작성한다.
예를 들어 window.scrollBy(0, 100);
=> x축은 움직이지않, y축만 100px씩 움직인다
옵션 behavior: smooth / auto가 있어서 아래와 같이 사용할 수 있다
=> window.by100({top:100, left:30, behavior:'smooth'});
3. 100px인 지점으로 바로 이동하는 메서드
scrollTo()란?
window.scrollTo(x축, y축, 행동옵션(smooth or auto)) 형식으로 작성한다.
예를 들어 window.scrollTo(0, 100);
=> x축은 움직이지않고, y축만 100px씩 움직인다
4. 원하는 요소의 지점으로 바로 이동하는 메서드
scrollIntoView()란?
- document에서 pick처럼 그 위치로 이동했으면 좋겠는 요소를 가져와서
요소.scrollIntoView() 메서드를 사용하면 해당 위치로 이동한다
window.addEventListener('click', e => {
pick.scrollIntoView(); //pick이 있는 곳으로 이동
})
[html 코드]
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div class="pick"></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<aside>
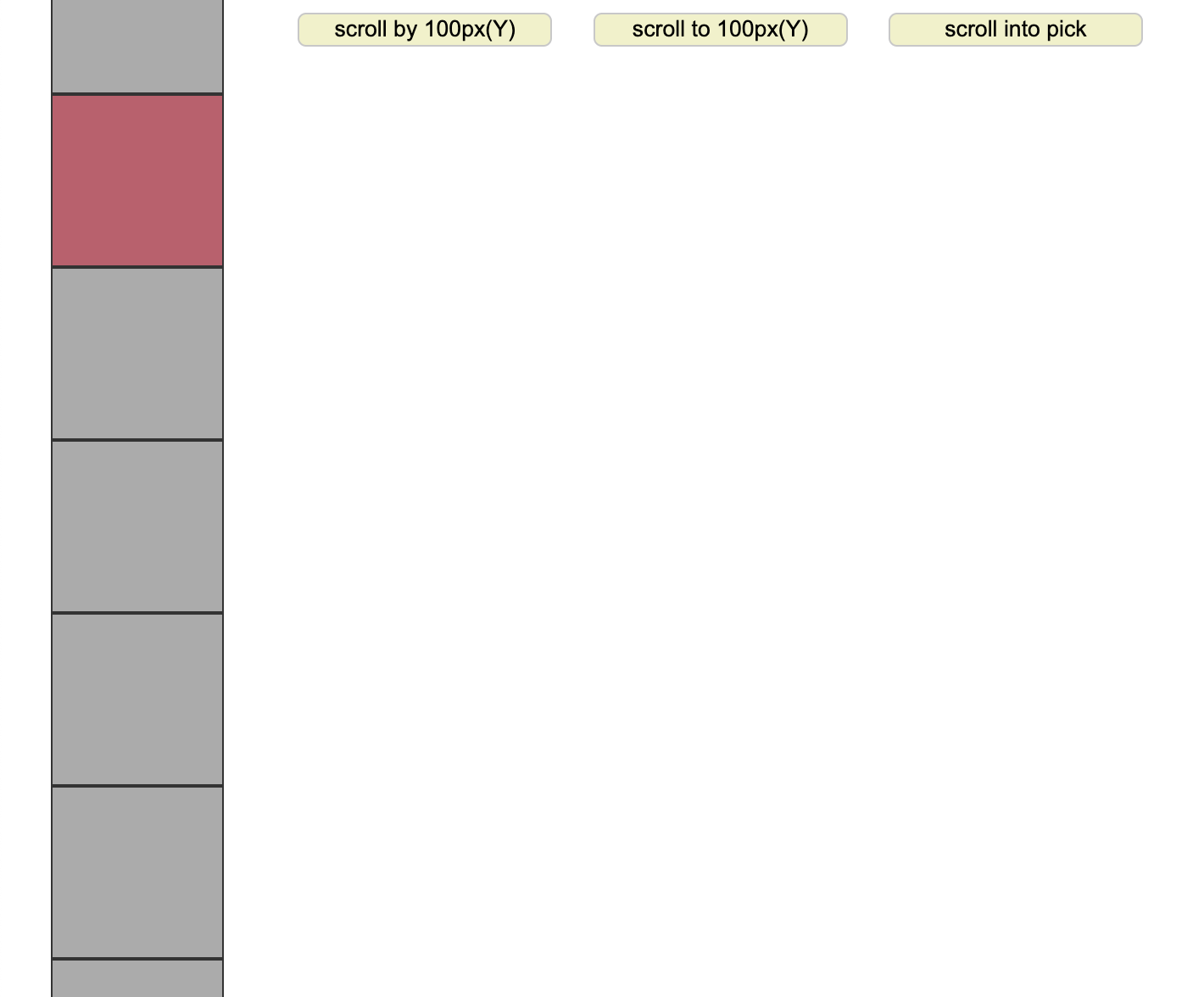
<input type="button" value="scroll by 100px(Y)" class="by100"/>
<input type="button" value="scroll to 100px(Y)"class="to100"/>
<input type="button" value="scroll into pick" class="topick"/>
</aside>