
🐢 Today I Learned ... 😶😏❗ - October 30, 2021
어제 코드라이언의 일단 만드는 HTML/CSS 완강을 했습니다.
강의를 따라 이력서 페이지를 만들다가 정리가 필요했던 부분을 적어보고자 합니다.
[ CSS(Cascading Style Sheets) ]
HTML은 마크업(markup) 언어, CSS는 스타일 시트 언어이다. 프로그래밍 언어는 아니다.
HTML이 뼈대라면, CSS는 피부, JavaScript는 근육으로 많이들 비유한다.
CSS파일을 HTML에 연결하기
link:css 단축키(shortcut)를 활용하면 아래와 같이 나온다.
<link rel="stylesheet" href="style.css"><head>안에 넣으면 된다.
CSS 파일을 연결하지 않고 HTML 내에 쓰려면 <head>안에 <style>태그를 열고 작성하거나, inline에 직접 작성하는 방법이 있다. 관련해서 코드라이언 강의 자료실에 inline css 방식이 왜 나쁜지에 대해 스택오버플로우 질문 링크가 있었다. 즉, 유지 보수와 가독성이 좋지 않기 때문에 추천하는 방식은 아니다.
CSS 작성 방법
selector {
property: value;
}
- 선택자selector 를 적고
- 중괄호curly bracket { } 를 열어주고 그 안에,
- 속성property: 값value; 을 적어주면 된다.
- value 뒤에는 꼭 semicolon ; 으로 닫아줘야 한다.
CSS의 C가 cascading의 약어인 것처럼, 모든 작성된 css 코드들은 가장 밑에 있는 것이 최종적으로 적용된다. 따라서 HTML 내에도 <style>태그가 있다면 css를 불러오기 한 <link>보다 위에 있는지 밑에 있는지 그 위치에 따라 결과물이 다르게 나타날 수 있다.
줄 간격
line-height는 폰트 크기의 160%로 하는 것이 가독성이 좋다고 하니 참고참고! font-size가 10px 이라면 line-height는 16px로 하면 좋다.
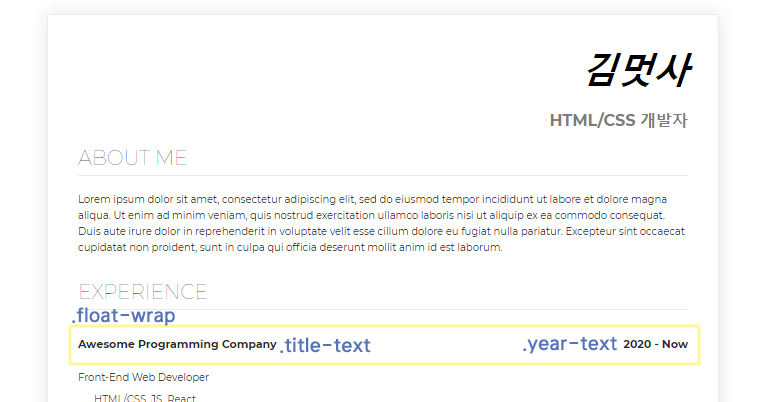
[ overflow, float property 이해 ]
> display: flex; 사용하지 않고 좌우 나란히 정렬하려면?

.float-wrap {
overflow: hidden;
}
.title-text {
float: left;
}
.year-text{
float: right;
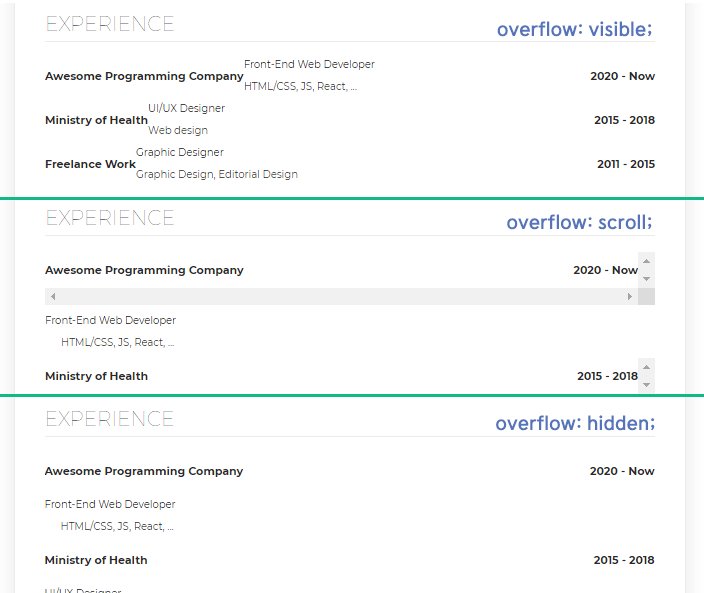
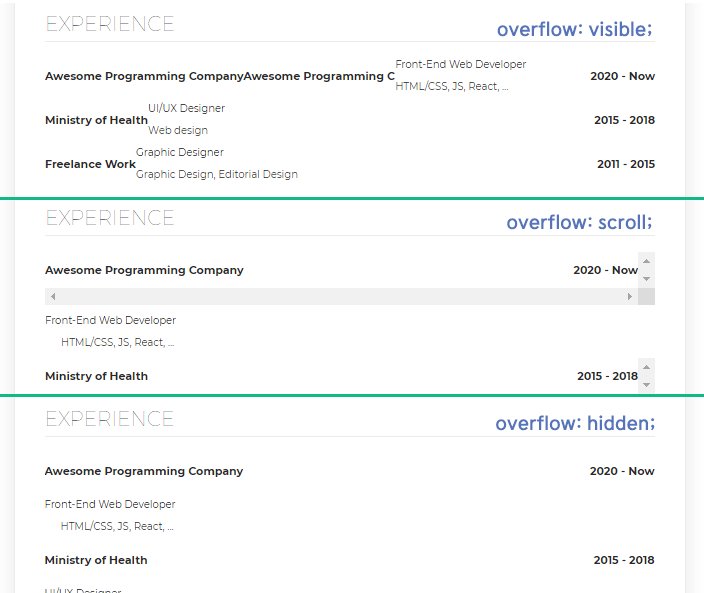
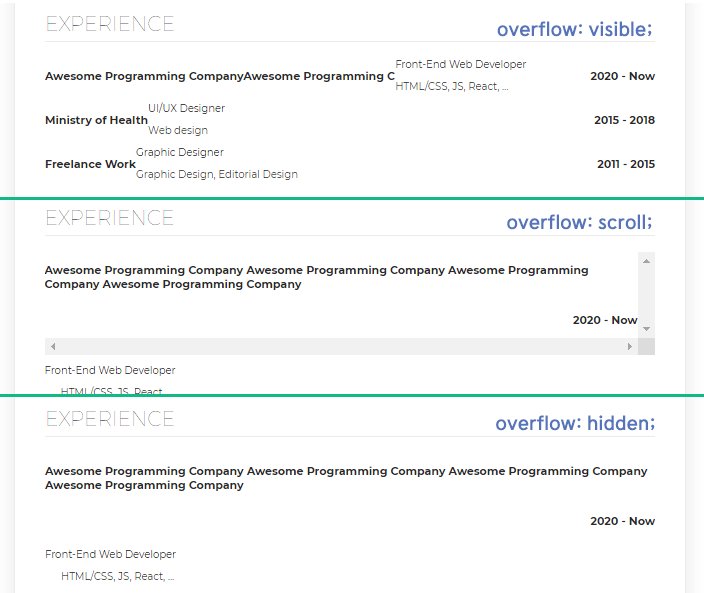
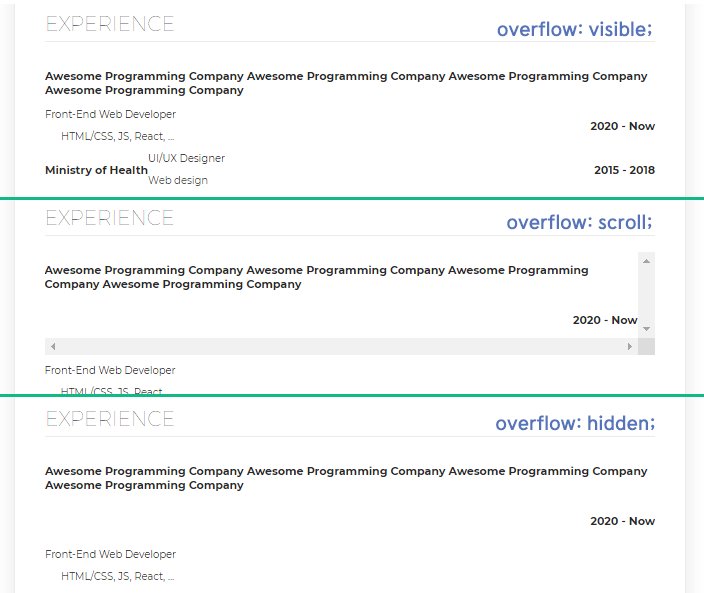
}overflow 속성값을 바꿔가면서 연습해보았다.
 개인적으로는 계속 수정해보니
개인적으로는 계속 수정해보니 overflow: visible;로 하되, .float-wrap 박스 자체에 height 값을 정해주니까 .title-text나 .year-text 내용이 길어지더라도 불필요한 자리 차지를 안하면서 깔끔한 느낌이었다. 그때그때 상황에 맞게 활용하면 될 것 같다.
[ 구글 웹폰트 사용법 ]
Google Fonts 사이트에서 폰트를 고르고,
+ Select this style 을 눌러 원하는 굵기(font-weight)를 장바구니 담듯이 담는다. 상단 우측 동그라미 친 아이콘을 눌러보면,
상단 우측 동그라미 친 아이콘을 눌러보면,
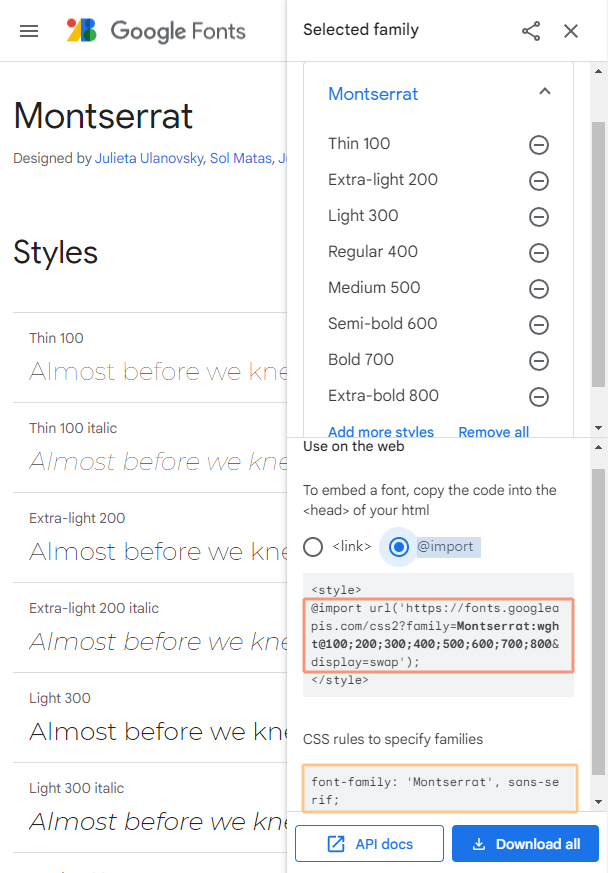
 이렇게 담은 내역이 나온다. @import 를 눌러서 박스 내부 코드들을 CSS에 넣어주면 된다.
이렇게 담은 내역이 나온다. @import 를 눌러서 박스 내부 코드들을 CSS에 넣어주면 된다.
@import url("https://fonts.googleapis.com/css?family=Montserrat:100,200,300,400,500,600,700,800&display=swap");
* {
font-family: "Montserrat";
}css에서 @import 는 @charset을 제외하고는 가장 먼저 선행되어야 하므로 최상단에 위치하는 것이 좋다.
> 참고자료 MDN
1) https://developer.mozilla.org/ko/docs/Learn/Getting_started_with_the_web/CSS_basics
2) https://developer.mozilla.org/ko/docs/Web/CSS/overflow
3) https://developer.mozilla.org/ko/docs/Web/CSS/float
4) https://developer.mozilla.org/en-US/docs/Web/CSS/@import