
🔔[목표]
javascript로 브라우저 사이즈를 출력해주는 tag가 있는 페이지를 만들어보기!
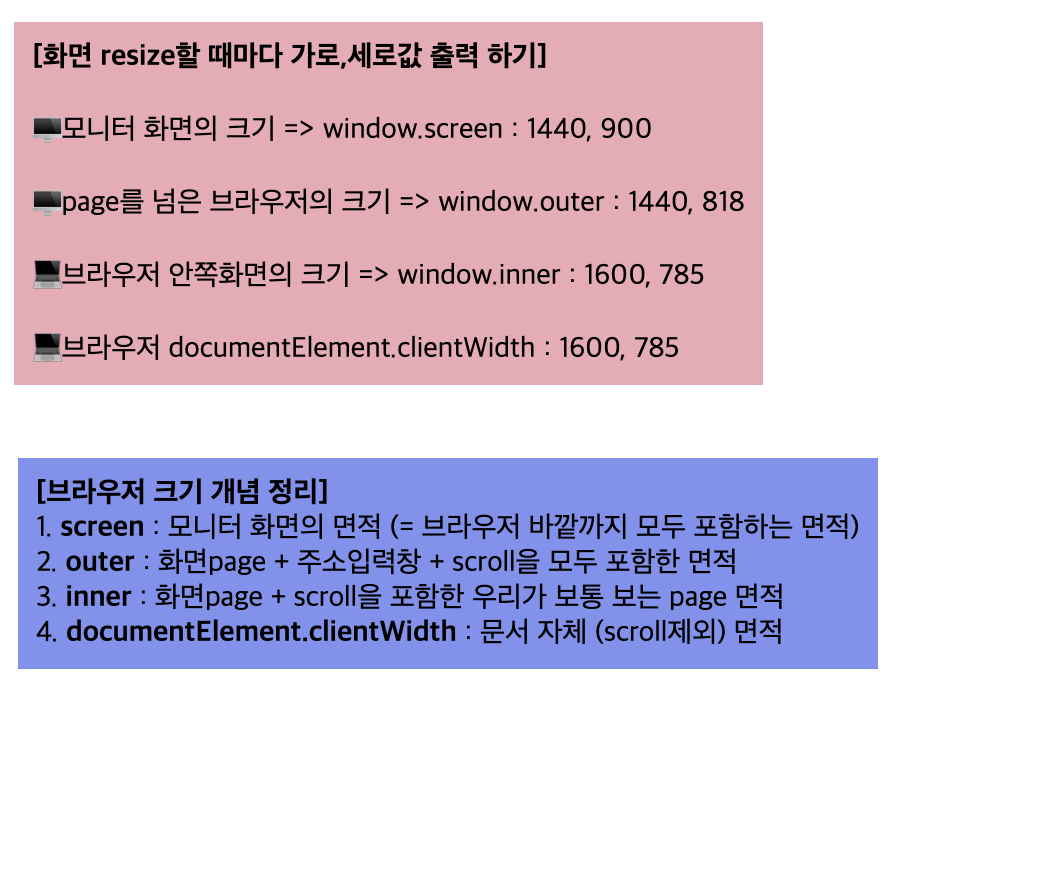
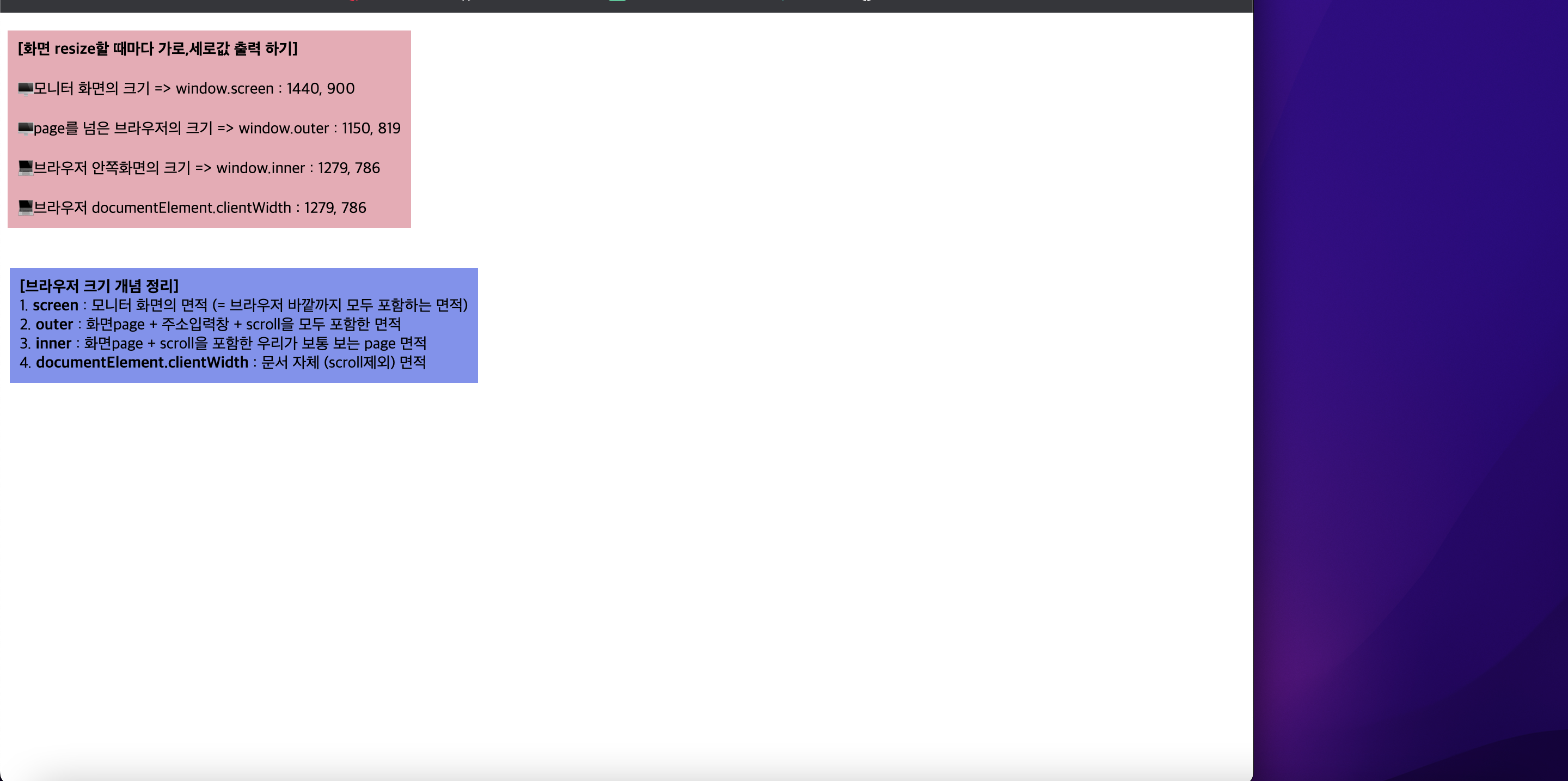
✅ [결과물]
대단한 것은 아니지만😅 벨로그는 동영상 첨부가 안되서 아쉽다 ㅜㅜ
jpeg로 이게 뭔가 싶을 수 있지만 브라우저 화면 크기를 조정함에 따라
브라우저의 가로, 세로값이 자동으로 수정된다 
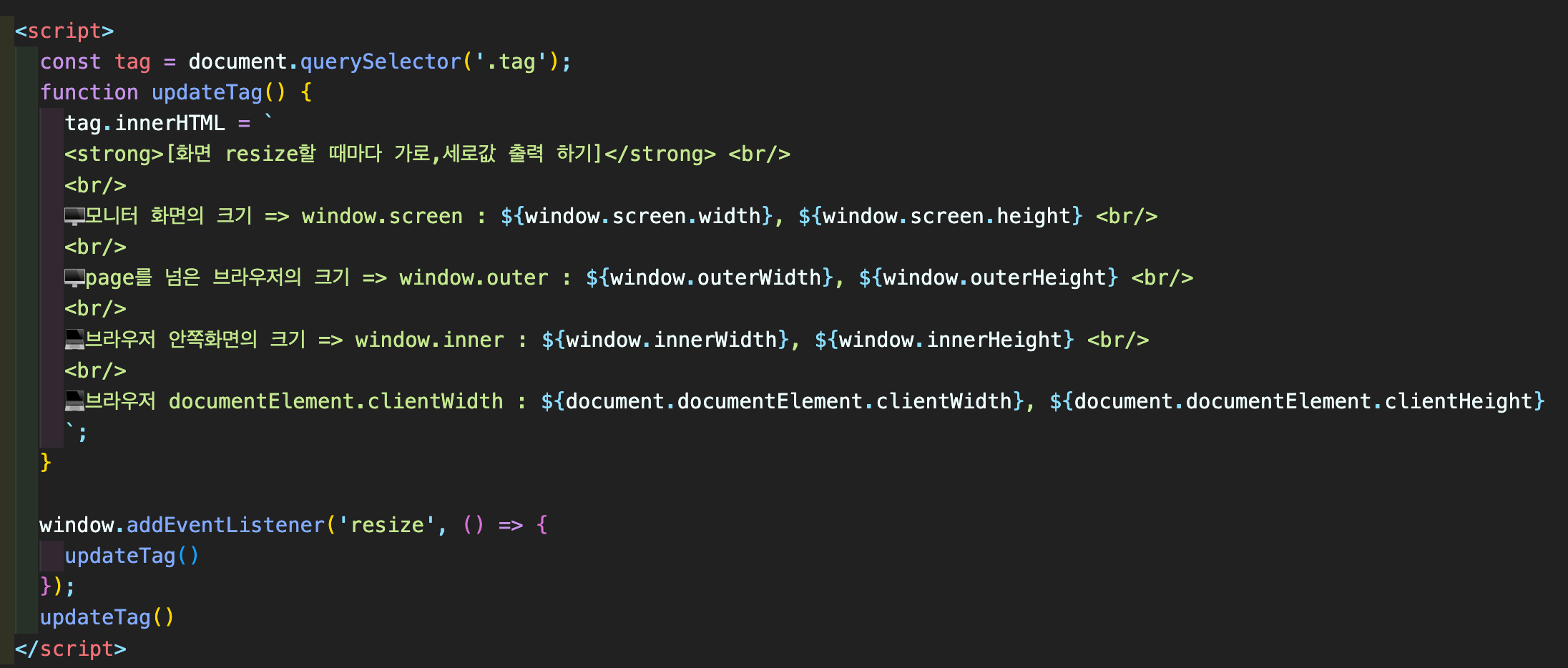
✅ [작성한 코드]
- 복작한 작업이 아니다 보니 따로 js파일을 만들지 않고, 기존 html파일에
style과 script태그로 css와 js를 진행하였다 - 브라우저에서 지칭하는 면적의 차이가 있어서 해당부분에 따라 4단계로 나누어 작성하였다 => screen, outer, inner, documentElement client
- 🖥각 브라우저의 면적에 따른 내용은 blue배경에 정리해두었으니 참고!
(크기를 알고 싶을 경우 console창에 "window.screen"이런식으로 직접 써보면 출력됨
- 진행하기 위하여 알고 있어야할 부분
1) innerHTML : js에 작성한 부분을 html에 작성하고 싶을 경우
<html의 원하는 부분.innerHTML = "넣고싶은 내용"> ==> 이렇게 작성해주면 된다
문자그대로 넣고 싶을 경우 스트링 탬플릿 사용
2) 1번만으로도 html에 출력되긴 하지만!
페이지를 열자마자 바로 tag가 띄워지게 하기 위해서
출력하고자하는 부분을 updateTag()함수로 만든 후 함수를 따로 호출
이후, "window.addEvent함수"를 통해 resize했을 때도 적용되도록 호출

✅ [피드백]
- 어떻게 해야하는지 바로 찾아보지말고 가능하면 콘솔로 찍어보면서 어떻게 해야하는지 로직을 생각해보자
- 무작정 시작하지 말고 어떻게 하면 가능할지 생각하는 시간을 갖자, 무작정 코드부터 쓰면 어차피 안되는 것 같다
- 어려운 구현은 아니였지만 실습을 다양하게 해봐야할 필요성을 더욱 느꼈던 실습이였다
자바스크립트는 구현해봐도 딱 구현한 것만 알겠고
다른 과제가 주어지면 할 수 있을까?라는 생각이 든다😿
그래도 로직에 따라 하나하나 함수를 만들고 순서대로 호출을 꾸준히 하다보면 성장하겠지 생각한다
코딩 시작한지 4개월차, 본격적으로 시작한지 2개월차 코린이로써 부족함이 너무 많이 보이지만!!
