멋쟁이 사자처럼🦁 프론트엔드 스쿨 1기 2주차(월) 회고 - November 8, 2021.

[ 공부 ]
오전엔 한재현 강사님께서 어제에 이어 CSS flex 설명을 해주셨고, grid 속성으로 넘어갔다. grid는 내가 처음 접하는 개념이어서 제법 긴장하고 들었는데, 마지막 이미지 배치 실습이 재밌었다. 그래도 바로바로 응용해서 써먹으려면 많은 연습이 필요할 것 같다 😗
플렉스 개구리 같은 그리드 연습도 있으니 매일 연습해서 익숙해져야겠다. 🌱 Grid Garden
오후엔 이호준 강사님께 실습 위주의 수업과 피가 되고 살이 되는 조언들을 많이 들었다.
애니메이션 실습이 너무 신기했는데 중요하다고 생각한 포인트를 아래에 정리해보았다.
[ 강의요약 ]
- 1차원 레이아웃엔
flex, 2차원 레이아웃엔grid! flex와grid는 container와 item들이 필요하다.- 컨테이너와 아이템들이 없는 상황에서는
float을 써서 간단하게 구현되는 경우가 있다. flex와float를 둘 다 쓸 수 있는 상황이면flex가 훨씬 간편하다.
flex
align-items의 기본 값은stretch.flex박스의 cross axis 길이만큼 쭉 늘어난다.align-items- 여러 줄일 때 간격을 유지하고 줄바꿈 정렬하고,
align-content- 여러 줄일 때 간격을 무시하고 줄바꿈 정렬한다.flex-wrap은 자식 요소를 감싸주는 기능을 한다.
자식의 크기가 자신보다 크다고 해서 강제로 조절하지는 않는다.
flex-basis는 자식 요소에 주는 속성이다. main axis의 방향으로 요소의 넓이를 정한다.flex-grow와flex-shirink는 서로 반대 개념인데, basis보다 크기가 커지게 혹은 작아지게 할 것인지를 결정한다. 0,1,2 등을 값으로 받는다./* flex: flex-grow, flex-shrink, flex-basis */
(조금 이해하기 어려웠다 😅)
(+ https://velog.io/@ddooyn/멋사-3주차-월 에서 flex 내용 보충함)
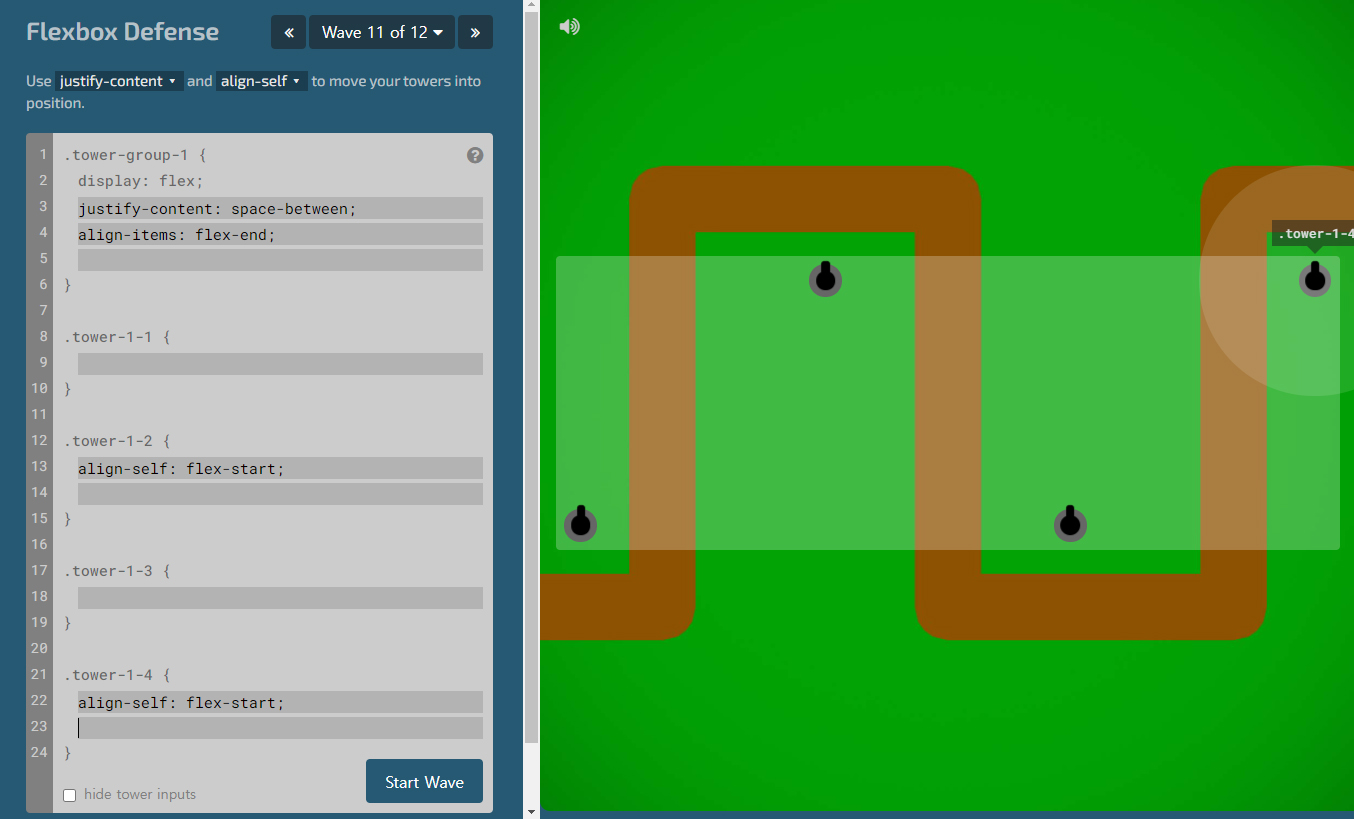
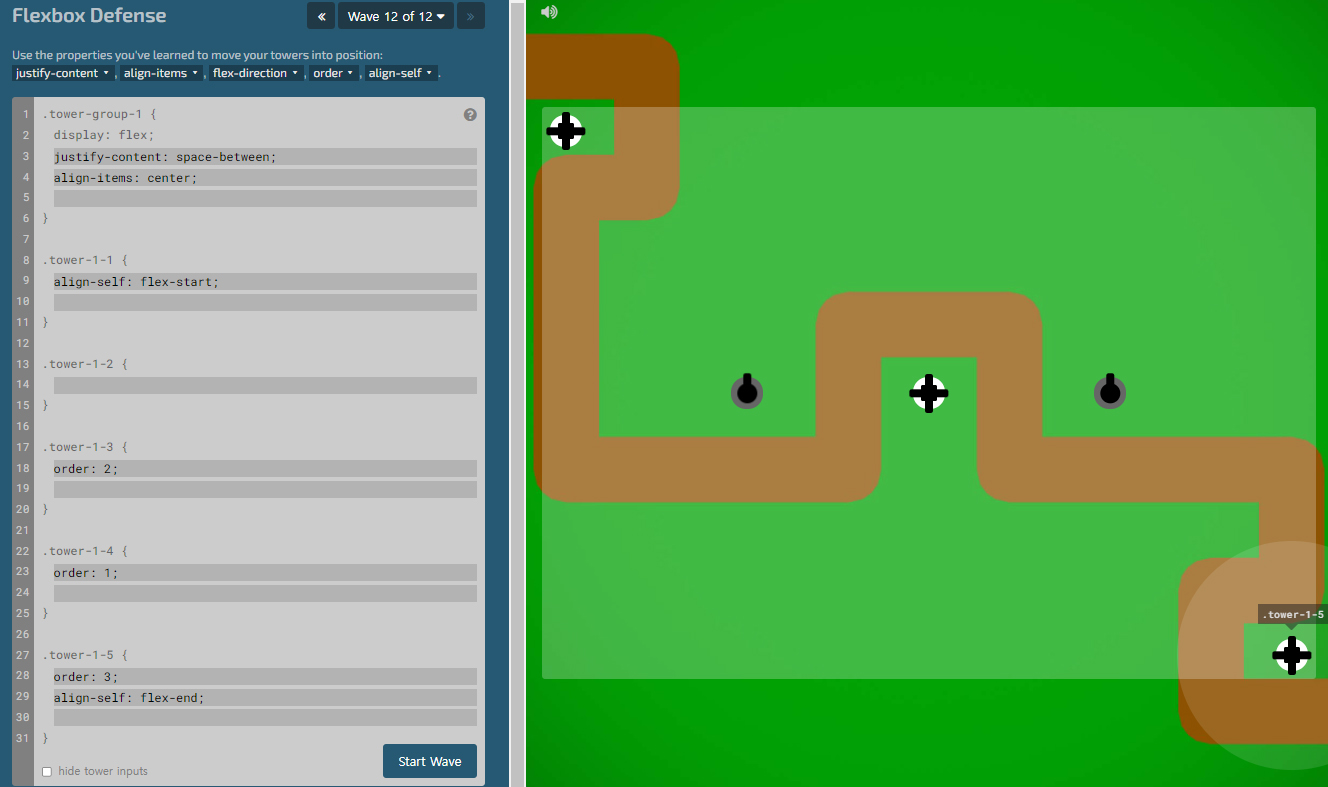
- 어제 flexbox defense를 진행하며 궁금했던
align-self속성과order속성을 배웠다. align-self는 container의align-items속성을 덮는다.
예를 들어, 부모가align-items: flex-end;여도 아이템 개별 한 개만align-self: flex-start;적용이 가능하다!order값을 주면 마크업 순서는 그대로지만, 시각적으로 브라우저 렌더링 순서가 바뀐다.order는 위치를 지정하는 번호가 아니라 우선순위를 나타낸다. 음수값도 가능하다.
flexbox defense 11,12번
이제 flex 속성들도 다 배웠겠다, 어제 못풀고 남은 flexbox defense의 11, 12번을 해결해보았다!


order와 align-self 속성을 이해하니 간단히 풀리는 문제들이었다.
배운 것을 바로 써먹으니 좋다 :)
 디펜스야 안뇽🖐
디펜스야 안뇽🖐
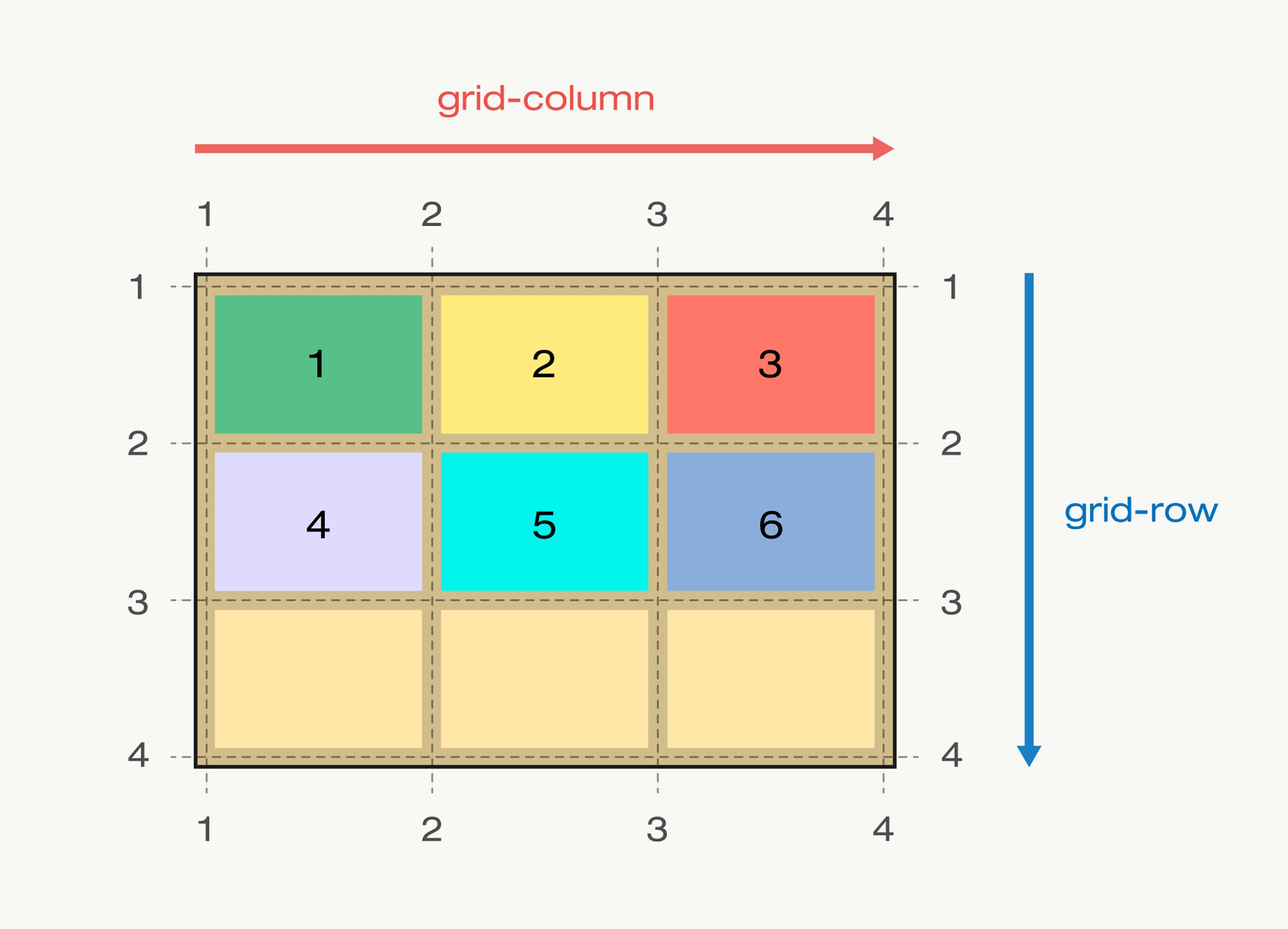
grid
 이 그림을 이해하는 것이 중요하다 :)
이 그림을 이해하는 것이 중요하다 :)
- 그리드 아이템들은 컨테이너를 최대한 꽉꽉 채우려고 한다.
grid-template-columns- 열의 넓이를 설정
grid-template-rows- 행의 높이를 설정repeat(반복횟수, 반복값)은
grid-template-columns: repeat(3, 1fr);이런 식으로 쓰이는데, 이는 곧
grid-template-columns: 1fr 1fr 1fr;과 같은 말이다.fr은 fraction이라는 뜻으로,grid에서만 쓰이는 단위다.
숫자 비율대로 트랙의 크기를 나누게 되는데, 1fr 1fr 1fr은 1:1:1 비율인 3개의 열을 뜻한다.- 그리드는 아이템 넓이를 강제하지 않는다. 컨텐츠 친화적이라고 볼 수 있다. 컨텐츠 크기에 따라 크기가 늘어나고, width, height 값처럼 딱 고정되진 않는다.
gap- 행과 열 사이의 간격을 설정fr단위를 쓰지 않고 퍼센트(%)단위를 쓰게 되면 갭 영역을 무시하고 스크롤이 생길 수 있다.- 셀 영역 지정 ⭐
grid-column: 1 / span 2;
/* grid 1번부터 시작해서 2"칸" 차지 */
grid-column: 1 / 3;
/* grid 1번부터 3번 "라인"까지 차지 */animation 맛보기
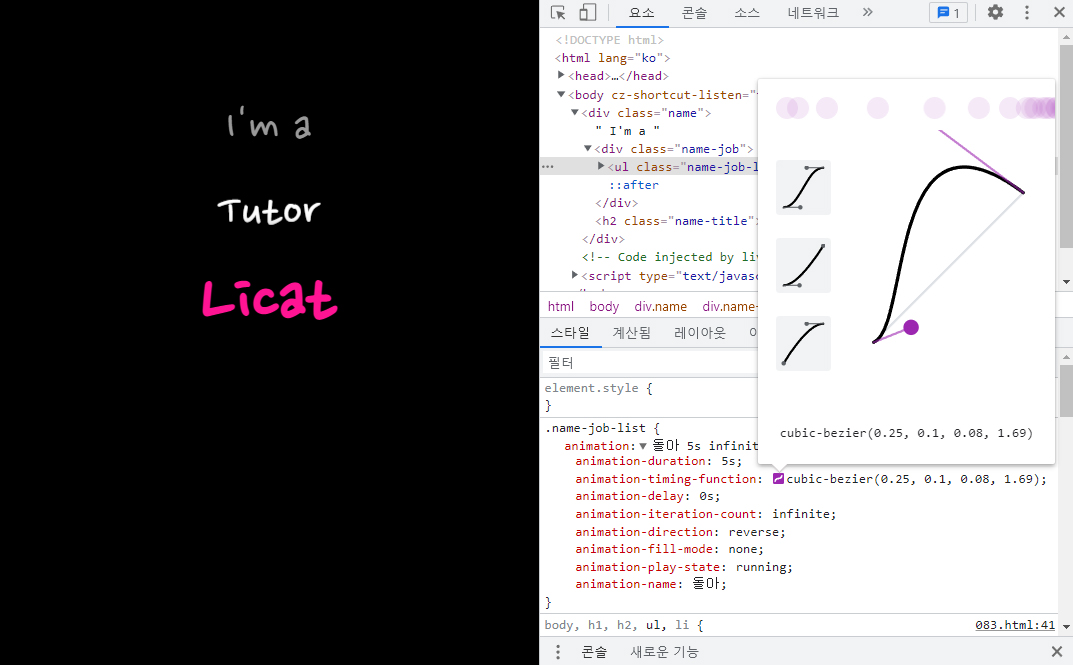
 (https://ddooyn.github.io/front-end-school/class/083.html)
(https://ddooyn.github.io/front-end-school/class/083.html)
- 제코베 코드페스티벌 홈페이지에 있는 CSS
animation효과를 강사님을 따라 같이 실습해보았다.
이거 진짜 배우고 싶었는데..! 알게 되니 너무 후련하다. - 내가 생각한 핵심은
1) 애니메이션에서transform: translateY를 사용해 직업 이름 리스트를 Y축으로 계속 이동하게 했고,
2) 하나의 직업 이름만 보이도록<ul>을 감싸는 부모 박스에 적당한 크기를 정해준 뒤 그 밖의 것들은 보이지 않도록overflow: hidden;선언
3) 가상 요소::after를 이용해box-shadow속성의inset으로 블러 효과를 냈다.
(inset 오늘 처음 알았다. 안쪽 그림자)
4) 애니메이션에box-shadow: inset 0 0 20px 20px #000;infinite를 주었을 때, 처음과 끝의 연결이 자연스럽도록 제일 처음에 오는 리스트 항목을 마지막에 한번 더 적어주는 것이다. - 응용해서 가로로 이동하게 해보려다가 세로보다 어려워서 실패했다 😅
- 크롬 개발자 도구에서 애니메이션 과정을 시각적으로 볼 수 있어 단순히
ease-in-out,ease-in,ease-out방식 뿐 아니라 원하는 대로 커스터마이징 할 수 있다. - https://matthewlein.com/tools/ceaser 애니메이션 툴 사이트인데 다양한 효과를 구경할 수 있었다.
참고자료
1) https://developer.mozilla.org/ko/docs/Web/CSS/flex-basis
2) https://developer.mozilla.org/en-US/docs/Web/CSS/align-self
3) https://studiomeal.com/archives/533 grid 이해하기
4) https://developer.mozilla.org/ko/docs/Web/CSS/gap
5) https://developer.mozilla.org/ko/docs/Web/CSS/box-shadow
[ 스터디 ]
[ 진행상황 ]
.png) 게터디는 게(으르지 않은 사람들의 스)터디가 분명하다.
게터디는 게(으르지 않은 사람들의 스)터디가 분명하다.
하루 분량 저만큼씩이면 할만하네! 라고 생각했던 나는 하면 할수록 HTML/CSS의 늪에 빠지는 기분이다 😵 코드 줄이 길어짐에 따라 div도 조금씩 쓰기 시작했다 😥 마크업부터 마음에 안드는데 지금 갈아엎자니 시간이 없어서 그냥 하루 목표 달성하고 최대한 비슷하게 보이는 데 의의를 두기로 했다.
[ 스프린트 회고 ]
1차 워크샵 이후 6일만에 임동준 코치님을 다시 뵀다.
회고그룹 7번방 사람들도 다시 만났는데 두 번째 만남이라 반가웠다 😁
계속 워크샵 스프레드 시트에 내용을 추가해나가고 있다.
이번 주 내가 정한 액션 플랜은 다음과 같다.
💡 1순위 1일 1 TIL 유지
- 잘 써야겠다는 강박은 버리고
(비공개로 먼저 올리고 복습할 때 내용 보충해서 올리는 방법으로)- 그날 배운 내용 내가 잘 이해하기 위해서!
💡 2순위 스터디 능동적 참여
- 하루 정해진 분량 꼭 클론하기
- 다른 사람이 짠 코드를 읽는 능력 키우기
- 코드 리뷰를 통한 피드백 주고받기
- 내가 짠 코드 개선해서 커밋
💡 3순위 자바스크립트 기초 공부
- 주말만 강의 수강할 것
- 토,일요일 하루 2시간 이상 공부
- 평일에 무리하지 않기
추가로 그룹 차원의 액션 플랜도 정해보았는데, 우리는 디코 회고그룹 채널에
- 매주 금요일 주말 계획 공유
- 매주 월요일 주말 계획 회고
주말이 무너지지 않도록 이렇게 심플하면서도 좋은 플랜이 나왔다 :)
다음 스프린트 회고 때까지 또 열심히 달려볼 것이다 🤭
2주차의 첫날 끝 ❗
복습하고, 학습하는데 너무 많이 도움되요! 항상 좋은 TIL 동기부여 받습니다..! :) 👏🏻