저번에도 한번 만들어 봤었는데
그땐 html,css로 주로 만든 후 js로 기능만 넣어줬었다
이번엔 html코드부터 최대한 js로 작성한 to do list이다
어찌저찌 결국 만들었다
근데 아직 뭔가 내 맘처럼 움직이지 않는다
왜이러는건지,,,,
그래도 일단 작동하니 완성!!
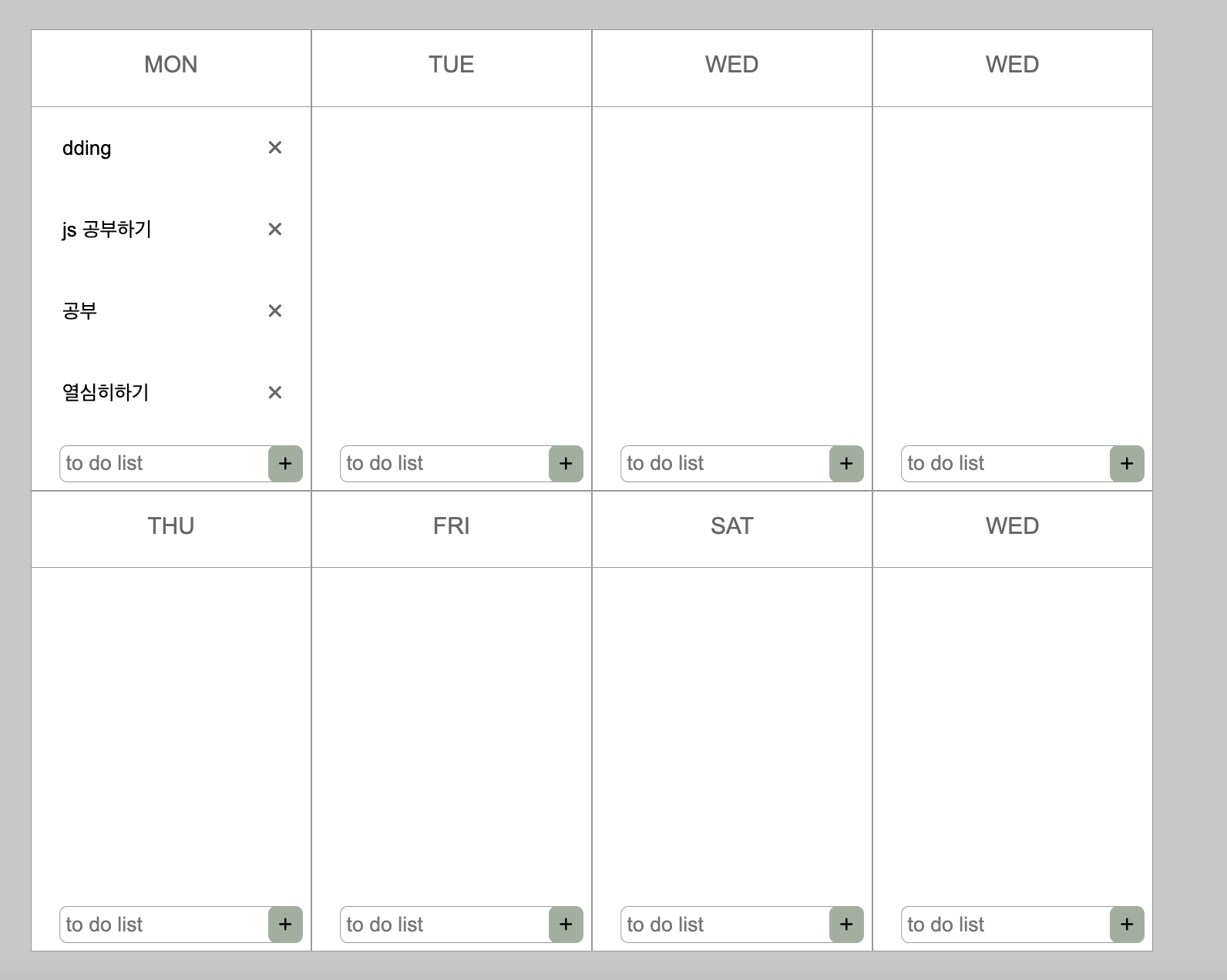
[완성된 모습]

- 작성한 후 버튼을 눌러도, enter를 눌러도 입력된다
- x를 누르면 삭제된다
- 높이값 이상으로 할일이 많을 경우 scroll이 생기면서 추가작성 가능하다. 가장 마지막에 작성한 내용이 먼저 보이도록 "block:center"를 설정해줬다
[작성한 js 코드]
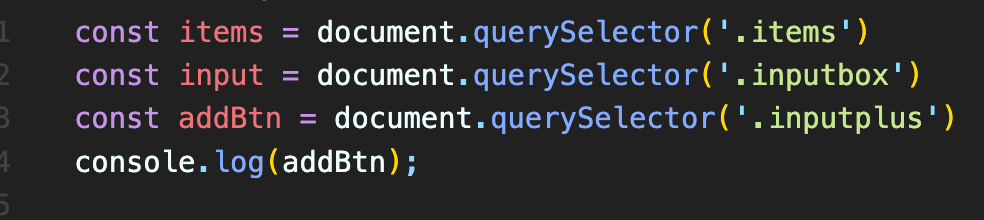
1. 필요한 클래스들을 선택해서 선언하기

2. 기능이 들어간 함수 만들어주기
- 1) list가 추가되는 onAdd
2) html의 요소들을 만드는 createElement 2개를 만들었다
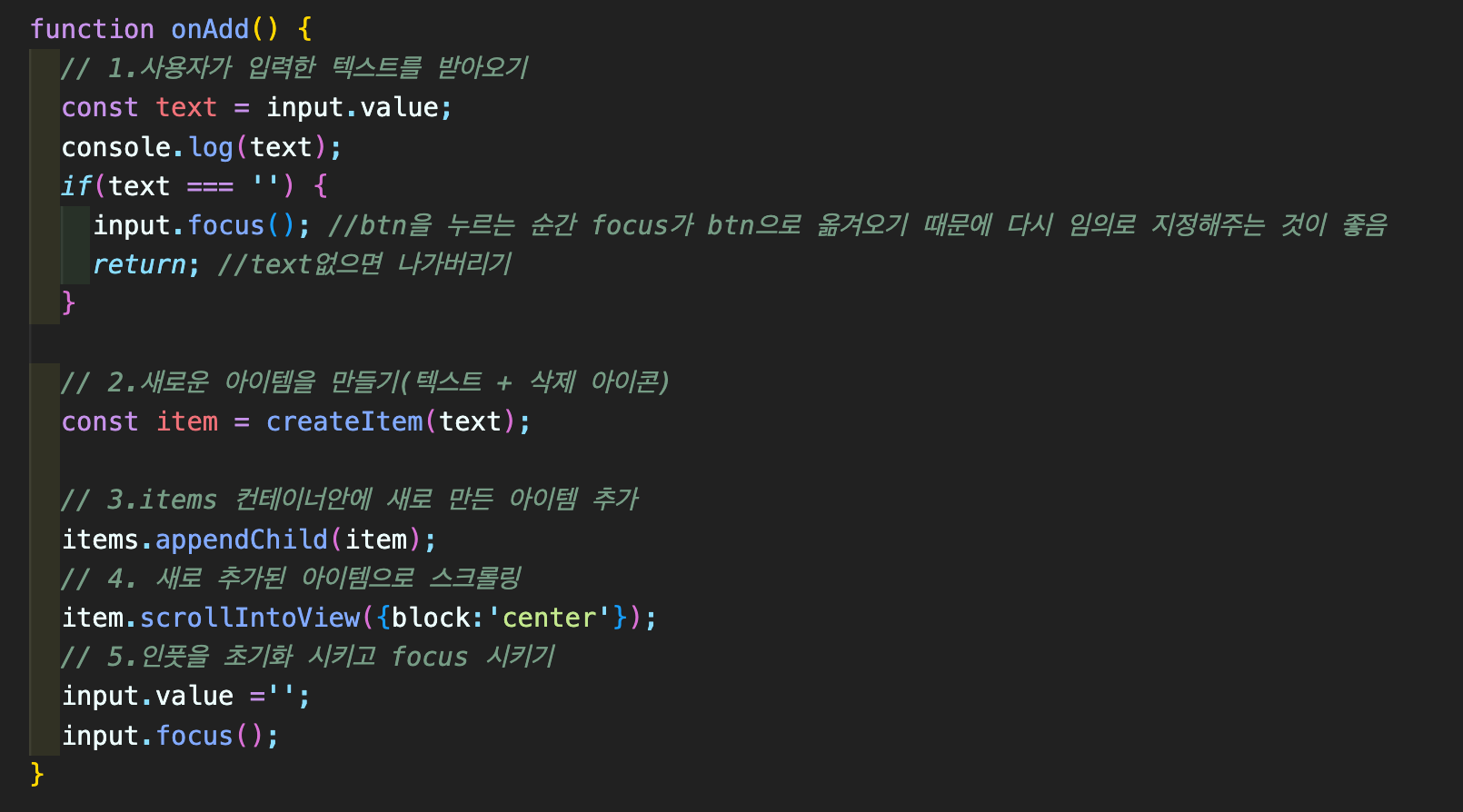
[onAdd 함수]

[createElement]
-
예를 들어)
itemRow를 선언하는데
(1) li 태그를 사용하고
(2) class이름은 item_row로 되어있는 html을 만들어달라라는 의미이다. -
이런식으로 todolist에 필요한 요소들을 모두 선언 + 생성해준다
-
그 중 input창에 입력받은 후 list공간에서 보여줄 내용(name)에 위에서 받은 text값을 넣어준다
= input.innerTEXT값을 text로 선언해준 후 가져온 것 -
deletebtn은 그대로 작성하되
아이콘은 항상 고정으로 등장하니 고정값으로 넣어줬고
클릭했을 때 사라지도록 addEventListener를 추가하였다 -
itemDivider는 사실 무시하면 된다... list밑에 구분선인데 결국 사용하지않고 지워버렸다 필요없고..안예뻐서..
-
이렇게 생성한 후 끝나는 것이 아니라!!!
appendChild를 통해 item과 itemRow에 넣어주면 된다!
function createItem(text) {
const itemRow = document.createElement('li');
itemRow.setAttribute('class', 'item_row');
const item = document.createElement('div');
item.setAttribute('class', 'item');
const name = document.createElement('span');
name.setAttribute('class', 'item_name')
name.innerText = text;
const deleteBtn = document.createElement('button');
deleteBtn.setAttribute('class', 'item_delete');
deleteBtn.innerHTML = `<i class="fa-solid fa-xmark"></i>`
deleteBtn.addEventListener('click', () => {
items.removeChild(itemRow)
})
const itemDivider = document.createElement('div');
itemDivider.setAttribute('class', 'item_divider');
item.appendChild(name);
item.appendChild(deleteBtn);
itemRow.appendChild(item);
itemRow.appendChild(itemDivider);
return itemRow;
}3. 만들어놓은 onAdd함수를 실행시켜주기 !

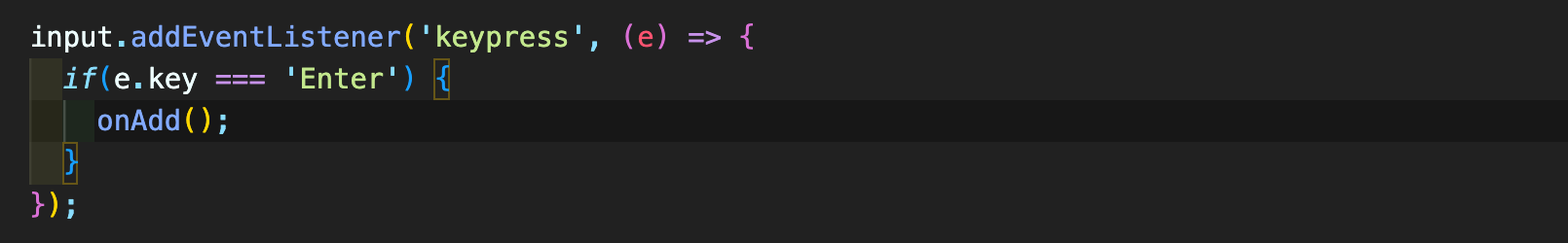
4. 버튼을 누르면 추가되긴 하지만 enter를 눌러도 추가될 수 있도록 이벤트 추가해주기