[javascript의 Event?]
-
Event를 넣고 싶을 때 원하는 부분에만 Event Handler를 등록
(= 이 요소에서 클릭이벤트가 눌리면 호출해줘 ) -
Event Handler는 클릭하면 다양한 요소들을 콜백해준다.
-
모든 요소는 evnetTarget을 상속한다 때문에 요소들을 Event Handler로 사용할 수 있다
- addEventListener (‘click’, () => {})
- removeEventListener (‘click’, () => {})
- dispatchEvent (new Event (‘click!’));
🔎참고로 'event reference mdn'에서 브라우저에 발생할 수 있는 event에 대해 확인가능!
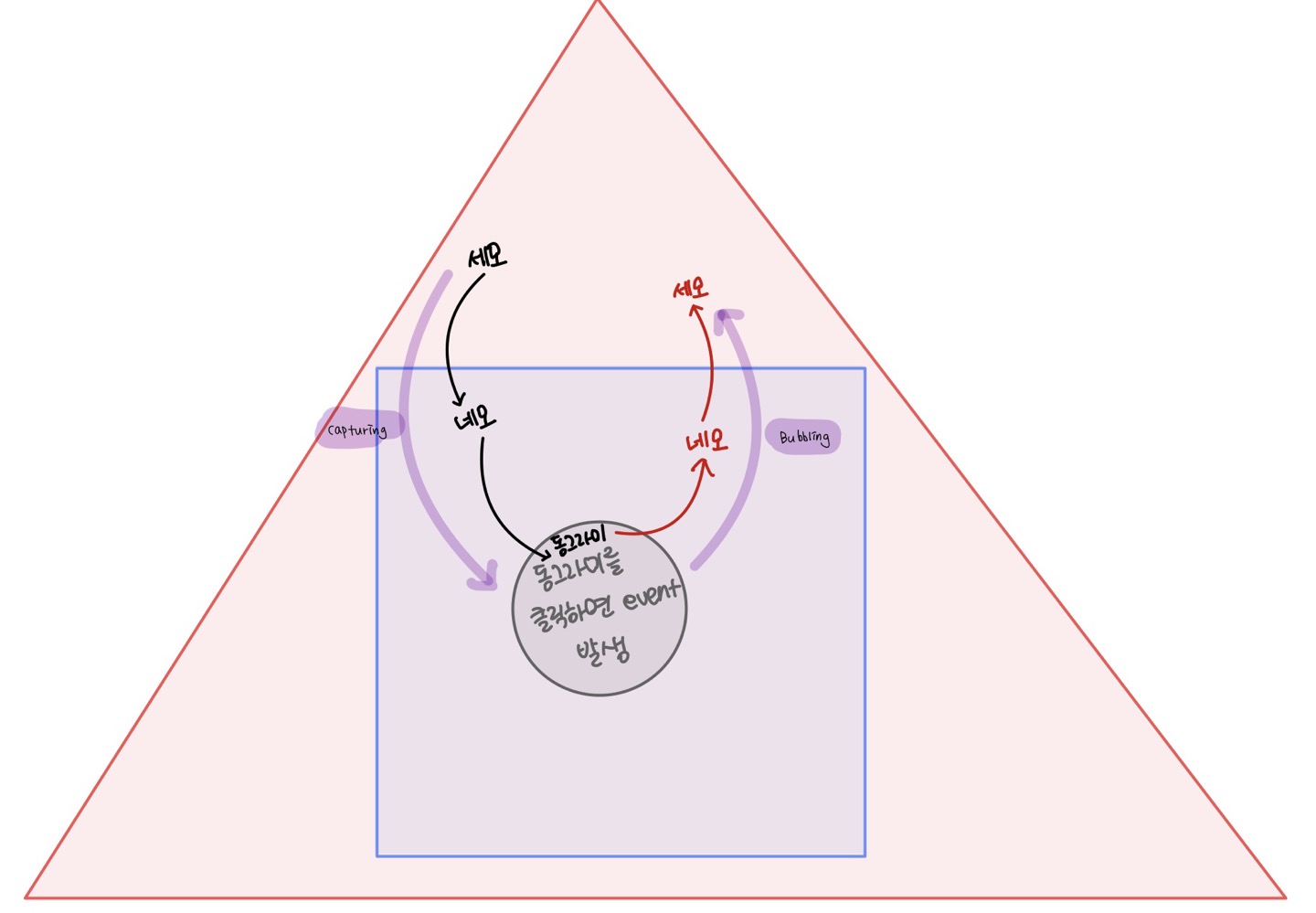
[Bubbing and Capturing?]

"동그라미를 클릭하게되면 capturing과 bubbling이 일어난다"
- 클릭하게되면 조상부모부터 캡처링되어 target이 지정되어 내려오는데 보통 캡처링 단계에서 이벤트를 넣어주는일은 거의 없다고 한다
- 버블링단계에서는 이벤트를 넣어주는 경우들이 있는데 이때 이벤트 target이 어디인지에 따라 이벤트가 달라지기 때문에 잘 이해하고 있는 것이 필요하다
조상요소 -> 부모요소 -> 당사자요소까지 capturing을 거치게 되고
다시
버블링 업을 해서 부모요소 -> 조상요소까지 이벤트를 알리게 된다
📍동그라미를 눌렀을 때 버튼의 e.currentTarget과 e.target모두 동그라미 본인 자식이다. 따라서 동그라미를 눌렀을 때 동그라미에 원하는 이벤트를 발생시킨다.
📍동그라미를 눌렀을 때 캡처링, 버블링되기 때문에
네모의 e.currentTarget는 본인자신 div로 예상되는 네모이고 e.target은 버튼
세모의 e.currentTarget는 본인자신 div로 예상되는 세모이고 e.target은 버튼
때문에 동그라미를 선택했을 때 동그라미 이벤트만 발생시키기 위해 아래 두가지를 사용하기도하는데 사용하지 않는 것을 권장! 또 권장한다고한다
1) e.stopPropagation(); -> 버블링되어 위로 전달되는것을 멈춰!!
2) e.stop.ImmediatePropagation(); -> 이 이벤트 말고는 모두 멈춰!!### 이런 경우 아래와 같이 조건문 하나를 추가해준다 ### 지금의 타겟과 현재 타겟이 같지 않을 경우는 이벤트를 작동하지 않도록!! triangle(세모).addEventLitener('click', (e) => { if(e.target !== e.currentTarget) { return; } 실행시키고 싶은 이벤트 함수.. })
