1. media query
media의 종류나 대응 예제들을 보았다.
- 실무에서는 특히,
-webkit-device-pixel-ratio를 사용한다는 얘기를 들었다. #6-2 맥북은 2인데 모니터는 1이라서 뭔가 슬펐다.
- 위즈위그 에디터 : 네이버 메일 창처럼 쓰는대로 보여주는 것! 이것도 글씨를 쓴다고 생각하지만 알고보면 p태그로 다 감싸준다던가 해서 데이터를 구조화 시키고 있었던 것이다.
- break point (중단점)
/* 500px, 1000px 이 중단점이 된다. */ @media screen and (max-width: 1000px) @media screen and (max-width: 500px)
2. 1만 시간의 법칙

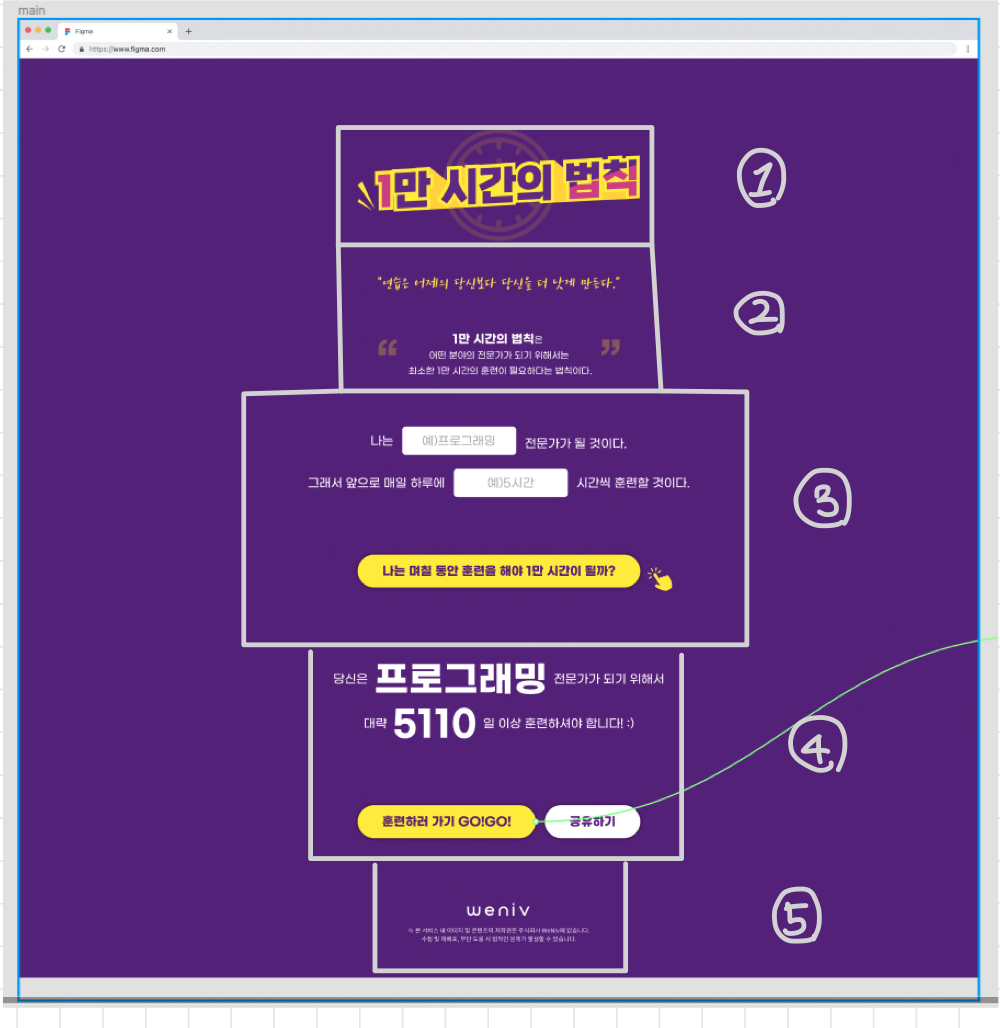
1만 시간의 법칙은 스마트폰 하나 랩탑 하나를 대응하는 것으로 어제 과제로 나왔다. #9 어제의 고뇌의 흔적 아무것도 못 했는데 왜~ 시간은 벌써 2시~
라서 그냥 씻고 잤는데, 미디어 쿼리를 배우면서 vw 단위를 쓰면 더 반응형이 되지 않을까? 해서 적용해서 완성했다.
/* 랩탑에서는 100px로 보이게! */ @media screen and (min-width: 1000px) { body { width: 1000px; margin: auto; } /* 단위를 vw로 줘서 창 크기가 줄면 header 높이도 줄어들 수 있게 만들었다. */ header { height: 26.5vw; } .img-title { width: 50%; } } @media screen and (min-width: 500px) and (max-width: 999px) { body { width: 100%; margin: auto; } header { height: 30vw; } .img-title { width: 65%; } } @media screen and (max-width: 500px) { body { width: 100%; } header { height: 40vw; } .img-title { width: 80%; } }생각이 나서 저렇게 했지만, vw 같은 단위로 대응을 하는 경우보다는 기기에 정확하게 맞춰서 하는 경우가 많다고 한다.
2-1. 코드 리뷰
수강생 몇 명의 코드를 받아서 리뷰를 해주시는데 이번에는 자원해서 코드 리뷰를 받아봤다!!!
<코드 리뷰📝>
👍 3 : 구역을 form으로 감싼 것 좋다. fieldset 같은 속성 넣었으면 더 좋았을 것 같다. 👍 4 : 저작권 small로 감싼 것 좋다! \ ☝️ 3 : line-height 말고 다른 걸로 띄우는 것도 좋다. \ 👎 2 : 2, 4번 구획을 나누는 것을 article로 했는데, 2번은 blockquote로 나누는 것이 더 좋았을 것 같다. 👎 3 : placehoder 색상이 너무 진하다. 시간 input type을 number로 주는 것이 좋다! 👎 3 : form 안에 글씨들 span으로 감쌀 필요 없다. p 안에 input을 넣어도 됨! 👎 3 : span, after 로 줄바꿈 하는 것보다 p 태그로 감싸고 button display:block;으로 하면 좋았을듯. 👎 4 : footer에 회사명 하나밖에 없으니까 dl 말고 다른거 쓰자.
2-2. 모범답안(?) 따라가기
<가이드를 진행하면서 들은 Tips✨>
⚙️Reset - reset.css 에서 안쓰는 요소는 삭제해서 프로젝트에 최적화하자. \ 🖋Font files - 폰트가 들어가면 웹페이지 기준으로 큰 파일이 들어가는 것이므로, 폰트가 유일하게 다른 한 두줄 정도는 **이미지 텍스트** 로 처리하자. \ 🦮웹 접근성 - 문장을 나눌 때 나눠서 여러 개의 p 태그로 감싸는 것보다 br이 스크린 리더에서 덜 쉰다. - section을 나눌 때, heading tag는 마크업 하고 CSS로 날리자. [#9](https://velog.io/@ddosang/Front-end-8) \ 🎻Class - 어떤 것에 class를 줘야할지 감이 잘 안 올때는 일단 다 주자! - 조상 태그가 2~3개 이상 있고 헷갈릴 가능성이 없을때는 class 이름을 달지 않아도 된다. - 여러군데 흩어진 p 태그를 전부 꾸미고 싶으면 class를 줘서 꾸미자. - 속성이 겹쳐서 class 선택자로 합쳐서 줄 수 있다고 생각되면 바로바로 합치자!! 나중에 고치면 힘들다. - 버튼은 이동한다면 a 태그로, 모달창 같은 경우엔 button으로. \ 🏛Layout - 생각보다 body { width:100%; } 를 줘서 모든 넓이에서 일률적으로 맞는 UI를 주는 경우가 별로 없다. 기기별 대응을 한다. - margin 을 줄때는 가장 바깥에 있는 부모에게 주자. - background-size의 기준은 해당 요소의 width, height! 가상 요소로 이미지를 넣을 때는 이미지 크기에 맞춰서 준다. - section에 width를 주고 margin: 0 auto로 정렬하는 방식도 사용한다. - margin, padding, position 처럼 layout 에 영향을 미치는 속성은 위쪽에 두자. - footer 밑의 margin은 main의 padding으로 주자. 여기도 margin 겹침 현상이 일어난다.
3. 느낀점
- 코드 리뷰가 좋았다. 같은 아웃풋을 내기 위해 여러 사람이 다른 스타일로 짠 코드를 보는 것도 좋고, 직접 코드 리뷰 받으니까 너무 좋았다.
혼자 공부할 때 드는 이렇게 해도 되나? 가 조금은 해소되는 느낌이었다.
- validation 검사를 통해 최소한의 검사를 받을 수 있다는 점이 좋았다. UI가 치명적으로 깨지면 breakpoint 걸어서 멈추게 해서 찾았던 iOS와 달리 좀 이상해도 웹 사이트 자체가 멈추거나 하진 않아서 조금 불안했다.