멋쟁이 사자처럼🦁 프론트엔드 스쿨 1기 1주차(금) 회고 - November 5, 2021.
1주차가 끝났다. 어제 한 CSS 캐릭터 웹 디자인 대회에서 정말 감사하게도 장려상을 받았다. 상장도 주시고.. 그저 더 열심히 해야겠단 생각만... 😂
[ 공부 ]
오늘은 한재현 강사님께 수업을 들었다! 설명도 정말 잘해주시고 어떤 질문을 해도 긍정적으로 잘 받아주셨다 🤗 레이아웃 구현 실습이 많았는데 생각대로 구현이 잘 안되어서 애먹었지만 많이 배울 수 있었다. 역시 백문이 불여일타다닥 !!!
[ 강의요약 ]
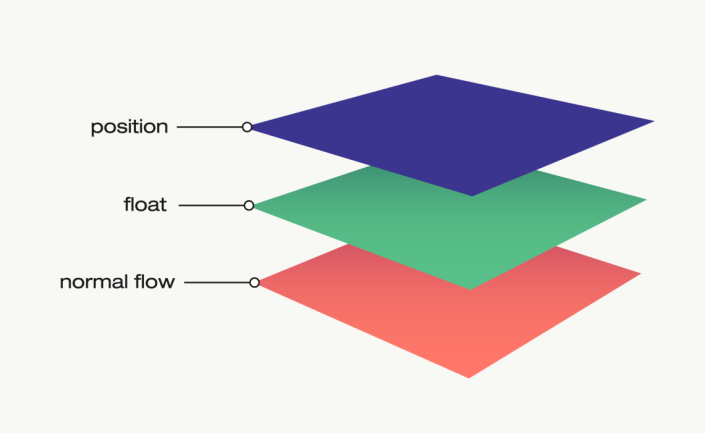
 normal flow와
normal flow와 float, position 각각은 다 다른 차원이다.
position (11/4 보충)
- 기본 속성값은
static relative는 normal flow를 해치지 않는다.- 상대위치는
top,right,bottom,left,z-index값만 입력하면 원하는 위치에 페이지의 레이아웃을 결정할 수 있다. absolute는 normal flow를 벗어난다. 좌표를 지정해주기 전까지는 본래 위치에 있다.fixed는 사용자 편의성을 극대화 하는 퀵메뉴(맨 위로 가기, 다크모드) 등에 쓰인다. 연습sticky는 스크롤을 내려도fixed처럼 고정되어 있다가 임계점에 도달했을 때(컨테이너가 화면에서 사라질 때) 같이 사라진다.sticky는 나온지 얼마 안된 속성이라 '벤더 프리픽스'가 필요하다!
position: -webkit-sticky;news.naver.com에서 우측 더보기 버튼을 굳이 position: absolute;로 한 이유는 논리적 마크업 순서 때문이다. 더보기 요소의 순서를 맨 밑에 배치해서 스크린 리더기가 나중에 읽게 했다.
수평 정렬
- 레이아웃 구성에서 수평 정렬은 중요하다.
😶
flex와grid를 사용하지 않고inline-block으로 수평 정렬 하는 법 (잘 쓰이지 않음!)
inline-block이 블록 요소와 다른 점은 width 값과, margin-top/bottom을 줄 수 없다는 것이다.- 보통 요소와 요소 사이 공백은 margin으로 처리하나,
inline-block에서는 코드 줄바꿈을 띄어쓰기 한 칸으로 인식하고 자체적으로 공백이 생겨버린다. (한 칸 띄어쓰기는 반영이 되니까!)body {font-size: 0;}선언을 해두면 띄어쓰기를 하더라도 공백이 생기지 않고, 원하는 요소에font-size를 정해주면 해결이 된다.- 하지만 귀찮다 😣
float (11/4 보충)
4일에
float는 객체를 간편하게 띄워서 정렬할 수 있지만, 자식 요소에 float 속성을 주게 되면 그 띄워진 상태를 부모는 캐치하지 못한다. 부모 wrap 박스에overflow: hidden;선언을 주자
이렇게 정리를 했는데 수업 시간에 float 해제에 대한 설명을 들어서 내용을 추가하려고 한다.
😶
float해제 기법
float된 자식을 부모 요소가 알게하는 법
1)overflow: hidden;
2)display: inline-block;
3) 부모 요소에 가상 요소 주기 - 클리어픽스.clear-fix::after { display: block; content: ''; clear: both; }
::after같은 가상 요소를 활용할 때는 내용이 없더라도content를 꼭 넣어줘야 한다!- 가상 요소는 마크업에서 불필요한 요소라서 CSS에서 다룬다.
위의 방법으로 float 해제를 써서 부모 요소가 알게 해야 한다. 눈으로 보이기에 float이 문제가 없어보여도 문제가 생길 경우를 미연에 방지하는 것이 좋다. (방탄 웹)
자식 요소가 변동될 수 있기 때문에 부모 요소의 높이 값은 지정하지 않는 것이 좋다.
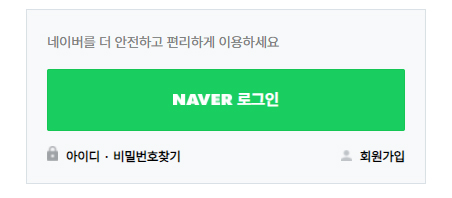
float와 클리어픽스 기법을 사용해 로그인 화면 연습을 해보았다.

- 로그인 화면에서 자물쇠와 사람 모양 이미지는
alt속성이 존재는 하되 값이 없어야 한다. 스크린 리더기가<img>에서alt속성 자체가 없으면src주소를 읽어버린다. - 자물쇠와 사람 모양 이미지는 가상 요소(::before)를 활용하거나, 박스 자체에
background를 주고padding-left값을 줄 수 있다.
background-image: url('img/lock.png');
background-size: contain;
background-repeat: no-repeat;수직/수평 중앙 정렬
.parent {
height: 400px;
background: #000;
}
.child {
position: absolute;
top: 50%;
transform: translateY(-50%);
height: 100px;
width: 50px;
background: pink;
<div class="parent">
<div class="child"></div>
</div>top으로 부모의 50%만큼 내려온 다음 transform으로 요소의 50%만큼 올라간다.
inline-block일 때는 vertical-align 사용도 가능하다.
수평 중앙 정렬은 margin: 0 auto;로 간단하게 해결할 수 있다.
auto가 있으면 남아있는 마진을 반으로 쪼개서 자동으로 양 옆에 붙여준다.
이게 가끔 안 먹히는 경우는 width 값이 없을 때 !
display: flex;
flex 컨테이너 안의 flex 아이템
<div class="container">
<div class="box">box1</div>
<div class="box">box2</div>
<div class="box">box3</div>
</div>- 컨테이너에
display: flex;를 적용하는게 시작이다. - 축(axis) 개념 이해가 중요하다.
flex-direction과justify-content속성을 배우고 실습했다.
연습이 아직 많이 필요할 것 같다.space-around는 각각의 아이템 좌우에 같은 넓이의 여백이 감싸는 형태라고 생각하기!space-evenly는 아이템들 사이와 양 끝에 균일한 간격을 만들어 준다. 차이가 이제 이해된다.
[ 스터디 시작 ]
 리더십 넘치는 분이 스터디 모집을 하고 계셔서 덥석 참여한다고 했다. 주제는 HTML/CSS로 카카오 회사 첫 페이지 클론이었다. 작업 속도가 너무 느려서 새벽까지 딱 첫 날 과제 분량만 만들고 바로 잤다 😂 6일 오후 10시에 모이기로 했는데 스터디도 처음, 코드 리뷰도 처음이라 떨린다. 그래도 많이 배울 수 있을 것 같아서 기대된다 !
리더십 넘치는 분이 스터디 모집을 하고 계셔서 덥석 참여한다고 했다. 주제는 HTML/CSS로 카카오 회사 첫 페이지 클론이었다. 작업 속도가 너무 느려서 새벽까지 딱 첫 날 과제 분량만 만들고 바로 잤다 😂 6일 오후 10시에 모이기로 했는데 스터디도 처음, 코드 리뷰도 처음이라 떨린다. 그래도 많이 배울 수 있을 것 같아서 기대된다 !
참고자료
1) https://selosele.github.io/2020/07/21/clearfix/ float 해제
2) https://developer.mozilla.org/ko/docs/Web/CSS/clear
3) https://studiomeal.com/archives/197 flex 이해하기