1. 1만 시간의 법칙
어제 진행한 수업에서 @media 를 이용해서 모바일 사이즈에 맞춘 화면 구현을 못하고 끝내서, 해당 부분부터 진행했다. 코드 리뷰와 코드에 관련된 내용은 #10에 전부 정리해 두었다.
1-1. 가이드 따라가기
오늘도 함께 처음부터 해나가는 방식으로 진행했다.
컴퓨터 화면에 맞춰서 디자인 요소들 픽셀에 정확히 맞추고,
@media 태그를 이용해서 max-width: 360px 에 맞춘 반응형 페이지를 손보았다.
tips✨
background-position 으로 background-image의 위치를 조정할 수 있다. @media 태그를 맨 뒤로 넣어야 대응하기 편하다.
1-2. develop
복습 겸 마크업부터 CSS까지 혼자 다시 진행해 봤더니 버튼 색이 안바뀌는 경우가 있었는데, 위에는 1번처럼 쓰고, 뒤에는 2번처럼 썼더니 점수가 낮아서 안먹히는거였다.
1. 부모 자식 { /* 공통 속성 */ }
2. 자식 { /* 다른 속성 */ }오늘 수업까지 듣고 디자인을 픽셀 단위로 맞추는 것까지는 실무의 범위인 것 같아서 제외하고, 더 반응형으로 만들어보려고 했으나 실무에서는 잘 안쓰인다고 하여 다른 공부를 하는게 나을 것 같아서 나중에 javascript를 배운 후에 동작하게 develop 하기로 결정했다!!!
2. CSS 설계 기법
2-1. OOCSS (Object-Oriented)
객체 지향 - 객체에 data + 기능
- 구조(width, height, padding, margin ...)와 스킨(font, color, ...)을 분리. 구조가 재활용이 가능하도록.
- container 와 contents 분리 : content style이 container에 종속되지 않도록.
2-2. SMACSS (Scalable and Modular Architecture for CSS)
SMACSS : CSS를 역할별로 분리
|
1. 베이스 : 표준 스타일 - 공통적인 font, img, reset, ... style
2. 레이아웃 : header, main, footer, sidebar 같은 큰 틀을 구성하는 모듈에 대한 규칙. id를 사용하기도 한다.
3. 모듈 : layout 안의 모든 요소들. id는 거의 사용하지 않고, 요소 선택자도 최소화(자식 요소는 가능). 비슷한 모듈에서도 모양이 다르면 subclass를 만든다. subclass는 한번 적용되면 바뀌지 않음.<!-- subclass: btn-long, btn-short --> <a href="" class="btn btn-long">아이디/비밀번호 찾기</a> <a href="" class="btn btn-short">로그인</a>4. 스테이트 : 기존 스타일을 덮어쓰거나 확장하는데 사용. javascript를 넣었다 뺐다 할 수 있다. 레이아웃, 모듈에도 붙일 수 있음. class 이름에 is 접두사 사용.
.is-active { background-color: bisque; } .is-active a { /* 이미 활성화 된 탭을 또 클릭하지 않게 */ pointer-events: none; color: tomato; }5. 테마 : 사이트의 느낌을 전달하는 이미지, 색상
.mod { border: blue; } /* SMACSS theme */ .mod { border: solid 1px; } /* module */
2-3. BEM (Block, Element, Modifier)
id, 요소 선택자 쓰지 말자. - 가중치 계산을 원활하게 하기 위함.
block : 어디서나 재사용 가능 - class 이름 명확하게,
kebab-case
element : block을 구성하는 요소 -error__link
modifier : block이나 element의 모습이나 상태 또는 움직임 (요소가 활성화된 상태, 사이즈, 컬러 등등) -btn-move btn-move--size-small두 번째 클래스 이름으로 -- 사용!!
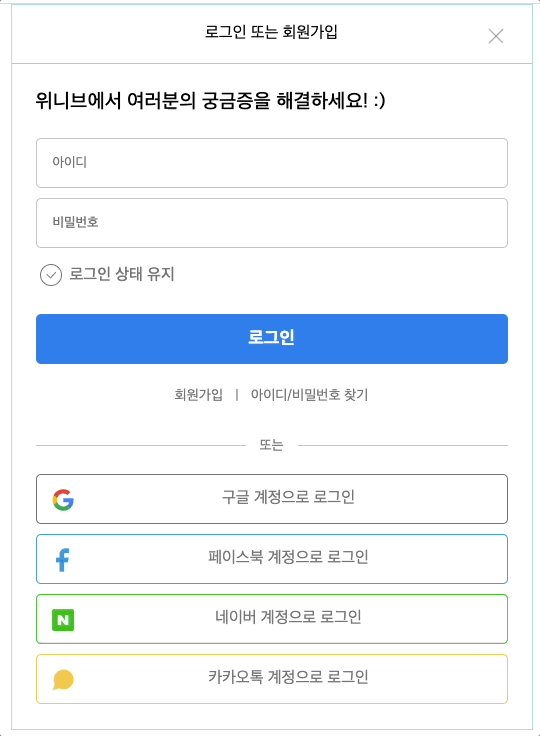
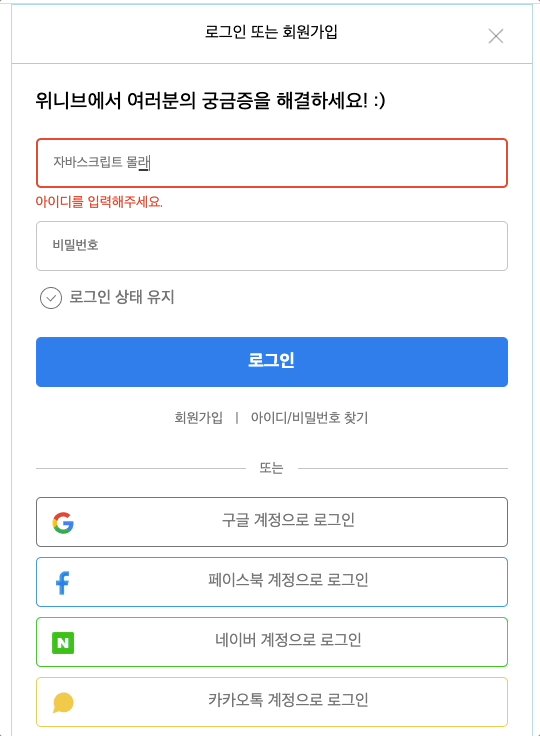
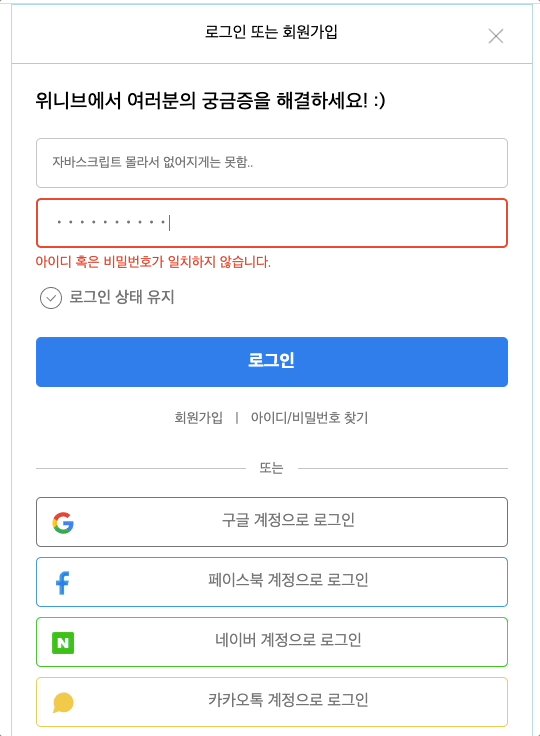
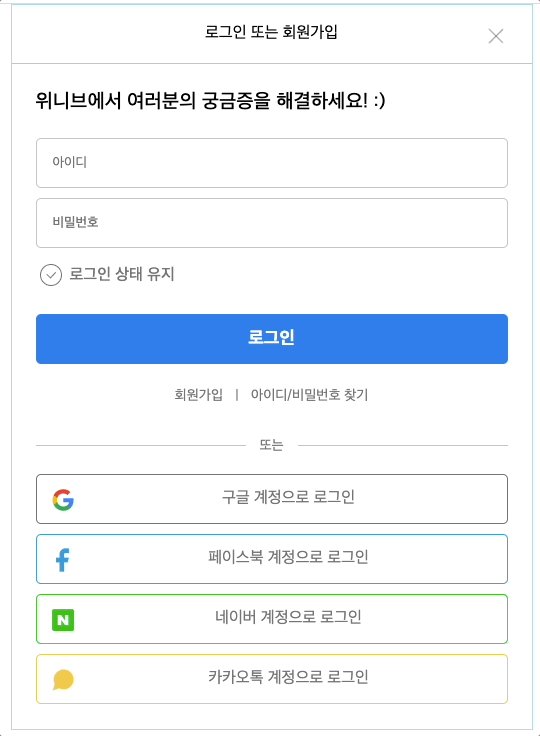
3. 로그인 창 마크업

border-top, bottom 색이 이상해서 다시 확인해봤는데, 움짤 캡쳐의 문제다.
오늘의 과제는 2번에서 배운 CSS 설계 규칙, naming 을 적용해서 로그인 창을 만들어보는 것 이었다. 5시부터 진행했는데, 수업 끝나고도 안쉬고... 8시까지 달려서 끝냈다.
BEM naming을 적용해봤는데, 너무.... 클래스 이름이 길어서..... 하나하나 치다가 오타 날 것 같아서 그냥 html에 잘 써놓고 화면 분할해서 복사하면서 적용했다. 확실히 부모를 2~3개 depth나 명시 안해도 되는 것은 편했다. 이미 이름에 다 들어가서 그거나 그거나지만
코딩이 재밌을 때 올라가는 무아의 경지에 이르러서 내가 나의 영혼이라고 할 수 있는 노래 안틀어놓고 코딩하는지도 모르고 했다.
<문제점>
- 🔍 js를 안배웠기 때문에 :focus 를 이용해서 스타일이 잘 적용되는지만 시험해 보았다. 얼른 배워서 빨간 글씨가 제대로 동작하게 하고 싶다.
- ✍️ 폰트 적용이 안됨
[이유](https://spoqa.github.io/2017/02/15/using-shs-as-webfonts.html) : 무료 MDN을 사용해서 굉장히 느리다고 한다. 레이아웃 구축을 공부하는게 목적이라 일단 뒤로 미뤘다.
- 🏛 SMACSS 를 적용하고 싶었는데, 어떤 것이 어떤 속성인지 모르는 상태로 코드를 쪼개면 나중에 보기 헷갈릴 것 같다는 느낌이 들었다. 일단 SMACSS 를 조금 더 공부해야겠다.3. 느낀점
- 픽셀 정확하게 맞추는 건 정말.. 힘들었다. 어떤 요소를 이용해서 할 지는 아는데 1~2px 더 밀고 하는 과정이 너무... 힘들었다. 크롬 extension Perfect Pixel로 스크린샷 해서 투명으로 띄워놓고 비교하면서 맞추었는데 이건 배우는 과정 동안은 복습하지 않아도 될 것 같다.
- 백엔드의 철학이 넘어와서 만들어진게 react.js, angular.js 라고 하셨는데, 첫 날 들은 '데이터'가 가장 중요하고 그 데이트의 흐름이 프론트로 넘어와서 프론트가 유망하다는 이야기와 동일해서 놀랐다.
- 경력 공고에 지원해도 되냐고 물어봤다가
내가 쏘아올린 작은 공채용 공고 분석의 시간을 가졌는데, 내가 준비가 됐냐 안됐냐는 내가 결정하는게 아니다!!! 라는 말이 너무 인상깊었다. 자격 요건과 우대 사항이 어떻게 해석되는지가 너무 신기했다. 이제부터 이력서 준비해서 다 쓸거닷!!!!
- SMACSS 같은 구조론은 알아둬서 나쁠게 없다는 생각이 들기 때문에 하루에 한 페이지씩 번역하면서 공부해봐야겠다. 매일은 무리고 화 목 자기 전에 봐야겠다!!!
