position
레이아웃을 배치하거나, 객체를 위치시킬때 사용하는 css 속성
속성값
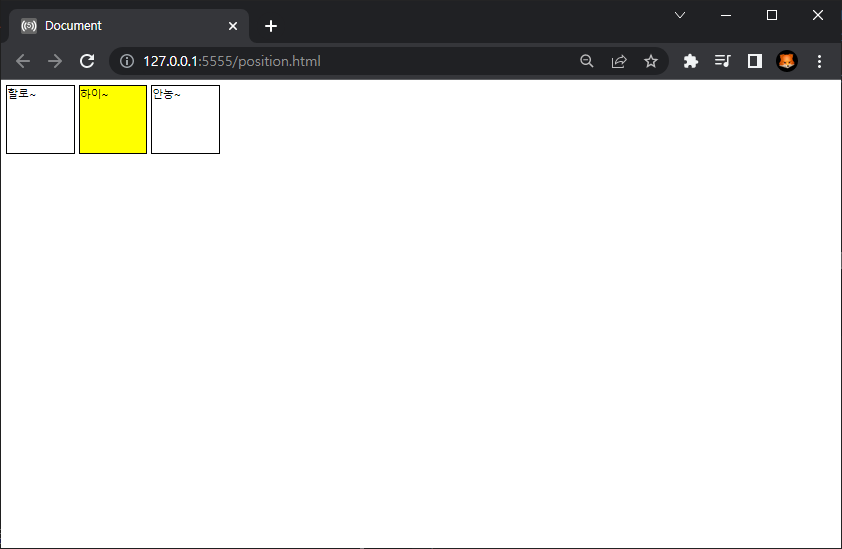
1> static : 기본값으로 고정을 의미
- position.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="./position.css"/>
</head>
<body>
<div>할로~</div>
<div id="target">하이~</div>
<div>안농~</div>
</body>
</html>- position.css
div {
width: 100px;
height: 100px;
display: inline-block;
border: 1px solid black;
}
#target {
background-color: yellow;
position: static;
}
기본 세팅은 위와 같다. 이제 position 속성에 변화를 주어 차이점을 알아보자.
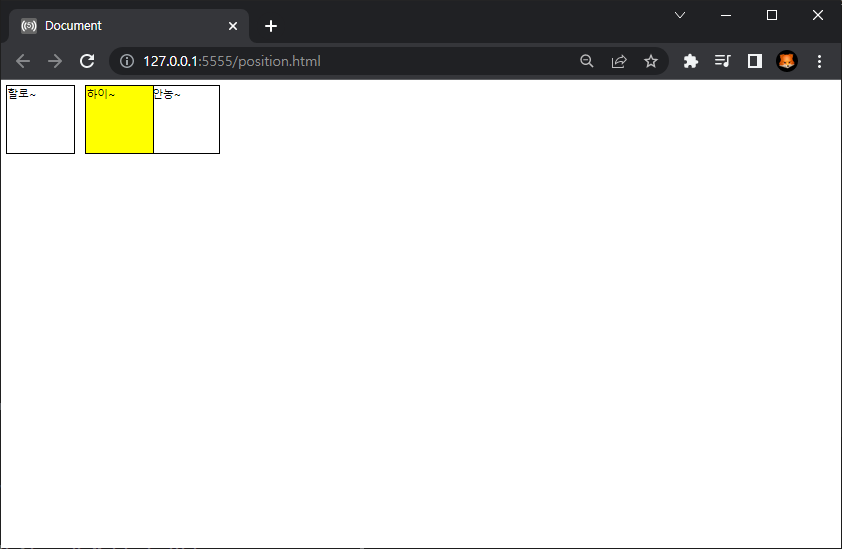
2> relative : 기본 위치에 상대적으로 이동
- position.css
div {
width: 100px;
height: 100px;
display: inline-block;
border: 1px solid black;
}
#target {
background-color: yellow;
position: relative;
left: 10px;
}기본 위치에서 왼쪽으로 10px 만큼 이동

3> absolute : relative 속성을 가진 가장 가까운 부모 태그 기준으로 이동
- position.css
div {
width: 100px;
height: 100px;
display: inline-block;
border: 1px solid black;
}
#target {
background-color: yellow;
position: absolute;
left: 10px;
top: 10px;
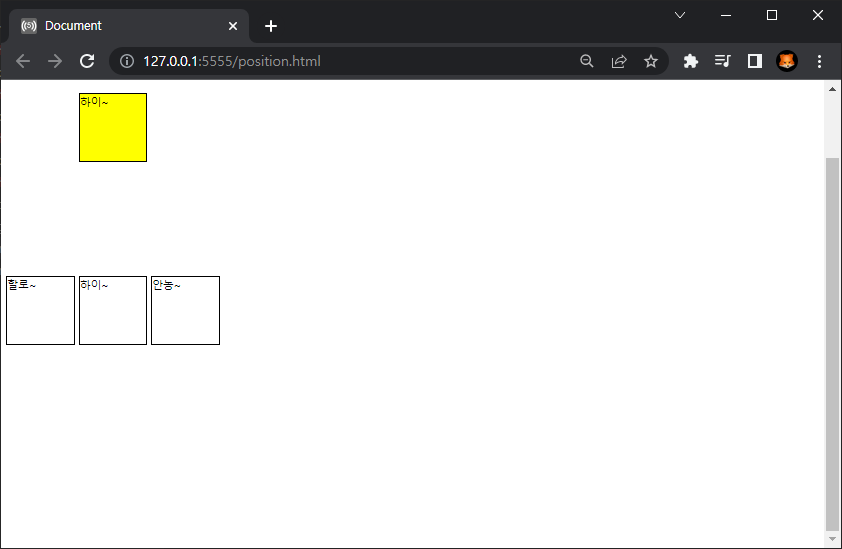
}가장 가까운 relative 속성을 가진 부모 태그를 기준으로 왼쪽으로 10px, 위에서 10px 만큼 이동
** relative 속성을 가진 부모 태그가 없다면 body 태그를 기준으로 이동

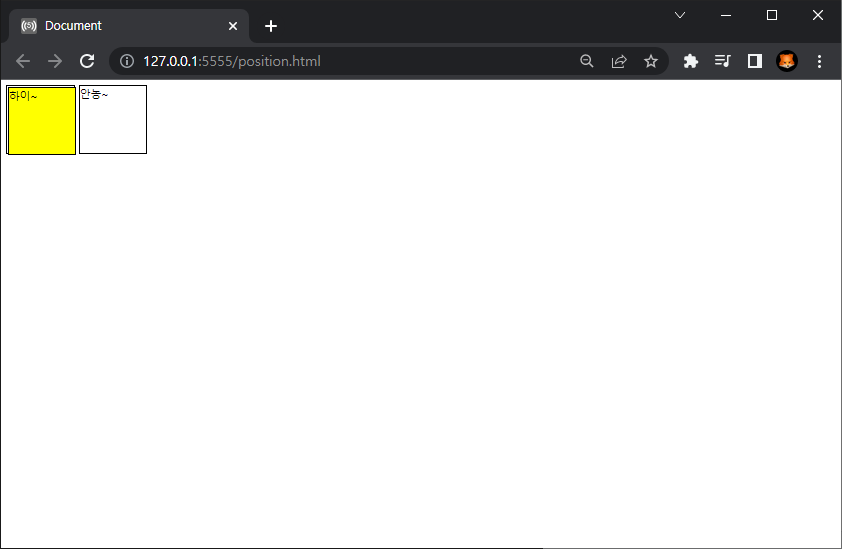
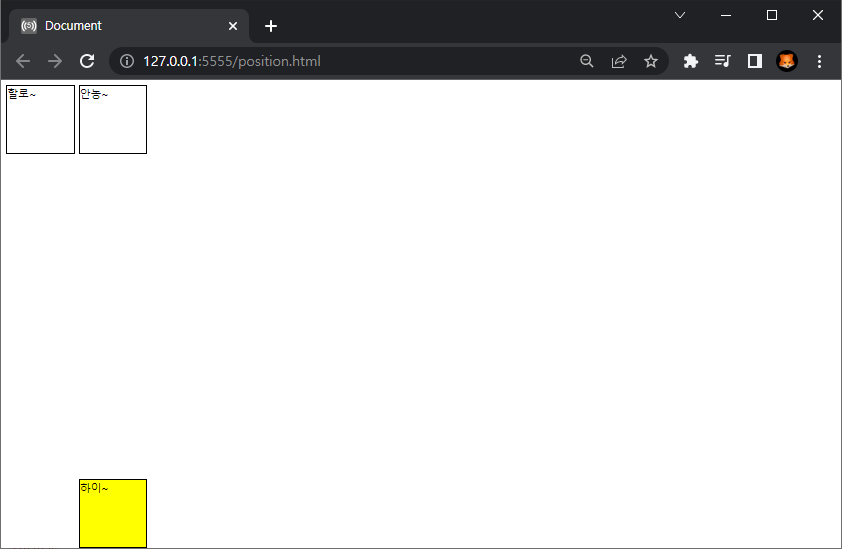
4> fixed : 뷰포트(화면)를 기준으로 이동
- position.css
div {
width: 100px;
height: 100px;
display: inline-block;
border: 1px solid black;
}
#target {
background-color: yellow;
position: fixed;
bottom: 0;
}원래 위치와 상관없이 위치를 지정, 브라우저 화면의 상대 위치를 기준으로 위치가 결정

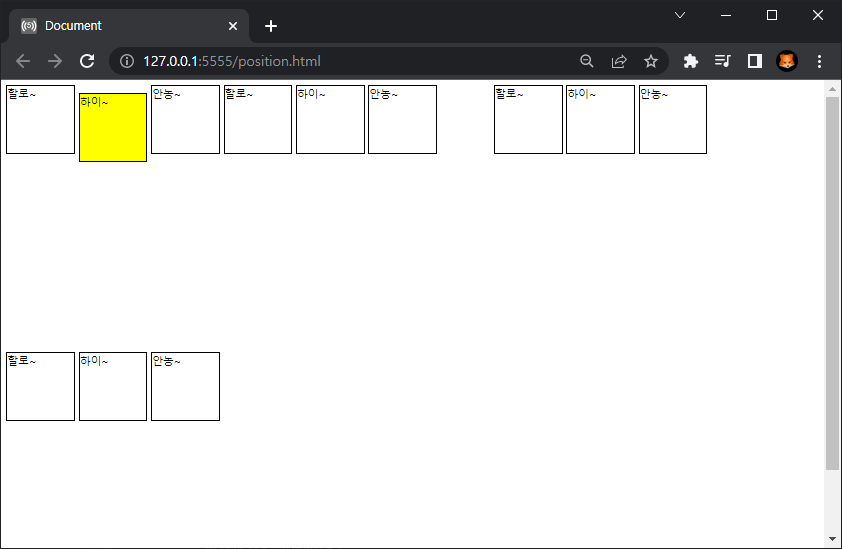
5> sticky : 부모 요소 안에서의 현재 자신의 위치에 고정(스크롤시에도 static 위치 고정)
스크롤을 만들기 위해서 container 추가
- position.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="./position.css"/>
</head>
<body>
<div>할로~</div>
<div id="target">하이~</div>
<div>안농~</div>
<div class="container">
<div>할로~</div>
<div id="target2">하이~</div>
<div>안농~</div>
</div>
<div class="container">
<div>할로~</div>
<div id="target3">하이~</div>
<div>안농~</div>
</div>
<div class="container">
<div>할로~</div>
<div id="target3">하이~</div>
<div>안농~</div>
</div>
</body>
</html>- position.css
div {
width: 100px;
height: 100px;
display: inline-block;
border: 1px solid black;
}
#target {
background-color: yellow;
position: sticky;
top: 20px;
}
.container {
width: 400px;
height: 400px;
border: 0;
}
스크롤을 해도 위치가 고정되어 있다.